Copy link to clipboard
Copied
I have a challenge where Photoshop creates half pixels / wrong pixels when i place vector graphics created in Illustrator.
I want the graphics placed in Photoshop to be pixels perfect, as it is in Illustrator.
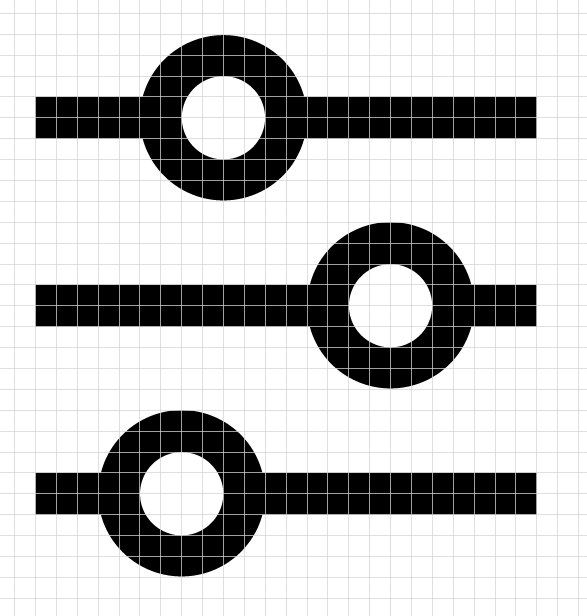
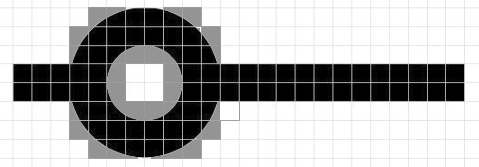
I created this simple element in Illustrator , snaping to pixel grid:
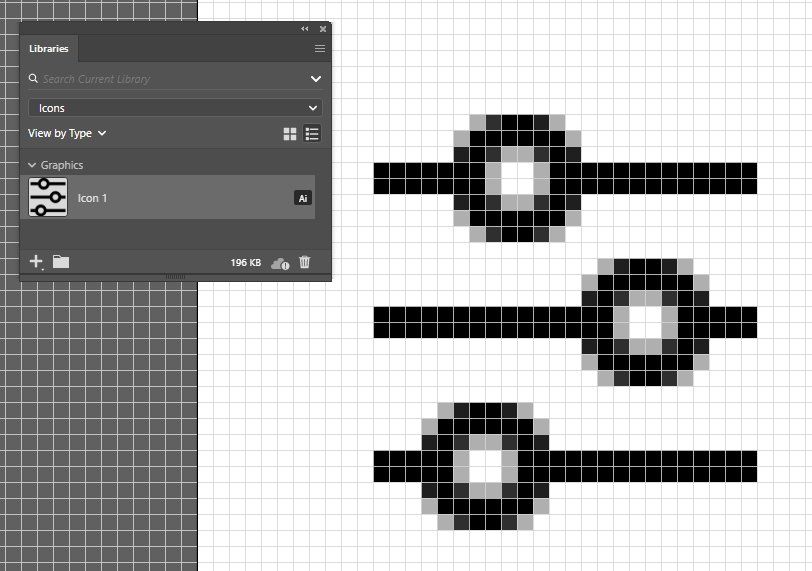
I added it to my CC library and placed it in a Photoshop document (same colour space and resolution):
Same thing happens when I just copy-paste.
Why does Photoshop not place the pixels like they were created in Illustrator?
My plan was to create a library of icons made in illustrator, but if they can not be placed/used in Photoshop as pixel-perfect, then I have a problem.
 1 Correct answer
1 Correct answer
I can reproduce the issue Allan - Photoshop indeed adds unnecessary subpixel antialiases to straight whole pixel vector lines in some cases.
But there's no need to rasterise your 32 x 32 px vector icons in the first place. SVG was created for this purpose - display vector as vector in devices. If you rasterise your icons they will look awful - badly pixelated in retina displays.
Ultimately Phostoshop is not a right tool for UI design. Use dedicated tools such as https://www.adobe.com/uk/products/xd.html
...Explore related tutorials & articles
Copy link to clipboard
Copied
Is the icon placed at a whole pixel location in Photoshop?
Copy link to clipboard
Copied
The graphics has the dimentions 5 x 5 pixels. The top left reference point is placed at a whole pixel (center on a half).
I just made a new graphic where all reference points are at a whole pixel. When placed in Photoshop the result is just as incorrect - It creates wrong pixels. The result is the same no matter if I go through a library or if I copy-paste.
Copy link to clipboard
Copied
Export as raster out of Illustrator, what is the result?
Copy link to clipboard
Copied
If I create a 5 x 5 (px) AI file with the artwork just like yours and open it in Photoshop, it opens exactly as is. The same for Place Embedded... and copy & paste.
Copy link to clipboard
Copied
Started from skratch - New document, new graphics - Same problem.
Illustrator:
Photoshop:
This is driving me crazy. All vector points are placed exactly on the pixel grid.
Copy link to clipboard
Copied
Did you turn off anti-aliasing for the Smart Object?
Copy link to clipboard
Copied
When you place embedded - just before you press Enter (or click on the tick) look in the options bar and uncheck Anti Alias.
Remember to tun it back on when you are placing normal images
Dave
[Edit c.pfaffenbichler beat me to it]
Copy link to clipboard
Copied
I did try the anti alias option, but it's not the solution - I need the anti alias pixels for circles etc.
Here are a few other examples:
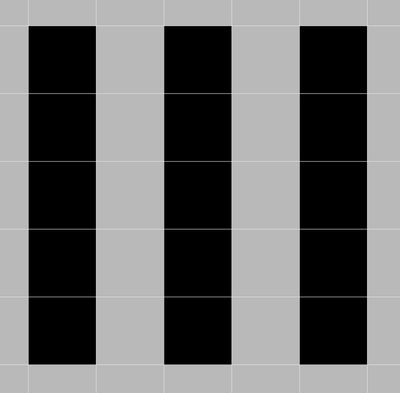
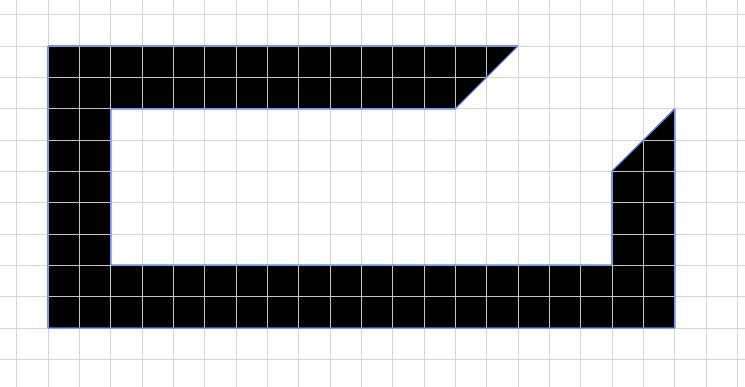
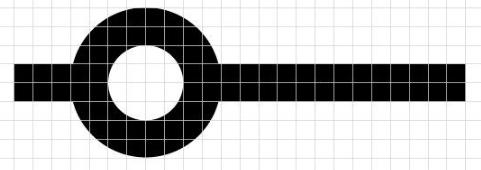
The vector graphics in Illustrator with a visual 1 px grid:
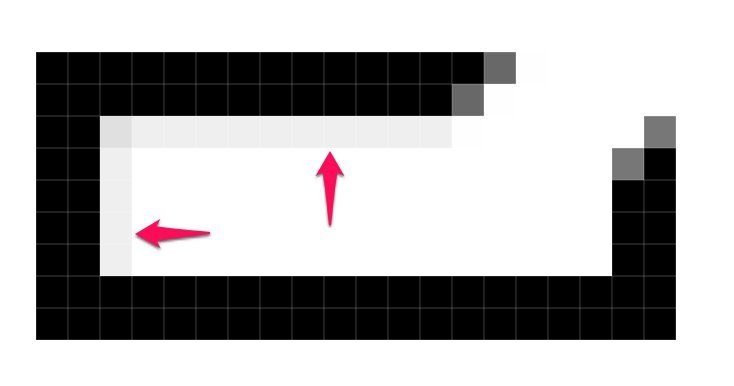
Here in Illustrator with the pixel preview on and then added to a library:
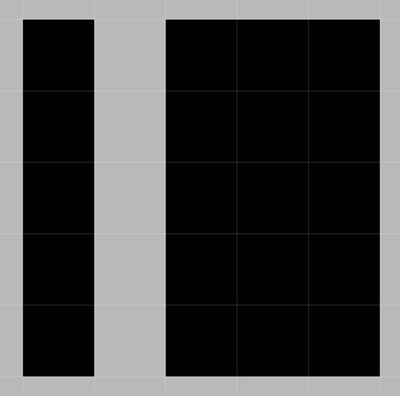
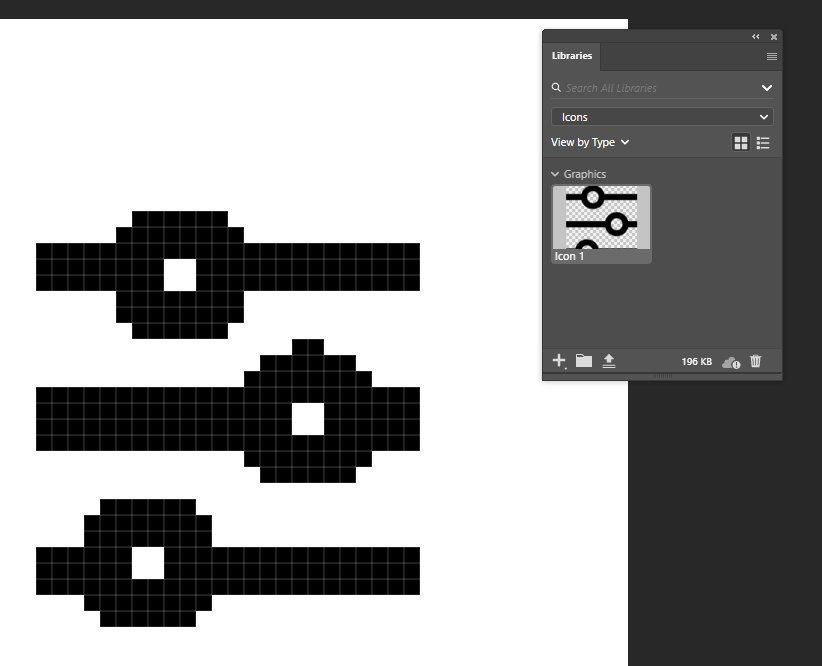
This is what it looks like after placing the library item in Photoshop WITHOUT anti alias:
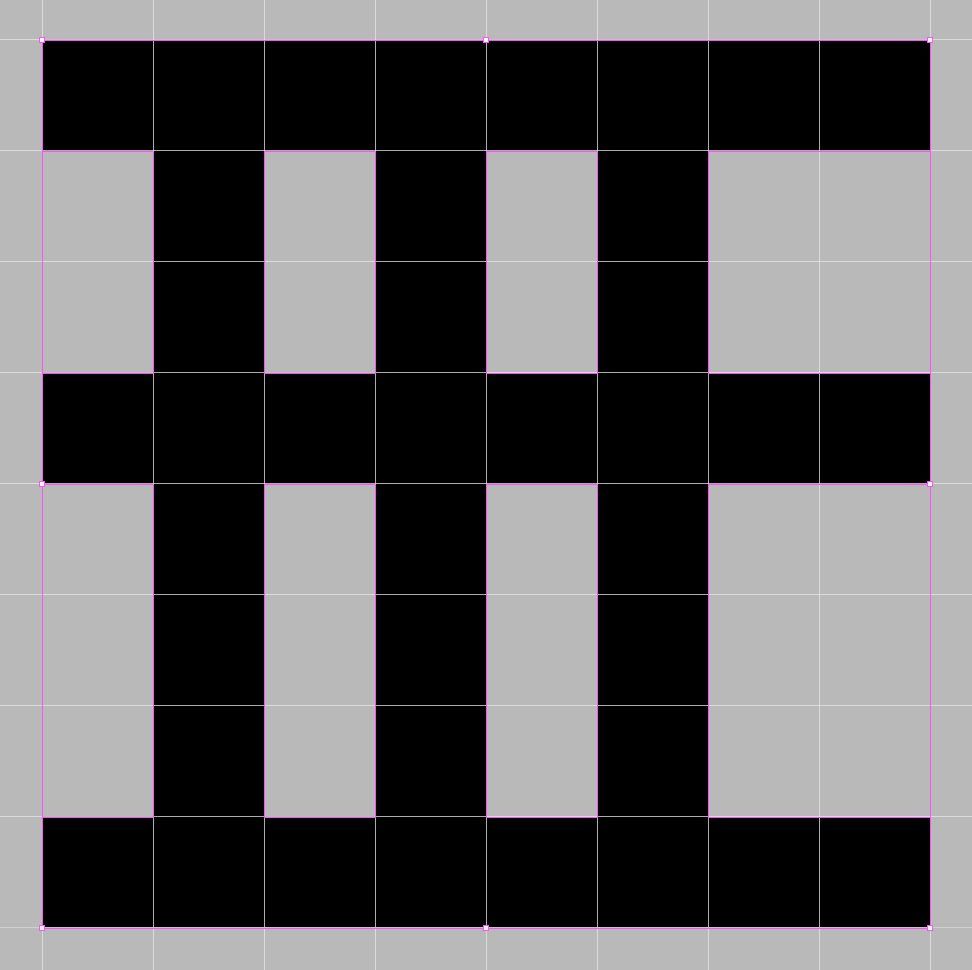
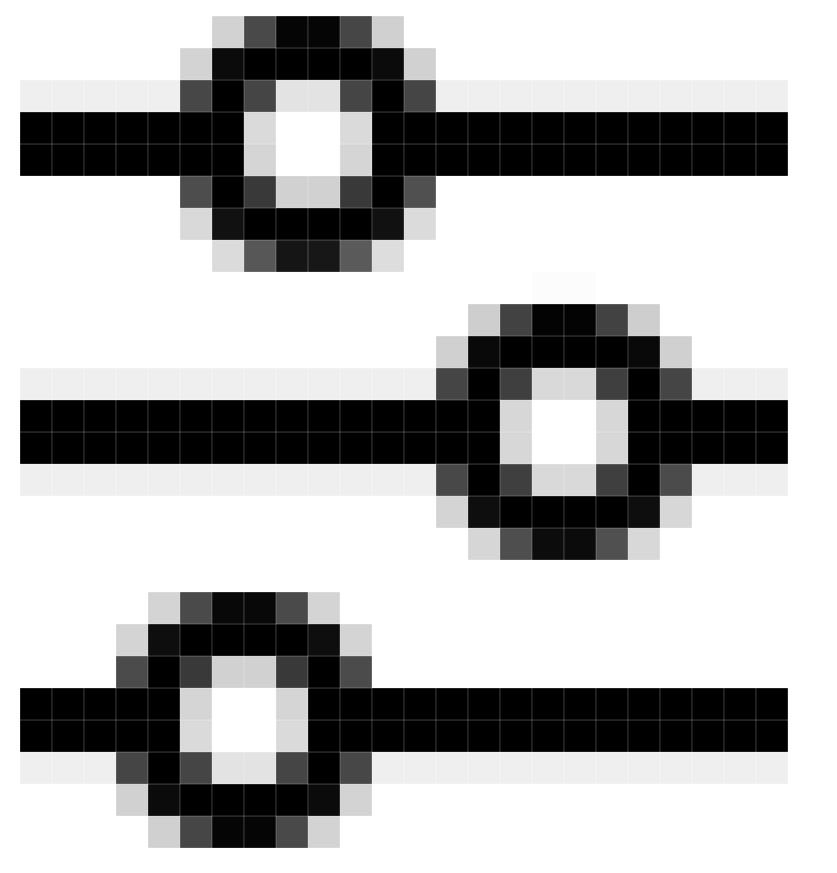
And here with anti alias:
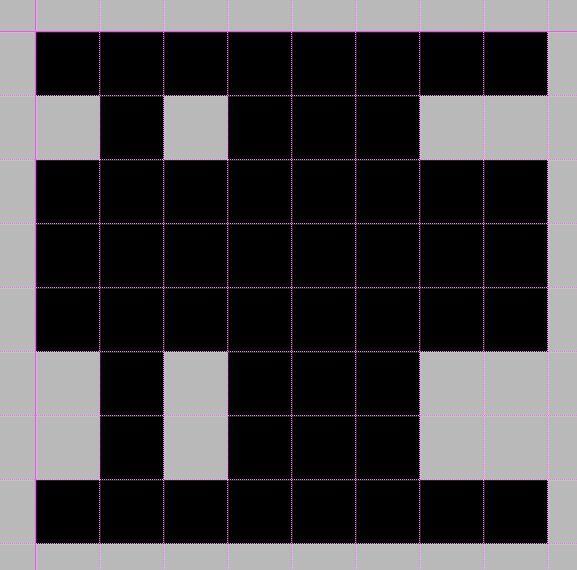
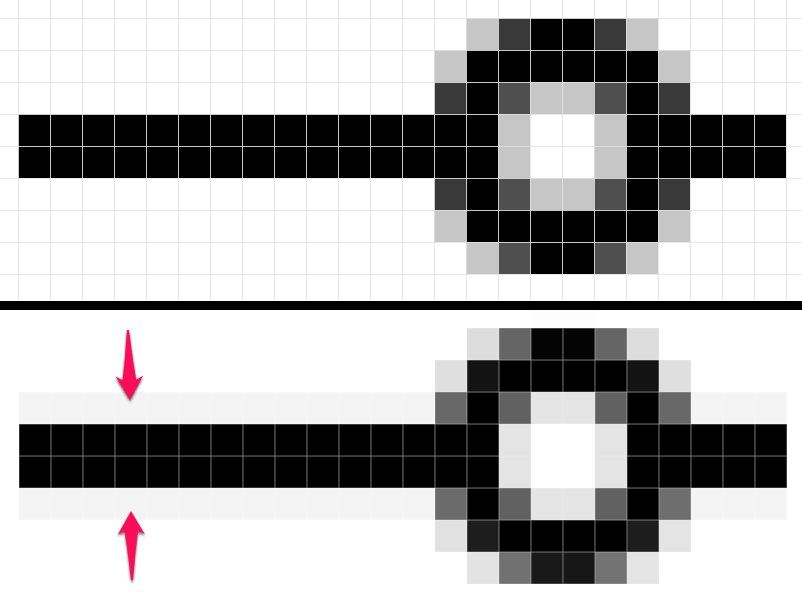
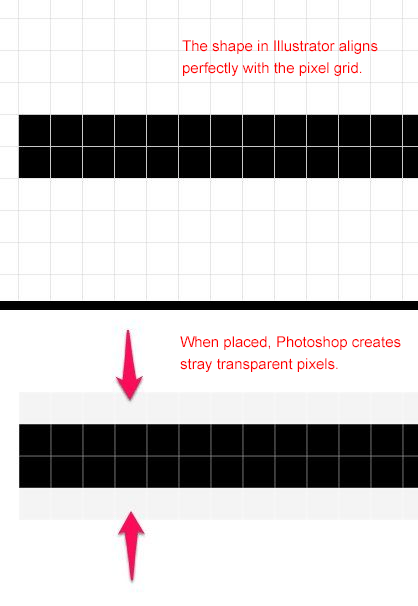
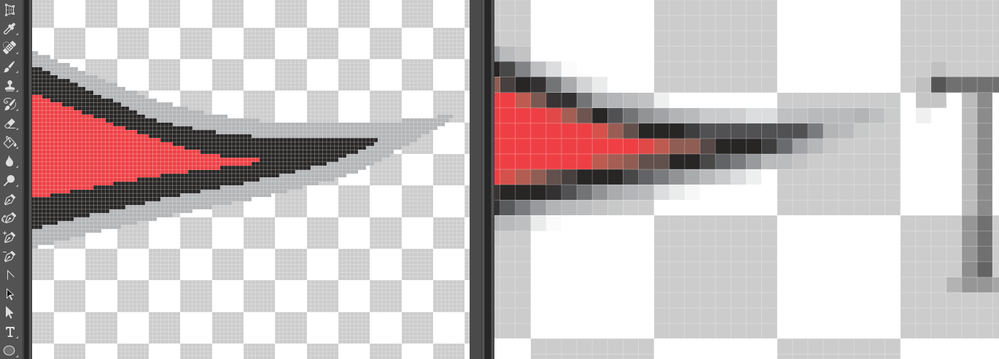
Here's a comparison from the Illustrator rendering to the Photoshop placing of pixels:
Copy link to clipboard
Copied
You can't have anti-aliasing both on and off. Photoshop is working correctly. If you want exact pixels, turn it off.
Copy link to clipboard
Copied
The intention was not to have it both on and off. I want the half pixels, but I don't want Photoshop to create them where they shouldn't be. Like the example above - Illustrator shows a perfect pixel preview (this is how it should look), but Photoshop creates half pixels where non should be.
Copy link to clipboard
Copied
You can't do what you want unless you import twice and manually mask the parts you want to keep.
Copy link to clipboard
Copied
Half pixels do not exists you have a pixel or you do not have a pixel. Photoshop is a pixel editor and Pixels are square. They can be any color and opacity. If the opacity's is less that 100% the background color below is blended in to render the image. If you have antialis off Photoshop will not try try to smooth the looks of curves and lines not vertical or horizontal. Every line and curve will be stair cased except vertical and horizontal lines.
AI previes shot ne like AI previes if you are passint vector graphis to AI. If you past Pixels leyers AI will do render them as square pixels. AI rederineg of its vector object is showing a square pixels gride but is but not filling the pixels ares with a single color. It is redering a pixel using many display's pixels to displaye pixels that have shape that are not square.]]
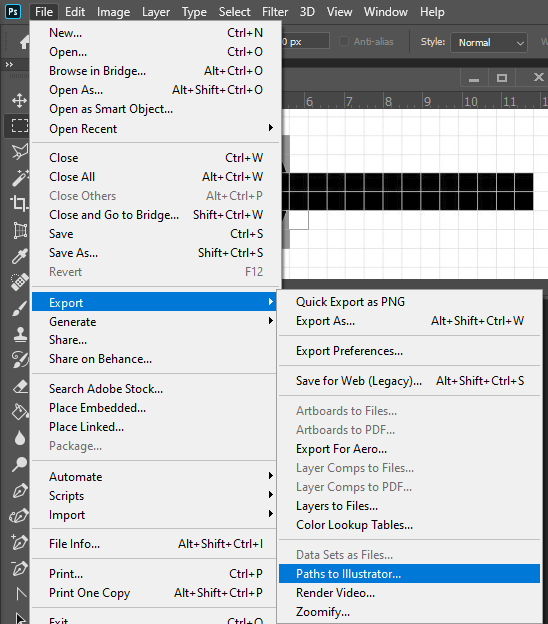
What you want to do is pass Paths from photoshop to AI for AI is a vector editor. I do not install AI so I do not know the best way to work between AI and PS
Copy link to clipboard
Copied
With your own hands, draw a similar shape in the Photoshop with the pen tool and see how Photoshop fills it.
Copy link to clipboard
Copied
I have over 400 icons made in Illustrator. The icons was made in a 32 x 32 pixel grid, and all horizontal and vertical lines align perfectly with the pixel grid. The intent was to add all icons to a library so they can be used across Adobe apps and shared.
What still puzzels me is, if the vector points is placed perfectly in the pixel grid in Illustrator, why does Photoshop create these stray pixels (transparent pixels)?
Copy link to clipboard
Copied
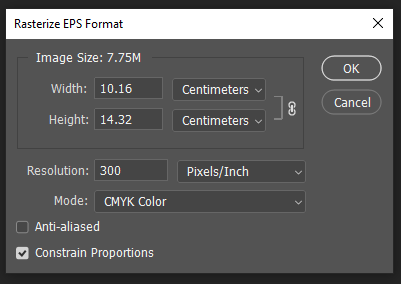
Photoshop does not support AI vector format anf cans not open and process AI vector files. However is cab Import ther lied EPS files as a Raster layer. When you Rasterize and AI file into Photoshop foe you set in a Highe resolition like 300 or 400ppi abd turn odd Photoshop Anti-aliased ny unchecking the check Box
It makes a world of difference
Copy link to clipboard
Copied
Thanks for all the input - Photoshop obviously does not handle the Illustrator vector graphis very well. I will drop the plans for a library of icons.
Copy link to clipboard
Copied
Photoshop does not support Vector file formats. Turning off Antialiasing when you rasterize illustrator image will help you. But if you Place in illustrator files Place creates what Adobe calls Vector Smart object. However there are no vector in Photoshop. These object are resized via vector graphics by reimporting the vector file resize the new size you do not see the resterize dialog the image layer will have antialiasing. You have to open the vector files to rasterize it with out being Ant--aliased
Copy link to clipboard
Copied
Hi, in preferences, do you have snap vector tools and transforms to pixel grid?
Another thought, could you use a levels adjustment layer to "eat" the off-white edges?
Copy link to clipboard
Copied
I can reproduce the issue Allan - Photoshop indeed adds unnecessary subpixel antialiases to straight whole pixel vector lines in some cases.
But there's no need to rasterise your 32 x 32 px vector icons in the first place. SVG was created for this purpose - display vector as vector in devices. If you rasterise your icons they will look awful - badly pixelated in retina displays.
Ultimately Phostoshop is not a right tool for UI design. Use dedicated tools such as https://www.adobe.com/uk/products/xd.html which handles vector natively 😄
Copy link to clipboard
Copied
The problem is Photoshop does not have support for vector file formats like SVG they are not a supported file type. Photoshop rasterizes svg files into a single pixel raster layer, and if you use places to get them into your document Adobe will created "Vector Smart Object" Smart object layer which will include an Anti-aliasing process as part of the rasterization process. To get then into Photoshop you with out the anti-aliased pixels you must open then in photoshop and uncheck Ant-aliased in the rasterazation dialog. You can then copy and paste the layer to other Photoshop documents or duplicate the layer into the other documents.
Copy link to clipboard
Copied
Thanks for all the replies. Lesson learned - Photoshop is simply NOT the right tool for UI design.
Copy link to clipboard
Copied
Find more inspiration, events, and resources on the new Adobe Community
Explore Now