RH 2019: Empty paragraph when going from second to first level in a multilevel list
I have tried to search the forum, and I find posts about multilevel lists, but I could not see anything matching my problem.
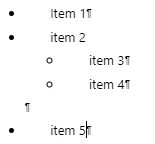
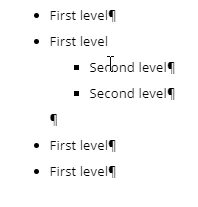
I am using a multilevel list in RH 2019 (new design), and when I go from the second to the first level there is an empty line (parapgraph) added between the levels (see screenshot).

I am not able to remove it by deleting it in a normal way.
Anyone else experienced this or any ideas how to solve it?