- Home
- Photoshop ecosystem
- Discussions
- Re: Cannot completely disable snapping. Free Trans...
- Re: Cannot completely disable snapping. Free Trans...
Cannot completely disable snapping. Free Transform always snaps to the pixel grid.
Copy link to clipboard
Copied
I'm trying to understand if this is the correct behavior or if my preferences have been somehow corrupted.
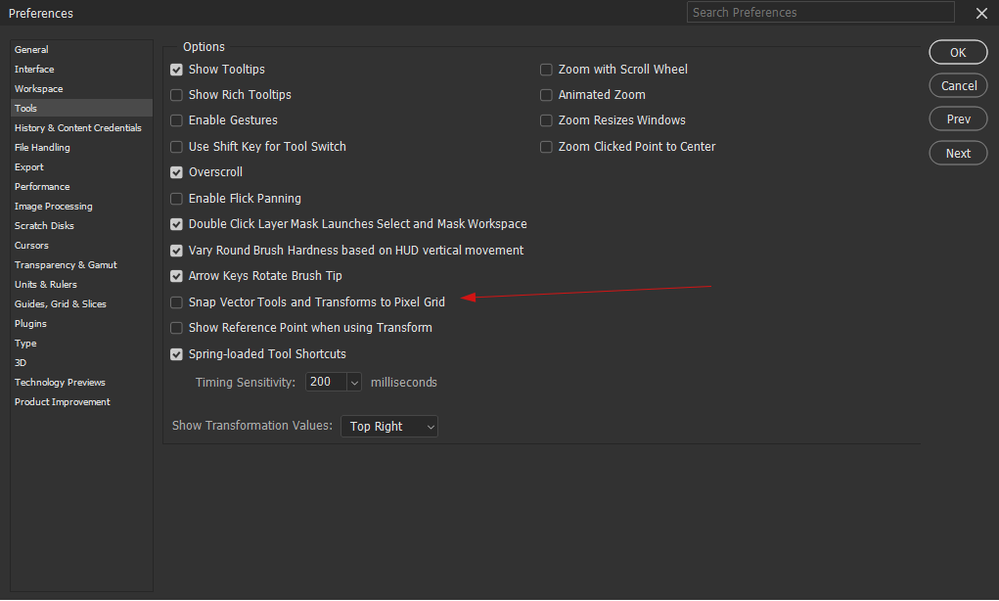
I've disabled "Snap Vector Tools and Transforms to Pixel Grid" in the Preferences > Tools section:
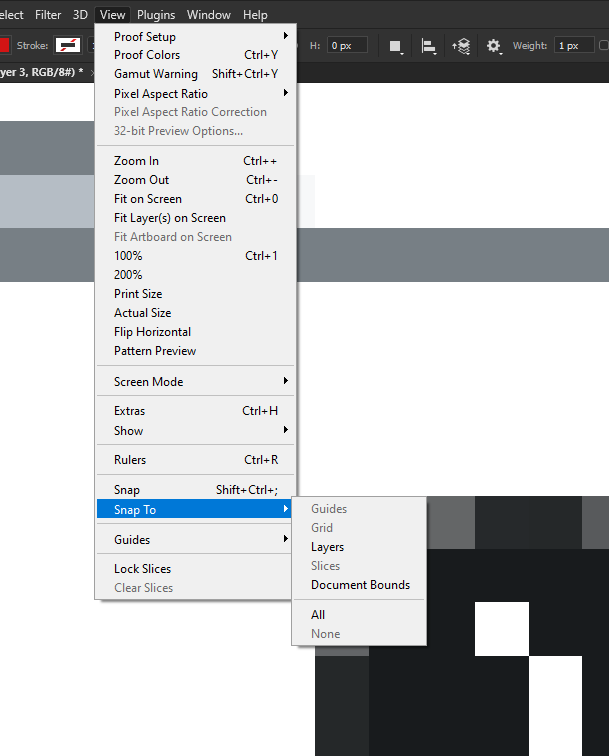
I have snap completely disabled and extras hidden:
And yet despite all this ... vector shapes and even raster elements are snapping to the pixel grid when I am free transforming them. Sometimes elements snap to fractional coordinates too which is weird as well.
I've created a video of the behavior here:
https://www.youtube.com/watch?v=zIbVNdjAzhA
1. Can someone possibly confirm that this is the correct (intended) behavior?
2. Can someone supply a solution that disables this behavior?
EDIT: I've created a feature request for this functionality here:
https://community.adobe.com/t5/photoshop-ecosystem-ideas/please-implement-free-transformation-of-vec...
If you want this, please vote!
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi, I tested it here for you on Mac with PS 2022 and 2023. What I notice is that the bounding box does not snap to the pixels(although it is not smooth as you would expect. Even though it does not snap it is jumpy) . It doesn't either in your video. What does snap is the actual image, so the pixels keep jumping to the next pixel. If I think about it that would make sense since it is rasterised so a pixel will always be snapping to another pixel even though the bounding box of your transform would not. Maybe someone else could confirm or explain this better?
Copy link to clipboard
Copied
For me, the bounding box is definitely snapping to something. I can't figure out exactly what it's snapping to since part of it is jumping to coordinates that are not whole pixels. The circle I'm transforming is a vector shape, so from my understanding, the path itself doesn't need to obey any rules regarding pixel rasterization. Once the shape's transform is committed Photoshop should only then translate the vector data to a rasterized result with appropriate antialiasing.
Copy link to clipboard
Copied
Photoshop is a pixel editor so always works in units of single pixels when displaying an image. There are no half or quarter pixels when displaying an image.
Paths can cover partial pixels but the display of a shape created by a path is always displayed using whole pixels (although the value of those whole pixels can be changed to give the impression of partial pixels, for example when anti-aliasing is used).
For the same reason although the transform handles can move in smaller increments than a pixel, the transformed content will always fill whole pixel units.
Dave
Copy link to clipboard
Copied
I understand what you're saying, but if you're free transforming a vector shape, the final bake to pixels should always get anti-aliasing to properly account for the areas of the shape that fall inbetween whole pixel boundries. AA gets applied consistantly for vector elements (shapes and text) in Photoshop. I don't see any reason why a user shouldn't be able to transform a vector shape completely unconstrained.
The problem I'm facing is that the size of the vector circle I'm transforming is snapping to completely arbitrary values. There is no need for this and it's undesirable behavior since PS is obviously capable of anti-aliasing areas of the path that cross beyond or between whole pixels.
Copy link to clipboard
Copied
As a work-around you could mark the scaling-numbers in the Options Bar and use the up- and down-arrow-keys (adds/subtracts 1 percent but with an object that small that should provide fairly fine stepping).
Copy link to clipboard
Copied
Yes this is the workaround I use right now. Sometimes I crack open CS5 because it handles this perfectly.
Copy link to clipboard
Copied
Yes, but that isn't relevant. Most tools CAN be used without snapping to a pixel grid. There is excellent vector tooling built into photoshop and just because it's preview is raster doesn't mean it can't work with vectors or can't let you position layers in increments smaller than pixels when transforming...
People need to stop explaining that Photoshop is raster as if it answers a valid question.
Copy link to clipboard
Copied
It is a bug that appeared long time ago. I remember the times when you could move shapes smoothly. But now no one pays attention to it. But you can use some trick to make it little bit smoother. You can use X: Y: W: H: names of fields in the top bar. These names work like sliders when you place cursor over them, and you can hold Ctrl while tweacking them.
Copy link to clipboard
Copied
Thanks for the reply, and yeah I've been using that little tweak as well. It's really a shame that there is no attention to this. When designing icons that need pixel perfect shapes at small sizes it's such a pain. CS5 handles it perfectly. Go figure.
Copy link to clipboard
Copied
I want to bump this issue. It's still present in the latest versions of PS. Can we please have a way to completely disable snapping to the pixel grid when free transforming?
EDIT: I've created an issue / feature request here:
https://community.adobe.com/t5/photoshop-ecosystem-ideas/please-implement-free-transformation-of-vec...
Copy link to clipboard
Copied
Can we PLEASE have a way to completely disable snapping to the pixel grid when free transforming?
By @futuremotion
You chose "Discussions" when you created this post.
For Feature Requests that the product team will track, choose Ideas and follow the format in this post:
Jane
Copy link to clipboard
Copied
If you do raise an idea, then state how you would want pixel edges transformed to a partial pixel distance treated. Each pixel can only have one value so, if the example was a black to white edge transformed onto a half pixel position, would you want the value at that pixel to be 50% of each i.e 50% grey?
Dave
Copy link to clipboard
Copied
The functionality for determining pixel edge weight, color, and transparency for vector paths that fall within fractions of a pixel is already implemented. If you happen to have a copy of Photoshop CS5.1, you can copy a vector shape from illustrator and paste it as a shape object in Photoshop. If you completely disable snapping and try to resize or nudge the shape, it determines the pixel intensity and alpha for fractional coordinates fantastically.
You can also get the same behavior with Photoshop 2025, it just doesn't work as well as CS5.1 when it comes to scaling a shape layer with the free transform gizmo. However, you can get it to work by linking the width and height in the command bar, and slowly dragging left or right over the "W" or "H" label.
But for some insane reason in PS2025, with all pixel snapping turned off - resizing a shape layer with the transform gizmo still "snaps" when resizing at small scales (40px and below). It jumps to arbitrary values as you scale bigger or smaller.
This doesn't happen in CS5.1, making it superior for creating "pixel perfect" icons at small sizes. 20x20px icons are used by default in Windows on 4K resolution for details view. 16px icons are used for 1440p. When creating icons at these small scales, being able to finesse your vector shape to the "perfect" spot where it looks the most crisp is really important.
Anyway, the handling of pixel edges when translating vector > raster is already there. Adobe just needs to remove the inconsistant snapping at small scales. If I turn snapping OFF, I expect my shape not to snap!
Hopefully that clarifies. I can make a screen recording if you're not following.
Copy link to clipboard
Copied
As stated above in the thread, if you want Adobe developers to see this, as opposed to forum volunteers like Jane or me, who do not work for Adobe, then raise it as an idea.
Dave
Find more inspiration, events, and resources on the new Adobe Community
Explore Now