- Home
- Illustrator
- Discussions
- Re: Applying a halftone gradient to text
- Re: Applying a halftone gradient to text
Copy link to clipboard
Copied
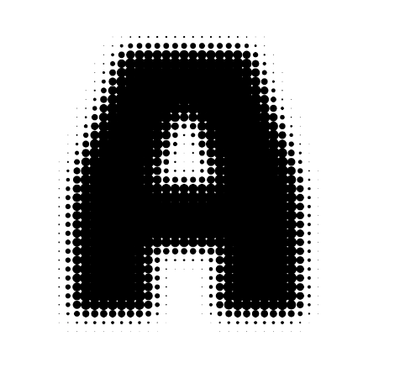
I've been trying to discover a way to apply the following halftone effect to text in Illustrator 2019:

I've got Photoshop, and I can accomplish this in Photoshop, then expand or live trace the resultant image in Illustrator for a scalable vector, but I'm certain that this functionality has got to baked into Illustrator somewhere, and I'm just missing it.
Embarrassingly for Adobe, the above image is from a simple tutorial for a free Windows vector editor called Inkscape. It's strange to think that I could download a free app in Windows via Parallels and pretty easily accomplish this, but I can't seem to get it done in the $250/yr Adobe software? Someone, please tell me I'm wrong.
Thanks for any help/guidance!
Matt
 2 Correct answers
2 Correct answers
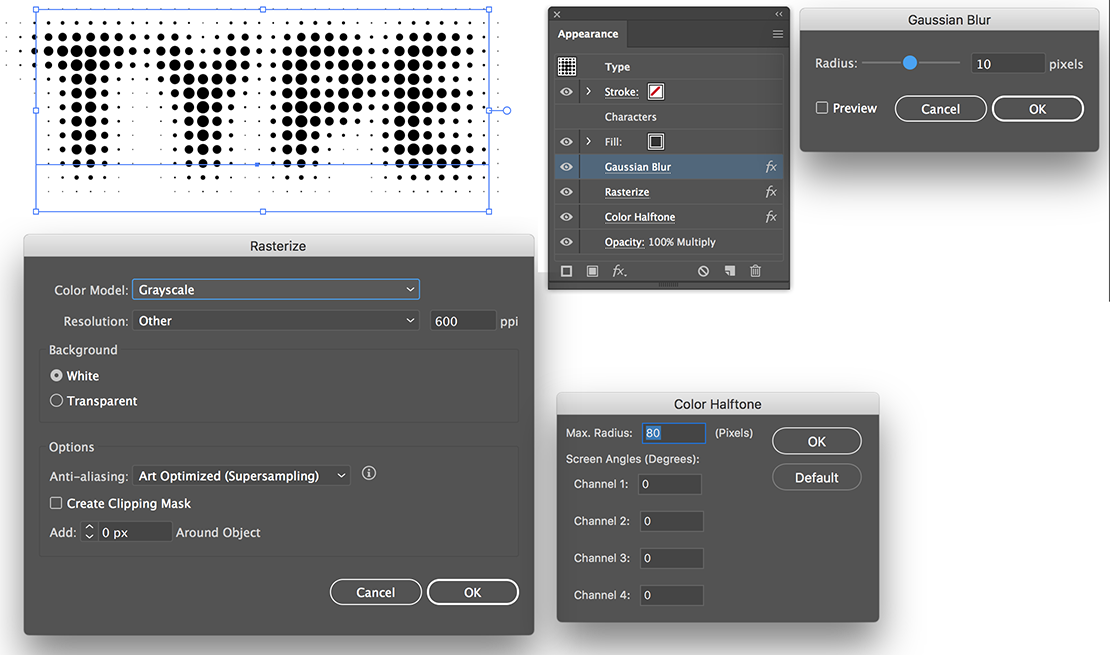
You can do that with Effects and keep the text editable:

@Muhammad Sattar To keep the text live, you can try this:
Select the text with the Selection Tool (V).
Set the Fill color to None.
Add a new Red Fill color in the Appearance panel.
This will also add an empty Stroke item, drag that below the Characters item.
Expand the Red Fill item and set the Opacity blend mode to Lighten.
Add a new fill below the Red Fill and make it a 90 degrees grayscale gradient (easier to see if you temporarely turn off the Red fill).
Add a Rasterize Effect: Grayscale,
...Explore related tutorials & articles
Copy link to clipboard
Copied
Illustrator doesn't have a similar feature. However, We can use some solution.
Here is a sample of halftone work you can reference.

Script available below link.
Copy link to clipboard
Copied
You can do that with Effects and keep the text editable:

Copy link to clipboard
Copied
That's it! Thank you, Ton!
I had experimented with this same combination of effects, but I think my order was different, and I certainly wasn't sure which variables to set and to what. I could never produce the effect. Not even close.
This was the solution, and concisely presented. Thank you!
Grace and peace,
Matt
Copy link to clipboard
Copied
Good to hear that helped!
Copy link to clipboard
Copied
Hi, I'm also looking for this solution. I've tried the effects but I'm not sure why my dots do not get seperate like your example @Ton Frederiks. Could you step out what you extaclty do? Size type etc.
Because I want to try to get this effect;
Copy link to clipboard
Copied
Try removing the fill from the original text (Character line in Appearance panel shown above).
Copy link to clipboard
Copied
Try to fill the text with a percentage of grey instead of black.
Copy link to clipboard
Copied
Thank you both for the fast reply!
I've tried a couple of options. But I think the Grey Value works the best.
See results;
And maybe even the weight of the font fill help for the readability of the text.
Copy link to clipboard
Copied
Good to hear that helped.
Copy link to clipboard
Copied
hello @Ton Frederiks I have a question - how come tthe txt is editable when you rasterize it?
I would be grateful for your response 🙂
Mag
Copy link to clipboard
Copied
Hi Magdalena, because this Rasterize is applied as an Effect in the Appearance panel. Effects are only finally applied when you Expand the Appearance.
Copy link to clipboard
Copied
thanks for it. how can i change the color of halftone effect?
Copy link to clipboard
Copied
@Muhammad Sattar
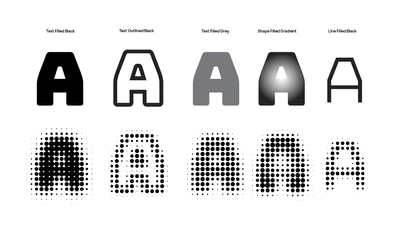
For a Gradient Style
- Type your text out. Make two copies.
- Select 1 text & outlines text (Type - Create Outlines) Keyboard shortcuts(Command Shift O (Mac) or Control Shift O (PC)
- Open the gradient tool. Apply a gradient. Swap the orange color into the gradient
- While the text is still selected, go to Effect - Pixelate - Color Halftone (you can play around with the size, angles and channels)
- I added a separate orange outline to the extra copied text as shown and a black outline to the other copied text
Copy link to clipboard
Copied
@Muhammad Sattar schrieb:
thanks for it. how can i change the color of halftone effect?
You want halftone dots in just one color?
There are two methods.
One is to make a black and white halftone dot effect and apply it as an opacity mask on a colored rectangle and the other I have explained in your own thread, that you can find here: https://community.adobe.com/t5/illustrator-discussions/how-can-i-apply-similar-halftone-effect-to-te....
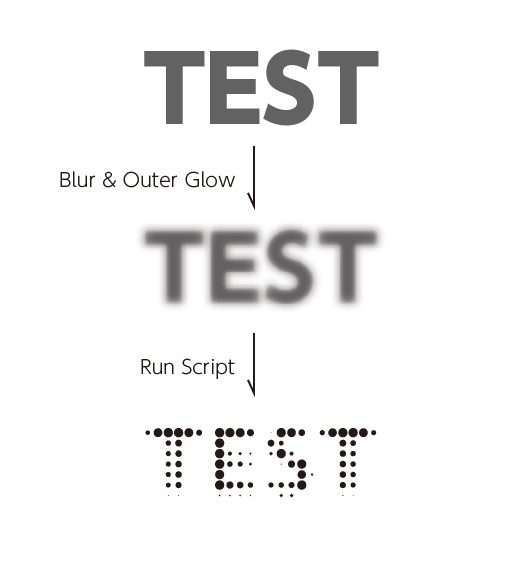
Here's the process with the opacity mask:
Appearance panel, Rasterize effect, Halftone effect, Transparency panel
Copy link to clipboard
Copied
@Muhammad Sattar To keep the text live, you can try this:
Select the text with the Selection Tool (V).
Set the Fill color to None.
Add a new Red Fill color in the Appearance panel.
This will also add an empty Stroke item, drag that below the Characters item.
Expand the Red Fill item and set the Opacity blend mode to Lighten.
Add a new fill below the Red Fill and make it a 90 degrees grayscale gradient (easier to see if you temporarely turn off the Red fill).
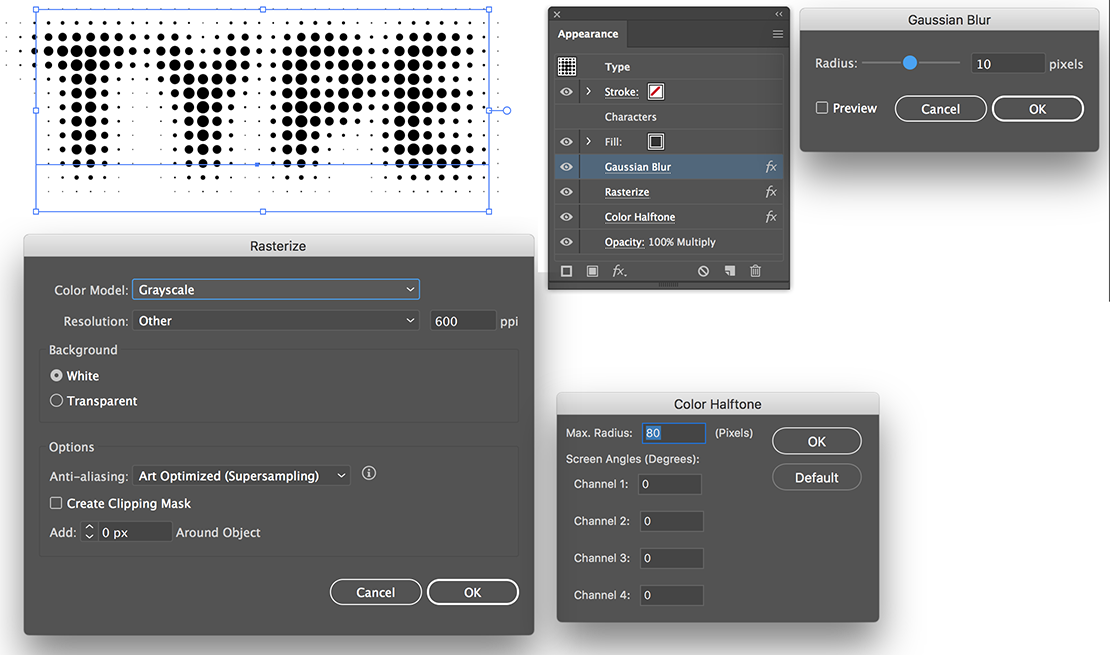
Add a Rasterize Effect: Grayscale, 600 ppi, Transparent, anti-aliasing None, no clipping mask, no additional px around.
Add a Pixelate > Color Halftone Effect: Radius 28 px 45 degrees.
Add another Rasterize Effect, this time Bitmap 1200 ppi.
Add a Yellow fill below the Characters item.
Add a stroke below the Yellow fill.
In the Graphic Styles panel click the + to add a New Graphic Style, that makes is possible to add this to other text.
So far the text is live and can be changed.
Because the Lighten blend mode is an RGB effect, this graphic style will not work in a CMYK document.
To use this in a CMYK document, create it in RGB, choose Object > Flatten Transparency: High Resolution Preset.
This will be destructive, text is no longer live, but outlined.
Copy and paste the result in a CMYK document.
See attached PDF (open the PDF in Illustrator).
Copy link to clipboard
Copied
Thank you Tom I really appreciate your help
Copy link to clipboard
Copied
Good to hear that helped.
Copy link to clipboard
Copied
Astute Graphics Phantasm plug-in for Illustrator can generate a variety of halftone effects that are vector-based. It can also produce some interesting color effects too. The plug-in costs a little over $40 with the current dollars to pounds exchange rate.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now