- Home
- Dreamweaver
- Discussions
- I can't stand the new CSS Designer panel. Can I cu...
- I can't stand the new CSS Designer panel. Can I cu...
Copy link to clipboard
Copied
Creative Cloud DW has many changes to the CSS panel something I used to use all the time. It doesn't open the CSS dialog when I double click the selector, I don't like how it displayes the properties, it wastes important 'real estate' with 'Sources' and '@Media' and I don't use them... pls pls don't make me hate the decision to have spent money to get this new version of Dreamweaver which has only made things worse... at least let users customize this panel to where it's usable again!
 1 Correct answer
1 Correct answer
Nithya.MV Wrote:
You can always switch back to the old panel. Ctrl+Shift+Alt+P
Thank you so much!
This works perfectly!!!
Now...why hasn't this been previously noted here???
Copy link to clipboard
Copied
I am in the same boat. Its even worse using it on a laptop.
I went back to CS6 like many others. Unfortunately Adobe don't seem to care much anymore about what customers want.
Copy link to clipboard
Copied
@annestah ,solaced
Can you guys please log a request at https://www.adobe.com/cfusion/mmform/index.cfm?name=wishform.
We already have a few requests for the same and your requests would add more weight to the requests and help in prioritising this request in our enhancement request queue.
In the mean time , I would suggest you to minimise the Sources and @media panes by clicking on them .
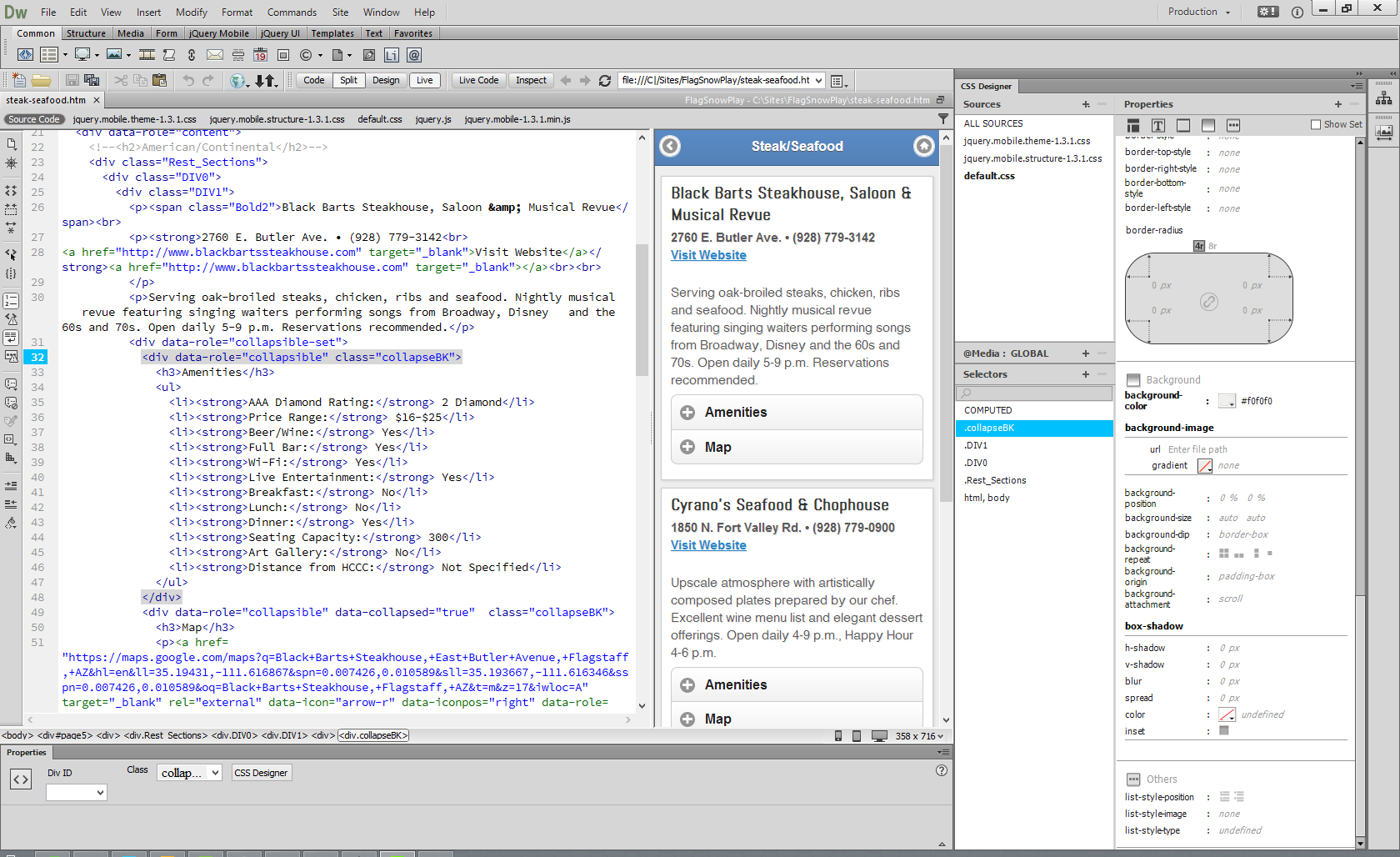
I also hope you know that the CSS Designer panel can work in a two column as well as a single column layout as in the below screenshot

Copy link to clipboard
Copied
I agree, I really dislike the new CSS panel. It's too cramped, I keep accidentally scrolling past the properties I want to adjust. Also, it seems to have a mind of its own, often times not showing me the CSS classes/id's that I am looking to adjust. I have to keep clicking on the page several times to get the right ones to show up. Also the form entry fields are unintuitive and cumbersome - sometimes they stubbornly are trying to auto suggest stuff to you and won't let you just simply enter in a value.
Copy link to clipboard
Copied
Yea it takes up so much room on your laptop that I can only see the phone version of the site in live view.
Copy link to clipboard
Copied
The attributes don't just autocomplete anymore like they do in ChromeDevTools, Firebug or even DW CS6. I feel like this panel should operate as responsively or intuitively as they do. This whole panel seems to be something that would be better off in Adobe Edge Reflow and not Dreamweaver. or at least the ability to switch to something more like the old. but even that wasn't as good as what is possible now. I though they'd get it right by CC ![]()
Copy link to clipboard
Copied
I've been using the CSS Designer panel for many months now (I had early access because I was presenting a lab at Adobe MAX in May). I've worked with it both on a large desktop monitor and on an 11-inch MacBook Air. Although the space on the laptop is cramped, I wouldn't go back to the old CSS Rule Definition dialog box or CSS Styles panel for anything.
Don't get me wrong. I think there are many things that could be done to improve the usability of the CSS Designer, but I feel that once you get used to it, you'll find it far more efficient than the old panels. New workflows are always disruptive, and they're probably the last thing you want to cope with when you're under a deadline. But I do urge you to give it more time.
Copy link to clipboard
Copied
well you really are in the minority.
This is 2 (3?) years later, and i came here because the new DW sucks %^&*£$% But big time.
Like others i have used many different tools to get the job done, and i'd hoped DW CC would reduce the nuumber of tools i use.
well it does - by removing DW!!!
This new system may be fantastic once learnt but like many people i dont have time. Other tools - even Browsers themselves - are becoming more user friendly. Without expecting me to do a course to learn *their* way...
A quick look at market share, tools useage, webbuilders stats, etc. shows DW is falling and falling.
Is it the software or the companies attitude thats sinking the boat?
You tell us why DW is loosing ground.
Copy link to clipboard
Copied
I'm in total agreement with you here!
This new designer feature is targeted towards beginner and novice users. I work with a team of seasoned CSS editors and every one of them refuses to use this and have stayed with CS6 until this is fixed or they are forced into something else.
David Powers suggest - It just takes time to get used to it. With all respect David, this is not the case; you can never edit CSS as efficiently as directly typing it in a property box or in the style sheet. And via the style sheet requires switching back and forth, etc.
I hope this feature is restored as an option before CS6 is unavailable!
Copy link to clipboard
Copied
This doesn't make sense. If the new CSS Designer panel is geared toward novices, then why would you remove the CSS Rule Definitions dialogue which actually makes it easier to choose CSS rules by simply selecting them from a drop down list?
Copy link to clipboard
Copied
Hello Paevo,
You can always use the add text boxes in the More section of the CSS Designer panel to add CSS rules easily if you do not like the GUI.
While typing, you'll also get code hints so it's easier to add the property & value.

Cheers,
Subhadeep
Copy link to clipboard
Copied
FYI
CC2015 has re-enabled the double click to open the CSS Style Dialog box.
CC2014 (6981), no, it's still shackled. To edit a style, select the style then either right-click Edit...OR click the pencil tool.
Copy link to clipboard
Copied
Good news!
Copy link to clipboard
Copied
I am the same. Absolutely cannot stand the new CC CSS Designer panel.
It slows down the process of editing CSS to a crawl... Honestly there is just no way I can continue to use it.
Copy link to clipboard
Copied
Thanks David for feedback above.
However though this change in focus of what the css editor should be, and the fact that this seems to show that Dreamweaver is headed in that more drag and drop, novice user direction, and not moving in the direction of the more advanced code editing stuff like code folding, code block rulers, custom colouring, etc. I have always loved the cool drag and drop functionality and panel inspectors that allow us to qucikly input attributes, like in the CSS and Properties panels, but this is now coming at too big a sacrifice for the very fluid code/text editting features that another coding IDE gives me (won't mention here). So for now I am going to have to stop my 10 year relationship with DW. It's been a good run ![]()
Copy link to clipboard
Copied
Dreamweaver has needed a real-time visual CSS editor for as long as I can remember. For me, a "real-time visual CSS editor" looks and works something like this:

- Select a class in code view
- CSS Designer updates on the fly, showing me the properties of the selected class
- I edit the desired property
- Live View updates on the fly, showing me the results of my changes.
This workflow allows me to troubleshoot complex structures visually, in real time, very quickly. A huge time saver!! The old CSS Styles panel had its uses, but it is not a real-time visual CSS editor by any stretch.
There is always room for improvement, like having a "Put" button directly within the CSS Designer panel so that I do not have to switch to the CSS file in question for uploading, but CSS Designer is a necessary component of Dreamweaver going forward.
Copy link to clipboard
Copied
I agree, there is a need for the new drag-n-drop editor.
However, there is still and will always be a viable need for a flat-view direct property editor which focuses on just the CSS properties the user is working with without all the other controls and labels separating the properties considerably apart and preventing the direct typing in of CSS as written in the style sheet.
A further limitation with these type of real-time drag-n-drop editors is they deviate new to novice users from learning and understanding how the actual CSS code is written and functions as the editor is doing all the code writing for the them.
My vote is: both editing approaches are viable in today’s production environment!
Copy link to clipboard
Copied
What CSS Designer panel???
I have removed it from my work space and now use SASS. This gives me a much faster workflow. Just have a look at the following SCSS code
$mainColor = #333;
$defaultSpacing = 10px;
.news {
margin-bottom: $defaultSpacing;
background-color: $mainColor;
h1 {
padding: $defaultSpacing/2;
}
}
Which is compiled to CSS as
.news {
margin-bottom: 10px;
background-color: #333;
}
.news h1 {
padding: 5px;
}
If I need to change the colour or the spacing, I do that once and the CSS changes automatically.
I think it is time for DW to accomodate the likes of SASS and/or LESS
Copy link to clipboard
Copied
kwgonline wrote:
My vote is: both editing approaches are viable in today’s production environment!
My guess is, there are many "seasoned CSS editors" who would agree, at least from the standpoint of having the option to switch between visual controls mode and text properties mode. For me, I prefer to work directly in the style sheet when the need arises.
Message was edited by: Web Magi
Copy link to clipboard
Copied
For us, the limitation when working with the style sheet is it isn't synced directly to the design and code view like the property editor is. This is the main reason we use DW over other CSS editors. With this we can quickly edit CSS properties by clicking on required areas in either view. This consolidates all the defined CSS in a concise list in the property editor without having to switch over and hunt around in the style sheet. This is very important for our team as we work on large shopping sites using style sheets assembled over time from many different developers. The style sheets are typically very messy and we don’t have the time or the authority to rewrite the styles in a more logical order. So this is the most efficient solution for us in this nature of editing; unless someone knows of a more efficient solution?
Copy link to clipboard
Copied
Nithya.MV Wrote:
You can always switch back to the old panel. Ctrl+Shift+Alt+P
Thank you so much!
This works perfectly!!!
Now...why hasn't this been previously noted here???
Copy link to clipboard
Copied
kwgonline wrote:
Now...why hasn't this been previously noted here???
Probably because it's an undocumented feature. It's doubtful that the option to turn the old panel back on will always be there. Nithya MV is an Adobe employee, and it's interesting to note that her original message has been deleted, indicating perhaps that the information wasn't intended to be public.
I suggest that you follow vharis's advice earlier in this thread to submit a request through the form at https://www.adobe.com/cfusion/mmform/index.cfm?name=wishform, either for the restoration of the old panel, or for ways to improve the CSS Designer. Explaining your needs in this forum is less likely to get noticed by the relevant people in the product team than by submitting requests through the official form.
Copy link to clipboard
Copied
There is no way to improve the new designer interface to be what is already there and working perfectly for us. Attempting to do so would simply be incorporating the original method as an option to edit with. Any type of interface that ads more labeling and separates the property values out further across the screen will be less efficient to our workflow. Also, we have to maintain the original ordered structure of the style sheets we work with and the new designer interface rewrites the code into its own new structured placement. The lack of the original list style property editor will force us to work directly in the style sheet with greatly reduced efficiency, therefore, losing the main benefit of using DW as our CSS editor of choice.
I do post opinions and feature requests via the wishform as well as here in the forum. Hopefully this will build more active awareness towards the need to keep a highly efficient method for editing CSS.
Copy link to clipboard
Copied
Dreamweaver will probably never be all things to all users. I've definitely lost features I felt were important to my workflow, which is why I still keep CS6 around, as well as older versions installed on secondary machines. I've taken hundreds of projects from concept, to design, to build, to production, to launch - and Dreamweaver CC is beginning to fit my needs better than any previous version. I think it's better than it's ever been. Is there room for improvement? Of course there is!
I'm certainly not a coder elite, I'm more of a jack of all trades. So the more I can do in DW, the happier I am. CSS Designer allows me to layout my designs in short order, without having to rely on an outside editor. But it does make sense to keep DW relevant for CSS & code ninjas, so why remove the old CSS Styles panel? Can't the two continue to coexist?
Copy link to clipboard
Copied
Thank you for making light of the fact that even though the option to turn the old interface back on is there it will most likely be eliminated in the future.
We haven't started using the new DW CC version yet, and because of this we will not move forward. Even though the option to turn the feature on is there, migrating now will most likely render our projects backwards incompatible with CS6 if forced to start using again.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now