- Home
- Premiere Pro
- Discussions
- With ExtendScript, how to set the "Input File" or ...
- With ExtendScript, how to set the "Input File" or ...
Copy link to clipboard
Copied
I am able to set the Look by providing a index number which reprensents the menu option from the dropdown
app.project.activeSequence.videoTracks[0].clips[0].components[2].properties[32].setValue(5, true);
Is there a way to load a LUT as blob programatically and set it for the Look? Maybe somehow initiate the "Browse" option and programatically inject the the blob's path?
Checking this document about the Lumetri properties, on index 0 there is the Blob property, but I don't know what it is for? Reading the value from that property gives me some weird output like:
䰼浵瑥楲ਾ†朼極㹤攢㌸捣㙢ⴰ慡ㄱㄭ攱ⵣ㘹ㄳ㌭昸搹戳ㄶ㥣≥⼼畧摩ਾ†瘼牥楳湯∾∳⼼敶獲潩㹮 㰠慮敭∾㰢港浡㹥 㰠敫晹慲敭ਾ††琼浩㹥〢㰢琯浩㹥 †㰠睴敥㹮〢㰢琯敷湥ਾ††攼獡楥㹮ㄢ㰢支獡楥㹮 †㰠慥敳畯㹴ㄢ㰢支獡潥瑵ਾ††猼汥捥整汤祡牥∾∰⼼敳敬瑣摥慬敹㹲 †㰠桳摡牥ਾ†††渼浡㹥弢䝟潲灵敂楧≮⼼慮敭ਾ†††挼獵潴湭浡㹥弢䝟潲灵敂楧≮⼼畣瑳浯慮敭ਾ†††瘼獩扩敬∾∱⼼楶楳汢㹥 ††㰠潬正摥楶楳汢㹥〢㰢氯捯敫癤獩扩敬ਾ†††漼慰楣祴∾∱⼼灯捡瑩㹹 ††㰠慭歳∾∰⼼慭歳ਾ†††瘼捥潴浲獡㹫〢㰢瘯捥潴浲獡㹫 ††㰠....
I can't find any solution on the web and there is no much help in the documentation of the API.
 1 Correct answer
1 Correct answer
>Is there any way a "remote" LUT file can be applied programmatically in the Lumetri panel?
No, there is no API that allows for that.
Justin wrote:
>I still couldn't get it to work, which leads me to believe that there are some other processes happening behind the scenes that the scripting API don't have access to.
Correct!
Copy link to clipboard
Copied
@Bruce Bullis I would very much like to know as well if this is possible. Is there any way a "remote" LUT file can be applied programmatically in the Lumetri panel? I hope you don't mind me mentioning you, it's just that I was searching for something similar, couldn't find anything and saw that you helped others users with somewhat similar questions.
Thanks!
Copy link to clipboard
Copied
In my testing, saving and setting LUT blob data is very complicated, and requires a fair amount of reverse engineering. There were 2 or 3 blob properties that need to be set, and each had it's own method of encryption. Even after seemingly setting these values correctly, I still couldn't get it to work, which leads me to believe that there are some other processes happening behind the scenes that the scripting API don't have access to.
However, I came across a much more simple way to get and apply LUTs with the path to a LUT file.
You can set the Input LUT by getting the Lumetri video component property, set the 4th prop to the path string, and the 6th prop to 1.
var pathToLut = 'path/to/lut.cube';
var lumetri = projectItem.videoComponents()[0];
var lutPath = lumetri.properties[4];
var input = lumetri.properties[6];
lutPath.setValue(pathToLut);
input.setValue(1);
Copy link to clipboard
Copied
Many thanks. Will test that out.
Copy link to clipboard
Copied
Thank you Justin for the help.
I get a null value for this:
var lumetri = app.project.rootItem.children[1].videoComponents()[0];
Children[1] is the sequence.
Is that the proper way of fetching videoComponents?
Copy link to clipboard
Copied
children[1] is just an example, adjust to however you neeed to select your ProjectItem.
Copy link to clipboard
Copied
Hi @Justin Taylor-Hyper Brew this works! Thanks a lot!
Copy link to clipboard
Copied
Awesome, sure thing!
Copy link to clipboard
Copied
hey @Justin Taylor-Hyper Brew , I was able to get this working on the mac, but the problem is on Windows. When I set the path on Windows, the LUT gets not applied. First I thought that I provide the wrong path to the LUT file, but then I compared the path to the path it gives when selecting browse from the dropdown menu, and they are both the same. So path is not the issue. I also don't think it's a folder permission issue, cause before applying the LUT we write the LUT in the folder successfully.
Have you been able to test this on windows?
Copy link to clipboard
Copied
I got it to work on Windows and Mac with .cube LUT files. Can you post an example path? I believe I used paths with / posix (forward slashes).
Copy link to clipboard
Copied
The path is like:
C:/Users/<username>/Documents/PPRO/LUTs/78972/red.1653435528150.cube
<username> is my local username.
I even tried renaming the file to just red.cube.
I also tried insted of \, to use / and \\.
Maybe you have any suggestions?
Copy link to clipboard
Copied
Found the solution.
On windows, the path to the LUT should be:
C:/Users/<username>/Documents/PPRO/LUTs/78972/red.1653435528150.cube/
or
C:\Users\<username>\Documents\PPRO\LUTs\78972\red.1653435528150.cube\
A slash is added to the end of the path. We can use \ or / for path, both work.
Copy link to clipboard
Copied
Strange, maybe the "." in the filename was throwing it off.
Copy link to clipboard
Copied
Even if the filename was red.cube, I had to place the / (or \) at the end.
But now, after two days, if I check the path again, it works without the ending \ or / on windows.
I am testing on my mac on virtual machine (parallels) with Win10 and Win11.
We also tested on another machine virtually and LUT is applied fine.
But on one PC we have Win10 and the LUT is not applied with any of the paths above.
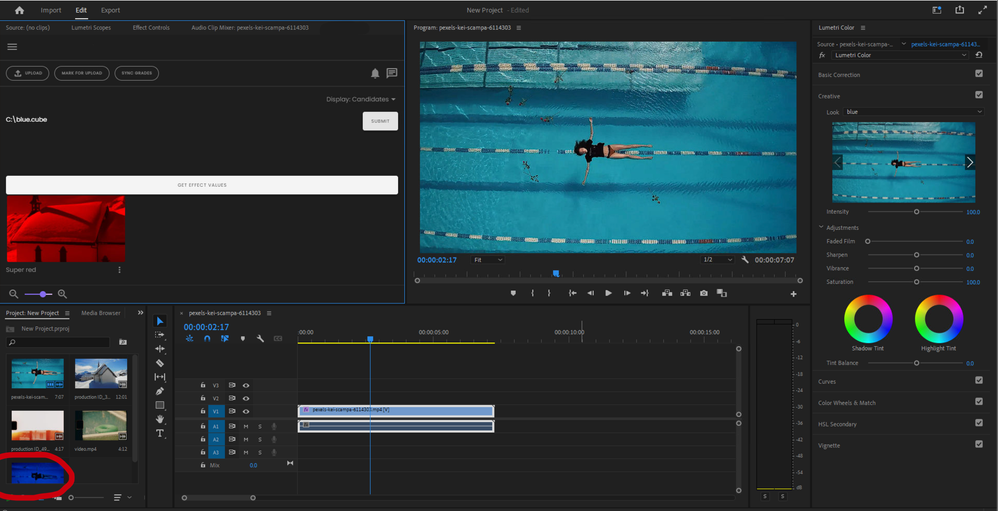
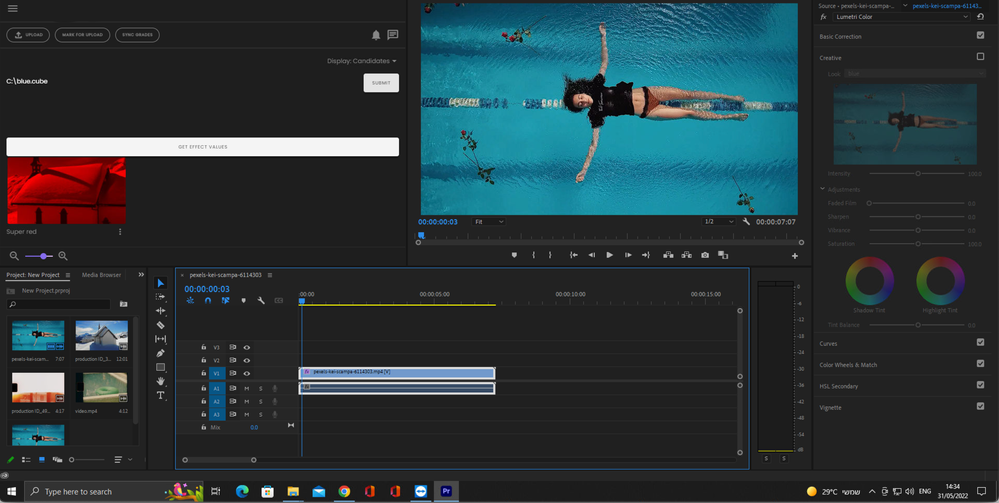
If you check the screenshot, you can see on the bottom left (circled in red), that the effect is applied and visible on the sequence thumbnail, but on the right in Lumetri effect preview (or in player) the effect is not visible.
This is the code where we set the path to the effect
for (var i = 0; i < effect.properties.numItems; i++) {
if (effect.properties[i].displayName == "Look") {
effect.properties[i].setValue(1, 1); // Look (33)
effect.properties[i - 3].setValue(1, 1); // active (30)
effect.properties[i - 2].setValue(LUTPath, 1); // Path (31)
}
}
No errors. I also am able to read the content of the LUT file from the provided path.
@Justin Taylor-Hyper Brew do you have any suggestion or idea what I could try else?
Copy link to clipboard
Copied
And to add to my last reply:
If I turn off the Lumetri effect, the effect on sequnce thumbnail on bottom left gets also updated. So the effect is applied, but it is not visible in main player for some reason...
Copy link to clipboard
Copied
@Bruce Bullis This is very interesting. Do you have any idea why a LUT wouldn't apply on Windows but it does on Mac? @Justin Taylor-Hyper Brew For you the method which you detailed above works both on Mac and Windows in the latest version of PP?
Copy link to clipboard
Copied
> Do you have any idea...
Not really. As previously mentioned, it's not recommended. Based on the discussion, I have to wonder whether escaping the backslash characters in the path might help: "C:\\some\\directory\\name"...
Copy link to clipboard
Copied
I think this was a anomally and that the Adobe software or Windows OS played games with us.
I was writing that I have added an ending \ at the end of the path and that it was working in VM on mac, but still not on real PC. Now I reverted that code to how it was in the beginning. And guess what - now it works on PC aswell.
So no \ or / at the end of the path, and it just works...
I had few wtf programming moments in my career, and this is one of them now 🙂
Copy link to clipboard
Copied
Final conclusion:
On Windows PC, don't add \ to the end of the path
On mac running parallels for Windows virtual machine, you do need to add the \ to the end of path
Copy link to clipboard
Copied
Hi @Justin Taylor-Hyper Brew can you help with this?
Seems like this code you wrote for applying a custom LUT stopped working in v23 of PPRO (testing with 23.6), but it works with v22 (22.5).
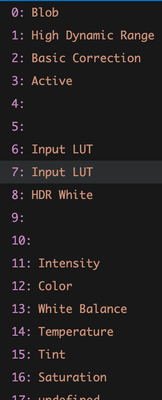
Any clues what might have changed in the API? From what I can see, they have added a new property on index 7 with displayName "Input LUT", which is the same on index 6. I tried playing with the properties, but had no luch getting it to work again.
Here is a screenshot of the effect.properties array:
Here is the sample code with which I apply the custom LUT:
for (var i = 0; i < effect.properties.numItems; i++) {
if (effect.properties[i].displayName == "Basic Correction") {
lookProperty = effect.properties[i]; // i = 2
effect.properties[i + 1].setValue(1, true); // Enable effect, i = 3
effect.properties[i + 2].setValue(LUTPath, true); // Set LUT Path, i = 4
effect.properties[i + 4].setValue(1, true); // Update LUT selection dropdown, i = 6
}
}
Copy link to clipboard
Copied
@Bruce Bullis do you have perhaps some direction?
Copy link to clipboard
Copied
I do not; Justin's guidance is the best available.
Copy link to clipboard
Copied
I'll hijack @SultanDino post once again but I'm having the same issue 🙂
@Justin Taylor-Hyper Brew with the code you provided here what happens in the most recent versions of Premiere is that the LUT is fetched and stored locally on the drive, but is not applied to the clip. Under the drop down in the Creative tab it appears as if it's applied (it's listed there) but the effect doesn't show on the clip. If I click manually on the Browse button to browse for the LUT, I'm straight away in the correct folder where the LUT is stored locally and I can select it and then it's applied correctly but this is obvisouly just a workaround. Any clues?
Thanks!
Copy link to clipboard
Copied
Here is a overview of PPRO versions installed on latest MacOS version where the code above was working / does not work
22.5 | Working |
23.0 | Working |
23.1 | Working |
23.2 | Working |
23.3 | Working |
23.4 | Not working |
23.5 | Not working |
23.6 | Not working |
24.0 | Not working |
Copy link to clipboard
Copied
@bbb_999 so something changed in version 23.4 of PPRO which broke this functionality to programmatically apply a creative look / basic look. In the release notes for 23.4, I can't find anything that could give me any clues.
Next I will try to test the code on Windows.
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more