Copy link to clipboard
Copied
Hi
I have increased the an image canvas size and image size to 800 x 600. The image now has the image with space so i want to fill the space with the same background as the image. I don't want to select a colour cause i just want the actual image to extend to fill the increased space. Please help me with the settings
 2 Correct answers
2 Correct answers
Try this-
1) Select the transparent areas using Lasso or Marquee tool, being sure to select some of the existing image area.
2) Press [SHIFT + BACKSPACE]
3) Click [OK] in the Content Aware Fill dialog.
Your post seemed to indicate that you did not want to add anything new to the sides of the image. In that case Content-Aware Scale might be an option. Content-Aware Scale allows you to alter the dimensions of an image – to fill a larger or smaller area -- while leaving parts of the picture unchanged. For example, you may now make a photograph wider, narrower, taller and/or shorter while leaving the images of people in the picture undistorted.
Sometimes Content-Aware Scale will automatically lo
...Explore related tutorials & articles
Copy link to clipboard
Copied
Have you tried Content-Aware Fil?
But unless you show the image it seems difficult to provide pertinent advice.
Copy link to clipboard
Copied
Hello I haven't tried content-aware fill yet cause noramlly i just right click fill and it does it but something has happened and it isn't filling the space with the same background as the actual image background it's doing it white or black?
Copy link to clipboard
Copied
In the future please post proper screenshots.
As @Rob_Cullen recommended Content-Aware Fill might work out in these cases.
Copy link to clipboard
Copied
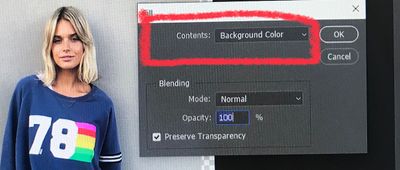
Change the Contents from "Background" to "Content Aware Fill"
~ Jane
Copy link to clipboard
Copied
Are you just trying to scale up the image area, in which case transform scale, or fill the empty area with new image content?
Dave
Copy link to clipboard
Copied
Hi Dave,
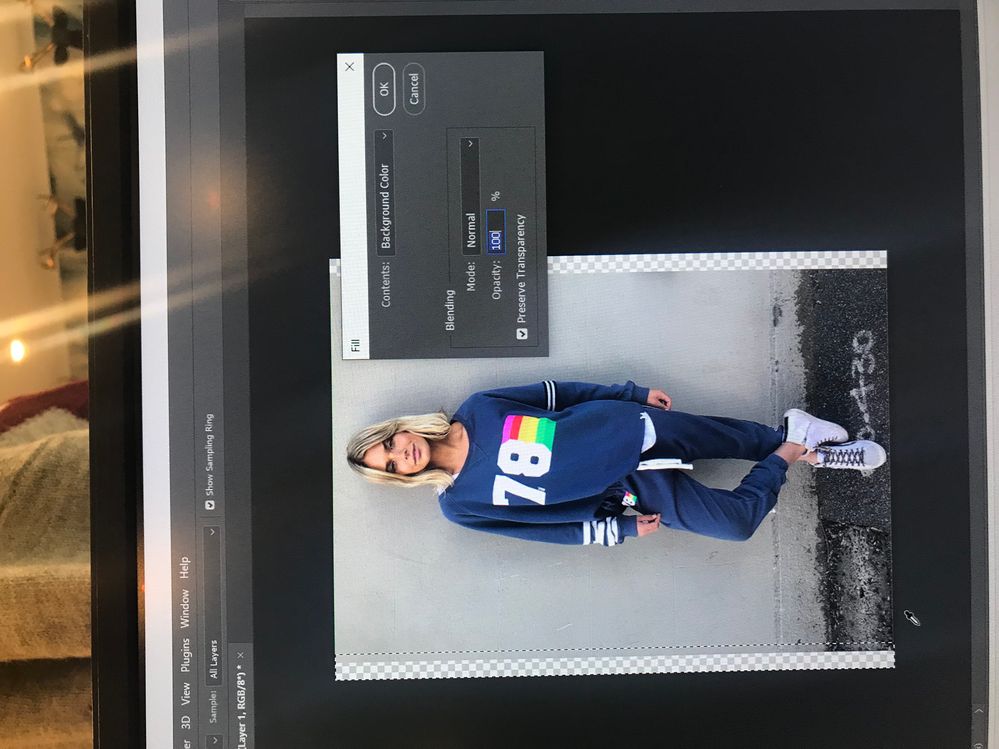
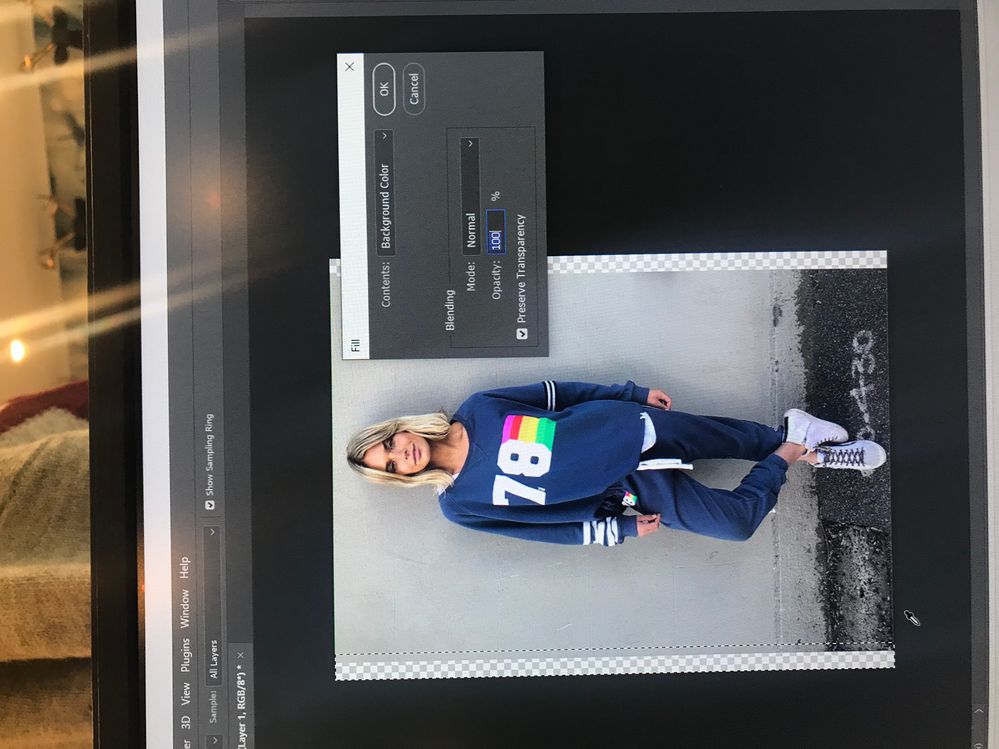
Thankyou for your reply. I think i am trying to fill the empty ar3ea with the image content basically just extend the image with the same background to fit the new image size. I will attach a few images which may help clarfiy what i am doing. It worked fine for me for a long time however yesterday didn't work as normally. I have listed the steps i take with an image to help give you an idea what im trying to do.
1. Step one i open and select the image
2. I go into Image in the top toolbar and go to image size and change it to 800 pixels
3. Go into image in the top toolbar and go into canvas size and change it to 600 pixels, (this is the size i make all the website image)
4. The image now has the additional border of size on it
5. I then highlight retangular area in which i want to fill
6. Right click on the area and select fill
7. Normally it fills the highlighted area with the background image bascially just increasing the surface area of the image however as you can see in images its only adding a little white to the fill
Copy link to clipboard
Copied
Try this-
1) Select the transparent areas using Lasso or Marquee tool, being sure to select some of the existing image area.
2) Press [SHIFT + BACKSPACE]
3) Click [OK] in the Content Aware Fill dialog.
Copy link to clipboard
Copied
Your post seemed to indicate that you did not want to add anything new to the sides of the image. In that case Content-Aware Scale might be an option. Content-Aware Scale allows you to alter the dimensions of an image – to fill a larger or smaller area -- while leaving parts of the picture unchanged. For example, you may now make a photograph wider, narrower, taller and/or shorter while leaving the images of people in the picture undistorted.
Sometimes Content-Aware Scale will automatically locate the objects not to be altered – such as people or wagon wheels – but don’t count on it.
The instructions below present the steps to be applied when the image is to be made wider, but contains specific elements – Amy and her dog -- that should not be altered during this process.
1. Open a file.
2. (Optional) Create a duplicate layer by pressing Cmd+J
*3. Change the Canvas dimensions to the new, larger size by going to Image > Canvas Size.
a. Either:
Uncheck the Relative box, then enter the new dimensions.
or
Check the Relative box and key in additional dimensions..
b. Position the gray box of the Anchor grid so that the additional area will be properly positioned for the chosen image. For example, tap on the bottom-middle box to move the gray area down. This will signify that the added area should be applied to the left, right and top of the image.
c. Canvas Extension Color is of no consequence because it will be filled with image in a later step.
d. Click OK.
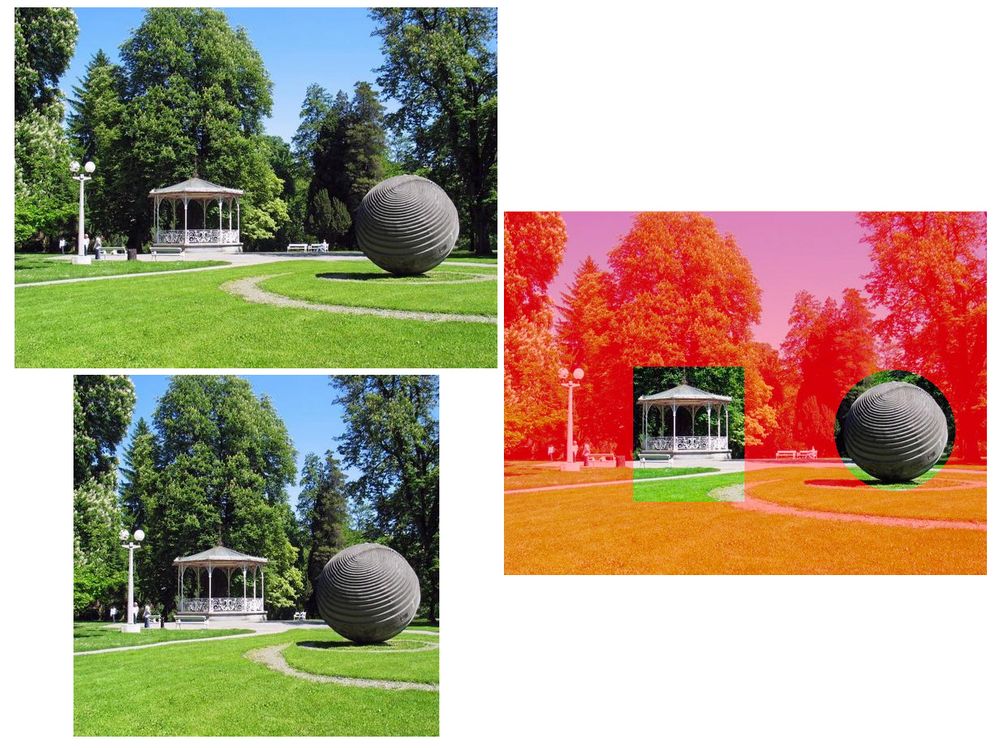
4. Go to the Channels panel. Add an Alpha 1 channel by clicking on the symbol at the bottom of the panel, to the left of the Trash. The image will become solid black.
5. Still in the Channels panel, click on the eye at the left of the RGB channel. The image will be revealed with a red overlay. Note that the Alpha 1 channel is still highlighted.
6. With the Foreground Color set to white, use the Brush tool to clear away the area of red that is covering that part of the image that you want to protect from distortion, such as a person or animal. (You may paint more than one object, if necessary.)
7. Click on the area adjacent to RGB in the Channels Panel. Click the eye off adjacent to Alpha 1.
8. Return to the Layers panel and, using the Rectangular Marquee tool, draw a selection around the image. Do not include the enlarged canvas area.
9. Go to Edit > Content-Aware Scale. In the Options Bar, adjacent to the word Protect: choose Alpha 1 from the drop-down menu.
10. Use the handles in the middle of the marching ants frame sides to pull the image and fill the canvas area.
11. In the Options Bar, click the Commit symbol (the check mark) to confirm the change and then choose Select > Deselect to remove the marching ants.
*If the image is to be made shorter or narrower, as the sample below, skip Step 3.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now