Warning - bookmarks in dropdowns do not work if they start with a number
RH 2022.3.93
Frameless output
---
Just a heads-up for people who use bookmarks in dropdowns: do not start bookmark IDs with a number in a dropdown. If you make a link to a bookmark starting with a number and click on the link, you will be directed to the general topic but the dropdown will fail to expand.
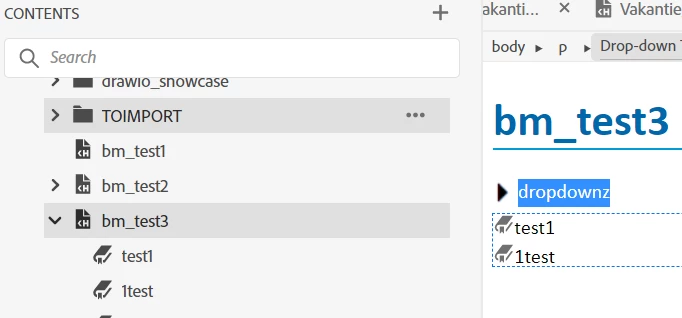
e.g. in topic B you have a dropdown with two bookmarks:
<p><a class="dropspot" data-rhwidget="DropSpot" data-target="drop-down" href="#">dropdownz</a></p>
<div class="droptext" data-targetname="drop-down">
<p><a id="test1"></a>test1</p>
<p><a id="1test"></a>1test</p>
</div>

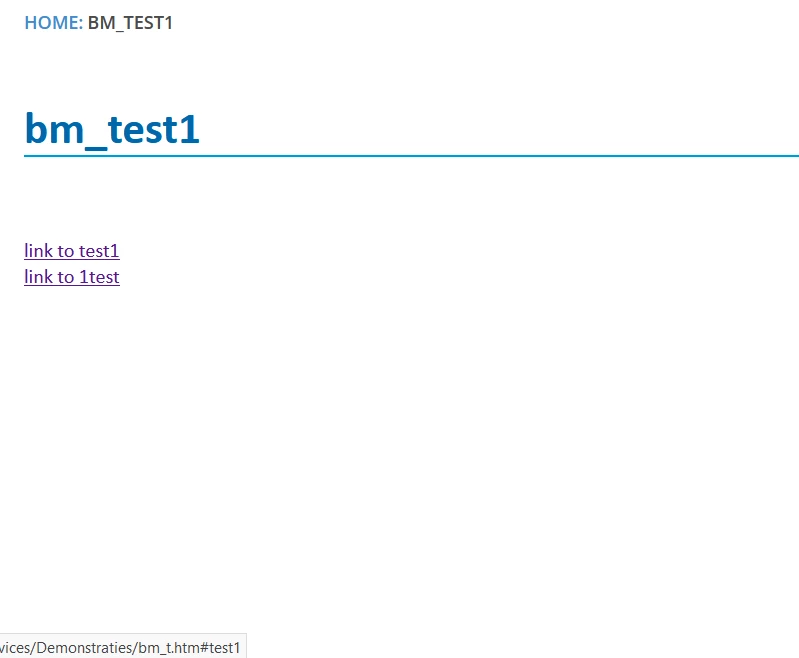
Create a topic A and add links to both bookmarks (hyperlinks or crossrefs both exhibit the same problem).
The first link will successfully auto-open the dropdown, the second will not.