- Home
- Dreamweaver
- Discussions
- I can't stand the new CSS Designer panel. Can I cu...
- I can't stand the new CSS Designer panel. Can I cu...
Copy link to clipboard
Copied
Creative Cloud DW has many changes to the CSS panel something I used to use all the time. It doesn't open the CSS dialog when I double click the selector, I don't like how it displayes the properties, it wastes important 'real estate' with 'Sources' and '@Media' and I don't use them... pls pls don't make me hate the decision to have spent money to get this new version of Dreamweaver which has only made things worse... at least let users customize this panel to where it's usable again!
 1 Correct answer
1 Correct answer
Nithya.MV Wrote:
You can always switch back to the old panel. Ctrl+Shift+Alt+P
Thank you so much!
This works perfectly!!!
Now...why hasn't this been previously noted here???
Copy link to clipboard
Copied
Hi
Please can anyone advise, how do you get the previews CSS Styles Panel back in Dreamweaver CC (2015.1)? I did manage to get it back in the 2015 version by pressing Ctrl+Shift+Alt+P but it does not work now.
I am not keen on the CSS Designer panel at all.
Copy link to clipboard
Copied
It's been banished to the Island of Dead Dreamweaver Ideas (IDDI)...
Copy link to clipboard
Copied
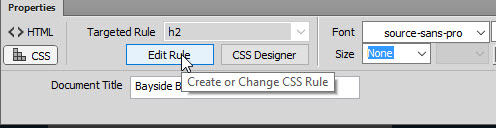
You can't get the old CSS Styles panel back. You can, however, open the CSS Rule Definition panel by clicking Edit Rule in the Property inspector in CSS mode:

If you feel so strongly about the CSS Designer, why not suggest ways it could be improved by posting in the Ideas subforum?

The ideas are monitored by the Dreamweaver product team. There's no guarantee they'll be acted on, but it's a good way to provide feedback to Adobe. Now is a particularly good time to get your views across because it's already been announced that the next major version of Dreamweaver will have a new user interface. But don't just moan about the loss of the previous panel without saying what you feel was better about it. Constructive criticism is usually more effective than negative feedback.
Copy link to clipboard
Copied
I've been using Dreamweaver 6 happily now since my last post - it does everything I need - with the amazing classic css panel. However a new project I'm working on - needs php 5.4 syntax -- which dreamweaver cs6 doesn't support.
I take it Adobe are still sticking to the terrible new css panel as I've seen no one on here congratulating Adobe for making the right decision and giving long time dreamweaver uses what they want.
john stephanites - let me explain why you are missing out on a much easier to use working environment...

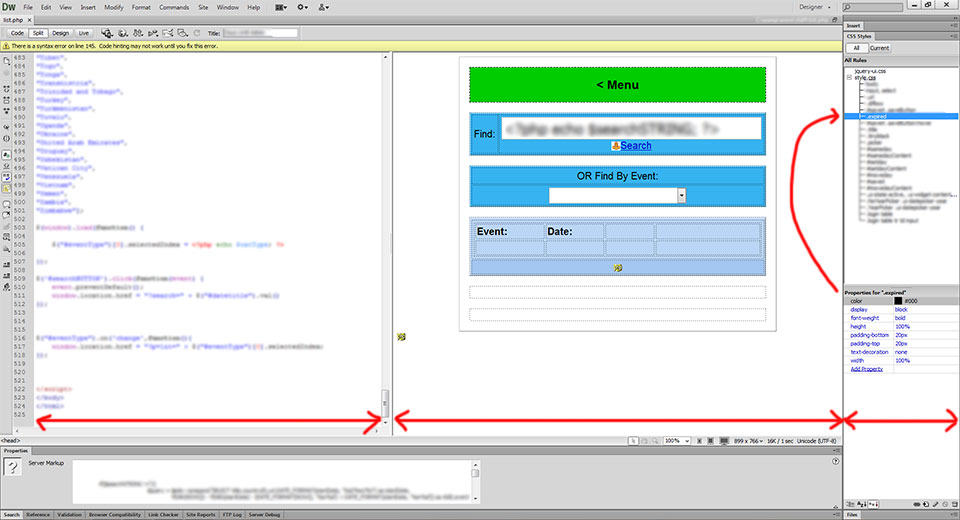
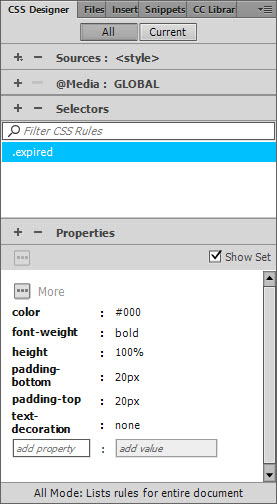
This is my screen - I've got half for code - half for design - and just a thin bar for editing my css - I can see and do everything on one screen - I don't have to double click a class to popup a box to edit the css - I can just edit the properties there. And only the properties I am using are shown - not all of them. I click a class - I can edit the properties - and its just a few lines.
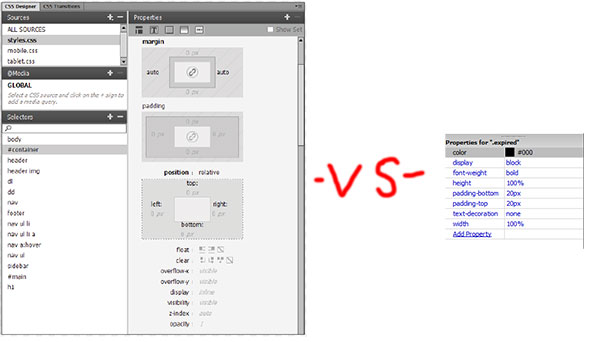
Now look at this...

In "new" Dreamweaver (left) - you've got to start scrolling just to change some properties - do you really need to see three MASSIVE squares so you know what margins and paddings and positions are?!?! NO! you don't need to visually see this. CS6 (right) - has all properties, no scrolling, easy to understand, easy to edit. Look - padding-top: 20px Wow - I understand it without seeing a big square taking up a quarter of my screen!
People say the new css editor is great for beginners - we were all beginners once, and the classic editor was fine, people are just as capable now as they were years ago. The new bar is just annoying for people who know what they are doing.
It frustrates me - that something has been taken away - that worked so well, for no apparent reason. If its too hard for new users to understand - hide it, but let long-term users enable it when they want.
Copy link to clipboard
Copied
I see what you mean. That panel has helped me being a beginner but now that I am starting to remember certain things it is starting to annoy me especially on my laptop. If you search I know I saw something about this on another post. There is a way to get the old panel back or close to it I think. Could be wrong I will check see if I can find that post on here. Thanks!
Copy link to clipboard
Copied
The keyboard shortcut for the old panel has been removed from the latest version, but if you have an older one, you can hit Ctrl + Alt + Shift + P to switch to a somewhat watered down CSS Panel (not all functionality is there).
The CSS Designer is probably here to stay. Personally, I can't stand it, but I never used the old one either. I prefer hand coding css using DW's Code Hinting. It's much faster than either panel in my experience.
Copy link to clipboard
Copied
Not to mention it is far easier to see the values of each property at a glance.
Copy link to clipboard
Copied
Guess what? You can do the same with CSS Designer. Resize it to a single column, and select the Show Set check box in the Properties pane.

When you click inside the "add property" field, you get code hints for all valid properties. Most properties also have code hints for acceptable values.
Copy link to clipboard
Copied
How did you get your css designer panel to show just the values for the padding, instead of the big new visual boxes? when i set padding i get a visual box that takes up a of of space
Copy link to clipboard
Copied
I just updated to Dreamweaver CC 2017. I have the same issue as you. The designer panel has these multiline entires for even a single style, with big visual aids that take up too much space.
Ive been using CS6 for a few years now, since i had the same problem a few years ago when i tried upgrading to CC 2015.
I guess i can keep using CS6 but i feel like im missing out. If there was a way to disable the visual GUI id upgrade because the rest seems pretty Ok (except it highlighting my code selections on click but im googling to see if theres a fix for that)
Copy link to clipboard
Copied
The CSS Designer is a big, slow mess of an interface for adding CSS. I used it for about 10 minutes when it first came out a couple versions back and decided it wasn't worth the headache. I hand code CSS. Using DW's code hinting options, it's much, much faster than the real estate hog CSS Designer.
Copy link to clipboard
Copied
I have been using Dreamweaver since v2, I probably know more about Dreamweaver than Adobe them selves. I have built numerous apps and websites using this tool. I was always excited when they brought out a new version, just to see what new tricks I could do, and they never disappointed. I am a hand coder, so I style 90% of my sites by hand, and with this new CC, they took away that functionality from me. I hate point and click and pray it comes out fine. I will be staying with CS6, as it still works perfectly for me.
Copy link to clipboard
Copied

A good reason to join Amish - Wikipedia, the free encyclopedia
Copy link to clipboard
Copied
Go for it. I hope you are happy.
You get told how to behave, what to do and when to do it.
Personally i like a bit of give and take, positive criticism, and a collective effort to make things better
Thats why i point out the masters have really dropped the ball with their latest DW offering.
Now, be a good boy and dont roke the boat.
Copy link to clipboard
Copied
With Adobe bringing Brackets into DW I would imagine things will change for the better. There has been a lot of work done with major input from users for Brackets. I am hoping preprocessors because there was support with Brackets for compass but it wasn't very easy. So hopefully this will happen or I would imagine they will lose a ton of people. They will lose me because that and Photoshop and BC is the main reason for my subscription anymore. If DW doesn't get better I will go open source for PS and do something different than BC.
Copy link to clipboard
Copied
Please someone help, the Ctrl+Shift+Alt+P does not work on a Mac. I need to get rid of this css designer nightmare, I can't work with it. Please tell me how to get the old CSS panel back. CC 2015.1
Copy link to clipboard
Copied
Option 1) Use Code View to edit stylesheets.
Option 2) Revert to older DW CS6.
Nancy O.
Copy link to clipboard
Copied
If those are the only options, I'll go back to CS6, still worked fine on El Cap. Money out of their pocket, what a boneheaded move. Thanks.
Copy link to clipboard
Copied
If you're on Creative Cloud, you can revert back to whichever version you need. Some of us have several versions installed side-by-side. I like CS6 for some things. But I much prefer 2015's improvements to Live View editing, code hinting, auto-code-completion, Emmet, etc... IMO, working in code view is much faster and easier than wading through Design panels. Give it a try. ![]()
Nancy O.
Copy link to clipboard
Copied
Is working with CSS still terrible in dreamweaver CC???
Is it time to risk the upgrade from the amazing simple css editing found in CS6??
Copy link to clipboard
Copied
If you use DW's great code hinting and auto code completion, working with code is way better than panels.
Copy link to clipboard
Copied
CSS Designer is aweful I've been holding back on saying this for a while because I thought I just had to learn a new system. But thats not the case. The design and implentation is horrible. I am not a CSS expert - far far from it. I look at Dreamweaver as a tool that will help to save time and use correct coding as much as possible. The old Css editor in Dreamweaver 8.02-CC2014 worked fine and was easy to use to get basic things done and started in CSS. I'm writing this now because I was so frustrated just trying to create a 11 pt font with a font color I gave up and searched on the interent for the quick code I could then edit in CSS Designer.
My point is I DON"T KNOW ALL THE CSS CODING TERMS nor will i ever. When it comes to Dreamweaver I am just so sad to see what Dreamweaver has become,
PLEASE PLEASE PLEASE Hire me as the product manager so I can get DW back to where it should be - a leader not a long lost friend.
Copy link to clipboard
Copied
Some people like them but I never use the CSS Designer panels. I prefer DW's code hints and auto code completion features which make writing code much faster and more precise than panels.
Point sizes are for print. On screen, we use font-sizes in pixels, ems, rems, viewport units, percentages and relative sizes like small, medium and large.
https://www.w3schools.com/css/css_font.asp
Why don't you join the Pre-release program?
https://www.adobeprerelease.com/
Copy link to clipboard
Copied
I did join pre-release but to be honest I don't know whats new in the pre-release. version does it handle CSS differently ?
Copy link to clipboard
Copied
I cannot comment about Pre-Release here. PR has a separate space for submitting feedback
See the 2020 Road Map.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now

