Tree expand structure in Right side navigation bar
Hi Team,
I have a small query in Framless output. I'm working on a content which has couple of subtopics, Sub-subtopics. When I used Frameless output to view my content. In Right side navigation bar, all my subtask appears as an individual headings, but it's not appearing as a tree expand structue.
I saw in Peter Grainge's website, he used same frameless output and all the subtopics are aligned under the respective headings in an tree-expand order. I'm trying to achieve the same but I couldn't figure out how to do.
I have attached screenshots of your site and my content for reference. Please help me in the query.
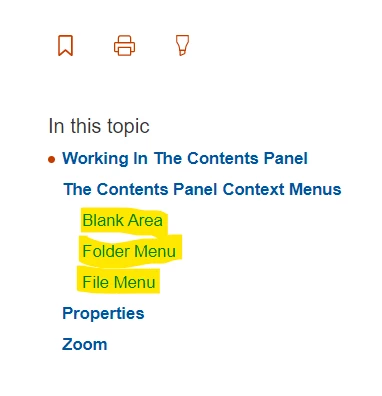
Below screenshot is an example from peter's site.

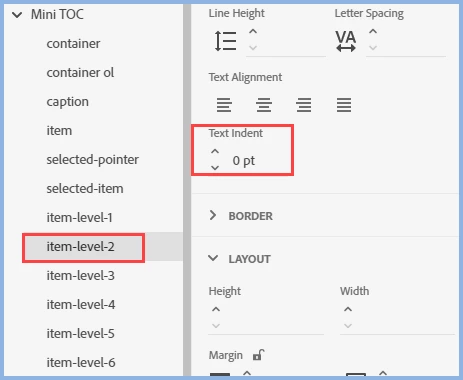
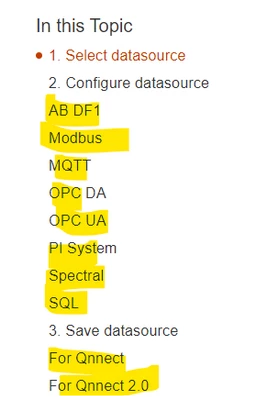
Below screenshot's from my site.

Could someone please help me with this that would be really great.
Thanks in advance,
Avinash S