- Home
- Dreamweaver
- Discussions
- I can't stand the new CSS Designer panel. Can I cu...
- I can't stand the new CSS Designer panel. Can I cu...
Copy link to clipboard
Copied
Creative Cloud DW has many changes to the CSS panel something I used to use all the time. It doesn't open the CSS dialog when I double click the selector, I don't like how it displayes the properties, it wastes important 'real estate' with 'Sources' and '@Media' and I don't use them... pls pls don't make me hate the decision to have spent money to get this new version of Dreamweaver which has only made things worse... at least let users customize this panel to where it's usable again!
 1 Correct answer
1 Correct answer
Nithya.MV Wrote:
You can always switch back to the old panel. Ctrl+Shift+Alt+P
Thank you so much!
This works perfectly!!!
Now...why hasn't this been previously noted here???
Copy link to clipboard
Copied
kwgonline wrote:
Thank you for making light of the fact that even though the option to turn the old interface back on is there it will most likely be eliminated in the future.
Just to clarify, I didn't say it will definitely be eliminated; but you should never rely on undocumented features in a program.
We haven't started using the new DW CC version yet, and because of this we will not move forward. Even though the option to turn the feature on is there, migrating now will most likely render our projects backwards incompatible with CS6 if forced to start using again.
There's no way that using Dreamweaver CC will make your projects backwards incompatible with CS6, particularly if you're using the old CSS Styles panel.
Both the CSS Styles panel and the CSS Designer are simply interfaces to the style sheet, which is written in plain text. Both panels create 100% standards-compliant CSS.
Reading through your other posts, I think you might find that version 13.1 of Dreamweaver CC actually helps rather than hinders the way you handle CSS. An important new feature in 13.1 is Live Highlight, which adds a light blue overlay to all elements affected by the currently selected selector in the CSS Designer. Clicking the selector again toggles the highlighting off. You can also disable the highlighting if it gets in the way. The CSS Designer also has a fuzzy search field that makes it easy to locate styles in long, disorganized style sheets.
It takes time to learn how to use new features, but you might just find that it saves you time in the end. But if you want to stick with CS6, that's fine. Adobe has said it will continue to support it, at least for the forseeable future. I suppose the time will eventually come when it either turns off support or releases a new version on a perpetual licence. But judging from a chat I had with an Adobe exec a couple of days ago, the subscription model is here to stay.
Copy link to clipboard
Copied
David:
I appreciate your clarifying the backwards compatibility Deamweaver CC supports and that both panels create 100% standards-compliant CSS.
With this and the other new features you mentioned “Live Highlight” and the ”Fuzzy Search Field” I will take a closer look at the potential moving forward offers.
As creative director I have to be certain the training cost of moving foward with Dreamweaver CC are justified by increasing productivity and ultimately adding more creative potential to offer our clients and this sounds very promising - Thank you!
Copy link to clipboard
Copied
The new CSS designer panel is toy-time ... its aweful, seriuously little pictures showing padding, margin etc ...., makes you wonder where Adobe are going with Dreamweaver ... shame
Copy link to clipboard
Copied
I do a ton off hand coding, PHP and CSS. I actually, really like the new CSS designer panel for several reasons.
1. It's an extremely efficient way to see what part of the CSS code is being used to control individual elements in your layout. This makes troubleshooting and finding broken div tags much faster.
2. It makes working with fluid grid layouts much easier to organize.
3. For several functions, the live update in design view helps me adjust features very very quickly. This does not work for everything, but for the things it does work for it is simply amazing.
4. Have you tried using the CSS design panel to rearrange the order of your CSS code on the stylesheet? That in and of itself is an amazing tool.
Expecting any design panel or interface to completely finish professional work is a bit of a stretch for me.
Here is something I would really like to see implemented in Dreamweaver. Have you ever used the inspect element features in Chrome or Safari? Both of these browsers, and even Firefox, have an amazing ability to show you your actual CSS as it influences individual elements on the page in real time. This is where I fix 90% of any CSS issues I find in my site. You can add code, change code, do anything you want, and see the results in real time. There is also no guessing whatsoever as to which CSS styles are being overridden by the browser. This can be an incredibly powerful tool. After changes are made you can actually copy and paste the edited CSS document back to your site's CSS files.
Can CSS, server behaviors, jquery and other tools be made better, easier to use, and in the end help us create better code, faster loading pages, and improve our salability as an expert? Sure, and I think Dreamweaver has made me a much better and much more salable talent. Does limiting yourself to one tool make you a better craftsman? Certainly not. Who would hire a carpenter that only knew how to use a hammer?
Copy link to clipboard
Copied
Rick Gerard wrote:
Here is something I would really like to see implemented in Dreamweaver. Have you ever used the inspect element features in Chrome or Safari? Both of these browsers, and even Firefox, have an amazing ability to show you your actual CSS as it influences individual elements on the page in real time. This is where I fix 90% of any CSS issues I find in my site. You can add code, change code, do anything you want, and see the results in real time. There is also no guessing whatsoever as to which CSS styles are being overridden by the browser. This can be an incredibly powerful tool. After changes are made you can actually copy and paste the edited CSS document back to your site's CSS files.
By now most other popular editors and IDEs offer the option to use Chrome's inspector to make changes on the fly and in real-time that are also directly amended in your actual css code. And the communication is bidirectional: make a change in your css code in the editor, and WITHOUT saving, the changes are reflected in the browser window.
It is really time DW supported this type of workflow.
Anyway, it should extend this to Sass/less as well. Make use of those source maps!
Copy link to clipboard
Copied
In Dreamweaver CC 2014 I don't think the classic CSS panel works properly .... Can some one confirm this? ..... An does this mean its being fazed out?
To replicate:
Select the CSS Designer Panel then CTRL+SHIFT+ALT+P to switch to the classic CSS panel ...
When selecting a style no properties are shown regardless of whether you select 'show category view', 'show list view' or'show only set properties'
Copy link to clipboard
Copied
It appears Adobe has removed that particular undocumented feature from the newest version. Even in the old versions that allowed you to use that shortcut, they didn't allow you to change it and it showed as being linked to "Play All" if you tried to use it for something else.
I don't think it was ever meant to be in the program and was most likely just a leftover from the development phase as they created the new CSS Designer and needed a way to flip back and forth to ensure all of the functionality was there, albeit in a much different layout.
Copy link to clipboard
Copied
It would be much better to have the classic CSS panel available for developers and just add an extra level to the tree menu showing media queries ....
Copy link to clipboard
Copied
Rick Gerard wrote:
I do a ton off hand coding, PHP and CSS. I actually, really like the new CSS designer panel for several reasons.
1. It's an extremely efficient way to see what part of the CSS code is being used to control individual elements in your layout. This makes troubleshooting and finding broken div tags much faster.
2. It makes working with fluid grid layouts much easier to organize.
3. For several functions, the live update in design view helps me adjust features very very quickly. This does not work for everything, but for the things it does work for it is simply amazing.
4. Have you tried using the CSS design panel to rearrange the order of your CSS code on the stylesheet? That in and of itself is an amazing tool.
Expecting any design panel or interface to completely finish professional work is a bit of a stretch for me.
Here is something I would really like to see implemented in Dreamweaver. Have you ever used the inspect element features in Chrome or Safari? Both of these browsers, and even Firefox, have an amazing ability to show you your actual CSS as it influences individual elements on the page in real time. This is where I fix 90% of any CSS issues I find in my site. You can add code, change code, do anything you want, and see the results in real time. There is also no guessing whatsoever as to which CSS styles are being overridden by the browser. This can be an incredibly powerful tool. After changes are made you can actually copy and paste the edited CSS document back to your site's CSS files.
Can CSS, server behaviors, jquery and other tools be made better, easier to use, and in the end help us create better code, faster loading pages, and improve our salability as an expert? Sure, and I think Dreamweaver has made me a much better and much more salable talent. Does limiting yourself to one tool make you a better craftsman? Certainly not. Who would hire a carpenter that only knew how to use a hammer?
So a tool that costs nothing is superior to DW which costs a pretty penny...
Copy link to clipboard
Copied
Just in response to this general idea because i feel it comes up a lot - my best friend is a programmer and I'm an artist. He loves keyboard shortcuts and automated key combos and is always setting up those kind of things because as a programmer his hands rarely leave the keyboard. But for me as an artist i almost never use the keyboard - 95% of all my work is done by mouse. So for me the original CSS panel was better because it involved more mouse interaction and less keyboard. And from a designers perspective it filled up less space than the new CSS designer does.
What im trying to say is that we all work differently, so trying to impose one workflow on another person won't always be appropriate. Hand coding may speed up one person to light speed while slowing another down to a crawl. Just as some programmers might love the new designer panel but hate the old one. Better I think to accept that different people work different ways and , if we want to bring them on board, try to accommodate them. More options are better than 1.
Adobe doesn't have to offer us the original CSS panel functionality if they don't want to. But there is also a consequence to that in that many people like me have stuck with an earlier version. If they do want us to come on board with update then adding the option for the original css panel is a great incentive:)
A final note - im not trying to stereo type people into either 'artists' or 'programmers'. Some of us are one or the other and some are both or none. Its just a descriptive framework to try and talk about the way some of us work in language we can understand.
Copy link to clipboard
Copied
I can't stand shortcuts. I'm not a bloody automaton. I like to see a panel because it means I that much more likely not to screw something up. I can be careless that is why I asked in another thread if the CSS Rules Definitions pop-up dialogue still exists.
I like to see a nice clean dialogue because it reminds me why I bought the software to begin with. Sort of like having a valet park your car, even though you could do it...
Copy link to clipboard
Copied
I don't interpret it that way at all.
Rick said CSS Designer Panel is good for certain things. And browser tools are good for other things. And DW isn't the only tool... it's one of many tools...
Nancy O.
Copy link to clipboard
Copied
Very good points. I would love to see the inspect tool come to DW. I am a novice and just starting out here but I do hate using DW on any other screen that my 27". It just needs that kinda real estate for me to see everything. I think it could do better in the code hinting and not show so many. I like the alphabetical but I think it should show in a most likely way.ad go from there. Plus mine code hinting doesn't come up most of the time is there something I am doing wrong?
Copy link to clipboard
Copied
Now that I have more time in DW, by all means still a beginner so keep that in mind when you read this, I have found the inspect tool, the batch coder and I have found out how to view sass files. All very easy. Now I obviously havent used other apps but as for the css designer panel I find it very easy to work with especially when adding the inspect tool into the mix. I have also found Emmet and love that. Those things have increased my speed ten fold. I am starting to wonder if I even need to go down the road of sass with all that it entails to get working and the file system you have to keep track of. When I start doing large projects or get better at this I may revisit the sass thing but I don't see the advantage when css designer writes the code for me and I just click. It is so easy and intuitive that I don't know why people don't like it. Now remember I have no experience with the old one so there that is. Thanks everyone for your help in getting me thus far!
Copy link to clipboard
Copied
Rick Gerard wrote:
I do a ton off hand coding, PHP and CSS. I actually, really like the new CSS designer panel for several reasons.
1. It's an extremely efficient way to see what part of the CSS code is being used to control individual elements in your layout. This makes troubleshooting and finding broken div tags much faster.
2. It makes working with fluid grid layouts much easier to organize.
3. For several functions, the live update in design view helps me adjust features very very quickly. This does not work for everything, but for the things it does work for it is simply amazing.
4. Have you tried using the CSS design panel to rearrange the order of your CSS code on the stylesheet? That in and of itself is an amazing tool.
Expecting any design panel or interface to completely finish professional work is a bit of a stretch for me.
Here is something I would really like to see implemented in Dreamweaver. Have you ever used the inspect element features in Chrome or Safari? Both of these browsers, and even Firefox, have an amazing ability to show you your actual CSS as it influences individual elements on the page in real time. This is where I fix 90% of any CSS issues I find in my site. You can add code, change code, do anything you want, and see the results in real time. There is also no guessing whatsoever as to which CSS styles are being overridden by the browser. This can be an incredibly powerful tool. After changes are made you can actually copy and paste the edited CSS document back to your site's CSS files.
Can CSS, server behaviors, jquery and other tools be made better, easier to use, and in the end help us create better code, faster loading pages, and improve our salability as an expert? Sure, and I think Dreamweaver has made me a much better and much more salable talent. Does limiting yourself to one tool make you a better craftsman? Certainly not. Who would hire a carpenter that only knew how to use a hammer?
That's what I usually end up doing as well, which makes me question why I even bother to use DW...
Copy link to clipboard
Copied
paulk7737514 wrote:
Rick Gerard wrote:
Here is something I would really like to see implemented in Dreamweaver. Have you ever used the inspect element features in Chrome or Safari? Both of these browsers, and even Firefox, have an amazing ability to show you your actual CSS as it influences individual elements on the page in real time.
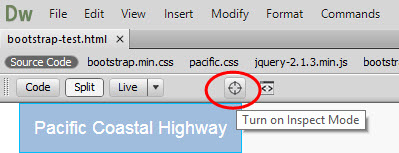
That has been available in Dreamweaver for several years. It's CSS Inspect mode.

Copy link to clipboard
Copied
Fantastic!!
Copy link to clipboard
Copied
For Mac??
Copy link to clipboard
Copied
Another issue with the Designer panel, as far as I can tell, is that you cannot create a new style independent of the HTML code. The Format->CSS Styles->New Style command is gone, as is the button on the bottom of the Styles panel. The new + symbol on the Selectors bar in Designer appears to be totally context dependent. You must have an HTML element selected for it to work at all. One cannot just click the +, type a selector, then add properties.
The DW Help page more or less asserts this:
Define Selectors
The Help goes on to say,
"Unlike the CSS Styles panel, you cannot directly select a Selector Type in CSS Designer. You have to type the name of the selector along with the denotion for the Selector Type. For example, if you are specifying an ID, prefix the name of the selector with a '#'."
Copy link to clipboard
Copied
This new interface is a specialized WYSIWYG CSS editor. It lacks the direct editing functionality with the CSS style sheet as the previous interface provides. Although it's useful for specialized workflows, such as fluid grid layouts, it isn't a go-to-for-all interface, to say the least. All our coders gave it a serious try and found it to be very limited in our daily workflow. All our coders use the old interface, as it's still available for now!!! However, this may not be available independently. We do have an employee who really likes the new interface though, one of our secretary’s, she's currently taking an interest in coding and finding it fun to work with. So I do see it attractive for new novice users! Maybe this is the market Adobe is moving towards. In my experience, it does seem as though, as users advance in their skills, they typically migrate away from Dreamweaver. So it's probably a good idea to focus more on acquiring new and getting them hooked on the new WYSIWYG CSS editor, while removing the direct coding interface as much as possible to limit the rate at which they’ll become more advanced users...just an intuitive guess!
Copy link to clipboard
Copied
Gary Sprung wrote:
One cannot just click the +, type a selector, then add properties.
The DW Help page more or less asserts this:
You've misunderstood the Help page. In the old interface, you needed to choose Tag, ID, Class, or Custom before creating the selector. That's no longer necessary. You simply click the plus button.
Dreamweaver inserts a suggested selector, but it's highlighted. So, you can just start typing. That deletes the suggestion, and inserts whatever you want.
What's missing from the new interface are buttons to make the suggested selector more or less specific. But Adobe has been listening to feedback about the CSS Designer. I wouldn't be surprised to see some changes to how it works in the next release.
Copy link to clipboard
Copied
Hi All,
We have introduced some workflow improvements to the CSS Designer Panel in the release of Dreamweaver CC 2014, which is now available for download.
Download it from https://creative.adobe.com/ or directly through the Creative Cloud desktop app.
For a list of what's new, check out this link: https://helpx.adobe.com/dreamweaver/using/whats-new.html#CSS Designer enhancements
Make sure to take a look at it whenever you get time. We’re eagerly awaiting your feedback.
Copy link to clipboard
Copied
Is the ability to revert to the old classic CSS panel going to be fazed out? The CSS designer panel is terrible and totally out of place in what is supposed to be a professionals level editor ... where are you going with Dreamweaver, it appears you are turning it into an entry-level WYSIWIG for novice web designers??/
Copy link to clipboard
Copied
Boy I have to agree. I spent several days working with the new DW and it's pretty bad. It's has fiddly feel to it now... if that's even a word. Way too much information the css designer panel. They seem to be catering to the novice rather than designers or developers now with big illustrations of what padding and margin is???? Fluid grid layouts is difficult to work in as well. Not very happy with it. We went back to 12.2. I agree with a classic view option.
Copy link to clipboard
Copied
I heard the Ctrl + Alt + Shift + P shortcut was working again in the latest version to turn the CSS Designer back into the older CSS Panel.
I haven't updated that far (I'm still in CC2014.0 and it exists there) but 2014.1.1 apparently has it again according to other posters here in the forum.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
