How to make a html-5 banner with fixed width and adaptive height?
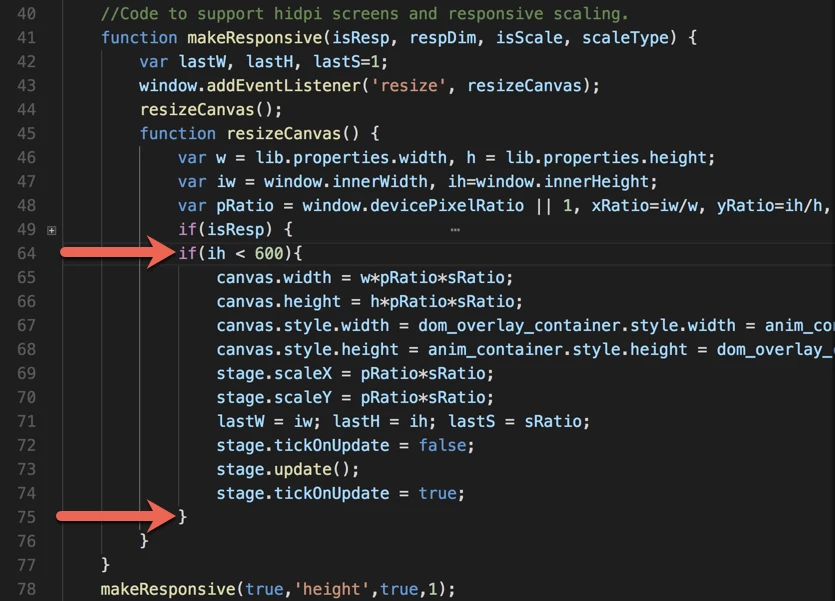
I want to make a banner with fixed width(300 px), but adaptive height ( minimum height should stay 600 px). I created my banner in Adobe Animate and this and cheked boxes " Make responsive- Height" in Publish settings but generated function changes both height and width and doesn't make height bigger, than 600 px. Help me please