Paragraph Shading for "words"?
Copy link to clipboard
Copied
Is there any way I could "shade" a word or a sequence of words inside a paragraph? Like this :
You see? I often need to "highlight" some expressions or "concepts" in my texts and I wish there was a way to quickly, simply have InDesign create a "colored area" behind words?
Suppose I double-click the word "inside" above, I'd wish for something like a "word shading" option, somwhere I could simply apply at will?
à
I tried a Character Style but I am stuck with having a font family associated with the style, but even if I am able to specify the color, yellow, in this example, it only affects the characters. That's not it...
I was thinking of Paragraph Shading which is almost what I want...
I was thinking of "Paragraph rules" but that would be too cumbersome.
Maybe some "Object style"? I confess I haven't explored that avenue... yet...
As you can see above, in the screen capture, I drew a solid yellow rectangle and placed it behind the text frame to show you what I'm after.
Copy link to clipboard
Copied
Hi @Roger Breton:
Yes, you can do this with a custom underline.
https://www.rockymountaintraining.com/adobe-indesign-highlighting-text/
~Barb
Copy link to clipboard
Copied
Thanks for the suggestion, Barb.
It's easy enough to create but to turn it into some "style" does not seem likely?
Copy link to clipboard
Copied
Use a "condition"!
If you associate its application to a simplistic script, you will be able to :
select text, then click (done!) … select text again, click again (done!) …
(^/) The Jedi
Copy link to clipboard
Copied
Dear Jedi,
Any idea what such a "script" would look like?
I am a "mere programming mortal"...
Copy link to clipboard
Copied
Yeap! … After having created the condition "Yellow" in your doc, 2 code lines.
Copy link to clipboard
Copied
Oh boy! I recognize some "familiar" programming elements in your code such as the keyword var, to define a variable in JavaScript.
So the first line creates some variable based on some "condition", which I'll have to investigate the "realm of", ... while the second line applys the variable to the currently selected text object, having Index 0?
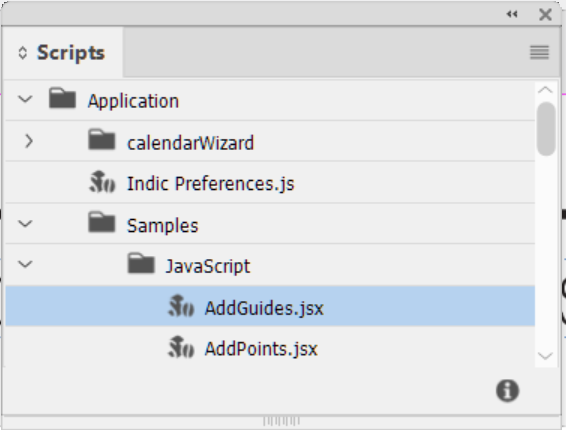
I found the Script panel :
In the Script panel menu, there is a command to edit the selected script in some Text Editor.. I'll have to study this... I've been avoiding learning JavaScript like the pleague for years....
Copy link to clipboard
Copied
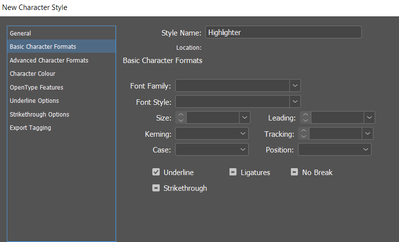
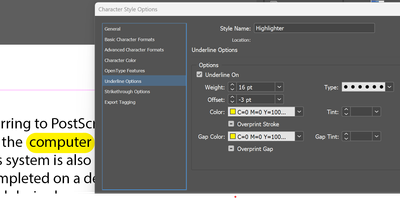
As @Barb Binder says you can make it a Character Style
You make a character style called something that you like I called mine 'Highlighter'
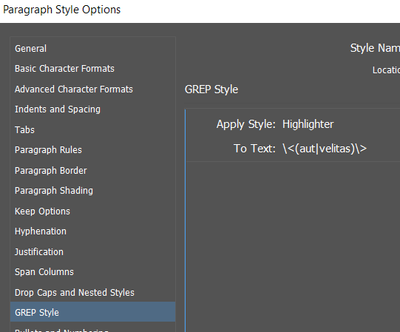
You can then make a GREP style in your body text style
\<(aut|velitas)\>
And add in words using |word
| is to separate the words
-----
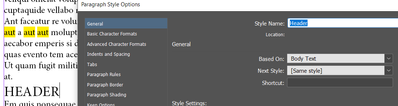
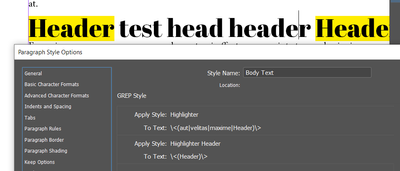
If you also want to include Headers
Then in the Header Style
Make sure the style is Based On - body text style
Then include that text in your GREP
As you can see here
It's probably where it breaks down
So you'll need another style
So you add this into your Body Text style (as the Header is based on this)
I dropped an IDML file here with the setup I used.
It's only quick a demonstration on how you can do it.
If there's a better way I'd love to know too 🙂
Hope it helps.
Copy link to clipboard
Copied
Silly me!!!!! The beginning of the "trick" is to create the Character style while NO CHARACTER IS SELECTED! That way, the Font family selection is avoided completely! Oh boy! I have egg on my face....
Let me experiment with this. I'm still not clear why I need the GREP part....
Update:
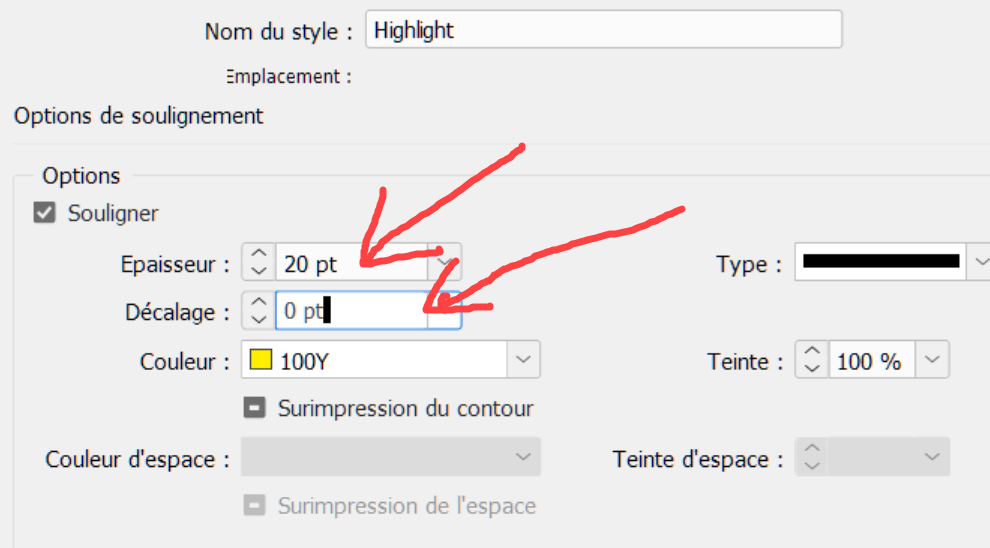
I don't see any way to make this "Higlight" independent of Font weight? I've set the Underline attributes this way :
The Thickness and Offset of the Underline is "fixed" in the Character style definition? I guess, through programming, I could retrieve the Font point size and calculate the required Underline parameters ... But that's going to be for another time... Thanks for all your kind help, Miss Binder 🙂
Copy link to clipboard
Copied
Hi @Roger Breton ;
Yes, use a character style for this, yes, you can make it font/size independent but unfortunately, defining the height independently of the style isn't part of InDesigns feature set. It needs to be taller than the size of the type plus a few points on either end.
Perhaps this can be solved via scripting but that is definitely not my area.
~Barb
Copy link to clipboard
Copied
Use a condition avoids this font size/offset problem.
… And the use of a script is only to associate a keyboard shortcut to the game!
(^/)
Copy link to clipboard
Copied
Thanks! I promise I'll get into scripting some day 🙂
Copy link to clipboard
Copied
That's correct - you'll see in my example file there's 2 character styles.
Highlight
and
Header Highlight
And you'd have to adjust it manually.
Can it be scripted - I don't know.
Copy link to clipboard
Copied
>>>I tried a Character Style but I am stuck with having a font family associated with the style, but even if I am able to specify the color, yellow, in this example, it only affects the characters. That's not it...
This confused me because if you have a paragraph style applied to the text, the character style will not fill in the font (or any settings) That way, you only need to change the settings you want to add.
Copy link to clipboard
Copied
Silly me! As I wrote above, my gut reaction was to create the custom underline as Barb suggested but right on the characters, in the text? You know, out of laziness, to avoid having to specify "all" (there weren't that many...) the required attributes in the Create Style dialog box..... But it never occured to me that the Style does not have to be created "Live", on a given group of characters, it could simply as Barb demonstrated, be created "offline", while no characters were being selected. I feel ashame of not having thought about that ... InDesign can makes you humble 😉
Thank you for taking the time to reply, David
Copy link to clipboard
Copied
If you create CharacterStyle based on the selected text - as you've noticed - InDesign will use differences / overrides over ParagraphStyle as pre-set values - but you can remove them later 😉
This way you can experiment on your original text - sometimes it can be much easier than to modify "blank" CharStyle - and when you finish - just create new CharStyle 😉
Copy link to clipboard
Copied
Yes--InDesign is very "intelligent" when creating based-on paragraph and character styles from manual formatting. I almost never use overrides on my documents, so I rarely run into this issue. My experimentation is usually done in the appropriate style panel with preview turned on--that way, I don't have to keep the text highlighted for manual formats. I find that having the text selected can throw one off.
Copy link to clipboard
Copied
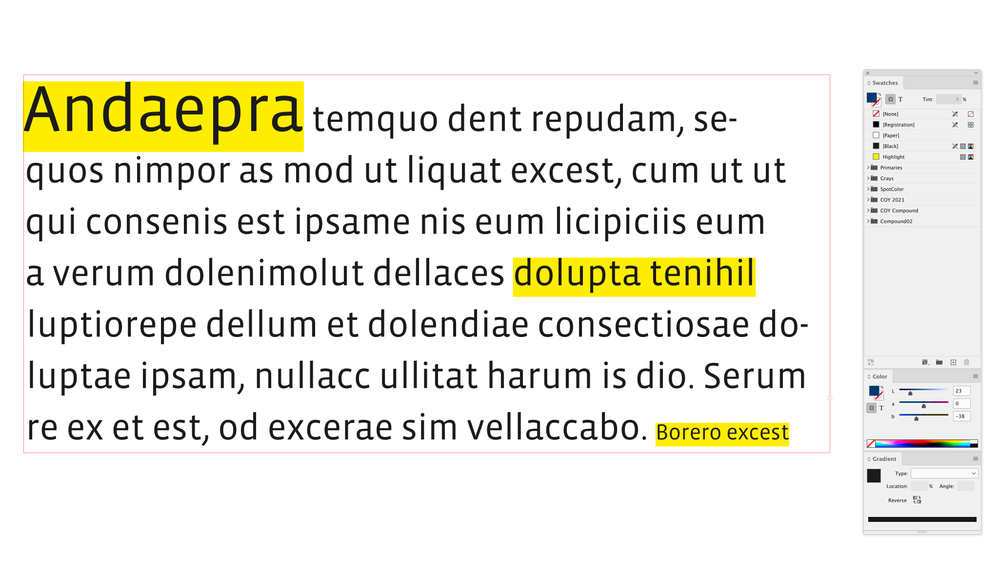
As an aside, if you play with your settings, you can get away from the blocky highlight.
Copy link to clipboard
Copied
Sweet added bonus tip @Dave Creamer of IDEAS
Copy link to clipboard
Copied
Hi Roger, you could also try this script which creates an underline stroke relative to the text pointsize:
https://shared-assets.adobe.com/link/0f953e42-7de4-484b-4bc2-5548ee1018d0
Here‘s an example, select a range of text and run the script:
Copy link to clipboard
Copied
Got the script, Rob -- thank you!
Looking at the code....
I may have a question or two 🙂
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more