- Home
- Photoshop ecosystem
- Discussions
- Re: Photoshop depending (or not) on screen scale. ...
- Re: Photoshop depending (or not) on screen scale. ...
Copy link to clipboard
Copied
Hi everyone,
I have an 2017 Retina MacBook Pro. I know that 100% in Photoshop means that a 500x500px Image will display very small. This is NOT my point, like thr other post that has been addressed in this forum.
Problem:
What I have noticed is that Photoshop seems to be dependent on the screen scale that you can set with every Retina Mac.
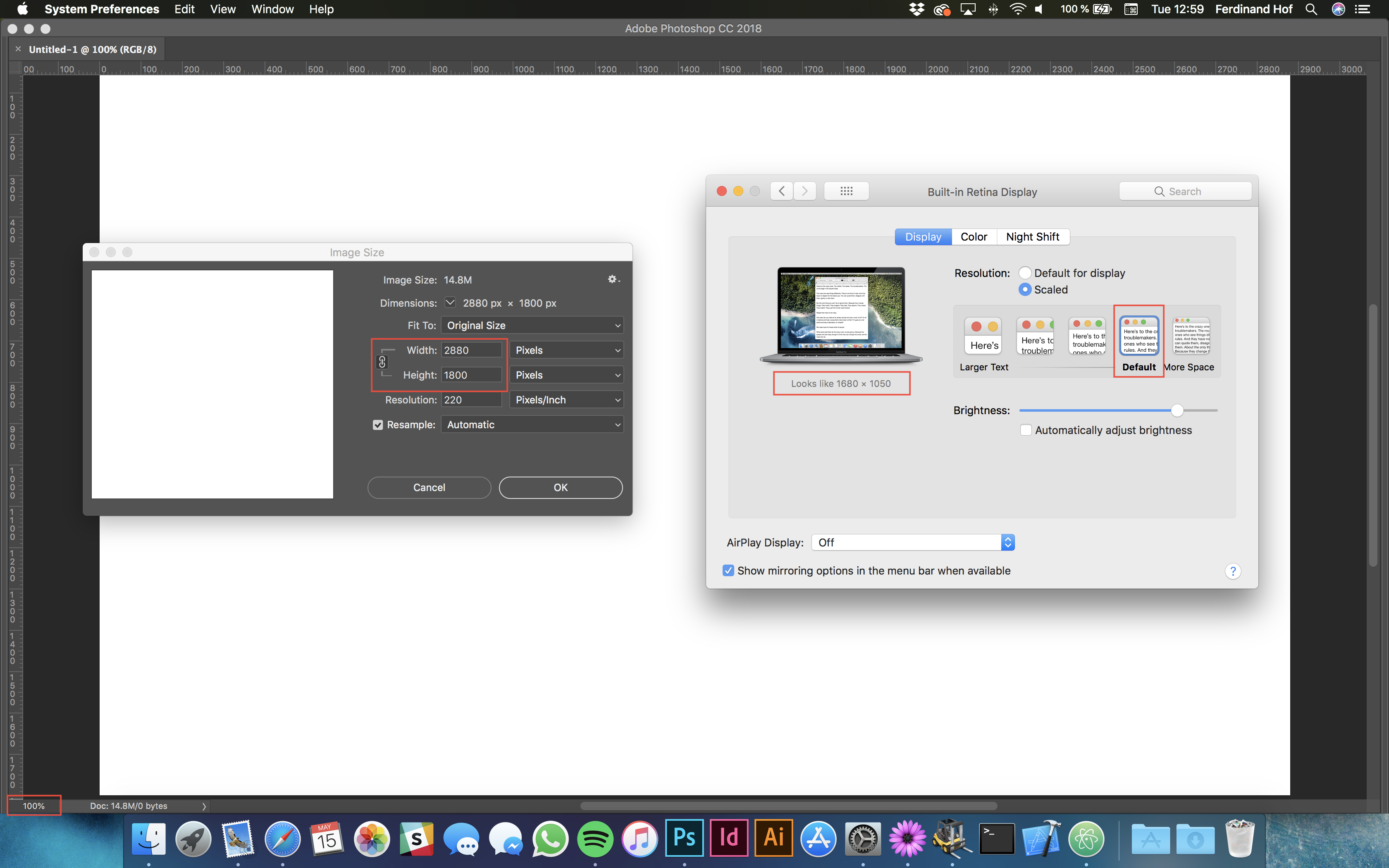
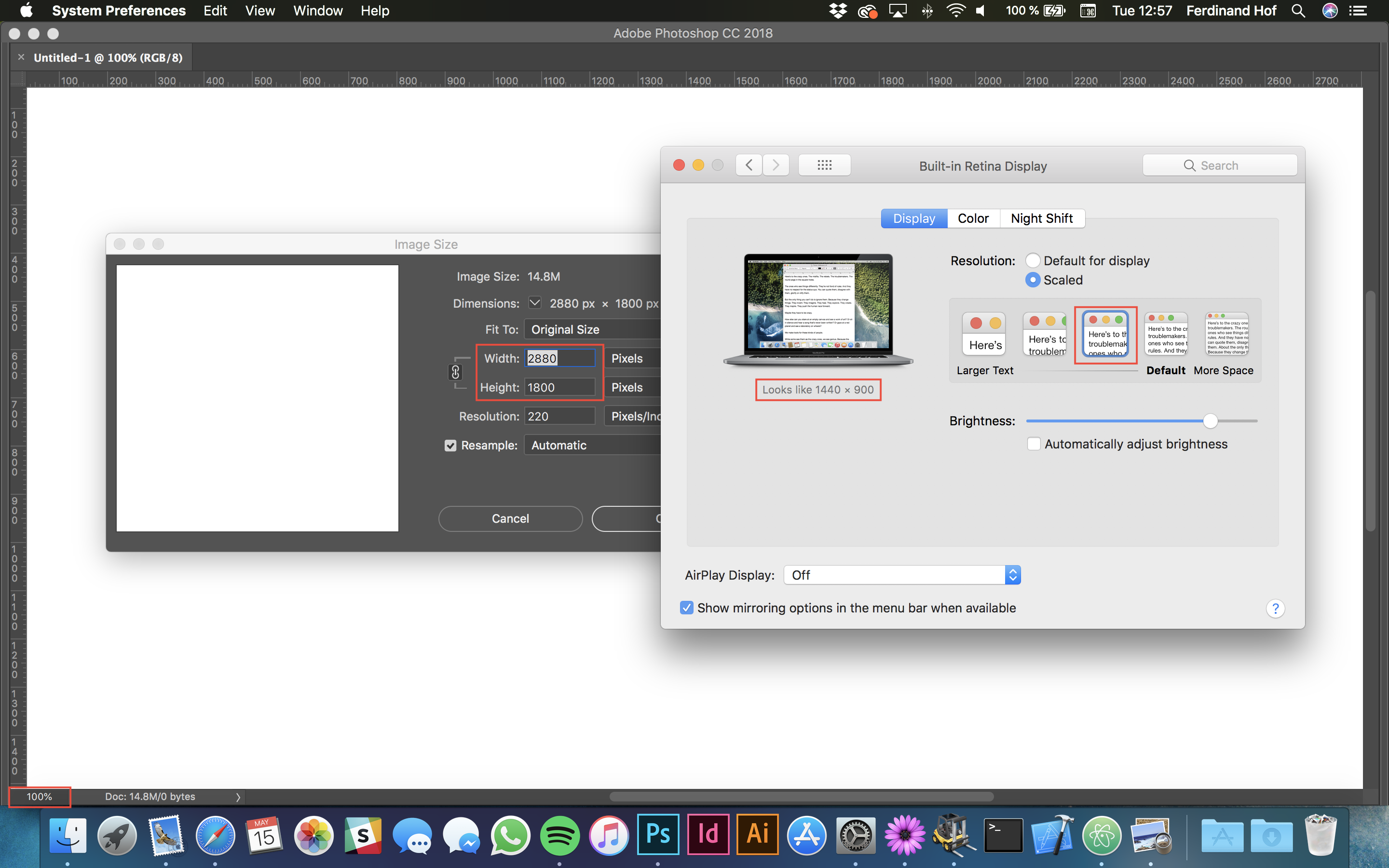
Mine is set on "looks like 1680x1050". The problem with this is that an Image with a resolution of 2880x1800 (Exactly the MacBook's screen resolution) on 100% should always cover the whole screen, no matter what scaling is selected in the preferences of macOS. Photoshop is not doing this as of now (unfortunately), see the space between window and white image in the first picture. However, when selecting "looks like 1440x900" which is exactly x2 the old MacBook Pro's resolution, the image fits (see second picture). In addition to this everyone owning a Retina MacBook Pro (can only say for 2017) will have the 1680x1050 scaling selected by default, which means anyone with a such a new MacBook is designing stuff bigger than it will appear later in a web browser or similar. This is unacceptable!
How it is supposed to be:
Photoshop should always display pixel as is, no matter what scaling is selected. Scaling should only affect the UI of Photoshop, like the tools panel, etc.
"Looks like 1680x1050"

"Looks like 1440x900"

Does anyone know how to fix this? Or has a workaround?
 1 Correct answer
1 Correct answer
Hi all,
From our engineering team:
"Documents in Photoshop are based on pixels (NxN). When you create a document in the new document dialog, you are describing the pixels dimensions, base pixels per inch resolution (PPI), and depth of the document. Individual layers in a document can exceed the dimensions of a document, however the visible area of a document is the NxN area. When creating a document, we use the PPI for things like, printing, rulers, documents size when opening, etc… What Photosho
...Explore related tutorials & articles
Copy link to clipboard
Copied
Hi Ferdinandfoh,
I believe the aspect ratio for 1680 x 1050 and 1440 x 900 is 16:10, and you're viewing a file resolution of 2880 x 1800 which has an aspect ratio of 16:9, which might be the reason for the image to look like this.
However, at 1680 x 1050 there are more pixels on the screen which is why the image looks like that on a 100% zoom level and looks different with 1440 x 900 as there are lesser pixels.
Could you please let us know what is the size of the monitor you're working on?
Regards,
Sahil
Copy link to clipboard
Copied
"looks like 1680x1050" does not mean that it is 1680x1050. MacOS always displays at 2880x1800 it only sets a different display scale so the UI of apps has a different size. BTW: 1680/1050 = 1.6, 1440/900 = 1.6, and 2880/1800 = 1.6. All of these Resolutions are 16:10 (I doubt Apple implemented a skewed displaying method).
Please take a new 2017 MacBook Pro with Retina Display an try yourself. What would you expect if you'd create a new image with the EXACT resolution of your MacBook's display (which is 2880x1800 no matter what is selected in system preferences) and set Photoshop to a 100%?
Copy link to clipboard
Copied
You are seeing the image at 100% in Photoshop, at 2880 x 1800 pixels. Notice the scroll bars?
What happens to the image after it leaves Photoshop, how the various Mac apps treat it - that's a different story Photoshop can't answer for.
Edit: hold on, you're right. Something's very wrong here, it's not displayed at 100%. It looks like MacOS is overriding Photoshop and scaling the image, which should never happen.
Copy link to clipboard
Copied
@D Fosse You right both times:
"looks like 1440x900" is displaying the 2880x1800px image correctly at 100% (scrollbars), because earlier MacBooks had a 1440x900 resolution which is exactly half of the new one 2880x1800.
So when "looks like 1440x900" the display scale is 2880/1440 = 2.0
When "looks like 1680x1050" is selected the display scale is 2880/1680 = 1.714
-> That's why the image is not displayed at a 100% using the "looks like 1680x1050" mode, but is scaled to 1.714/2.0 = 0.857 meaning I need to set the photoshop zoom level to 116.7% (1/0.857) to match the 100% of "looks like 1440x900".
Copy link to clipboard
Copied
Which OS version are you running?
Copy link to clipboard
Copied
PECourtejoie I am running macOS High Sierra (10.13.4)
Copy link to clipboard
Copied
I don't have a solution, but I have exactly the same problem. It doesn't matter whether I've got the PS window open on my 2016 Macbook Pro or my Dell P2415Q display. The only way I get images to display pixel-for-pixel is to not use UI scaling and run at full resolution. I can't really do that - UI is just too tiny.
Running PS 19.1.4 on High Sierra 10.13.5.
I'm also seeing the same thing in Lightroom. A PS image of 3840x2160 (the Dell monitor resolution) imported to Lightroom will not use the full screen resolution when viewed 1:1.
Copy link to clipboard
Copied
I noticed the same thing immediately on my new MBP 15". It appears the way macOS handles the non-integer scaling option is as follows:
"looks like 1680x1050" is rendered at 3360x2100 (2x each dimension of 1680x1050) and then scaled down to 2880x1800.
"looks like 1920x1200" renders at 3840x2400 and scale down. This was especially noticeable when testing a 3400-ish pixel wide image 1:1 at fullscreen and still have space on the sides
Unfortunately, since this appears to be done at the OS level, everything is affected. This is not limited to Photoshop. Lightroom is also affected, and even your desktop background is. For example, if you have set a desktop background created at exactly the native resolution of 2880x1800, it will stretch it to 3360x2100 and then back to 2880x1800 when using the default "looks like 1680x1050". This results in a slightly blurry wallpaper if you inspect it closely, while it looks as it should at "looks like 1440x900".
Unless there is a way for applications to render certain elements ignoring the OS scaling, I think the ball may be in Apple's court. For now, the best thing to do is to use the "looks like 1440x900" option when doing critical work. Hopefully this issue will get addressed soon.
Copy link to clipboard
Copied
pinging Pete.Green
Copy link to clipboard
Copied
Hi all,
From our engineering team:
"Documents in Photoshop are based on pixels (NxN). When you create a document in the new document dialog, you are describing the pixels dimensions, base pixels per inch resolution (PPI), and depth of the document. Individual layers in a document can exceed the dimensions of a document, however the visible area of a document is the NxN area. When creating a document, we use the PPI for things like, printing, rulers, documents size when opening, etc… What Photoshop displays is pixels. This gives one the ability to see the image pixel for pixel.
The Mac supports two monitor scale factors, 100% and 200%. The scale factor for the monitor is based on the pixel density of the monitor. Monitors with high pixel density use a 200% scale factor, low pixel density monitors use 100%. This is all Photoshop knows about with regard to scale factors. When we draw Photoshop to the screen, we draw into a backing store provide by the operating system. This backing store will always be 100% or 200%, we have no control over this setting. We can query the backing store for the scale factor and adjust our drawing appropriately (i.e. use higher fidelity icons). If the user chooses a display resolution which is “scaled” (i.e. not “Default”), we continue to draw into the backing store at the backing stores scale factor (remember: 100% or 200%). The operating system then up or down samples the backing store we have drawn into and displays it on the monitor.
Thus, if you, the user, want to see your document unmodified, you should set your monitor resolution to “Default for display”. If you set to any other setting you are seeing an up/down sample image by the OS."
"When you choose a screen size that is not 1 or 2x of the physical panel, Apple still has Photoshop draw into a 1x or 2x buffer, not a 1.4 or other scale factor. Apple then runs a downsampling filter on it to get to that scale size (window compositor likely does this)."
If you're looking to use a non-default scale provided by the OS and are concerned about this, it'd be good to contact Apple and provide your screenshots and use-case so they can provide developers with fractional monitor scale factors opposed to the scaling they do which is not exposed to Photoshop (or any other application).
Hope this helps shed some light on what's going on here.
Regards,
Pete
Copy link to clipboard
Copied
Thank you very much, Pete!
Copy link to clipboard
Copied
Has Apple fixed this yet? If not, maybe in macOS 13 with redesigned System Prefs? I have been assuming for years that a 10x10 pixel file would display across 10 pixels regardless of system scaling.
Copy link to clipboard
Copied
The generally underlying problem is that there is still a mix of screen technologies out there. There has to be a way to ensure that the same material can be used everywhere, regardless of what screen the user has. Scaling does that.
And it's not like retina/4K is necessarily "better" for all purposes (Apple marketing notwithstanding), so there's no inherent reason why this should change. If you ask a lot of photographers (including this one), an ideal screen resolution is around 100-110 ppi, such as you get with a standard 27 inch screen at 2560 x 1440. You really need to get a feel for the pixel structure of the file, to judge sharpening and noise. You don't get that on a retina screen.
Where high density screens really do have an advantage, is for text and vector design. For InDesign and Illustrator users, retina/4K has a clear purpose.
In other words, it's good for vector, but bad for raster.

Copy link to clipboard
Copied
Being that the case you should not venture to put the "100%" option, maybe a "We think this might kinda look like what you would interpret like being a bit close to 100%" option would be better don't you think? And since you are building software that can't actually deliver a trustable working platform you might consider lowering your prices too, because many of us thought of Adobe as being a serious company, not a bunch of junior developers running a startup

Copy link to clipboard
Copied
And just for the record I know for a fact I can get the screen res in two lines of code with python, with c++, with c#, with dart, hell even with vanilla JS and you are telling me you can't on a native app?
You are just being lazy, Adobe is probably only hiring millennials now
Copy link to clipboard
Copied
Ad hominem attacks on the developers are not helpful. Apple scales the screen buffer as explained above. There is nothing broken and nothing that can be fixed. Its how Apple handles different physical resolution displays on various devices, and gives the user the maximum flexibility. Screen resolution does NOT have to be equal to physical resolution and Apple handles scaling at the OS level, which is where it should be handled.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now

