- Home
- Photoshop ecosystem
- Discussions
- Re: floating outline around text font
- Re: floating outline around text font
Copy link to clipboard
Copied
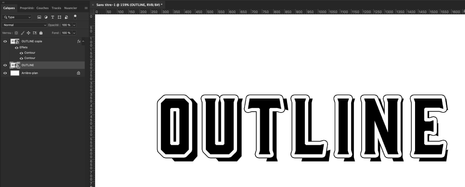
I'm curious out to do a floating outline around the text as it shows in the screenshot attatched. I found font a really like however i cant figure out how to do the floating outline.
Ive tried creating a "Stroke" layer and lowering opacity so im left with the outline which works, however when trying to resize the original layer to use as a fill, to creat the floating outline, it will just never fit properly, even by doing each letters individually.
 1 Correct answer
1 Correct answer
You have two options using Layer > Layer Style effects. Both are using Stroke effect: either using Gradient for stroke or using Stroke > Color twice, please see screenshots.
When using Gradient you must manipulate stops and opacity.
When using double stroke set first stroke to 8px Color, Outside, for example, and Opacity to 0. In this case I set font to 200. Create new stroke by clkicking on plus sign on the right side of Stroke and set Outside, Color, 16px, for example, but this time move O
...Explore related tutorials & articles
Copy link to clipboard
Copied
Hi!
Is the floating outline part of the font? If so, then you might need to use the Font size dialog (or slider) to resize it rather than one of the other tools. Let us know how the floading outline was applied to the text.
Michelle
Copy link to clipboard
Copied
the font with the floating outline, (see screenshot) was a premade font i downloaded. my question is, i found an entireley different font with no floating outline, but i would like to stick to the same style and create floating outline around the new font i have found, it doesnt currently have the floating outline on the new font.
Copy link to clipboard
Copied
Here is what I woukd do :
Type the text and convert the layer to smart object.
Copy this layer (in order to get the shadow)
Apply two strokes. One white and one larger black
Transform the lower layer to set the shadow.
Sinceit is a duplicated smart object you can edit it to change the text
The text changes will appear on both layer
And just for fun you could also instead of color stroke, choose Pattern for other creative purposes…
Copy link to clipboard
Copied
I would add that you can combine 2 or more inner stroke effects with bevel and emboss like the following
Copy link to clipboard
Copied
thank you for the advice!
Copy link to clipboard
Copied
I can think of a couple of ways, depending on whether you want an outline or an inline.
For an outline, select the text, and add a new layer. With the new layer active, Select > Modify > Expand, then Edit > Stroke, followed by deselect. . You could use any color for this. Link this layer with the text, so they can be moved as a unit.
For ans inline, add a layer mask to the text, load the text as selection, Select > Modify > Contract, then Edit > Stroke with black, and deselect.
Both of these methods will require regenerating them if the text is edited.
Copy link to clipboard
Copied
thank you
Copy link to clipboard
Copied
It seems you want to create old style 3D efffect. Here is one tutorial, steps 3 and 4 explains how to create depth https://design.tutsplus.com/tutorials/create-a-3d-retro-text-effect-using-layer-styles-in-adobe-phot...
You need somehwat different effect so tutorial will need some modifications, good luck!
Copy link to clipboard
Copied
the 3d effect isnt so much what im looking to so. just a solid floating outline.
Copy link to clipboard
Copied
You have two options using Layer > Layer Style effects. Both are using Stroke effect: either using Gradient for stroke or using Stroke > Color twice, please see screenshots.
When using Gradient you must manipulate stops and opacity.
When using double stroke set first stroke to 8px Color, Outside, for example, and Opacity to 0. In this case I set font to 200. Create new stroke by clkicking on plus sign on the right side of Stroke and set Outside, Color, 16px, for example, but this time move Opacity slider to 100%. Play with Tracking from Character panel for different spacing between characters.
You can set and Inside for the first Stroke effect but that will change font design what is not what I would like to do.
Copy link to clipboard
Copied
this is perfect, thank you!
Find more inspiration, events, and resources on the new Adobe Community
Explore Now