- Home
- Photoshop ecosystem
- Discussions
- Re: Are crisp shaped shapes still possible?
- Re: Are crisp shaped shapes still possible?
Are crisp shaped shapes still possible?
Copy link to clipboard
Copied
Hello, I believe ever since switching over to the cloud version of photoshop I've never been able to get shapes to have crisp edges anymore. They all have a 1pixel blurry edge around all 4 sides.
Even if I left-click the canvas and create a shape with dimensions like 100x20, all 4 edges have a blurry "un-crisp" edge
This kind of defeats the purpose of using a shape/vector. The only way to get a crisp edge now out of the shapes tool is to create the shape then transform it. The transforming snaps it back into crispyness.
Is there a "legacy shapes" option? Or some setting in photoshop to make shapes be crisp as they should?
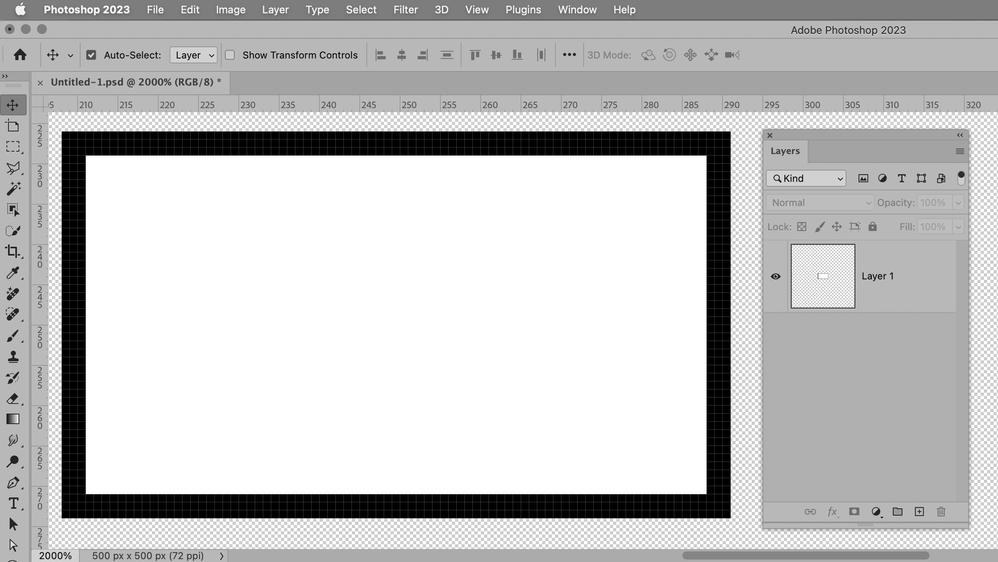
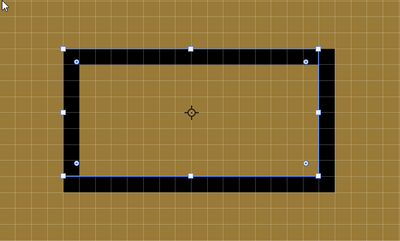
Im attaching a screenshot to illustrate this. The black box was created with dimensions 100x20 and it still ends up looking pixelated.
Explore related tutorials & articles
Copy link to clipboard
Copied
If you place your rectangle to a whole pixel position rather than half pixel would it work?
Copy link to clipboard
Copied
Copy link to clipboard
Copied
@jane-e I can see it on every zoom level, though its less noticable zoomed out
But @Kenneth Kawamoto you are actually 100% right! Whole pixel position looks like it DOES fix the blurry edge. Never noticed that before! Makes sense why [Ctrl + Transform and nudge it once] fixes this also, since transform only works with whole numbers (that's something i miss about old photoshop)
I will jsut say adjusting the horizontal position to a whole number only fixes left/right, I have to adjust the Y number as well to get 4 clean edges. I think at that point the quicker way is still to [Ctrl + T and nudge transform by 1px], which is still kind of annoying to deal with.
It's worth mentioning that a Rasterized layer has no problem with 0.5 pixel positions. It scoots into position just fine with no loss of quality to the edges. Where as a Shape, basically a "vector" element (supposedly held in the highest regard), cannot handle 0.5 pixel positions. That seems backwards at the very least.
There. has. to. be. a. better. way.
Copy link to clipboard
Copied
Photoshop always works in pixels. Vector layers (shapes) are converted to document pixels for display and composting. Each pixel has a single value - there are no half pixels. If a vector shape is positioned, or sized, to require a partial pixel then Photoshop uses semi- transparent edges to simulate that 'half' position.
All looks normal in that screenshot. You can make this less obvious by using more pixels in the document but that will depend on the output needs.
If you require, sharpness regardless of size or zoom level then don't use a pixel editor, use a vector application such as Illustrator.
Dave
Copy link to clipboard
Copied
"If you require, sharpness regardless of size or zoom level then don't use a pixel editor"
@davescm Instead of bashing photoshop and telling me to change programs so I can achieve the most basic of functions wokring properly, wouldnt it be better to note the problem, and try to get adobe to fix it?
The fact remains that a rasterized layer measuring the same dimensions [100x20 for arguments sake] can handle any decimal position just fine, but when a shape layer uses decimals the integrity of the line falls apart.
"You can scale up the shape layer as big as you want and not lose quality, but you cannot position it off of true whole numbers (meaning no decimal positioning ever) or it will look worst than a rasterized layer" ...Make it make sense.
Copy link to clipboard
Copied

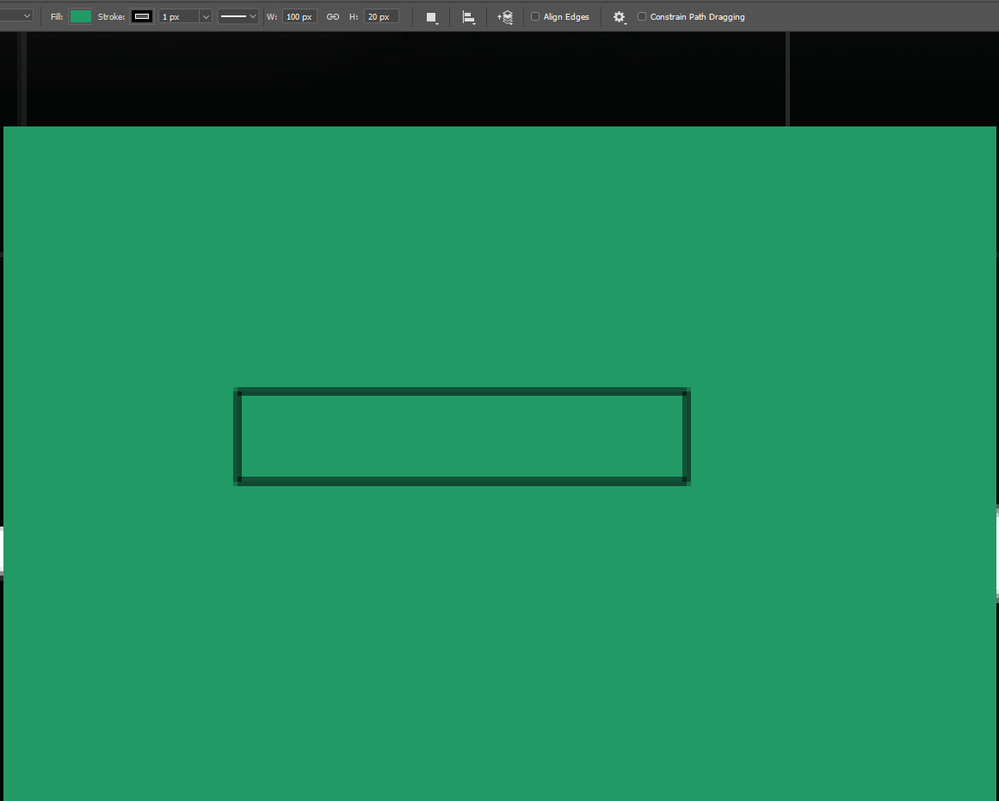
Select Shapes tool > Left click canvas > Assign 100 x 20 px size > and since photoshop loves to auto-add a 1px border that I never asked for, this is how it appears. The 1px border just exagerates how bad and ugly the edges of a shape are.
It's weird. I was trying to test if this only when i click to create, or always drag and drop create.
In one document it happens every time, 0.5 pixel position, every time, no matter where I click, no matter if i click to create or drag and drop. In a different document, repeating the steps actually gives me a perfect whole number every time no matter what?
Now I'm confused why one document only deals in .5 pixels and the other only works in whole numbers when creating shapes
Edit: oops forgot screenshot
Copy link to clipboard
Copied
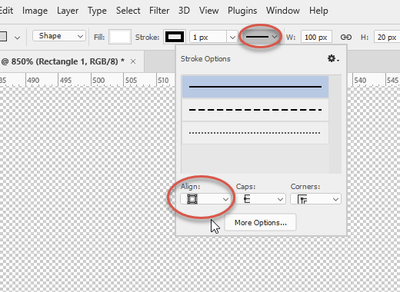
Photoshop does not add a border that was not asked for, it adds a stroke based on the settings in the option bar.
If you ask for that stroke to be align centred in stroke options (for stroke options click on the reveal arrow next to the line in the options bar) then it tries to place a 0.5 pixel stroke at each side of your vector path and, as half pixels do not exist, it uses semi transparent pixels.
However, if you choose Align inside or Align outside then you get a perfect 1 pixel solid stroke either inside or outside of your vector path.
Alternatively, you can leave Align centred and click 'Align Edges' in the option bar. That will move the edges to the nearest full pixel.
There is no bug here to fix
Dave
Copy link to clipboard
Copied
@Callingoutn3rds wrote:
"If you require, sharpness regardless of size or zoom level then don't use a pixel editor"
@davescm Instead of bashing photoshop and telling me to change programs
Dave is not bashing Photoshop. He is just expaining how these applications work. Photoshop is raster application; Illustrator is a vector application.
This may help you to understand what's going on. Here I drew a rectangle in Illustrator and it will print perfectly at any size as long as it stays vector. Note that I have the View menu open and Pixel Preview is not checked.
If I export to JPEG or PNG or PSD, the rectangle will be raster, that's what those those file formats do. Here I've turned on the Pixel Preview so I can see what the image will look like when I export to a pixel format.
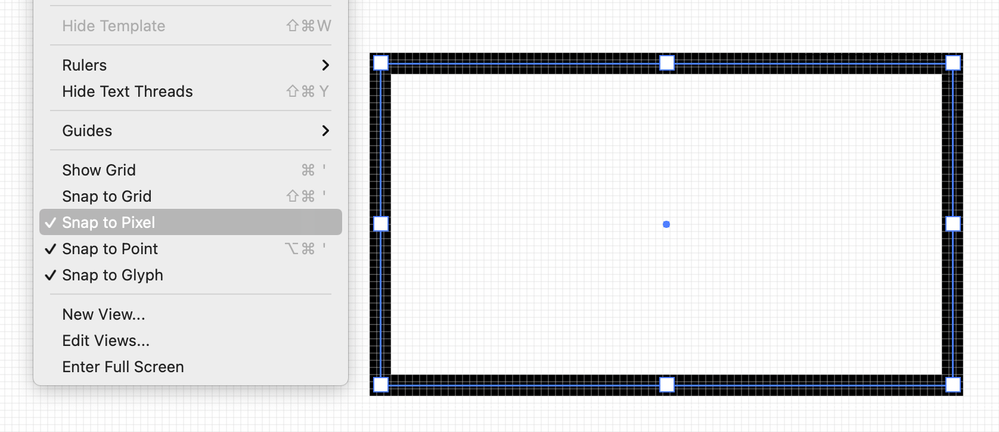
Illustrator also has a Snap to Pixel command. If I had turned this on before I started drawing, I could have avoided drawing across partial pixels altogether. (Best practice.)
I can also turn Snap to Pixel on now and adjust the anchor points so they snap to the pixel grid.
First: the bottom left
Second the upper right.
Here's the rectangle now that it's snapped to the pixel grid. Now it will look good in a pixel application.
Here I've exported the rectangle to a PSD and opened it in Photoshop. The zoom is 2000%
I hope this helps.
Jane
Copy link to clipboard
Copied
All I'm seeing is a lot of explaining as to why photoshop fails with a simple task. I do get "why" its happening, you guys explained it very well.
But the fact remainds we are given shapes to use, expecting more from them than a regular pixel layer
Copy link to clipboard
Copied
This isnt something that demands fixing?
By @Callingoutn3rds
My personal opinion is that the feature should never have been added or it should be taken out now. I'm also positive that it would make a lot of folks angry if Adobe removed it.
Everyone who has answered is a long-time user who volunteers on the forums, and all we can do is tell you the how —we can't change anything. What you might do is start a new thread and tag it as an Idea so the Adobe team will look at it and others can upvote if they agree. Follow the steps here:
Jane
Copy link to clipboard
Copied
There's a setting in Preferences - not sure if this helps you, but here it is:
Preferences > Tools > Snap Vector Tools and Transforms to Pixel Grid
Copy link to clipboard
Copied
Indeed, and this should always be on in Photoshop. That should help avoid basic misunderstandings about how raster<>vector applications actually work (as Dave and Jane explained very well).
Copy link to clipboard
Copied
hey @Kenneth Kawamoto there was indeed a miscomnunication but not how Fosse suggests. I actually already have Snap Vector Tools and Transforms to Pixel Grid selected, and the screenshot I shared in the beginning is actually a buggy/erroneous way that Adobe shows positions in this scenario.
Just to explain, so everyone can learn, the shape in my screenshot is actually positioned on 615px, but like dave and jane explained, since there is a 1px center stroke applied, Adobe basically applies a "0.5px" stroke to either side of the line, resulting in "614.5px." which you see in the screenshot
Now, thats not actually true in two ways.
Way 1: The box is actually positioned at 615px, but when you view the layer it shows 614.5px because of the "0.5px" stroke applied to either side.
Way 2: It's not actutally 614.5px either, thats a lie, because its not actually applying a 0.5px stroke as dave and jane clearly explained. What its actually doing is applying a 1px stroke to either side with 50% of the color assigned, meaning it actually grows a full 1px to 614px, and thats what it should display, instead of 614.5px.
Just to get technical, and expand more on this weirdness, if I had the shape positioned at 614.1px with 1px center stroke, I'd end up with the same 614px final product, but the 1px on the left would be 90% black while the 1px on the inside would be 10% black. The gimpy stroke fill is directly related to the X position and the offset from a whole number.
Seems like lazy coding/engineering.
This should be considered a bug, and a failure by Adobe, whether the "community experts" want to admit it or not. To suggest this is "as it should be" is ludicrous, and a slap to every professional out there.
You can explain 'why' its this way, thats fine, and I understand now 'why', but dont pretend it 'should be' this way. Especially considering photoshop use to handle shapes and any position just fine.
Copy link to clipboard
Copied
Still no bug, but some misunderstanding in your last post.
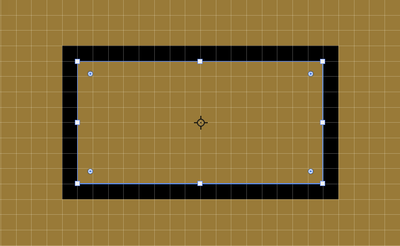
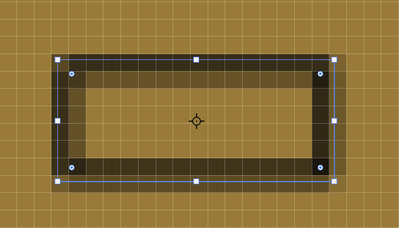
This is how it works, I have shown the coloured background so the pixel grid shows up in the screenshots, each rectangle has no fill and a 1px stroke:
1. With Snap Vector tools to pixel grid on, the vector path (a vector path has no width) is drawn on the borderline between pixels. It is done that way as a vector path is commonly used in Photoshop to select pixels.
a. With the 1px stroke centered it uses semistransparent pixels at each side of the path to simulate a 1 px stroke using the two adjacent pixels to the path
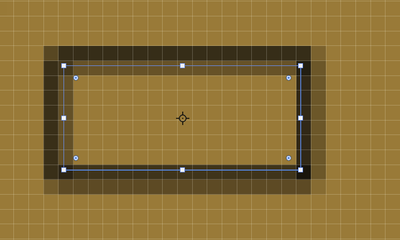
b. Stroke inside looks like this, a solid 1px stroke but drawn within the path:
c: Stroke outside like this, a solid 1px stroke drawn outside the path:
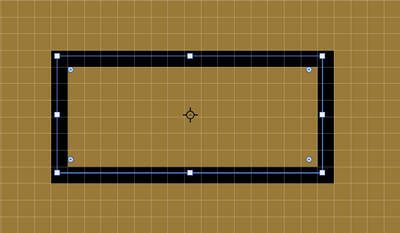
d. Stroke centred but align edges checked look like this, a solid 1 px stroke drawn drawn to the right of and beneath the rectangle - effectively keeping the path size but adjusting the position to fit on the pixel grid.
2. With snap vectors to pixel grid unchecked, the path can be placed between pixels. I have placed it a third of a pixel down and to the right of the previous example
a. With stroke centered it is drawn using partially transparent pixels either side of the path and the transparency is indeed varied in transparency on each side
b. With the stroke aligned 'inside' 2 pixels are used both with adjusted transparency to simulate a 1px line placed at 1/3 of a pixel
c. With the stroke aligned outside then partially transparent pixels are used to simulate the 1px stroke
d. With the stroke centred and Align Edges checked a 1px stroke is drawn aligning to the pixels within which the path is drawn
All of this is predictable and controllable by choosing the options appropriate to your use case. It is not a 'ludicrous' interpretation by those answering in these forums, as you suggest above, or 'lazy coding/engineering'. It is simply the result of choices that have to be made when adding a vector function to a pixel based document. Hence my comment earlier that if you need an exact stroke on a vector regardless of zoom level, or position, then you should use a vector based editor such as Adobe Illustrator which is not constrained by the need to use pixels in the document.
You also said '.... photoshop use to handle shapes and any position just fine.' Photoshop has not changed its handling of vector shapes.
If you do want to raise an idea, then do so describing exactly what additional option you would want to see and what benefit it would bring . I would advise you though to avoid insulting the developers that may look at it to see if it has merit
Dave
Copy link to clipboard
Copied
Predictably bad, yes.
1a and 2a are what I also said happens. I'm not arguing that. I don't think there was a misunderstanding on my part, as your screenshots are exactly my experience as well, and that's where my problem stems from. Stroke inside or outside works just fine (unless you offset your shape from a whole number)
You can see that the transparency fill on either side of 2a is directly related to the offset position from the whole number. One side of the stroke is 80% fill on the stroke, while the other is about 20% (guessing), because you have it at 0.2px position (guessing).
You can't possibly look at your screenshots compared to every modern and "professional" program out there and say "Yep, looks about right". They are atrocious.
You say photoshop has always handled shapes this way, but I don't remember seeing such hideous looking shapes until the cloud version came out though.
Maybe you're right, and its just time to switch over to figma where none of the multiple problems with basic functions that i experience with photoshop, exist. It actually broke my heart and made my tummy hurt when I heard Adobe is, or did? acquire figma. Hoping Adobe doesnt end up breaking that program with their "modernness"
Is it really that hard (or impossible) for a "pixel program" to simply work with fractions of a pixel? We can position a shape to a fraction of a pixel, but can't maintain the quality of the edge?
Copy link to clipboard
Copied
As Jane and I said above, if you want an option to work differently raise an idea stating exactly what you want, bearing in mind that a pixel document cannot draw smaller units than single pixels, and the benefits it will bring to you and other users. Then see what upvotes it brings. That is what brings about change. Simply repeating that you think something is atrocious will get nowhere.
Dave
Copy link to clipboard
Copied
Is it really that hard (or impossible) for a "pixel program" to simply work with fractions of a pixel?
By @Callingoutn3rds
There is no such thing as fractions of a pixel. It's not "hard", it's by definition not a possibility.
Until you understand and accept that basic fact, this isn't going anywhere.
Post a feature request if you wish, but there are no other ways Photoshop could work. Every possible variation is already covered in the available options.
And just to be clear: this is how Photoshop has aways worked, and how any raster editor has to work.
Copy link to clipboard
Copied
@D Fosse I guess I have to ask "why" is there no such thing as fractions of a pixel... And that might seem like a dumb question to you, but if we are allowed to use fractions of a pixel to map our positions, why can't those fractions also directly affect the rendering of a pixel?
It almost sounds like there could be a hack workaround where "we users" need to see "faux" pixel numbers, and the actual pixels have a 10x10 behind each 1. It would mean "10.5px" is actually 105px, or 105points. Im guessing that would come with its own problems, but at least we wouldnt have blurry ugly edges.
Copy link to clipboard
Copied
@Callingoutn3rds wrote:You say photoshop has always handled shapes this way, but I don't remember seeing such hideous looking shapes until the cloud version came out though.
It should be added that Shapes were not always in Photoshop. I started with 3.0 in 1994. Shapes were introduced several versions after vector Type was introduced. Before that, text was pixels and we created pixel shapes by making a selection and filling it with color. We had to remember to create a new layer for both.
At this point, I think you have three choices since the users in this thread do not work for Adobe and cannot make changes:
- Use Shapes in Photoshop and follow Dave's instructions if you want good results.
- Skip Photoshop and draw Shapes in Illustrator as I do. Snap to the Pixel grid if the final output will be raster. If it will be vector, you can skip this because vector does not care.
- Post a Feature Request in Ideas for the Product Developers.
I don't use Figma, but as I understand it, it is a vector application. I just now looked it up and Figma also has a Pixel Grid with Snap To — just like Illustrator.
https://help.figma.com/hc/en-us/articles/360041065034-Adjust-your-zoom-and-view-options#pixel-grid
Jane
Copy link to clipboard
Copied
Why do you think both Figma and Illustrator have a feature to snap to the pixel grid when preparing files that will be raster?
EDIT:
CorelDRAW (vector) also has Snap to Pixels for images that will be exported to raster.
https://www.coreldraw.com/en/pages/items/1200085.html#snap
Affinity Designer (vector) calls it "Force Pixel Alignment"
Jane
Copy link to clipboard
Copied
@jane-e Im not talking as far back as 1994, I was probably only playing Paperboy back then and possibly dabbling with ms paint a couple years later.
But there was a time I remember where Transforming layers and shapes was a much more precise method than compared to today. Something is different, and I can't put my finger on it. There was more freedom to it.
I also don't ever remember seeing edges blown out like this. But, maybe I never used center align stroke back then (I usually never do, its an annoying thing photoshop sometimes auto-applies nowadays), so I never saw the issue. And maybe I didnt even have X/Y position boxes back then, so again maybe I wouldve never seen the issue by positioning something on 0.5 px
I only started seeing blown out edges when the "modern" cloud version of photoshop was forced upon us all. That may just be a coincidence, I dunno. But it definitely feels different.