Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: Colors between Adobe Color Picker and Adobe Co...
- Re: Colors between Adobe Color Picker and Adobe Co...
Copy link to clipboard
Copied
Hello,
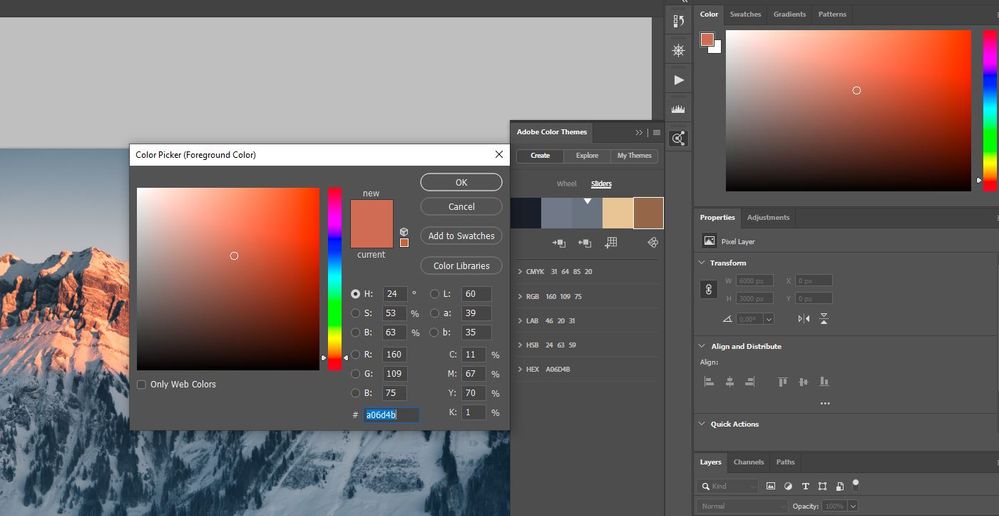
on the picture i attatched you can see that the color on my color picker with hex code "a06d4b" looks very different than the same color, with same hex code, on my adobe color theme(last square on picture). Actually i just imported the color i picked into adobe color themes, but why it is looking so different?
If you can see the picture, you see that the color from my color picker is orange-red while the same color imported to color themes looks brown.
Someone could help?
Thanks in advance
 1 Correct answer
1 Correct answer
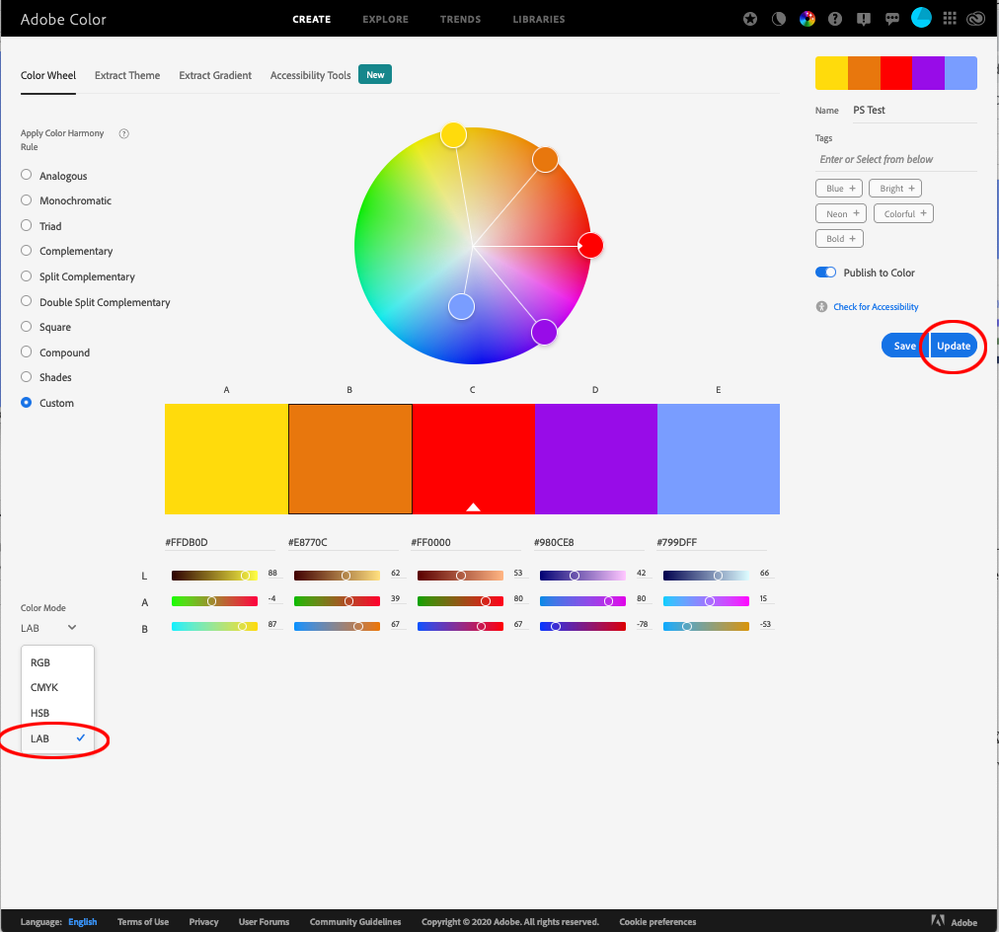
If you want to color manage your themes make sure the color mode is set to Lab when you edit the theme at color.adobe.com, and then make your conversions to the desired space in Photoshop. The CMYK values listed at color.adobe.com are not color managed and would not be reliable. The RGB values assume the profile is sRGB.
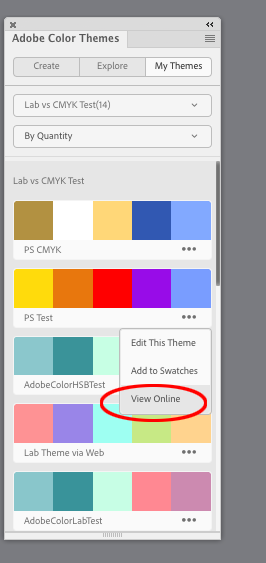
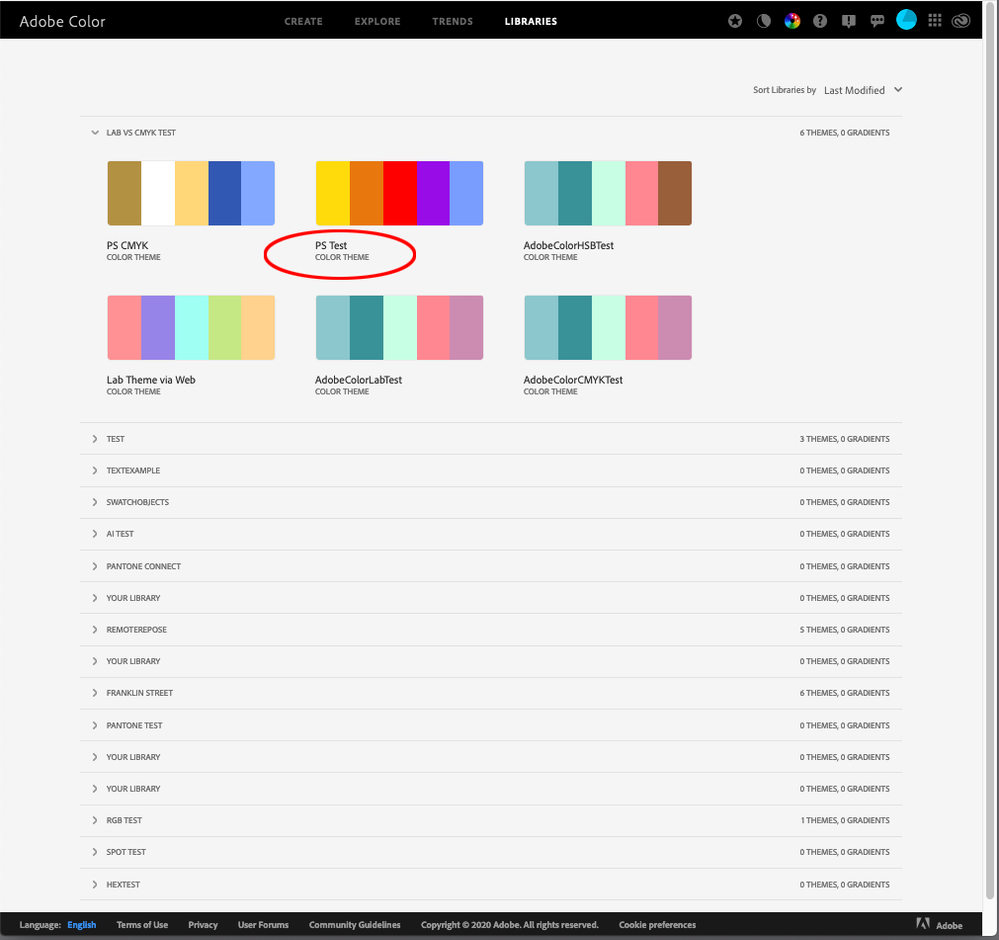
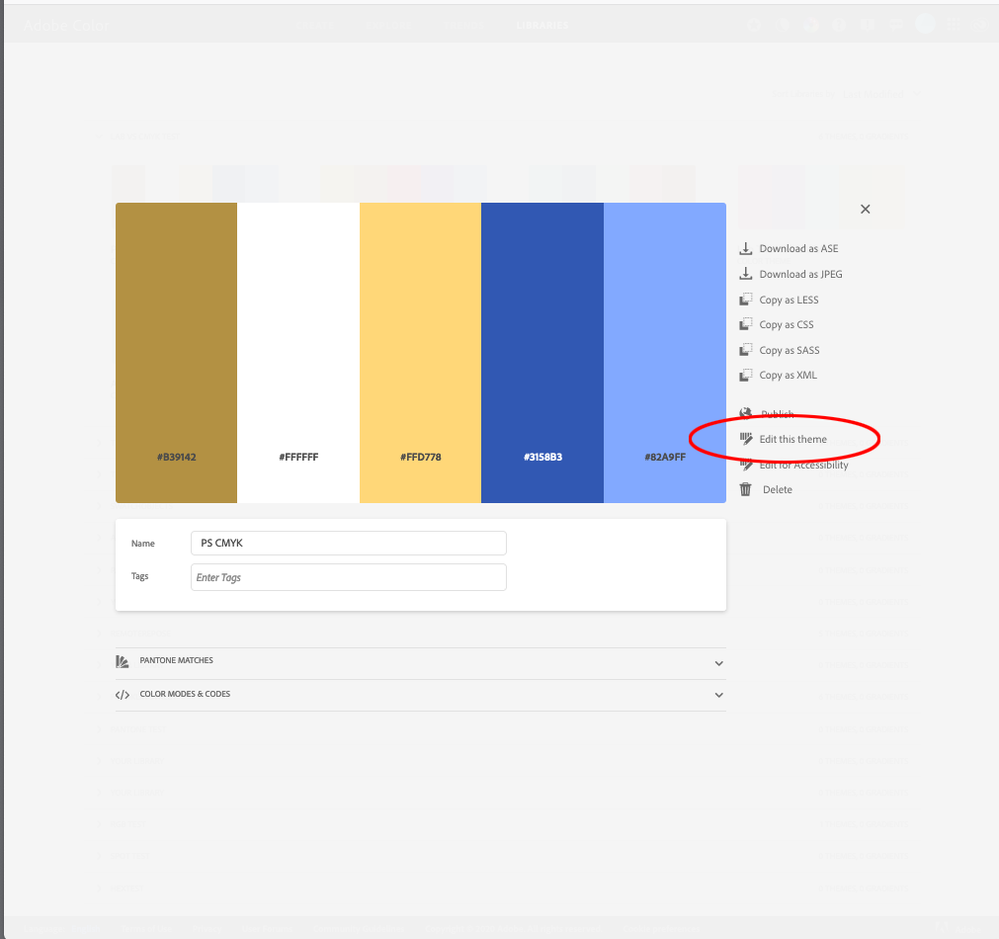
To change a theme to Lab, select the theme from Adobe Color Themes panel>My Themes>...>View Online. From the web page double-click the theme, and choose Edit Theme from the si
...Explore related tutorials & articles
Copy link to clipboard
Copied
What is the image’s Color Space? Please set the Status Bar to »Document Profile« and post a screenshot.
What is the color field’s definition as represented under »Sliders«? Edit: I apologize, your screenshot included that anyway.
Is the color possibly out-of-gamut for the image’s Color Space?
And you may do yourself a favour by disregarding the hex-codes altogether and sticking with a meaningful combination of RGB numbers and Color Space.
Copy link to clipboard
Copied
The color space is ProPhoto RGB. But i think wathever color space i'm in, it should be the same color between color picker and color themes when i work on the same file, exept if i could change the color space of adobe color themes separately.
If you watch the picture you can see the RGB numbers if you prefer.
Copy link to clipboard
Copied
In a quick test changing the image’s Color Space would not result in a change of RGB, HSB, Hex, CMYK numbers.
And as picking the colors would take the useless RGB values the Lab values would seem to be the only meaningful numbers in the display.
»exept if i could change the color space of adobe color themes separately.«
Interesting; how can one do that?
Copy link to clipboard
Copied
Interesting point. I didn't noticed that the LAB values wheren't the same. Now is the question why`?
Why they change when i press on "set selected colors from active colors" in color themes. It should import exactly all values i have in that active color.
Copy link to clipboard
Copied
I am confused by the Panel’s RGB values.
In a test with a deliberately »problematic« green they see to match the listed Lab values neither in Adobe RGB nor sRGB nor ProPhoto RGB …
Copy link to clipboard
Copied
Adobe Color Themes is swatch-based. It just records the numbers, that's all it does. It doesn't care about the color space. This is also how the color picker works, so there's nothing special there.
However, and this is the significant point: the document color space determines how those colors are represented, how they look.
But there's nothing new to this. Numbers are color space specific. 135-10-186 is not the same color in sRGB as it is in Adobe RGB. This is why you convert between color spaces - the numbers need to be recalculated to produce the same color.
So what I'm getting at is this: if you see inconsistencies, it's because two different color spaces are involved.
It follows that all this is fine for working within the same file. Open another file in a different color space, however, and the swatches can't be used. The color has changed.
Copy link to clipboard
Copied
This is also why any conversions between color models are meaningless using these swatch-based methods. Converting to Lab from what? Converting into which CMYK from what RGB? HSB in which color space? It's all utterly meaningless. It doesn't make any sense as fixed tables, and that's apparently what you get here. Just ignore that bit.
Copy link to clipboard
Copied
But what RGB (or CMYK) Space is being used to begin with? (The Color Space of the active image at the time of creation of a theme does not seem to make a difference.)
And like I mentioned I see no match in the most popular RGB Spaces between the RGB values and the Lab values as given in the Panel.
Copy link to clipboard
Copied
You're right, Christoph. See below.
Copy link to clipboard
Copied
It is always difficult to understand people especially on forums. So it goes for me so it goes for you.. But considering what you wrote here i think you don't even read my question and watch the picture.
There is no different color spaces.. I'm working on one picture.
Ok i explain you:
I am working on one file / I pick a color from the pricture / This colors goes into active colors / i import this active color into color themes / and now the color from my active color isn't the same as this shown in color themes. Why'?
Copy link to clipboard
Copied
No, wait. Strike everything I wrote above!
Adobe Color Themes doesn't seem to have the slightest hint of color profile awareness on any level. Same color, same numbers, whatever color space the document is in.
And the mode conversion tables are a joke. They don't relate to any known set of icc profiles.
This is pretty ridiculous, and utterly useless. My advice would be to ignore the whole thing. This isn't a tool worthy of a supposedly professional application.
Copy link to clipboard
Copied
I guess the only set-up in which the Color Themes would make sense would be when working on Lab-images?
Copy link to clipboard
Copied
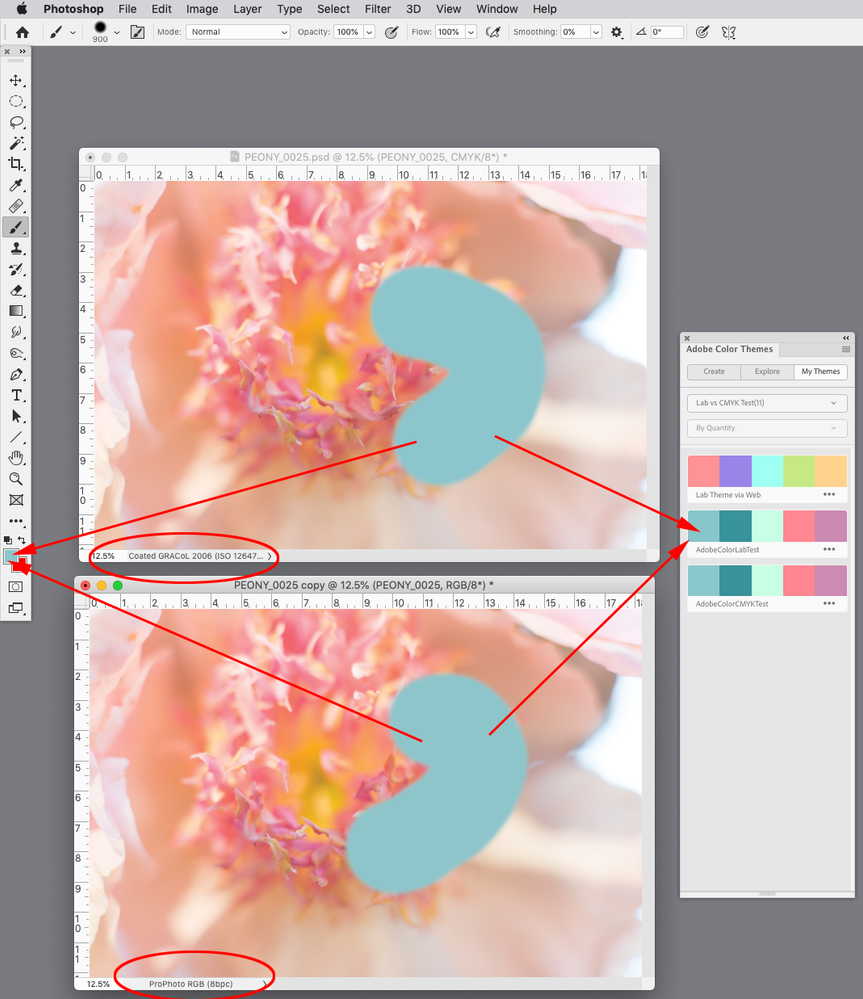
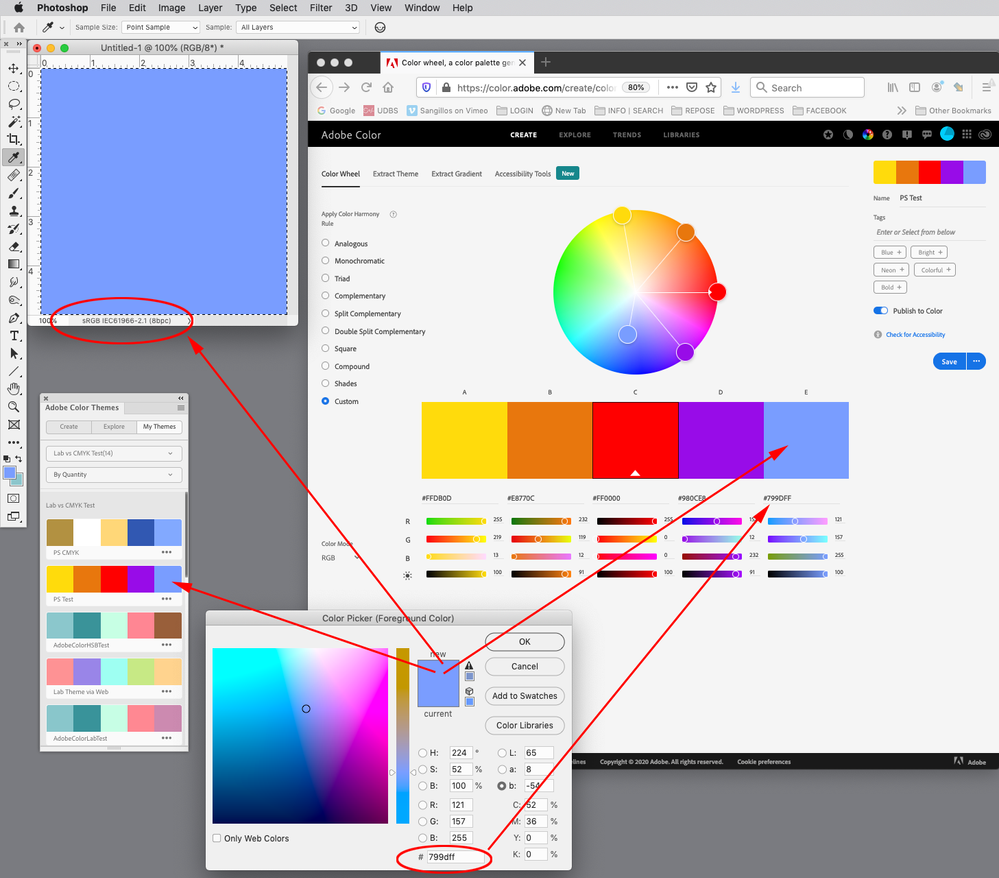
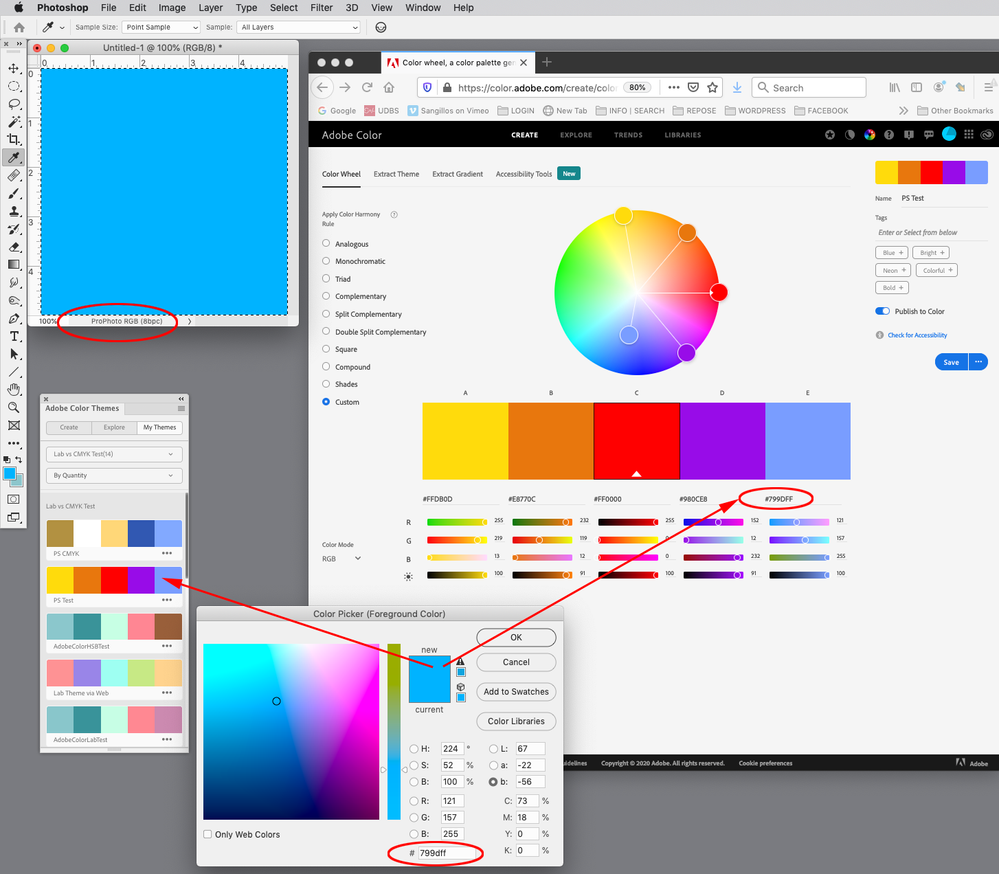
If the theme’s color mode is set to Lab, the swatches’ color appearance will be maintained as long as it is in the gamut of the document you are applying it to. So I can use the Lab swatches on a GRACol CMYK image or a ProPhoto RGB image and get the same appearance—the color matches in the Themes panel, the Color Picker and the two images:
Copy link to clipboard
Copied
"This is pretty ridiculous, and utterly useless. My advice would be to ignore the whole thing. This isn't a tool worthy of a supposedly professional application." That was kind of the impression I formed, but I assumed I must have missed something, that at least Adobe would know how to do this right?
Copy link to clipboard
Copied
Have you noticed a bug report on this yet?
Copy link to clipboard
Copied
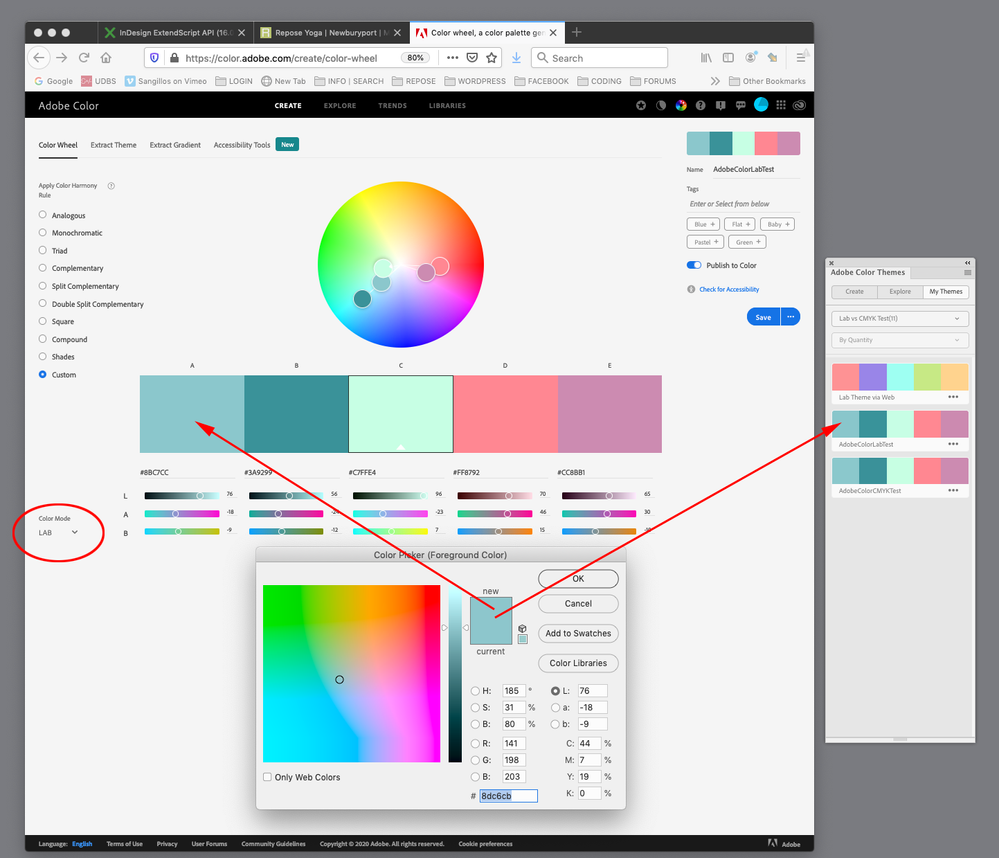
If you want to color manage your themes make sure the color mode is set to Lab when you edit the theme at color.adobe.com, and then make your conversions to the desired space in Photoshop. The CMYK values listed at color.adobe.com are not color managed and would not be reliable. The RGB values assume the profile is sRGB.
To change a theme to Lab, select the theme from Adobe Color Themes panel>My Themes>...>View Online. From the web page double-click the theme, and choose Edit Theme from the sidebar. Change the Color Mode to Lab, and update the theme.
Here the mode for my AdobeColorLabTest theme is set to Lab, and I get a match when I select the color with Photoshop’s Color Picker. I can convert this color to any RGB or CMYK space as needed.
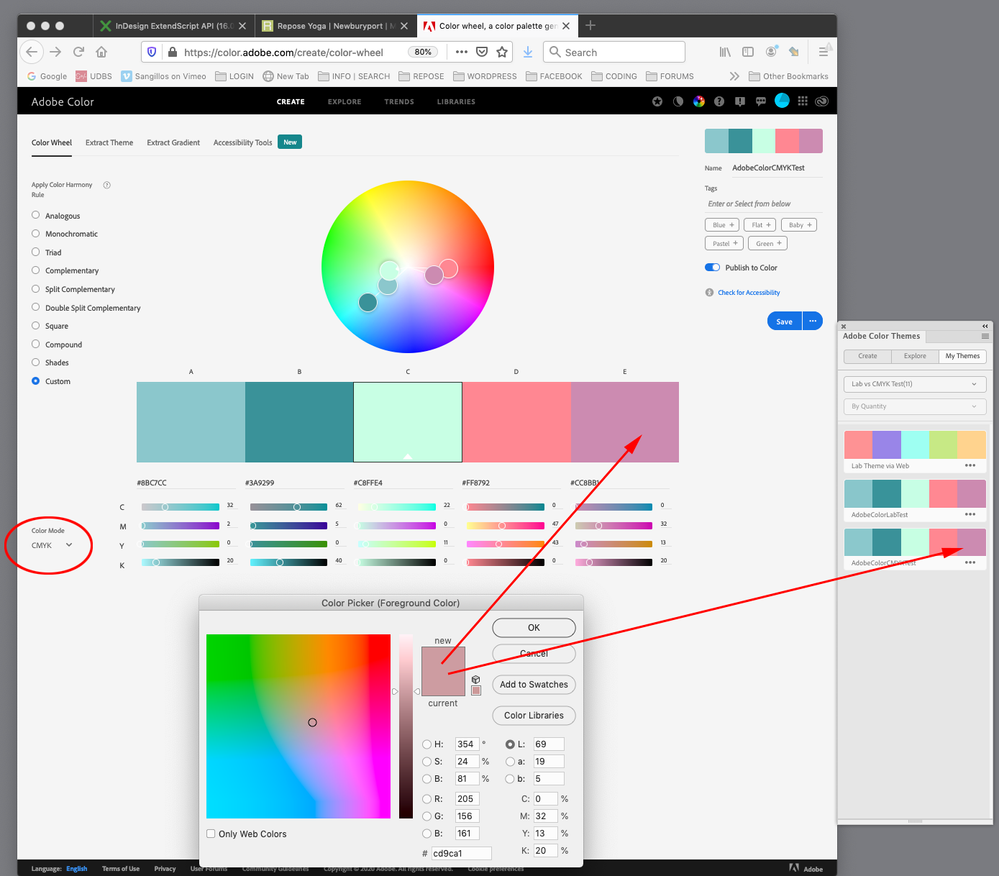
If I create a theme with the mode as CMYK, the color can not be reliably color managed and the color appearance and CMYK values are wrong for my current Working CMYK space:
Copy link to clipboard
Copied
Good one!
But that still kinda leaves the question: When one creates a Color Theme in the Panel in Photoshop what is actually happening? How are the RGB, CMYK etc. values created, what is their relationship?
Copy link to clipboard
Copied
When creating from Photoshop it looks to me like it is always sRGB.
The Color Theme panel is a web app—if I don’t have an internet connection the panel displays a 404 web error—so the color management problem is an HTML limitation. There are no color management properties with CSS coding—you can’t code a hex or RGB HTML value to display in a specified color space.
I made this theme in Photoshop and if my active document is sRGB; the Color Picker, theme swatch, and fill color match:
I don’t get a match if the document has a different profile assignment:
So, if the theme usage isn’t going to be restricted to sRGB documents, then I have to set the theme’s color space to device independent Lab in the web app:
Copy link to clipboard
Copied
"so the color management problem is an HTML limitation. There are no color management properties with CSS coding—you can’t code a hex or RGB HTML value to display in a specified color space."
But web browsers manage that just fine! All of them now assign sRGB to everything, including css / html. So that's not a technical limitation. Assigning a profile is possible and there's no logical reason this couldn't be integrated into Photoshop color management.
This fits into a broader picture: There seems to be a strange resistance in Adobe to incorporate color management to anything web-related. It's curiously consistent. Nothing Adobe ever released, in any form, that is intended for web use, has color management implemented. Nothing.
And if it's there, it's disabled by default. Why is color management still disabled in Export/Save For Web? There's no sensible reason for it. It won't even match what you see in the web browser. So why?
As for the numbers, they seem to just use those generic tables that float around everywhere on the internet. Nobody knows what they mean. RGB may or may not be sRGB. CMYK may or may not be US Web Coated SWOP.
How can anyone use this for anything? It makes zero sense.
Copy link to clipboard
Copied
But web browsers manage that just fine! All of them now assign sRGB to everything, including css / html. So that's not a technical limitation. Assigning a profile is possible and there's no logical reason this couldn't be integrated into Photoshop color management.
You can assign a profile to an image and most browsers will honor the profile, but HTML elements can not be profiled. HTML colors are untagged and are displayed by default as sRGB in the major browsers—I cannot fill an HTML div with HEX #799DFF and get it to display in the AdobeRGB RGB space.
There is also no HTML coding option to make color managed conversions. One could imagine porting the Adobe color management system to a language like C# and have a Color Settings and Convert to profile equivalent inside of the color themes web app, but that would be a heavy lift and would likely expose the code.
Copy link to clipboard
Copied
I don't doubt you're right in that, but the point is that web browsers do it nevertheless. I don't know how. Graphic page elements are not displayed as monitor RGB, they are specifically displayed as sRGB.
That's how you can use a wide gamut display and still see correct colors without oversaturation. There is a full color management chain operating, sRGB > monitor profile, including with css/html.
So evidently it's possible.
Copy link to clipboard
Copied
Graphic page elements are not displayed as monitor RGB, they are specifically displayed as sRGB.
Right, but sRGB is the only option, and the profile is not set in the HTML/CSS code it’s set as the default for untagged color by the browser. That’s why in the Adobe Color web app the RGB values are always sRGB even though the label is RGB or HEX. They probably should remove the CMYK mode, or at least put up a warning. The CMYK values can be dangerously off, but that becomes apparent if you try to pick the color in Photoshop.
CMYK is not a legal CSS color value:
https://www.w3schools.com/cssref/css_colors_legal.asp
When I build themes I do it from Adobe Color, where I can easily spec Lab—I don’t use the theme panel for creating or editing.
Copy link to clipboard
Copied
As an explanation, I'll buy that 😉
As a policy from Adobe, I don't. I'm still convinced there would be a way to implement color management in this if they wanted to.
And in the meantime; specify the color spaces used in the conversion tables.
Copy link to clipboard
Copied
I'm still convinced there would be a way to implement color management in this if they wanted to.
Adobe has no control over the web’s HTML/CSS implementation, which ultimately displays the app colors. If I look at the source code for an Adobe Color web app swatch, it is always untagged RGB no matter what Color Mode is chosen in the app, there are simply no assignment or conversion options for a CSS background color. It looks to me like the language drawing the HTML/CSS interface is JavaScript, I doubt it would be possible to port the entire Adobe CMS to a scripting language
-
- 1
- 2