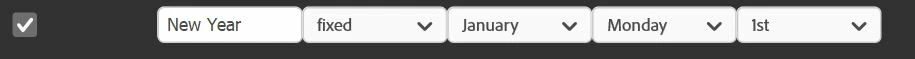
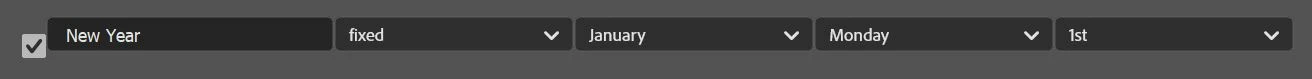
Spectrum components show only lightest theme and don't change background color through css
sp-textfield sp-picker or sp-dropdown and only partially sp-action-button. Everything works in Photoshop, but strangely enough, UXP runtime for Photoshop seems to be older. Actually, all components look nice, and I can change the background of the dialog to the lightest to make it uniform. But maybe I have the wrong runtime for InDesign? Is there any way to fix that?
userAgent: "Adobe UXP Runtime/uxp-6.5.0-local (win32 10.0.19045; x64) Adobe InDesign/18.1.0 10043/1.0.0"userAgent: "Adobe UXP Runtime/uxp-6.4.0-3-ec28f9a (win32 10.0.19045; x64) Adobe Photoshop/24.1.1 reallydontcare/0.0.1"

I can also check themes by
app.generalPreferences.uiBrightnessPreferenceand change styles manually after that, but I can not find how. If I make dropdowns "quiet" it solves the background problem, but I still can not change the text color. Otherwise, it's awesome, and events do function, and it allows you to modify the form in real time. Would be nice to match colors, though.

