 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: How do I change the background color of the "D...
- Re: How do I change the background color of the "D...
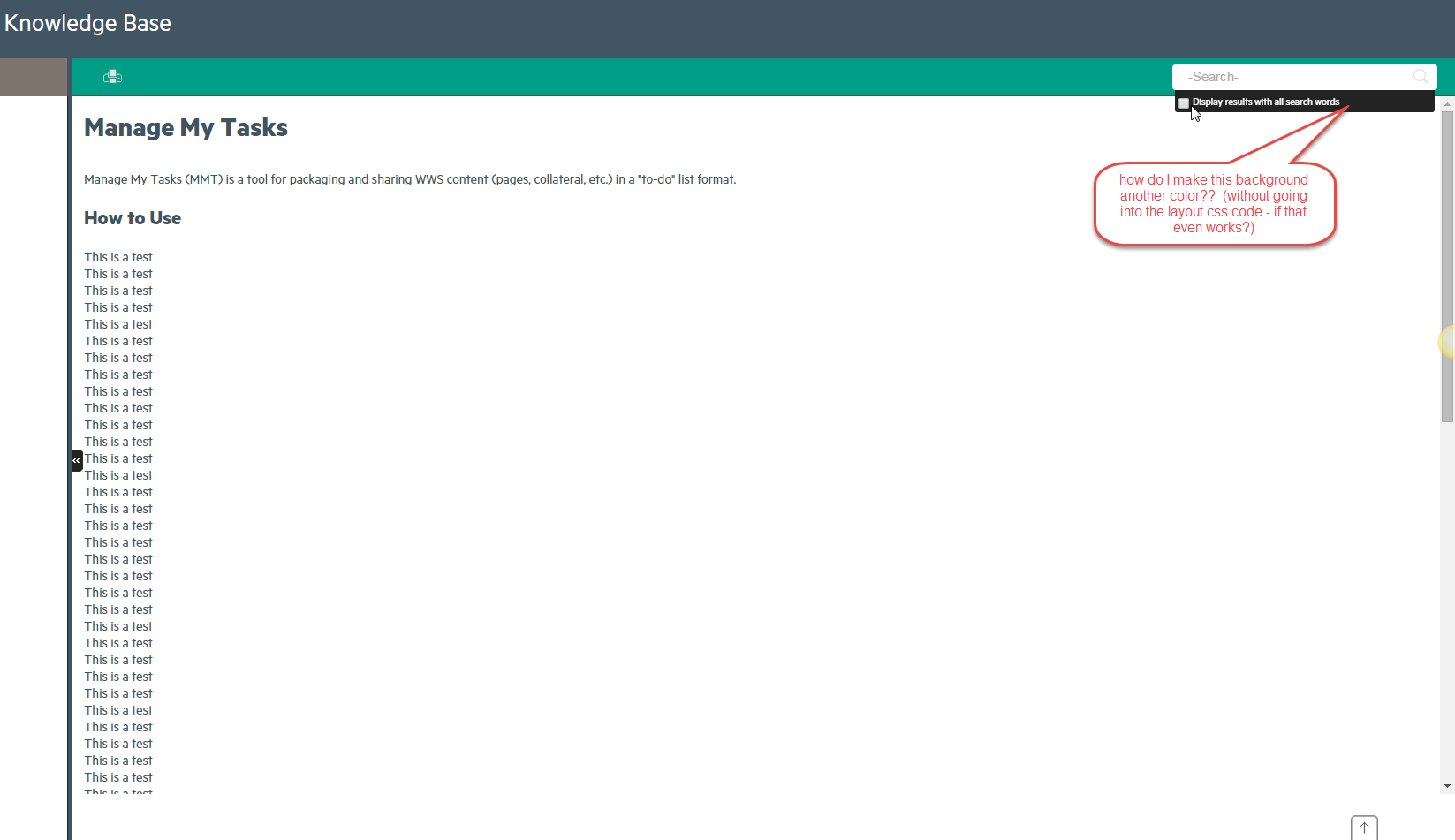
How do I change the background color of the "Display results with all search words" area? I can't find it as an option in the Layout Customization tool.
Copy link to clipboard
Copied

I'm willing to go into layout.css if someone can point me to the right location in there. I can change just about everything else in the Layout Customization tool, but not that. Thanks!
Copy link to clipboard
Copied
Somewhere in the Netherlands I saw a flash of Willam van Weelden Changing into his superhero clothing!
Look! Up in the sky! It's a bird... No it's a plane... No it's...CAPTAIN CSS!
Faster than an Intel i7 processor!
Able to format mountains of paragraphs in a single click!
Help us dear Willam, you're our ONLY hope!
Cheers... Rick ![]()
Copy link to clipboard
Copied
There is of course an easy way, but I'll keep that for last.
In the CSS, it's the selector body.media-desktop div.searchbar-extra that sets the background for the containing DIV. And the ANDSearch inherits from the container. In the SCSS, it's set on line 1638, with the variable $border-color (background-color: $border-color;).
There is no separate background from the desktop searchbar. But if you want that, in CSS: body.media-desktop div.searchbar-extra div.searchAND.layout-visible. In the SCSS, add it on line 1696.
Note: Line numbers are for the Azure Blue layout.
There is also an easy way to change it, through the setting Search background color. But it sets the background of the search field container:

Copy link to clipboard
Copied
Many thanks to both Rick and Willam for your prompt replies. I really appreciate it.
You did lose me there, Willam, though I did try, but I'm new to the CSS code.
In my case, guess I need to learn a bit more by delving deeper. I may have been close, but I don't know for sure...
Meantime, I'm leaving the black background as-is. Hopefully, one of these days, I'll have a joyful "ah-ha" moment! Will strive to reply in the affirmative when I do.