Copy link to clipboard
Copied
I am attaching an image of the layer panel in the hope that someone can help me correct the error which consists of an error displaying the exported svg file.
Items indicated by arrows (dashed lines) are not visible.
Unfortunately I'm not an expert user. Consider this when providing guidance.
Regards
 1 Correct answer
1 Correct answer
Thank you.
Soooo. The difference is really well hidden. It's this setting in the strokes panel:
For throkes that work it's set to the right button.
I have set it that way for the other strokes as well and then I could export them (Export for screens)
I do not know why it doesn't work with the other setting. In both cases Illustrator exports them as dashed strokes (it doesn't expand them). But the code for the styling of the dashes just seems to not work for one of the strokes, but it does wor
...Explore related tutorials & articles
Copy link to clipboard
Copied
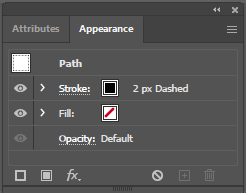
ose items have different appearances. Click on the circle in the Layers panel and then open the Appearance panel and compare
Copy link to clipboard
Copied
"ose items" I don't know what they are.
If I understood your indications (I'm new to Illustrator) from the appearance panel I don't see any different between the 6 elements (dashed lines) of which 2 are not seen in the svg file.
See screenshot of the appearance panel
Copy link to clipboard
Copied
If you compare them to the other elements that do get exported, what is the difference?
Copy link to clipboard
Copied
There is no difference.
Copy link to clipboard
Copied
There must be a difference, because the target symbol shows one. The target symbol looks differently and so there must be a difference.
Please upload the document and post a link.
Copy link to clipboard
Copied
The target symbol looks differently and so there must be a difference.
By @Monika Gause
To make sure you understand, do you mean the dots in the rightmost column of the layer panel? I have noticed that some are full. It means something specific or can take on many meanings.
If you find the problem, please explain it simply. I would like to understand and avoid falling into it again.
https://drive.google.com/file/d/1nTd9oQpqcIa6ByqQPOGua7RLnfyRBM37/view?usp=drive_link
Copy link to clipboard
Copied
Thank you. The file is not accessible.
The fact that some are full and some are not is the thing I am referring to. And when you target them you will see something changing in the Appearance panel.
Copy link to clipboard
Copied
Update
A more in-depth examination of the svg file shows that the "declared ïinvisible" elements are there but have changed size. You have to zoom in to see them.
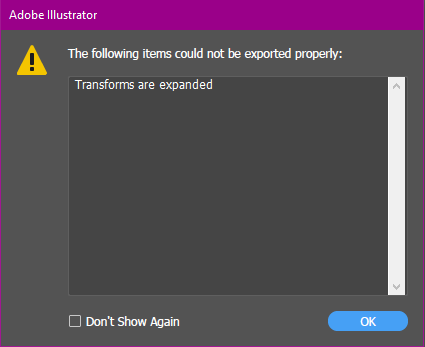
I corrected the problem in the svg file but the message visible in the screenshot appears when saving. What does this alert mean and what impact does it have on the svg file used for a website?
Therefore, it seems clear to me that during export to svg, the non-visible dotted line elements undergo an unwanted change.
This looks like a bug to me.
Copy link to clipboard
Copied
Transforms are expanded could be the difference: the transform effect.
On top of that: the objects could already be very small and then also the SVG export settings kick in. There is the Decimals setting and if it is too small, then the whole thing gets imprecise.
Copy link to clipboard
Copied
Info update
In the case described in this thread the decimal value was set to 2.
When creating elementary items with the pen tool, do I need to do any preliminary actions before exporting to svg?
I've been working on a variation of the file I posted. Instead of straight dashed lines they are circular. Since they overflow from the focus area I applied a clipping mask.
After conversion the dashed circular lines are visible but other elements disappear. In this case I can't correct the svg file because I lose the clipping mask.
Paying for licenses to get these problems is FRUSTRATING!
I am an inexperienced user but in the current state of investigation of the problem I have serious doubts that the problem depends on me.
Copy link to clipboard
Copied
@Arturo266834390dbm schrieb:
In this case I can't correct the svg file because I lose the clipping mask.
Paying for licenses to get these problems is FRUSTRATING!
I am an inexperienced user but in the current state of investigation of the problem I have serious doubts that the problem depends on me.
SVG is an export format. With Illustrator workflows it is not advisable to ever open an exported SVG in Illustrator again. You edit the source file.
Everything else depens on the nature of the file. With small elements 2 most of the time too low. WIth large objects it could be sufficient. I couldn't even download your file.
Please not that this is a public forum. 95% of us are volunteers answering here.
Paying for a license doesn't mean that you will also instantaneously have the knowledge of using the app. You will still have to learn it. And with SVG there is also a lot to learn about the file format. What it supports and what it doesn't support.
Copy link to clipboard
Copied
Sorry, I corrected the link. Try now: https://drive.google.com/drive/folders/1kMJ5S3By4jqygTXjCIdwIsz-vzfHcJJ4?usp=sharing
Copy link to clipboard
Copied
Thank you.
Soooo. The difference is really well hidden. It's this setting in the strokes panel:
For throkes that work it's set to the right button.
I have set it that way for the other strokes as well and then I could export them (Export for screens)
I do not know why it doesn't work with the other setting. In both cases Illustrator exports them as dashed strokes (it doesn't expand them). But the code for the styling of the dashes just seems to not work for one of the strokes, but it does work for the other one.
Copy link to clipboard
Copied
1000 thanks
Copy link to clipboard
Copied
You're welcome!
Copy link to clipboard
Copied
Update.
In file I added another element like "dashed line" created with the pen tool. After converting to SVG the new "dashed line" element is not seen.
This is the second time I've stumbled upon a similar problem. Last time I fixed it by replacing the "invisible" element (a mannequin) with a similar one.
I have no experience, it's already difficult without encountering these problems. So it is impossible.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now