Adobe Premiere- Crawling Text
Copy link to clipboard
Copied
Could anyone kindly guide me on how to go about doing this?
I have created a crawling text in Adobe Premiere Pro. When crawling from right to left I do not want the text to keep moving till the end of the screen instead it should come only, say about three quarter, and the text should disappear as though it is getting hidden behind something while the rest of the entire text should keep following and eventually disappear or I should say hide at that point.
I shall be very thankful to anyone who could guide me on how to get this up.
Thanks a lot
Joseph
Copy link to clipboard
Copied
As you're animating text using Effect Controls panel, you can animate movement up to 3rd of the screen as you say, and then animate text disappear animating Opacity property.
Adobe Certified Professional
Copy link to clipboard
Copied
Hi,
How do I make the text keep moving till the third of the screen using Effect controls?
Copy link to clipboard
Copied
Hi,
The text is crawling on a static strip.
Regards
Joseph
Copy link to clipboard
Copied
- Select text
- Open Effect Controls panel
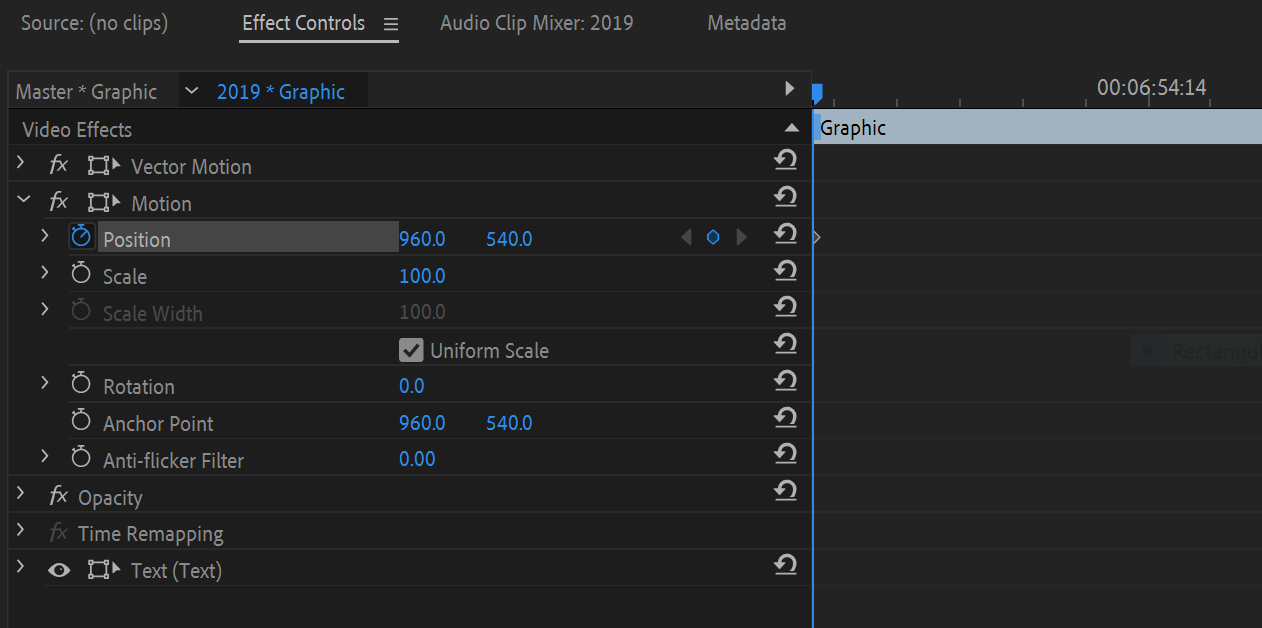
- Inside Effect Controls panel position the playhead at start and click on stopwatch icon next to Position (under Motion):

this will add a keyframe
Then move the playhead and move the text on the screen in Program Monitor. This will add a new keyframe
Adobe Certified Professional
Copy link to clipboard
Copied
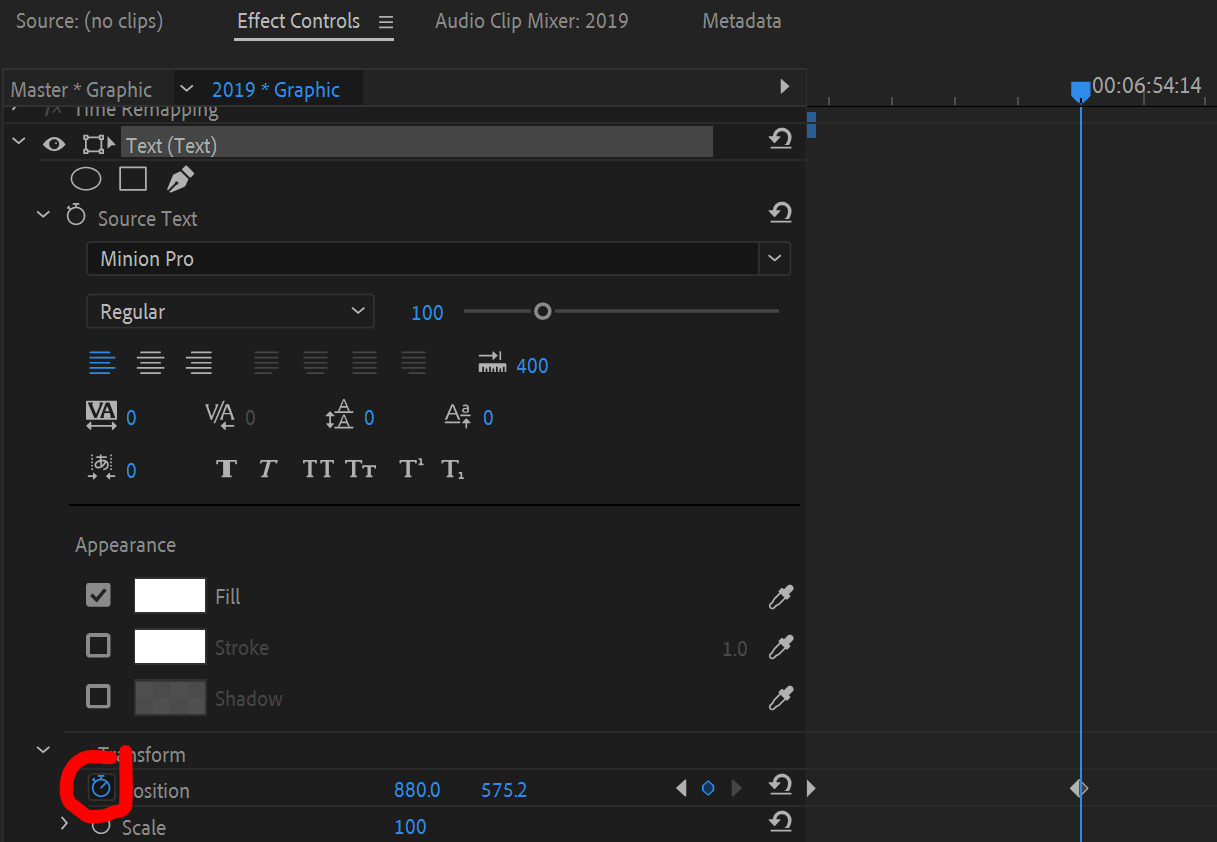
Sorry, my mistake. Position under Transform for text not under Motion:

Adobe Certified Professional
Copy link to clipboard
Copied
Hi,
I thank you so much for your guidance but I do not find that option you mentioned.

Copy link to clipboard
Copied
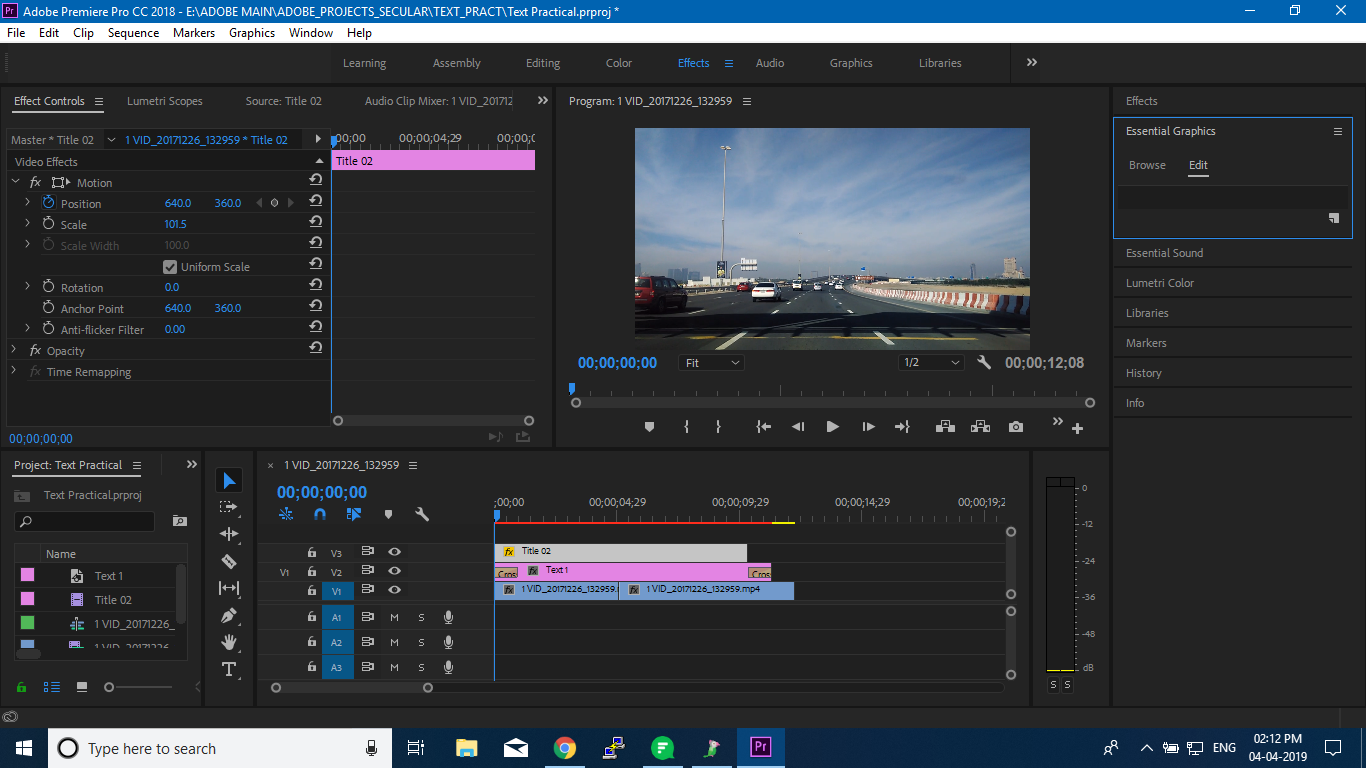
Which layer are you trying to animate:
- Text 1 on Track V2
- Title 02 on Track V3
?
Adobe Certified Professional
Copy link to clipboard
Copied
Text 1 is the static strip and Title 2 in the text. I want to animate the text which is on layer 3
Copy link to clipboard
Copied
From what I can see in the screenshot it looks like you're using a Title (discontinued feature).
Why don't use Essential Graphics or Text tool?
Anyway ![]()
With Title, you'll be using Motion section in Effect Controls panel as I advised earlier:

So, you'll be selecting your title on the timeline,
adding keyframe in Effect Controls panel (stopwatch), then moving the playhead and moving the text (you can use property values next to Position - 1st one is horizontal position (like I did here)
Adobe Certified Professional
