RH 2022: Problem editing the Frameless BlueLagoon layout.css file
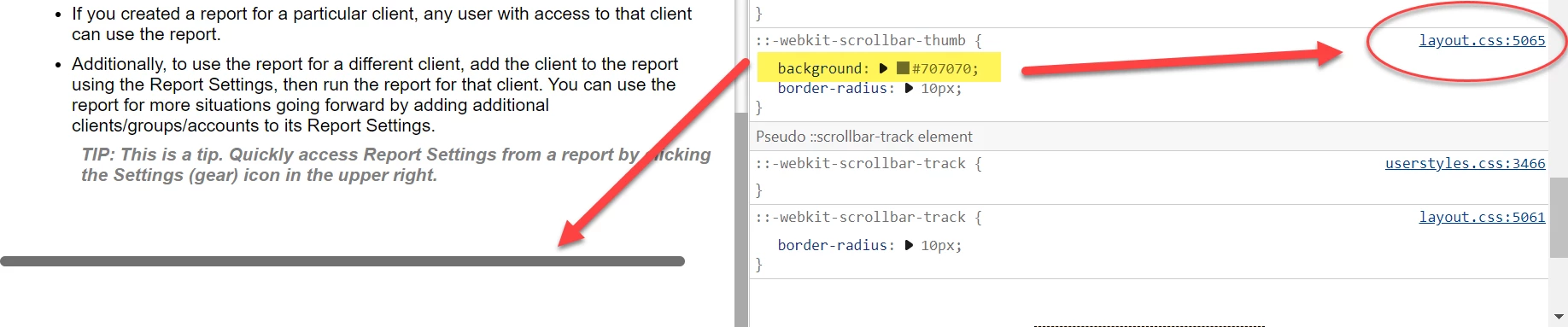
I'm using the BlueLagoon frameless skin in RH2022. For some reason, a weird gray line displays at the bottom of some of my topic pages (not all). I figured out that I can fix it by removing the line in the "../outputs/..../BlueLagoon/layout.css" file, but when I regenerate the project, all of my changes are overwritten and my changes are lost, causing the line to reappear. Is there another way to remove that line from within the skin editor or, at the very least, not overwrite my changes?