- Home
- Illustrator
- Discussions
- Re: When applying gradients to text, it turns it b...
- Re: When applying gradients to text, it turns it b...
Copy link to clipboard
Copied
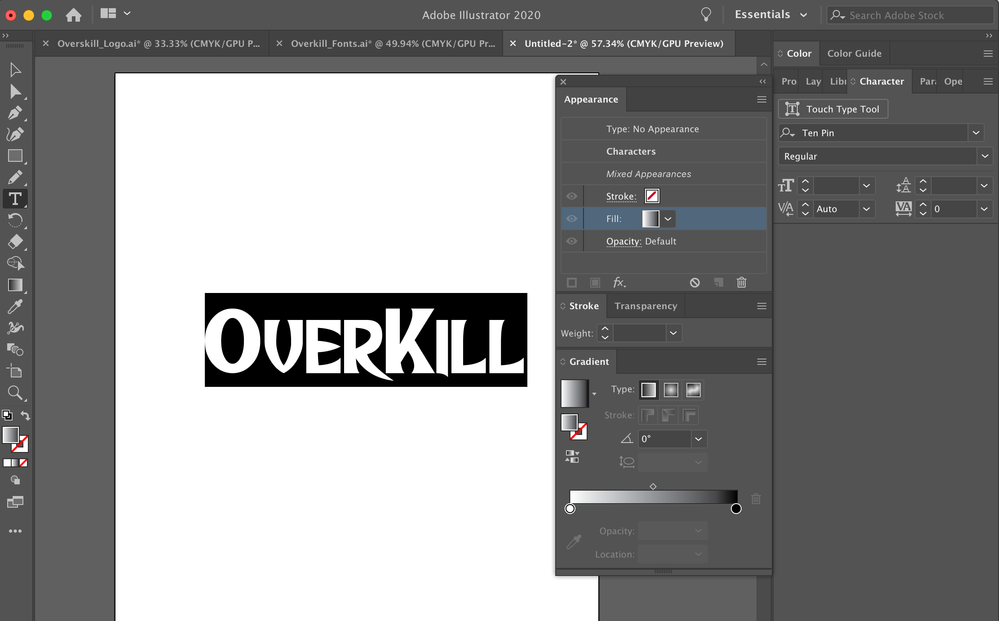
When applying color to my type, color works just fine in the appearance panel however, when I go to add a gradient, it turns my text black. I also tried using the bottom panel, as seen in the photo and it still does the same thing.
Please help 😞
Thank you
 4 Correct answers
4 Correct answers
Don't select your text with the Type tool.
Use the Selection arrow to select the text object.
In the Appearance panel, add a new fill and change that fill to a gradient.
To do:
- set the Fill in Appearance Panel to [None]
- double click on [Type] in Appearance Panel
- add a new Fill (Options in Appearance Panel in the top right corner)
- set your gradient to that Fill
type > convert to area type worked for me (without need for mask)
Hey, in case you've been left unanswered.
What helped me is creating a rectangle with a black to white gradient.
Then, select it and the text, and through the Appearance panel, select 'mask'.
Make sure to turn 'clip' off so the rectangle will only affect the area it covers.
Then, it acts as an adobe mask: Black parts are outed, and white are in.
Seems like AI translates 'transparent' to black.
Hope it helps
Explore related tutorials & articles
Copy link to clipboard
Copied
Don't select your text with the Type tool.
Use the Selection arrow to select the text object.
In the Appearance panel, add a new fill and change that fill to a gradient.
Copy link to clipboard
Copied
Hey there, I just tried this and it didnt work - had the same issue where the text turned black whenever I tried to select a gradient in the Appearance panel. So in case it doesn't work for anyone else, my solve was putting my black text over a box of the gradient I want, and I just it ctrl+7 to mask it. Worked like a charm.
Copy link to clipboard
Copied
THANK YOU. No idea why this function suddenly isn't working, but glad I found a fix!
Copy link to clipboard
Copied
type > convert to area type worked for me (without need for mask)
Copy link to clipboard
Copied
ni lah si paok
Copy link to clipboard
Copied
To do:
- set the Fill in Appearance Panel to [None]
- double click on [Type] in Appearance Panel
- add a new Fill (Options in Appearance Panel in the top right corner)
- set your gradient to that Fill
Copy link to clipboard
Copied
This is where I was stuck. Thank you so much for the simple explanation and effective guidance!
Copy link to clipboard
Copied
IT WORKED!!! I love you bro, you are a great man!
Copy link to clipboard
Copied
You are best bro....
Copy link to clipboard
Copied
That worked! Thank you.
Copy link to clipboard
Copied
Type in Illustrator can not have a gradient unless you go to an outline. You can also just use a clipping path to apply the gradient. InDesign has less complex gradients so it can have gradient on type.
Copy link to clipboard
Copied
Type in Illustrator can not have a gradient unless you go to an outline.
Not true. See the solutions above.
Copy link to clipboard
Copied
Read my posting again.
😉
without any outline:
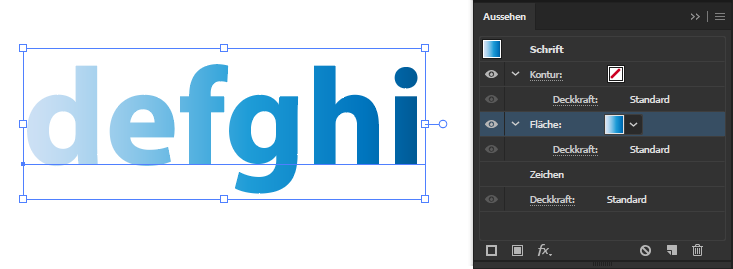
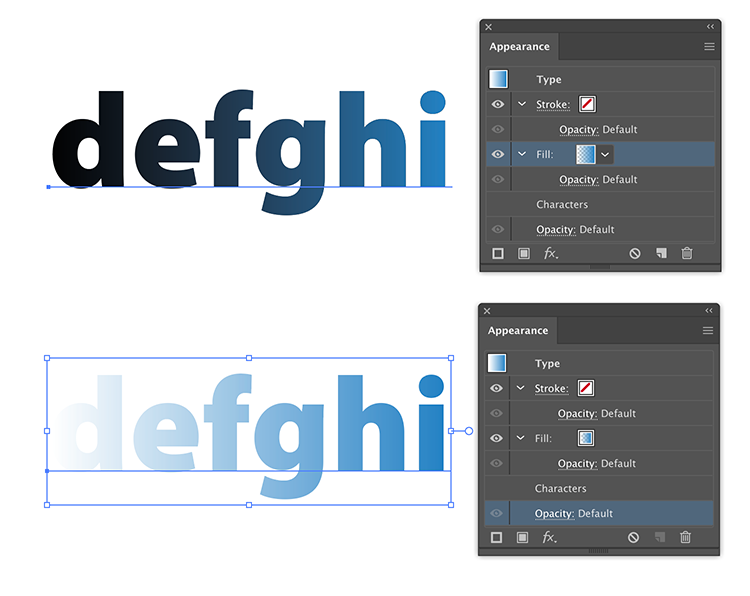
@Ton It's really better to remove the default black Fill from the characters before applying the gradient to the type. That is the clean solution. Otherwise you will get a tiny "shadow stroke" around the characters.
Copy link to clipboard
Copied
You are absolutely correct, remove the fill from the characters and only apply it to the type object.
Otherwise you can get the top result when applying a transparent gradient.
Copy link to clipboard
Copied
I can't get this to work either, and have followed the instructions outlined, applying Fill to the object. Text is always black when a gradient is applied to Stroke, Fill, or Stroke & Fill in the Appearance Panel. Even when starting over or resetting all to None to apply a gradient again.
So why can others get it to work? What is the underlying thinking and design behind the way that it works, so I can figure out what is different here.
Copy link to clipboard
Copied
Please show screenshots that contain the appearance panel.
Copy link to clipboard
Copied
Please show screenshots that contain the appearance panel.
By @Monika Gause
… with your text (or outlined text) selected
Copy link to clipboard
Copied
In the Appearance Panel, with the Type selected, make sure you have the line Characters checked so the it shows the Stroke and Fill of the characters.
Copy link to clipboard
Copied
After doing the screenshots to post ....
I made a new one - again - and it has worked. I'm sure I must have closed the software in case it had become as confused as me. SOP.
I have no idea what was different this time, as I had tried both the Appearance Panel and the Appearance settings on the tool bar along the top. It would seem it should be pretty straightforward operation. And you can't even get to the Fill/Stroke settings without clicking on Type, so that couldn't have made a difference.
This is why I was asking about the logic/underlying structure behind how it is programmed to work. Can't figure out what they are thinking with how some of these things work.
Thanks! But I have no idea what the problem was or how it was corrected. This will likely lead to more troubles.
Copy link to clipboard
Copied
So I got unmodifed text to do this. I now have a word with modified letters to use in a clipping mask. The individual letters work, but when I group them so that the whole word is clipped to a fluid gradient, everything disappears.
Copy link to clipboard
Copied
Hey, in case you've been left unanswered.
What helped me is creating a rectangle with a black to white gradient.
Then, select it and the text, and through the Appearance panel, select 'mask'.
Make sure to turn 'clip' off so the rectangle will only affect the area it covers.
Then, it acts as an adobe mask: Black parts are outed, and white are in.
Seems like AI translates 'transparent' to black.
Hope it helps
Copy link to clipboard
Copied
It's easy. Select the Selection tool (v) and use it to click on your text box. Then right click. Press "
Create Outlines". Voila problem solved.😊
Copy link to clipboard
Copied
It's easy. Select the Selection tool (v) and use it to click on your text box. Then right click. Press "
Create Outlines". Voila problem solved.😊
By @Anushka22905756h564
The solution has already been posted and it's possible without outlinin the text.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now