- Home
- InDesign
- Discussions
- Re: Is there an indesign script to arrange multipl...
- Re: Is there an indesign script to arrange multipl...
Copy link to clipboard
Copied
can control the spacing and size.
The size can be controlled by calling the object style.
For example, I want to arrange 6 plates into: 2 columns and 3 rows.
The horizontal spacing is 4mm, and the vertical spacing is 8mm.
 2 Correct answers
2 Correct answers
There are a lot of possible variables—are the objects different sizes, does their placement in the matrix matter, where is the position of the matrix on the page? This arranges a selection of same sized objects:
#target indesign
app.activeDocument.viewPreferences.horizontalMeasurementUnits = MeasurementUnits.MILLIMETERS;
app.activeDocument.viewPreferences.verticalMeasurementUnits = MeasurementUnits.MILLIMETERS;
var s = app.activeDocument.selection;
//number of columns and rows
var col = 2;It’s easy enough to remove the X, Y preference from the dialog, but the grid is keyed off of the upper left corner of the selection and not its center. So in this example the new arrangment would not be centered on the original selection:
The grid will start from the upper left of the original selection
/*
* Arranges a selection of objects into a grid starting from the selection’s upper left
* Version 1.5
* Rob Day 2020-2021
*/
//check for a selection
var s = app.activeDocument.selecCopy link to clipboard
Copied
Can you share some screenshots for better understanding?
Sunil
Copy link to clipboard
Copied
Sorry, I was a bit busy lately and did not reply in time.
Like this, 6 different pictures, I want to quickly get 2 columns, 3 rows, the spacing is 4mm.
There are hundreds of such pictures, if the number of columns, rows, and spacing may also change
Copy link to clipboard
Copied
What type of objects?
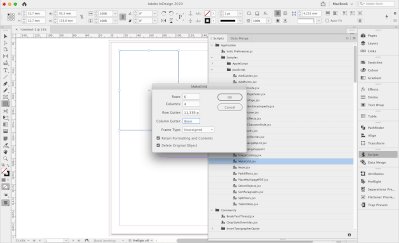
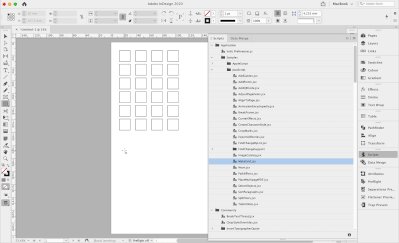
Maybe "MakeGrid" which comes with InDesign is kind of what you're looking for?
Copy link to clipboard
Copied
There are a lot of possible variables—are the objects different sizes, does their placement in the matrix matter, where is the position of the matrix on the page? This arranges a selection of same sized objects:
#target indesign
app.activeDocument.viewPreferences.horizontalMeasurementUnits = MeasurementUnits.MILLIMETERS;
app.activeDocument.viewPreferences.verticalMeasurementUnits = MeasurementUnits.MILLIMETERS;
var s = app.activeDocument.selection;
//number of columns and rows
var col = 2; var row = 3;
//space between the frames
var xgut = 4;
var ygut = 8;
var colw = getPos(s)[0];
var colh = getPos(s)[1];
var xoff = getPos(s)[2];
var yoff = getPos(s)[3] - (colh + ygut);
var startX = xoff;
//make matrix using modulo to set the columns
for (var i = 0; i < s.length; i++){
if (i % col > 0) {
xoff = xoff + colw + xgut;
}else{
xoff = startX;
yoff = yoff + colh + ygut;
}
s[i].move( [xoff, yoff] );
};
/**
* Get matrix tile position
* @Param the selection to arrange
* @Return an array with colwidth, rowheight, x, and y
*
*/
function getPos(sel){
var x = sel[0].geometricBounds[1];
var y = sel[0].geometricBounds[0];
var w = 0;
var h = 0;
var a = []
for (var i = 0; i < sel.length; i++){
var b = sel[i].geometricBounds;
if (b[1] < x) {
x = b[1]
}
if (b[0] < y) {
y = b[0]
}
if (b[3]-b[1] > w) {
w = b[3]-b[1]
}
if (b[2]-b[0] > h) {
h = b[2]-b[0]
}
};
a=[w, h, x, y];
return a
}
Copy link to clipboard
Copied
Thanks Rob Day
You are very nice
This is exactly what i want
Copy link to clipboard
Copied
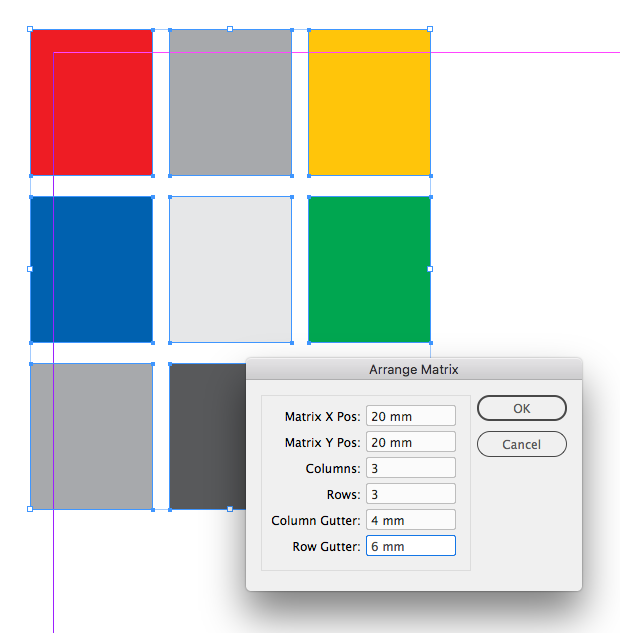
This seems like a useful script so I added a dialog. It defaults to millimeters, but you can use any InDesign measurement unit, i.e. 1in. Haven’t tested much.
#target indesign
#targetengine "session"
//check for a doc
var s = app.activeDocument.selection;
if (s.length > 1) {
makeDialog();
} else {alert("Please Select Some Frames.")}
//result variables
var xoff, syoff, col, row, xgut, ygut;
/**
* Make the export settings dialog
* @Return
*
*/
function makeDialog(){
var mw = 90;
//the dialog name
var theDialog = app.dialogs.add({name:"Arrange Matrix", canCancel:true});
with(theDialog){
with(dialogColumns.add()){
with(borderPanels.add()){
with(dialogColumns.add()){
staticTexts.add({staticLabel:"Matrix X Pos:"});
staticTexts.add({staticLabel:"Matrix Y Pos:"});
staticTexts.add({staticLabel:"Columns:"});
staticTexts.add({staticLabel:"Rows:"});
staticTexts.add({staticLabel:"Column Gutter:"});
staticTexts.add({staticLabel:"Row Gutter:"});
}
with(dialogColumns.add()){
var matrixX = measurementEditboxes.add({editUnits:MeasurementUnits.MILLIMETERS, editValue:0, minWidth:mw});
var matrixY = measurementEditboxes.add({editUnits:MeasurementUnits.MILLIMETERS, editValue:0, minWidth:mw});
var nCol = integerEditboxes.add({editValue:2, minWidth:mw});
var nRow = integerEditboxes.add({editValue:2, minWidth:mw});
var colGutter = measurementEditboxes.add({editUnits:MeasurementUnits.MILLIMETERS, editValue:0, minWidth:mw});
var rowGutter = measurementEditboxes.add({editUnits:MeasurementUnits.MILLIMETERS, editValue:0, minWidth:mw});
}
}
}
}
var dResult = theDialog.show();
if(dResult == true){
xoff = matrixX.editValue;
syoff = matrixY.editValue;
col = nCol.editValue;
row = nRow.editValue;
xgut = colGutter.editValue;
ygut = rowGutter.editValue
theDialog.destroy();
makeMatrix();
}else{
theDialog.destroy();
}
}
/**
* Discription
* @Return void
*
*/
function makeMatrix(){
var ohm = app.activeDocument.viewPreferences.horizontalMeasurementUnits;
var ovm = app.activeDocument.viewPreferences.horizontalMeasurementUnits;
app.activeDocument.viewPreferences.horizontalMeasurementUnits = MeasurementUnits.POINTS;
app.activeDocument.viewPreferences.verticalMeasurementUnits = MeasurementUnits.POINTS;
var colw = getPos(s)[0];
var colh = getPos(s)[1];
var yoff = syoff - (colh + ygut);
var startX = xoff;
//make matrix using modulo to set the columns
for (var i = 0; i < s.length; i++){
if (i % col > 0) {
xoff = xoff + colw + xgut;
}else{
xoff = startX;
yoff = yoff + colh + ygut;
}
s[i].move( [xoff, yoff] );
};
app.activeDocument.viewPreferences.horizontalMeasurementUnits = ohm;
app.activeDocument.viewPreferences.verticalMeasurementUnits = ovm;
}
/**
* Get matrix tile position
* @Param the selection to arrange
* @Return an array with colwidth, rowheight
*
*/
function getPos(sel){
var w = 0;
var h = 0;
var a = []
for (var i = 0; i < sel.length; i++){
var b = sel[i].geometricBounds;
if (b[3]-b[1] > w) {
w = b[3]-b[1]
}
if (b[2]-b[0] > h) {
h = b[2]-b[0]
}
};
a=[w, h];
return a
}
Copy link to clipboard
Copied
Hi~ Rob day.
Your script doesn't respond after double clicking.
It's strange that the last script used to work, but now it doesn't respond.
Is it because I use the latest version of InDesign?
Copy link to clipboard
Copied
Do you get an error message?
Copy link to clipboard
Copied
There was no response to double clicking.
There is no message.
InDesign version: 16.1 X64
Copy link to clipboard
Copied
It’s working for me. Here’s a compiled version:
https://shared-assets.adobe.com/link/cd84bf34-4a49-413b-5438-10aa7bdcf59f
Copy link to clipboard
Copied
what is it?
I can't open it, it will automatically jump to adobe.com The home page of.
Copy link to clipboard
Copied
Click Download to download the script:
Copy link to clipboard
Copied
After I click, the address will jump to www.adobe.com
Unable to reach the specified network
Copy link to clipboard
Copied
Hmm worked for me. Maybe you need to log into your Adobe account?
Copy link to clipboard
Copied
I've been here www.adobe.com inside
Copy link to clipboard
Copied
Maybe that file is missing, so skip to "www.adobe.com" home page.
Copy link to clipboard
Copied
The file is not missing, maybe try pasting the link address into your browser’s URL address field?
Copy link to clipboard
Copied
I downloaded it.
Switch to MS edge browser and it will be successful.
I tried, but still can't run, it should be because of my InDesign.
Let's wait for the next InDesign version.
Thank you all.
……
I now use three browsers to browse Adobe.com .
chromium、Maxthon、Edge
……
I thought edge would take it all, but only Maxthon can reply from time to time.
……
Copy link to clipboard
Copied
Sorry ~ @rob day , I'm back again.
This script, how to make the result appear in the original position.
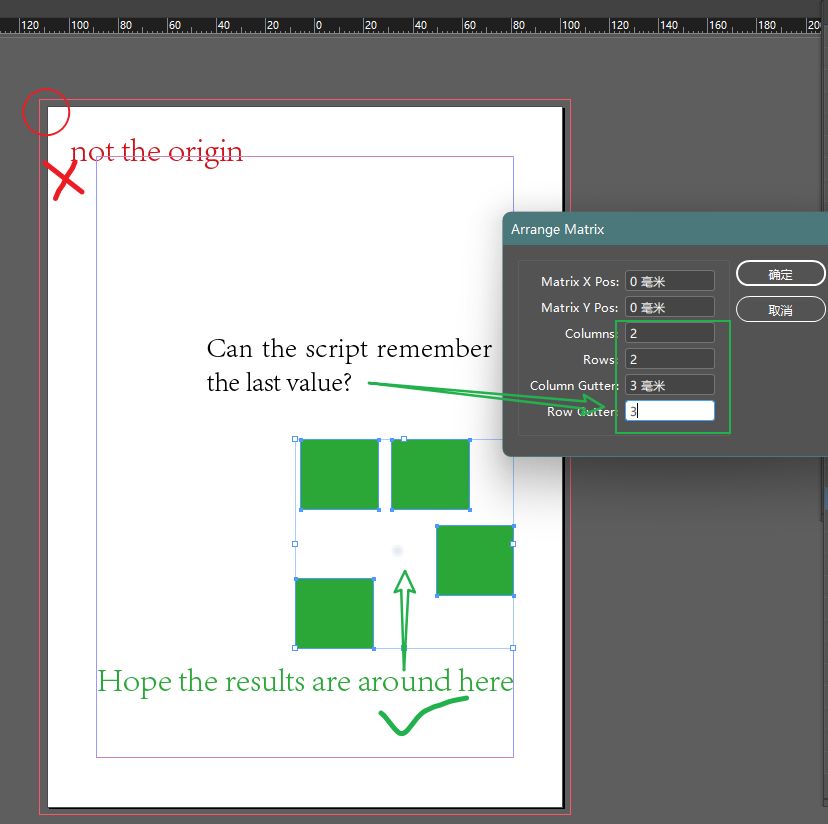
Instead of jumping to Matrix X Pos: and Matrix Y Pos:
Also, can the script remember the last value?
Thank you very much~
Copy link to clipboard
Copied
Looks like the code I posted for CC2020 is not working in CC2021—the starting X,Y position for the grid is wrong when you set it to something other than 0, 0.
I can‘t test 2022, but this seems to works with CC2021:
/*
* Arrances a selection of objects into a grid
* Version 1.2
* Rob Day 2020-2021
*/
//check for a doc
var s = app.activeDocument.selection;
if (s.length > 1) {
makeDialog();
} else {alert("Please Select Some Frames.")}
//result variables
var xoff, syoff, col, row, xgut, ygut;
/**
* Make the export settings dialog
* @Return
*
*/
function makeDialog(){
var mw = 90;
//the dialog name
var theDialog = app.dialogs.add({name:"Arrange Matrix", canCancel:true});
with(theDialog){
with(dialogColumns.add()){
with(borderPanels.add()){
with(dialogColumns.add()){
staticTexts.add({staticLabel:"Matrix X Pos:"});
staticTexts.add({staticLabel:"Matrix Y Pos:"});
staticTexts.add({staticLabel:"Columns:"});
staticTexts.add({staticLabel:"Rows:"});
staticTexts.add({staticLabel:"Column Gutter:"});
staticTexts.add({staticLabel:"Row Gutter:"});
}
with(dialogColumns.add()){
var matrixX = measurementEditboxes.add({editUnits:MeasurementUnits.MILLIMETERS, editValue:0, minWidth:mw});
var matrixY = measurementEditboxes.add({editUnits:MeasurementUnits.MILLIMETERS, editValue:0, minWidth:mw});
var nCol = integerEditboxes.add({editValue:2, minWidth:mw});
var nRow = integerEditboxes.add({editValue:2, minWidth:mw});
var colGutter = measurementEditboxes.add({editUnits:MeasurementUnits.MILLIMETERS, editValue:0, minWidth:mw});
var rowGutter = measurementEditboxes.add({editUnits:MeasurementUnits.MILLIMETERS, editValue:0, minWidth:mw});
}
}
}
}
var dResult = theDialog.show();
if(dResult == true){
xoff = matrixX.editValue;
syoff = matrixY.editValue;
col = nCol.editValue;
row = nRow.editValue;
xgut = colGutter.editValue;
ygut = rowGutter.editValue
theDialog.destroy();
makeMatrix();
}else{
theDialog.destroy();
}
}
/**
* Discription
* @Return void
*
*/
function makeMatrix(){
app.scriptPreferences.measurementUnit = MeasurementUnits.POINTS
var colw = getPos(s)[0];
var colh = getPos(s)[1];
var yoff = syoff - (colh + ygut);
var startX = xoff;
//make matrix using modulo to set the columns
for (var i = 0; i < s.length; i++){
if (i % col > 0) {
xoff = xoff + colw + xgut;
}else{
xoff = startX;
yoff = yoff + colh + ygut;
}
s[i].move( [xoff, yoff] );
};
}
/**
* Get matrix tile position
* @Param the selection to arrange
* @Return an array with colwidth, rowheight
*
*/
function getPos(sel){
var w = 0;
var h = 0;
var a = []
for (var i = 0; i < sel.length; i++){
var b = sel[i].geometricBounds;
if (b[3]-b[1] > w) {
w = b[3]-b[1]
}
if (b[2]-b[0] > h) {
h = b[2]-b[0]
}
};
a=[w, h];
return a
}
Copy link to clipboard
Copied
Here’s the revised version compiled:
https://shared-assets.adobe.com/link/323988ef-f228-4778-4ba1-7752e03048c4
Copy link to clipboard
Copied
I tried.
The script will work in 2022.
But not the effect I said,Now, still appearing at the origin.
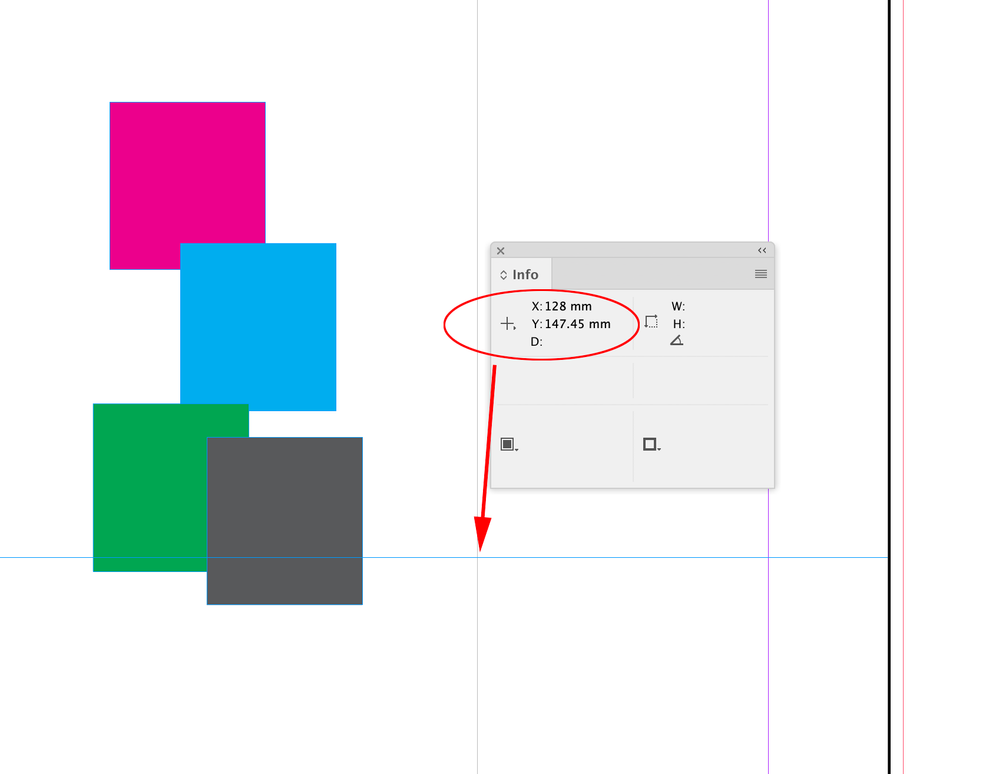
What I mean is that after running the script, it is flattened and aligned at the "current viewpoint", not at the origin of the X-Y coordinates.
Now, it is flattened at the origin of X and Y.
What I want is to flatten the alignment in the original position of the objects
Thank you~
Copy link to clipboard
Copied
You have to enter the desired X, Y position in the dialog
Copy link to clipboard
Copied
The following script can realize what I said, and there is no need to manage the coordinates.
Unfortunately, it has no dialog box.
I don't know how to do it.
#target indesign
app.activeDocument.viewPreferences.horizontalMeasurementUnits = MeasurementUnits.MILLIMETERS;
app.activeDocument.viewPreferences.verticalMeasurementUnits = MeasurementUnits.MILLIMETERS;
var s = app.activeDocument.selection;
//列数(Number of columns)
var col = 2;
//行数(Number of rows)
var row = 3;
//列间距(Column spacing)mm
var xgut = 2;
//行间距(Row spacing))mm
var ygut = 2;
var colw = getPos(s)[0];
var colh = getPos(s)[1];
var xoff = getPos(s)[2];
var yoff = getPos(s)[3] - (colh + ygut);
var startX = xoff;
//使用取模使矩阵设置列(Use modulo to make the matrix set columns)
for (var i = 0; i < s.length; i++){
if (i % col > 0) {
xoff = xoff + colw + xgut;
}else{
xoff = startX;
yoff = yoff + colh + ygut;
}
s[i].move( [xoff, yoff] );
};
/**
* Get matrix tile position
* @Param the selection to arrange
* @Return an array with colwidth, rowheight, x, and y
*
*/
function getPos(sel){
var x = sel[0].geometricBounds[1];
var y = sel[0].geometricBounds[0];
var w = 0;
var h = 0;
var a = []
for (var i = 0; i < sel.length; i++){
var b = sel[i].geometricBounds;
if (b[1] < x) {
x = b[1]
}
if (b[0] < y) {
y = b[0]
}
if (b[3]-b[1] > w) {
w = b[3]-b[1]
}
if (b[2]-b[0] > h) {
h = b[2]-b[0]
}
};
a=[w, h, x, y];
return a
}
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more