Copy link to clipboard
Copied
Hi all!
I wonder if you can help me?
I'm trying to find a way of changing the colour of shapes in inDesign based on what text it contains. I want each shape to be Green if it contains "safe", and red if it contains "unsafe".
I know inDesign doesn't support native conditional formatting, so I thought a script would be the best way forward?
I'm running CC2022, if that makes any difference 🙂
If someone could help me with that, I'd really appreciate the help! 🙂
 1 Correct answer
1 Correct answer
Hi @KuriousKatie ,
if the shapes were text frames that contain the words "safe" or "unsafe" you could do this with GREP Find/Change and apply a certain paragraph style that is formatted with Paragraph Shading with a huge offset that will be cut to the text frame's edges.
GREP Find pattern could be:
^safe\ZChange to paragraph style "Safe" with that paragraph shading with color "Green".
GREP Find pattern could be:
^unsafe\ZChange to paragraph style "Unsafe" with that paragraph shading with c
...Copy link to clipboard
Copied
You didn't specify that you were dealing with text paths or cells, so this would do it for all text frames in the doc. Assumes the swatches are named "Green" and "Red" respectively.
var doc = app.activeDocument;
var green = doc.swatches.itemByName("Green");
var red = doc.swatches.itemByName("Red");
var apis = doc.allPageItems;
var i = apis.length;
var saferx = /safe/gi;
var unsaferx = /unsafe/gi;
while (i--) {
if (apis[i] instanceof TextFrame) {
if (apis[i].contents) {
if (unsaferx.test(apis[i].contents)) {
apis[i].fillColor = red;
} else if (saferx.test(apis[i].contents)) {
apis[i].fillColor = green;
}
}
}
}Copy link to clipboard
Copied
Sorry, my apologies 🙂
The words will be within text paths inside of the shapes.
Just to be sure, I need to make sure there are defined colour swatches with "green" and "red" before I run this script? 🙂
Just on my commute to work, will try this script when I get in 👍 fingers crossed!
Copy link to clipboard
Copied
Capital Red and Green. Text paths spanning multiple shapes may require finessing. Let us know
Copy link to clipboard
Copied
Right okay.. So I've gotten to work, added those swatches (with captial Red and Green) and tested out the script - but it's came up with an error 😞
Any idea?
Copy link to clipboard
Copied
@KuriousKatie, you must save the script as a plain text document (.txt), not rich text format (.rtf). - Mark
Copy link to clipboard
Copied
I thought a script file needed to be saved a a .jsx file?
Sorry, I'm a newbie to scripting 🙂
Copy link to clipboard
Copied
Oh yes. So whichever program you used to save the script (eg. NotePad, or TextEdit) you must choose plain text for the format and also give it a .js or .jsx extension.
- Mark
Copy link to clipboard
Copied
Just as a side note, it might be a sensible time to use Object Styles for "Safe" and "Unsafe", and the script would just apply either object style. That way, you can configure all attributes of the shapes' appearance very easily. - Mark
Copy link to clipboard
Copied
That sounds like a good idea - would that need much more adding to the script to enable that?
However, nothing else needs to be changed on the shapes, only the colour 🙂
Copy link to clipboard
Copied
Hi @KuriousKatie ,
if the shapes were text frames that contain the words "safe" or "unsafe" you could do this with GREP Find/Change and apply a certain paragraph style that is formatted with Paragraph Shading with a huge offset that will be cut to the text frame's edges.
GREP Find pattern could be:
^safe\ZChange to paragraph style "Safe" with that paragraph shading with color "Green".
GREP Find pattern could be:
^unsafe\ZChange to paragraph style "Unsafe" with that paragraph shading with color "Green".
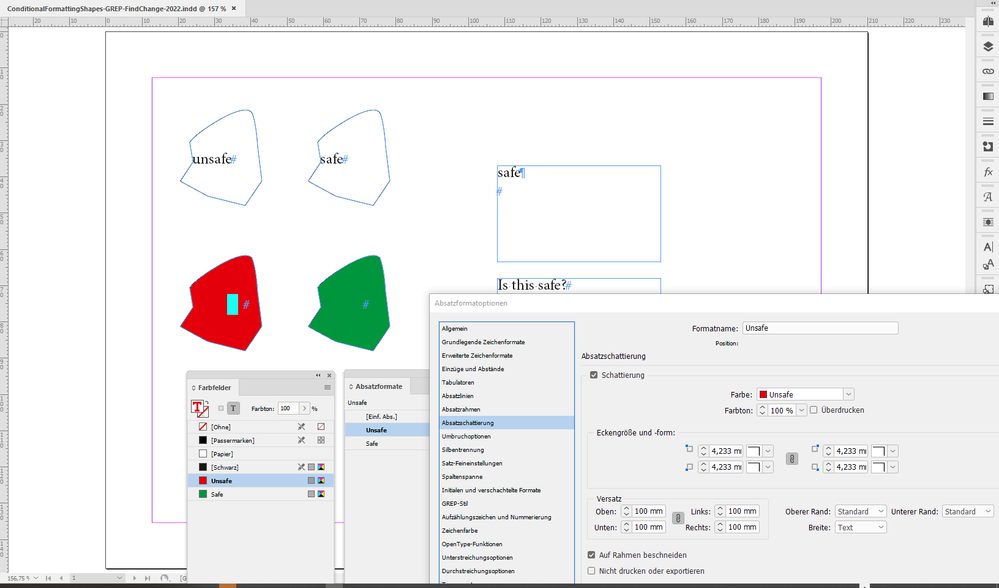
From my German InDesign 2022:
After the change some text selected where the new paragraph style is applied:
Note:
Unfortunately you cannot do this with a GREP Style, because an applied character styles's formatting like underline cannot be restricted to the shape of the text frame.
Download my test document from my Dropbox account and look into the paragraph styles:
https://www.dropbox.com/s/8a48qhs54vpvq3z/ConditionalFormattingShapes-GREP-FindChange-2022.indd?dl=1
Hm, but hold on, you said:
"The words will be within text paths inside of the shapes."
If the text path (or better a text frame) is pasted inside another shape you could apply a paragraph style with some GREP Styles and the applied underline stroke of the GREP Styles will be restricted by the path of the outer shape!
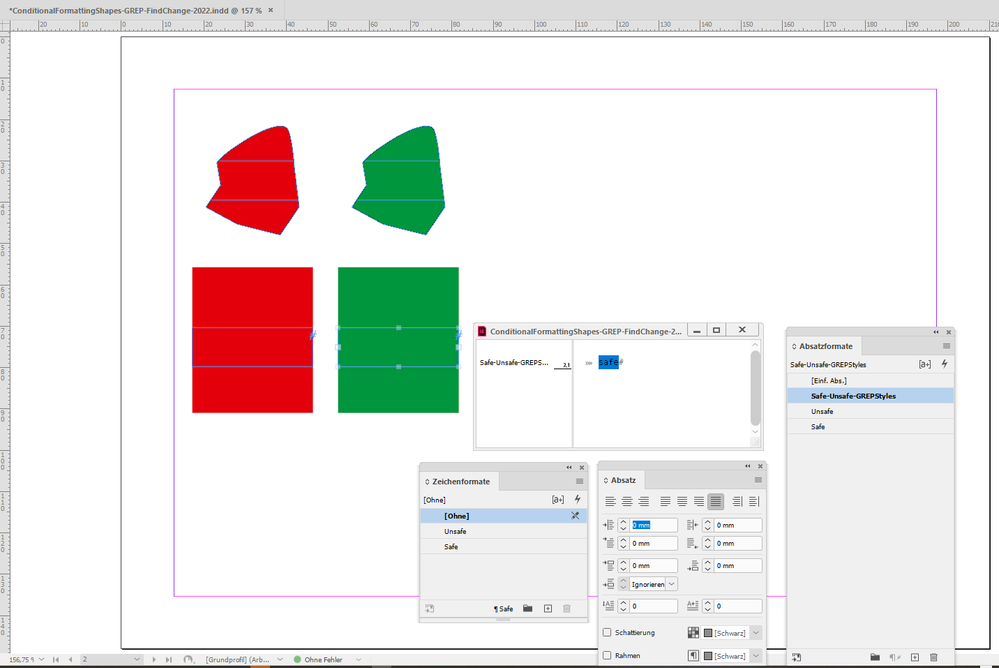
See page 2 of my test file where I pasted a text frame inside the shape that either contains the word "safe" or "unsafe".
The applied paragraph style has two GREP Styles that apply either character style "Safe" or character style "Unsafe" depending on the contents of the frame. Make sure that the text frame is as wide as the shape or wider; I have set the justification of the paragraph to Full Justified so that the applied underline is as wide as the text frame.
On page 2 we have a graphic frame that contains a text frame with the word "safe":
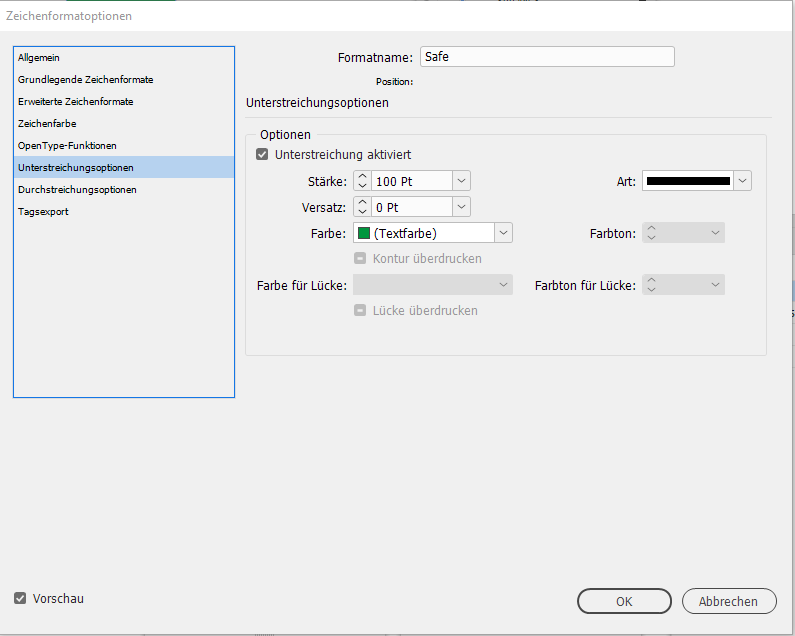
Below the text frame outside of the shape to show the formatting of its text:
The character style "Safe":
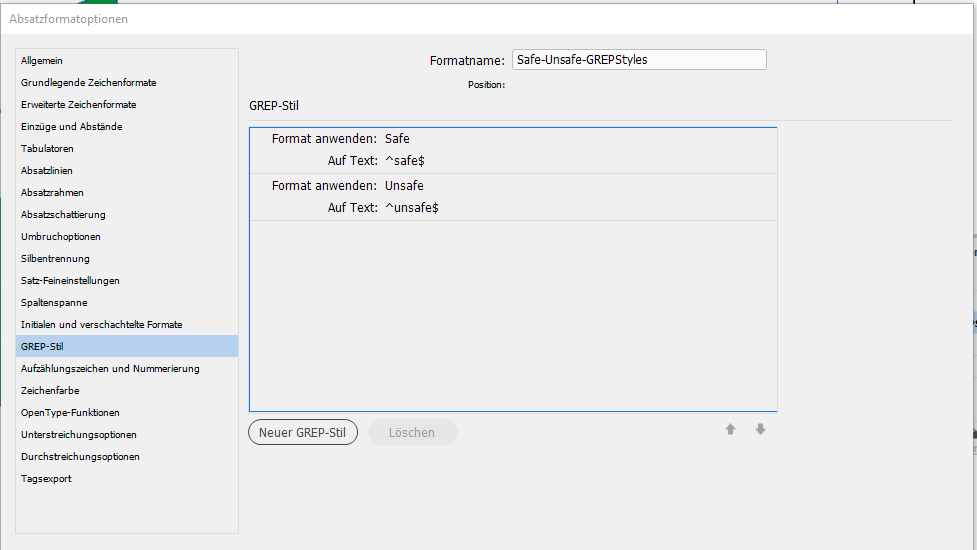
The GREP Styles of the applied paragraph style:
So I think, you'll find your solution on page 2 of my test document.
Regards,
Uwe Laubender
( Adobe Community Professional )
Copy link to clipboard
Copied
Thank you for your help Uwe 🙂
That is such a brilliant solution!
I've added it to mine to see how we can incorporate it, however I have noticed that it doesn't seem to work when populating via a csv data merge. Only seems to work when manually inputting the words. Very strange, as the words are definitely there.
Copy link to clipboard
Copied
Hi @KuriousKatie ,
I suspect that the GREP Style's pattern is the problem.
Just try a pattern only with:
safeunsafeIf that will not help, please share the template document for that data merge.
Regards,
Uwe Laubender
( Adobe Community Professional )
Copy link to clipboard
Copied
I've put the test file onto my google drive for you to take a look at - if you don't mind 🙂
In there is the test csv file I am using for the data merge also.
https://drive.google.com/drive/folders/1G189TpdQ2Cd_US10Zmry4udyeCxiiwQl?usp=sharing
Copy link to clipboard
Copied
It would not work in preview mode of DataMerge; only after you've executed the merge.
Copy link to clipboard
Copied
Doesn't seem to work even after the data merge for me 😞
Copy link to clipboard
Copied
They're showing for me:
You sure the merge executed successfully on your end?
Copy link to clipboard
Copied
Hi @KuriousKatie ,
look into your data source file.
The names there like "safe" or "unsafe" must match exactly the GREP pattern.
You had "Safe" and "Unsafe" with a capital character at the beginning in your data source; my GREP Styles pattern use "safe" and "unsafe" with a lower case at the beginning. Either change the GREP Style or the data source CSV file so that GREP pattern and contents match exactly. Then a data merge is working as expected.
Here my template document for a data merge with an applied paragraph style where the GREP Style pattern match your data source CSV file:
https://www.dropbox.com/s/h1w1dj6n6xo2yh4/DataMerge-Template-SafeUnsafe.indd?dl=1
The merged document here:
https://www.dropbox.com/s/kbkn8qc6nx16b48/DataMerge-Template-SafeUnsafe-MERGED-DOCUMENT.indd?dl=1
Regards,
Uwe Laubender
( Adobe Community Professional )
Copy link to clipboard
Copied
Ah PERFECT!
You've smashed it right out the park! 😄
(So sorry for a stupid query there, that's fixed it right away, and works even on preview mode with the data merge now 🙂
Absolutely brilliant, thank you so much for all of your help!
Copy link to clipboard
Copied
I have another query, if anyone can help me? 🙂
Is there any way in inDesign to show/hide certain specified elements on the page, if a certain word in one element is present?
Copy link to clipboard
Copied
See threads listed below:
Show/Hide certain elements on page, when certain text is visible in specified area
KuriousKatie, Aug 10, 2022
Nearly same title, different thread:
Show/Hide a group of items based on whether a word from a data merge is present in that group.
KuriousKatie, Aug 16, 2022
Regards,
Uwe Laubender
( Adobe Community Professional )
EDITED. Both titles were not exactly the same. Corrected that.