How do I call ExtendScript functions from Javascript
Copy link to clipboard
Copied
Hello!
I am struggling to connect JS and Extendscript. To start, my folder path is workspace/client/index.js and workspace/host/index.jsx.
My JS code is:
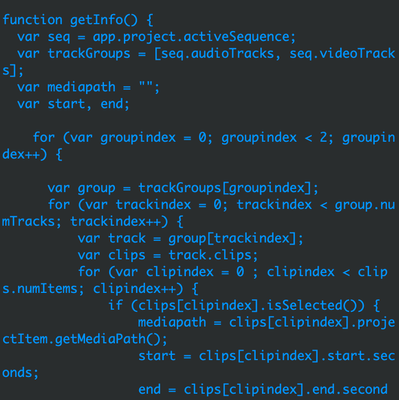
and my JSX code is:
I want to return the path, start, and end times from Extendscript, but I'm not getting any return value from JS. What am I doing wrong? Thank you!
Copy link to clipboard
Copied
"I'm not getting any return value from JS" - I meant JSX
Copy link to clipboard
Copied
Also, I just realized that I'm missing a bracket, but after fixing that it still did not print the return value. I added a simple console.log("hi"); before the evalScript and that printed out though.
Copy link to clipboard
Copied
Update: I removed the brackets from getInfo() in ' csInterface.evalScript("getInfo()", function(array_string) ' and it printed the whole entire function as a string. Not what I intended, but at least that's something. What went awry?
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I just realized that getInfo returns a string of the function which is why it works.
my jsx looks like this now:
and my js looks like this:
However, I'm getting an EvalScript Error and I don't know why.
Can somebody help? Thank you!
Copy link to clipboard
Copied
PProPanel offers multiple examples of getting data across the ExtendScript <--> JavaScript boundary.
Also, when calling evalScript() within JavaScript, you'll need to include the outermost layer of ExtendScript defintion, so you'd reference '$._FUNCTIONS.getInfo', not 'getInfo'.
Copy link to clipboard
Copied
Hello Bruce!
I tried referencing the function as you stated, but I am not printing anything out to the debug console except for the "hello" before I call evalScript().
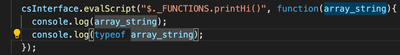
This is my js code right now:
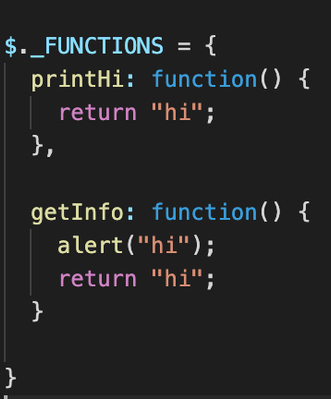
This is my jsx code:
Ideally, getInfo() should return "hi" and then be printed out to the console, but at the moment it's not working. If I change .getInfo() to .printHi() though, it does print "hi" which is very puzzling. Thank you!
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I checked the post and they cited another post that helped them solve the issue. However, the one that they cited doesn't exist anymore, and they solved their problem by removing a manifest reference to an empty jsx file, which for me isn't empty. I tried to debug the code again and then I found out that the getInfo works when I just have a return "hi" statement, but fails to return anything when I copy my extendscript code into the function. I checked my extendscript code separately using the debugger before and it works, so is there anything else that would cause the return to fail? Thank you!
^fails
Copy link to clipboard
Copied
Copy link to clipboard
Copied
The link isn't working for me
Copy link to clipboard
Copied
Weird; the link is just my email address. 🙂
bbb@adobe.com
Copy link to clipboard
Copied