- Home
- Photoshop ecosystem
- Discussions
- Re: why does photoshop export 300 ppi image as 72 ...
- Re: why does photoshop export 300 ppi image as 72 ...
why does photoshop export 300 ppi image as 72 ppi?
Copy link to clipboard
Copied
why is it if i open an image in PS which has a dpi of 300 (image sourced from Shutterstock), work on the image and then use Export As JPG, the resulting ppi is 72 according to PS. I checked my Export Prefs and they are set to JPG and 100 for quality, so why does it export as 72 and not 300? I need to supply images in my document at 300dpi not 72dpi
Explore related tutorials & articles
Copy link to clipboard
Copied
As Dave suggests you can’t use Export if your printer requires 300ppi.
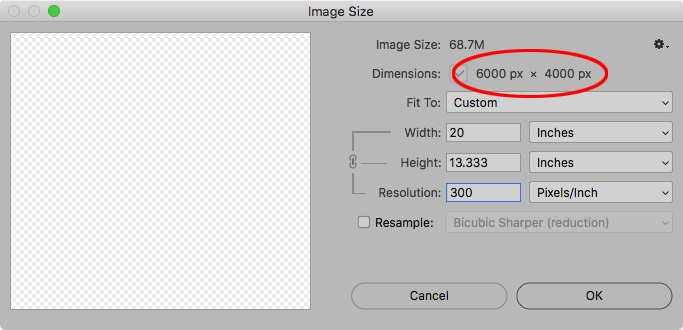
You also don’t have to involve another application, just use Image Size to set the print dimensions and resolution and use Save As to either TIFF or PSD.
If you uncheck Resample you can change the Resolution and maintain the 6000 x 4000 pixel dimensions, and the output Width & Height dimensions will be adjusted accordingly. At 72ppi your 6000 x 4000 pixel image would have an output dimension of 83.3 x 55.5 inches and get placed at that size in page layout.

At 300ppi the same pixel dimensions would have an output size of 20 x 13.3 inches

Copy link to clipboard
Copied
This is only going to add to the confusion, but it's important. When we say the CSS standard is 96 pixels per inch, it must be emphasized that does not mean 96 screen pixels. It means 96 CSS pixels. This is because a CSS pixel is not defined by any hardware. This is intentional, so that when a mobile/web designer specifies 96 pixels (or one inch) in a vector graphics program, it will appear more or less the same size whether the screen hardware itself is 100 ppi, 220 ppi, or 356 ppi.
It's because the CSS pixel is defined as a specific angle of view. That angle resolves to different numbers of pixels depending on the combination of screen resolution and typical distance to the screen. (By the way, this is why Apple correctly does not provide a single number for what Retina resolution is. That number is, and must be, different for phones, laptops, etc.)
Device screens are categorized as 1x, 2x, 3x etc. depending on their pixel density, and this helps viewing software (like web browsers) correctly adjust the size of a web graphic. It is why, when you draw a 800-pixel-wide rectangle in Photoshop and put it on a web page, the rectangle size is relatively consistent when viewed on an old 110-ppi screen (1x), a Retina/HiDPI screen (2x), or a high resolution phone (2x or 3x). It is also why Export As has 1x/2x/3x options.
Photoshop doesn't do that compensation in the document window, which is why a common forum question is "how come my web graphics look too small in Photoshop at 100% compared to the browser?" Because the browser compensates for CSS pixels, and Photoshop does not. Photoshop 100% magnification always maps one image pixel to one hardware pixel (not CSS pixel).
My point here is just that when we talk about ppi for web/mobile screen graphics, we have to make that distinction between hardware pixels and CSS pixels.
Copy link to clipboard
Copied
When we say the CSS standard is 96 pixels per inch, it must be emphasized that does not mean 96 screen pixels. It means 96 CSS pixels.
And for the same reason the CSS inch property doesn’t mean the Nancy‘s div will display as one inch. On my imac it measures as .625", on my cinema display it measures as .6875", and on my iPad it measures as .4375". On a responsive web page the inch CSS property is useless.
And again the CSS relationship of pixels to inches is static—there's no way to spec a ppi resolution with CSS, and none of this relates to images. The 3 images in my example also have different output inch dimensions—4.167" x 3.472" @72ppi, 3.125" x 2.604" @96ppi, and 1" x .833" @300ppi—the HTML code to display the images ignores the output inch dimensions as well as the PPI resolution and displays all 3 as the same size because they have the same pixel dimensions.
If Photoshop happened to default to a static 96ppi instead of 72ppi when the resolution metadata was missing, it wouldn't change the way the image is displayed on an HTML page because the pixel dimensions wouldn't change.
Copy link to clipboard
Copied
PPI data is saved in the TIFF metadata namespace. The pixels on disk do NOT change regardless of this setting.
If you save with a method that doesn't write that metadata, some programs default to 72ppi.
Copy link to clipboard
Copied
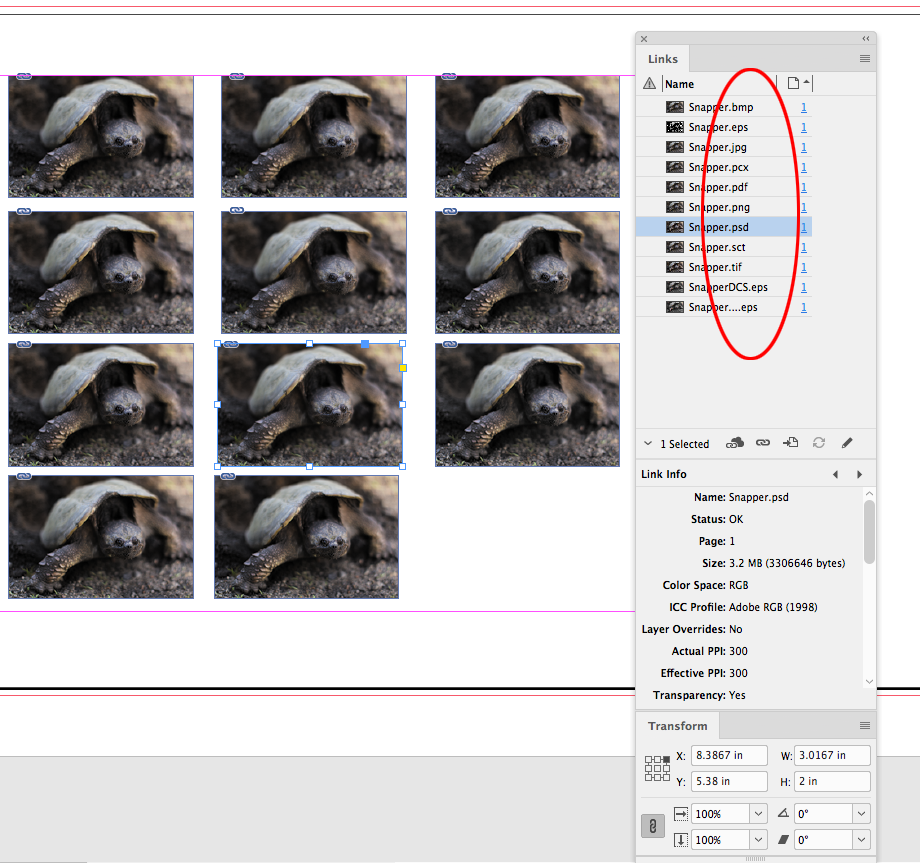
Here are the Save As formats that include the PPI resolution and print output dimensions:

Copy link to clipboard
Copied
ONLY if the tags are present in the proper namespace and if the viewer supports it.
This is like talking about color management. Lots of formats support color profiles, IF the creating program writes a profile tag and IF that is not deleted from metadata and IF the viewer also supports profiles.
Copy link to clipboard
Copied
My example is showing Save As to 11 different formats out of Photoshop, and InDesign is recognizing the output width, height, and resolution info for all—I didn’t have to do anything special. For Print applications it is not complicated, just use Save As and don't use Export.
Copy link to clipboard
Copied
Thanks for the lesson and good explanations.
I now know that to embed a Resolution ppi, I must "Save As" ..
Perhaps Adobe should add a "ppi" field to the Export dialog.
Copy link to clipboard
Copied
WobertC wrote
Perhaps Adobe should add a "ppi" field to the Export dialog.
Much better to rename "Export" so people don't misunderstand what it's for. For the intended use (web/screen/mobile devices), ppi is still irrelevant and moot.
Copy link to clipboard
Copied
And here's why it doesn't really matter for print either. If you export and place the image in an InDesign layout, the output resolution is relative to the scale in the layout.
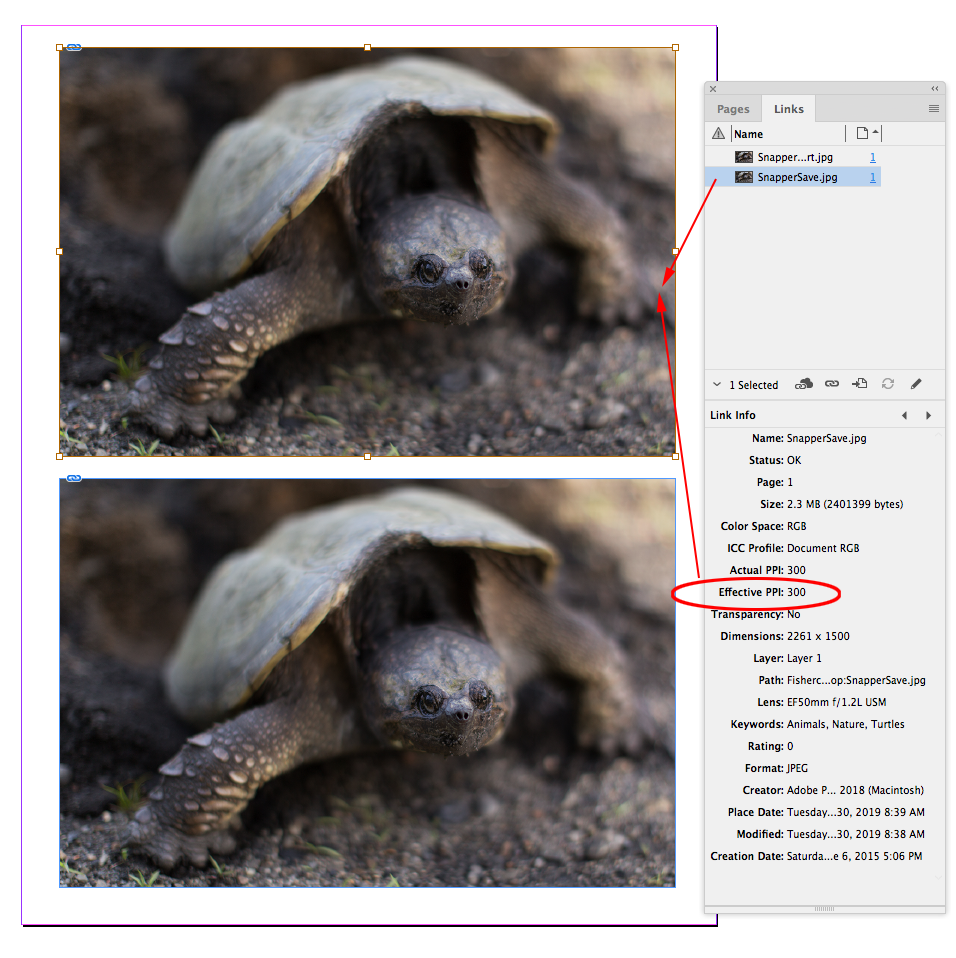
With a Save As JPEG the res and output dimension info is read by ID, and the Actual and Effective PPIs match when the scale is 100%, but it‘s the Effective PPI and not the Actual PPI that will be output.

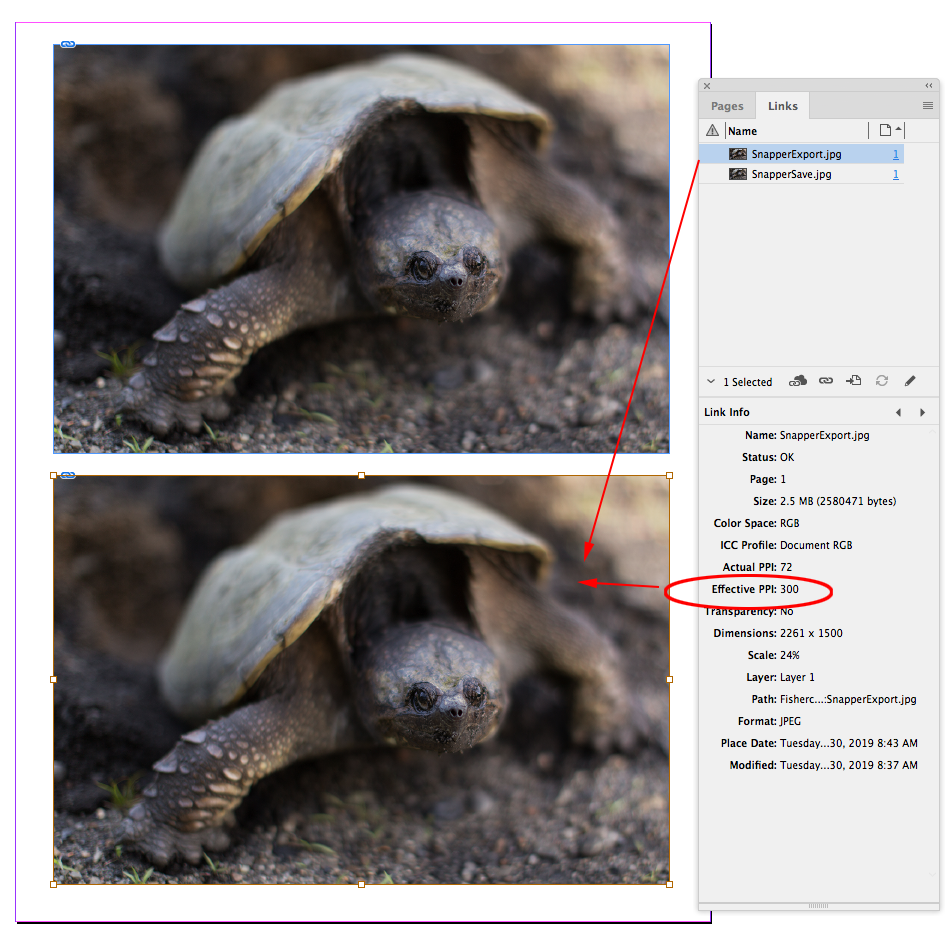
One might be unaware that the res info is stripped on an Export, but that would force the designer to scale the image in order to get the desired output dimension, and the Effective PPI would also scale accordingly. So these two images have different Actual PPIs, but the same pixel dimensions, output inch dimensions, and effective output resolutions.
If I export this page to PDF, AcrobatPro’s Object Inspector will tell me the two images have identical resolutions.

Copy link to clipboard
Copied
I'm having the same problem - only discovered it when I went to my online printer and asked for a print using image size and it was 41"!! It was then I discovered that the "Export As" was changing the ppi. I tried to use the "Save As" put the online printers didn't like that format...? So, I "Export As". Open the JPEG in photoshop, change the image size and ppi back to 300 and save - a bore to be sure but at least I end up with what I want.
I personally don't see the point of Adobe having a function like the "Export As" that doesn't save the settings prescribed - maybe they should fix it!
Copy link to clipboard
Copied
Re-reading this old and lengthy thread, it certainly took its time to get to the heart of the matter. But it finally did.
So again: Export is for web/screen/mobile. Pixels per inch does not apply for screen viewing. Since it is not needed, the ppi value is stripped from the file.
And in case you're wondering where the 72 number comes from, it's the Photoshop default when there is no resolution metadata present. Photoshop needs to have some ppi number for other unrelated reasons, but any number will do. Most native Windows applications will assign 96.
So you see, pasane, there is nothing to fix. This works entirely as intended.
Copy link to clipboard
Copied
Photoshop's online help does not mention anywehere that "Export is for web/screen/mobile". I think this was true with the legacy 'save for the web', but not for the new 'export as' anymore. So, I do not consider this the correct answer (anymore). In addition, I think a dpi setting is actually missing and Adobe should have add this to the export settings. A workaround is given by lesnicole and williamting below.
Copy link to clipboard
Copied
Why do you not accept the fact the export was developed for saving Web assets, Why would Photoshop need an Export feature when it has Save and Save AS for saving Image Files? Why do think export was not design to save web assets. What in you opinion was export design for? A replacement for Save and Save AS. Do you think that Adobe will be removing Save and Save As in the future? Look at what happened when Adobe changed Save As. That Broke batch actions and users work flows. Adobe needed to Add a Photoshop preferences to enable legacy Save As so Users could use Photoshop to process their images again. Adobe added Save a Copy for an Apple file system changes now Photoshop is more confusing then before the Save As change and Save a Copy most users do not want. Most Photoshop user use Windows and do not need a save a copy. Legacy Save As never had a problem saving a copy. I would think that if export was developed for print publication that export would store a Print resolution in files not ignore print resolution. Print resolution is meaningless on the Web I have no problem believing Export was develop to save Web Assets. The no print resolution smoking gun forces me in fact to believe. The fact that export has smaller image size limit then Photoshop has tell me export is not replacement for Save and Save AS they can save larger images and do not ignore Print Resolution.
Copy link to clipboard
Copied
I just discovered this "issue".
As far as I'm concerned and I am sure I'm not alone, I was looking for a workaround to the "Save as a Copy" nightmare in the last update and simply changed my shortcut of shift-command-S to "export as a JPEG". I have always used Save As previously and assumed export would be no different than exporting out of LR.
Opened a previously finished file to re-work and discovered the size thing which lead me here. Just a guess that more people will run into this as they try workarounds for a quicker workflow that Save a copy has crippled. I process a lot of images through photoshop in a day and I thought I had found a solution. Disappointed that I just discovered that I am not as smart as I thought I was... 😞
Copy link to clipboard
Copied
@jonenich Yours is a different issue to that in this thread. To work around the Save As Copy issue just go to Preferences >File Handling and check "Enable Legacy Save As" then click OK and close and restart Photoshop
Dave
Copy link to clipboard
Copied
Was that a recent patch? This is the first time I am hearing this, but thank you so much for the info! That's amazing!
Copy link to clipboard
Copied
@jonenich wrote:
Was that a recent patch? This is the first time I am hearing this, but thank you so much for the info!
Hi
PS 22.4.2 introduced the ability to revert to the previous behavior in Preferences > File Handling > File Saving Options.
Jane
Copy link to clipboard
Copied
Seeing the warning dialog that came up when I checked the box leads me to believe that the story that it was an Apple software issue that forced Adobe's hand seems a little suspicious now... Sounds like someone thought we needed that change for "our own good".
Copy link to clipboard
Copied
@jonenich wrote:
.. leads me to believe that the story that it was an Apple software issue that forced Adobe's hand seems a little suspicious now
No, Apple forced it when they made changes to macOS and Adobe had no choice.
https://petapixel.com/2021/05/18/photoshops-save-as-function-has-changed-on-mac-heres-why/
Adobe's first response was to put png, jpg, pdf, etc., in Save a Copy in 22.4.1. In 22.4.2 they thankfully added the ability to revert to the previous behavior in Preferences > File Handling > File Saving Options.
Jane
Copy link to clipboard
Copied
Adobe's first response was to put png, jpg, pdf, etc., in Save a Copy in 22.4.1. In 22.4.2 they thankfully added the ability to revert to the previous behavior in Preferences > File Handling > File Saving Options.
Jane
By @jane-e
and of course they did both these things without telling people about the changes 😉
Copy link to clipboard
Copied
OMG Thank you for that!!!
Copy link to clipboard
Copied
Thank you D Fosse for explaining that. Much appreciated.
Copy link to clipboard
Copied
Even though this answer is correct, there is another consideration. As someone who creates digital graphics for sale, customers will not understand that pixel dimensions are pixel dimensions no matter what the ppi. As you say, Export is for web/screen/mobile. It sounds like the orignal poster does need 300 ppi though. Note - even if technically, the 72ppi file would have the same pixel dimensions, trust me - most people dont understad that. Save yourself the headache of lots of questions and comments from customers / services by saving as 300ppi. Use Save As instead of Export if you want 300 ppi. the only downsize to Save As rather than Export is that you don't get an option to strip out extraneous metadata which I like to do. For me, I export from Lightroom stripping out any metadata except copyright and contact. You could also Export then run an action to save to 300 ppi (without resampling.)
Copy link to clipboard
Copied
It seems that there is no easy solution within Photoshop. My workaround for this issue is to use another free app "Faststone Image Viewer", and select PNG as the output format. It will do a mass conversion quickly.



