Copy link to clipboard
Copied
Hi,
There is a table in Id.
I exported it to EPUB.
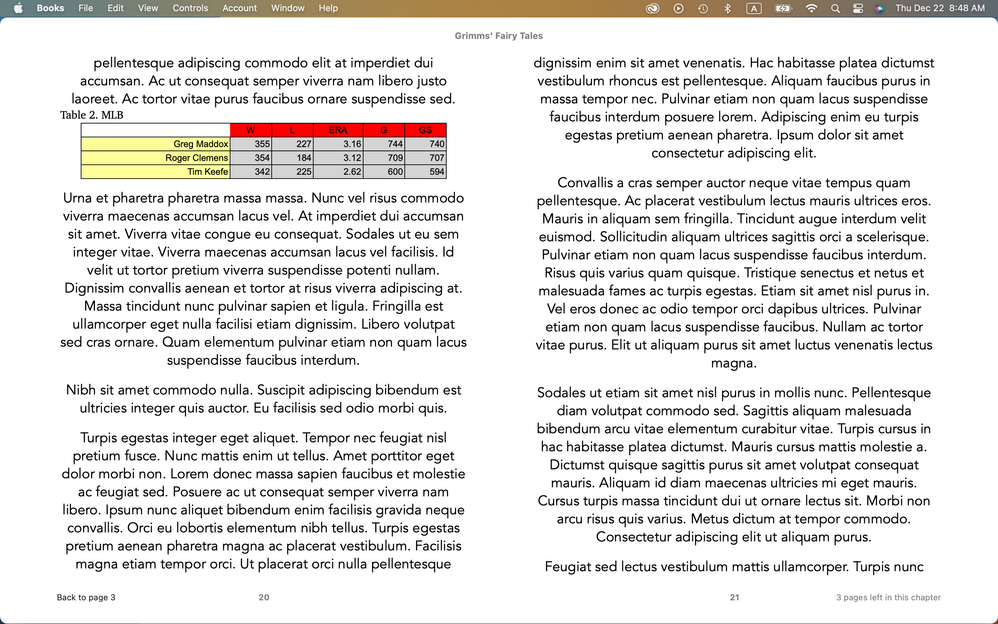
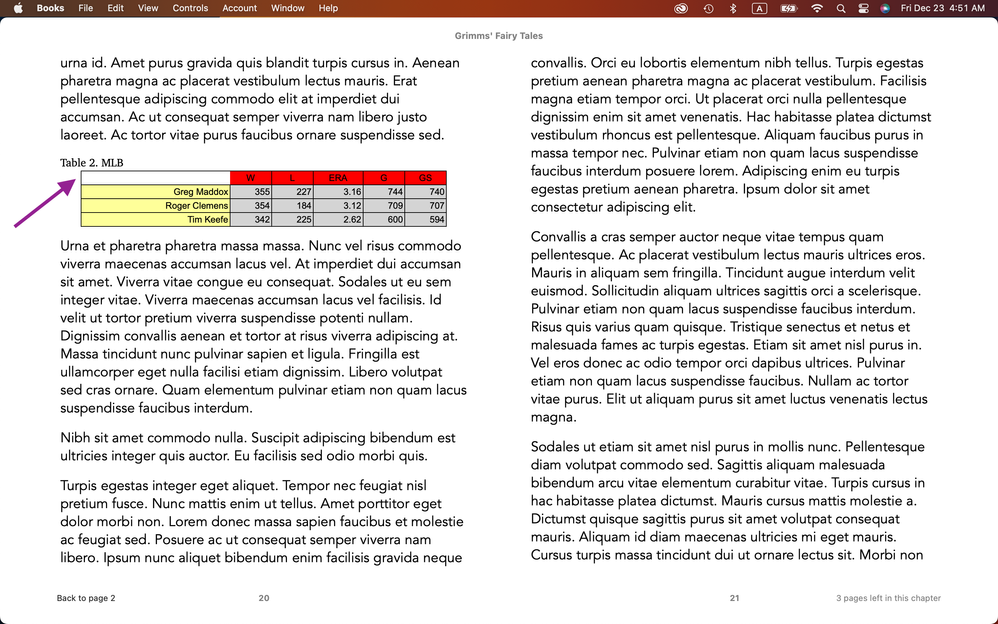
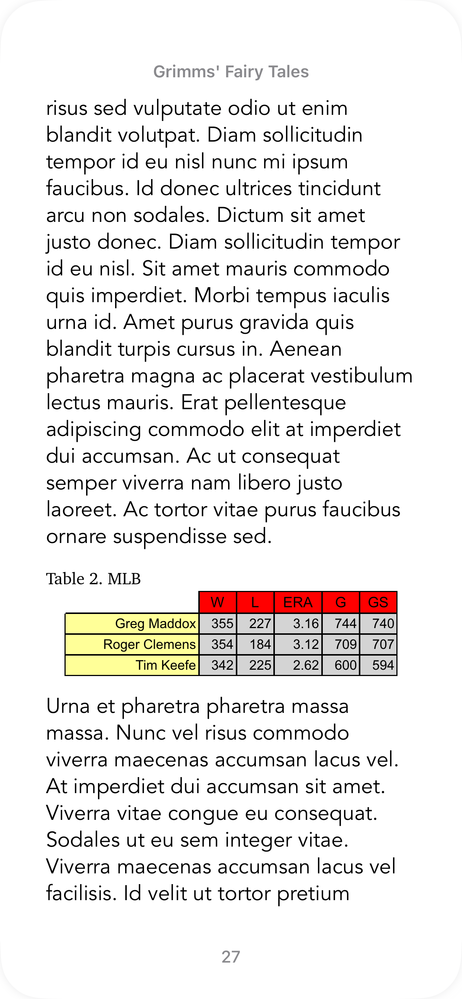
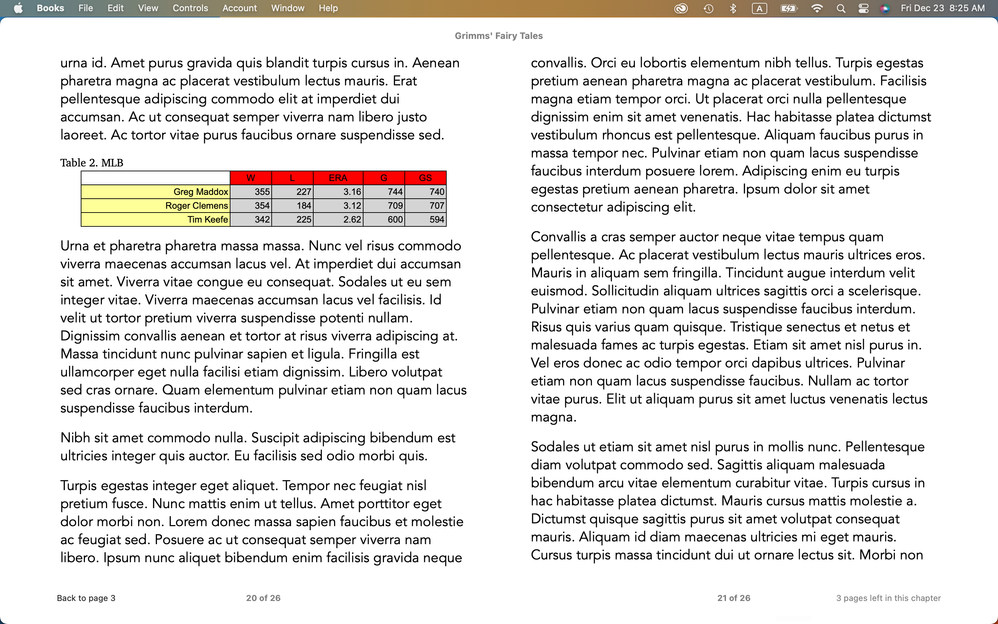
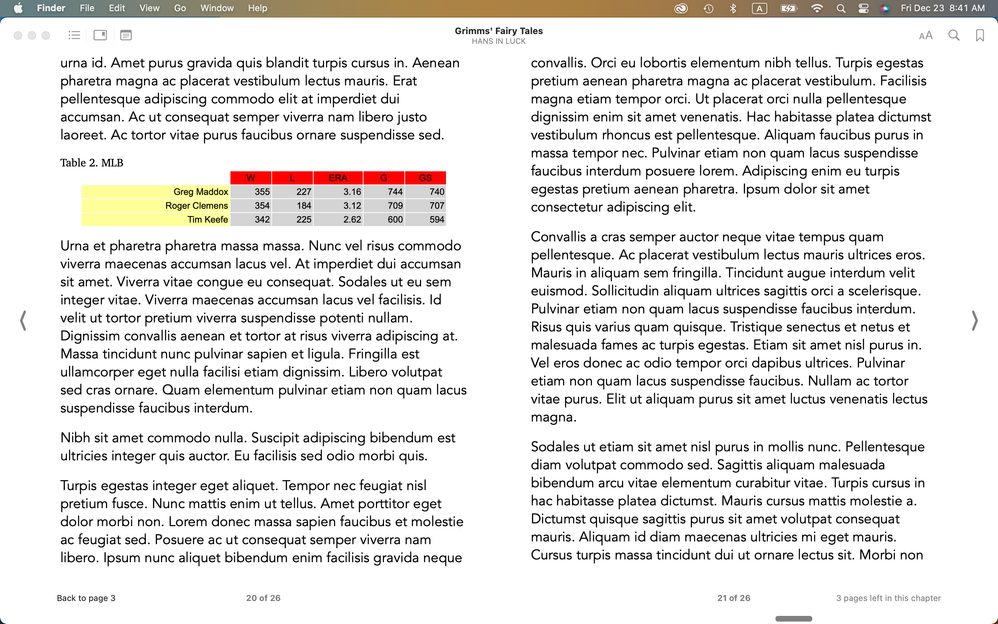
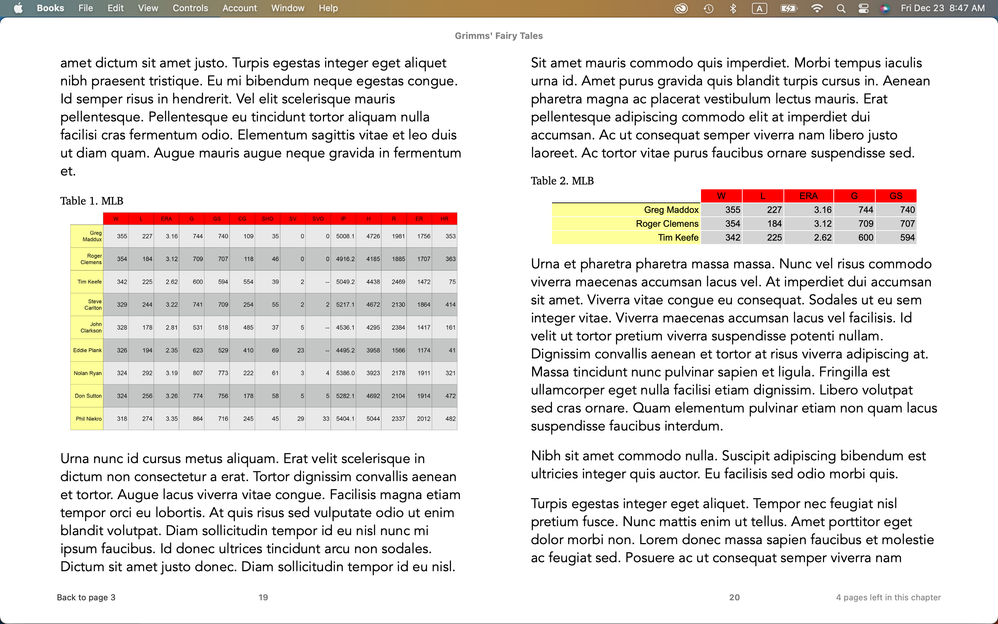
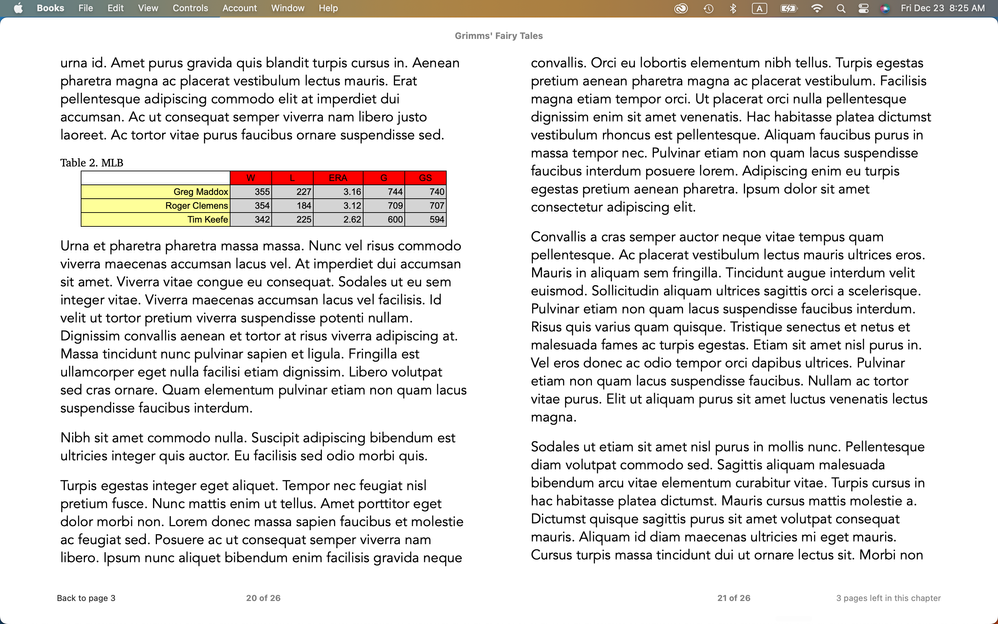
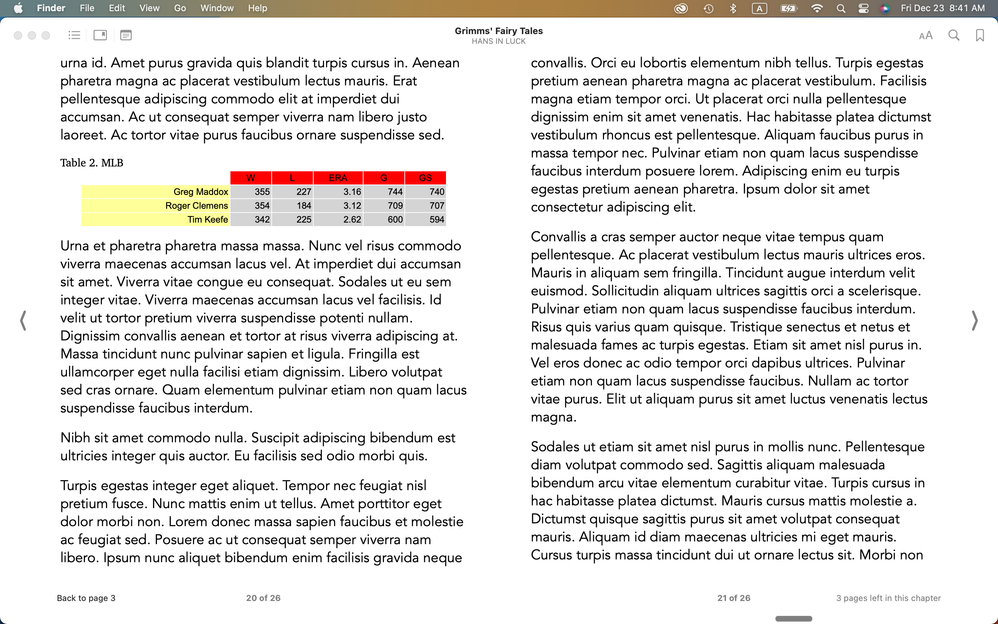
The table looks OK on iPhone (Books app).
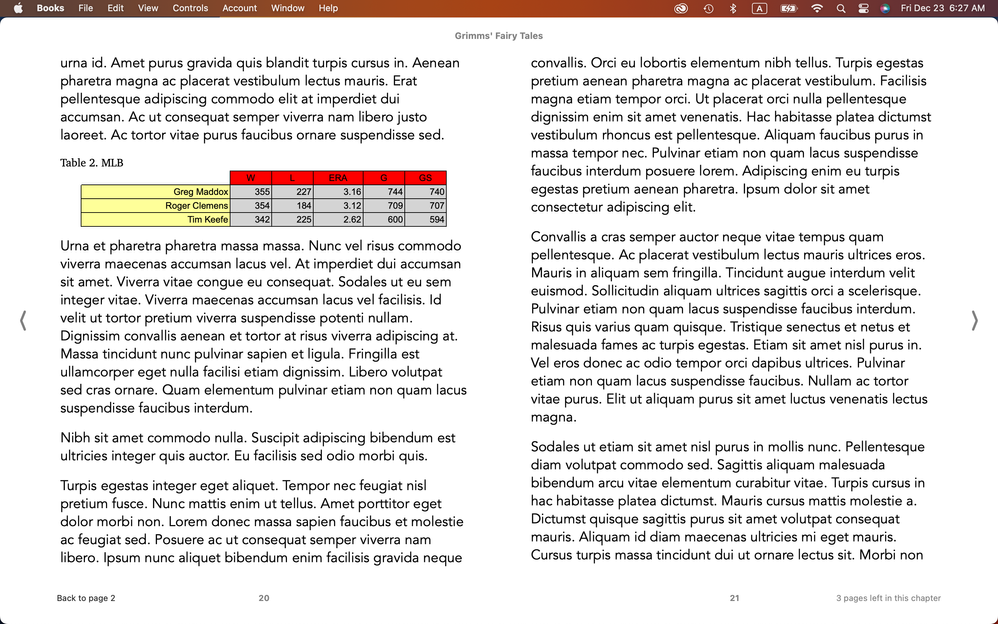
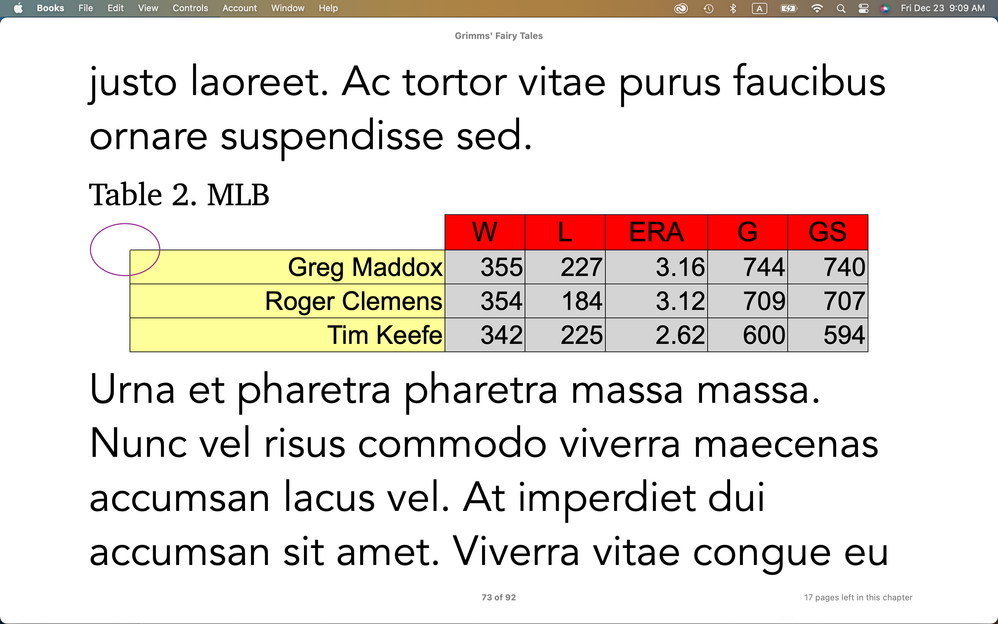
There is an alignment issue on Mac (Books app).
Do you have any comment on it?
Hosun



 15 Correct answers
15 Correct answers
Most ePub creators suggest that in a Reflowable ePub you should use an image for tables.
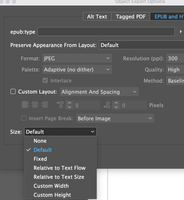
Have a look at Object Export Options.
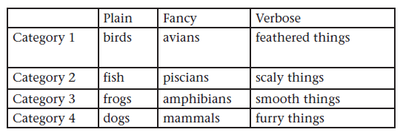
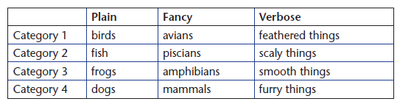
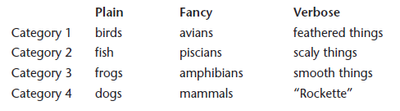
Using an image is a last-ditch option for tables with a layout too fussy or complex to let an e-book reader manage, like this —
Most simple, linear tables (like the OP's) can be exported successfully. The trick is to focus on the actual exported table and not the one in the ID doc; this is one of those cases where a somewhat "distorted" layout is needed to lead the reader to a clean presentation. (The faults lie mostly in ID's refusal to export HTML padding, so you either have to reformat at
...Try this:
Take the table out of a text box. It adds nothing in the way of control. Quick testing didn't show any useful effects from applying Object Export parameters.
As I suspected, nothing done within ID will force the table to expand to full width. My notes were incomplete but leaned this way; I've just proven it to my satisfaction. What you can do is apply cell styles with spacing to get a more pleasing layout — and as noted above, what you get/see in ID might be very odd or distorted t
...You can make the CSS command as specfic as you like. Just "table" as the style will affect all tables. If you wanted it to affect only one ID style of table, give the style a name — Color Table — and then change the CSS style to:
table.Color-Table { width:100%; }
You can, of course, have any number of these style-definition pairs. You shouldn't need to open or edit the EPUB after export; the CSS style is applied by including it in the EPUB export "Additional CSS" list.
You could also make th
...Maybe I wasn't clear; I thought we'd gone through a CSS mod before.
Take the table out of the text frame. It adds nothing. Put the table right after the paragraph you want it to follow; it's just "fancy text" and will stay there without having to be anchored. (I would also take the caption out of its text box, which does nothng; just make it a paragraph that is formatted and spaced appropriately.)
With a text editor like Notepad, create a file in the same folder called (for example) grimm.cs
...There are two things I'm suggesting, here. One is optional.
You have your table in a text frame. This is unnecessary and while it may not affect the alignment issue, it's complicating things. Select the table, cut it, and paste it back into the text flow, outside of that text frame. Delete the text frame.
That won't fix anything by itself but it removes a layer of document complexity that can make other fixes harder or less predictable.
When you have the table as just part of the text flow
...To start with, it looks as if you still have the table in a text frame. It doesn't need to be, and that makes things more complicated. So what follows may not work unless additional styling/CSS is applied to that text box.
As long as the table is just part of the text fow, this is a case where what you do in ID will happen in EPUB — center the table in the document, and it will export centered with no CSS override necessary.
Use the arrow keys to select the start of the table (you will get a
...Tables will attach in different ways to adjacent paragraphs, including just "running on" from prior paragraph text or into following text. You want to make sure they are on a paragraph of their own:
[Paragraph in BODY style]¶
[Paragraph in centered style, holding Table]¶
[Paragraph in BODY or some other style]¶
That is, with hidden characters on, you should see a pilcrow at the end of each of these three paragraphs, the table included.
Apply whatever style you want or need to each of those three elements. They should be completely independent with the connection between the table and the following paragraph broken by the paragraph return.
I assume you want the regular body style on the last paragraph; apply it, and it should leave the table (and its paragraph) centered. That formatting should all export to EPUB without needing any CSS changes other than the width: statement.
I have never seen that error.
Try renaming the second instance — and always use meaningful paragraph style names that give some context. In this case, 'body paragraph' and 'body paragraph centered' would be more intuitive and might elimnate this odd collision.
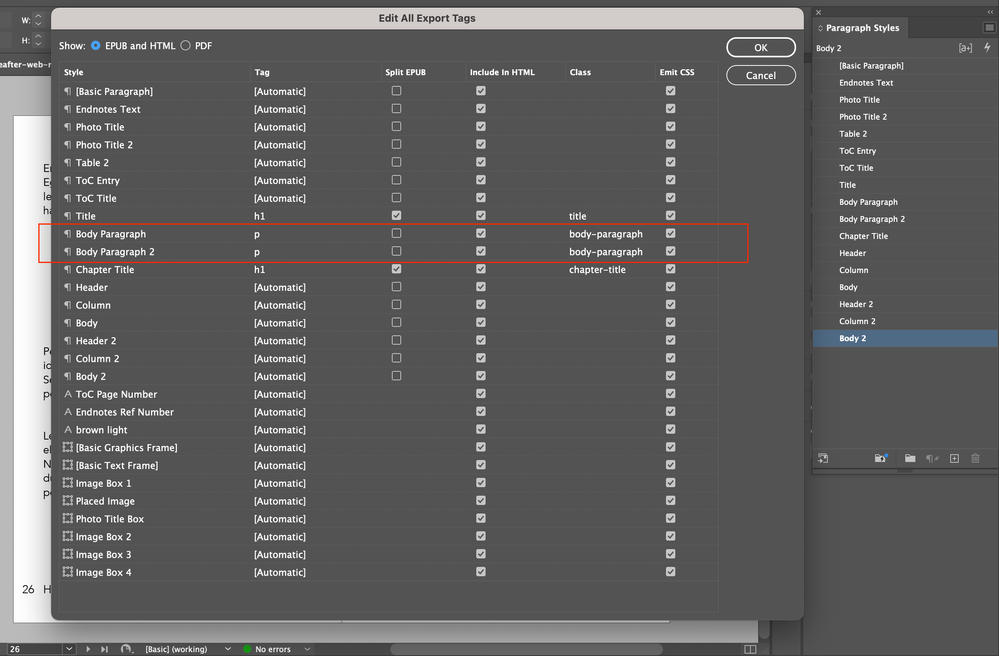
You can also look at the global paragraph styles export list (click the 'hamburger' icon in the Paragraph Styles list, then select Edit All Export Tags). In that list, make sure every style, especially these two, have a unique export n
...You can assign any export names to them; it does not affect the InDesign styles. Besides just general management, this feature is VERY useful when you want to maintain "sensible" InDesign style names but export more compact, HTML/CSS-friendly versions to the EPUB.
Tables get tricky because table and cell styles overlap in a hierarchy that's not always predictable.
Try creating a cell style with a white background and "none" or 0 for borders. If that doesn't work, apply thin white borders. One or the other should produce that "missing" cell appearance.
I don't see a problem in the latter example, unless that is with the white border.
I can't find my detail notes on tables so I may just spend some of this long weekend messing around with a redo and some things I didn't evaluate before.
Something you might try is adding 'border-collapse: separate;' to your table definition, to see if that affects the various adjoining borders in a positive or negative way. I'm pretty sure 'collapse' is the default value for both ID export and EPUB interpreta
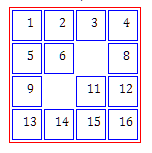
...And here's some interesting findings. I find that both border-collapse and empty-cells work in EPUB (Calibre/Thorium):
This is a table with borders defined red, cell borders defined blue, collapse set to 'separated' and two cells left empty.
Kindle does not honor empty-cells but does follow everything else. Making your borders all 0/none/white and using these two commands might allow you to style the table the way you want, with slight white separation between the colored cells for definition
...Copy link to clipboard
Copied
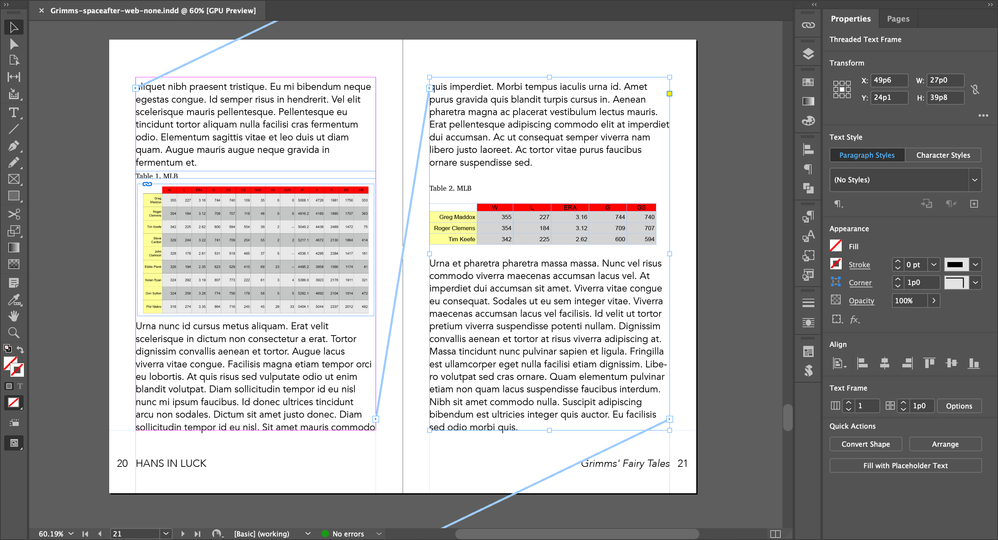
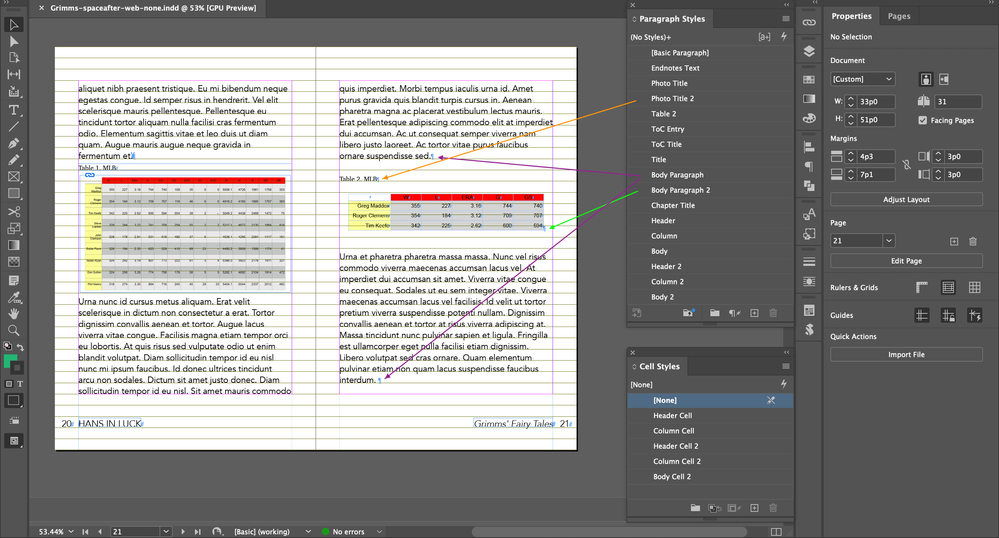
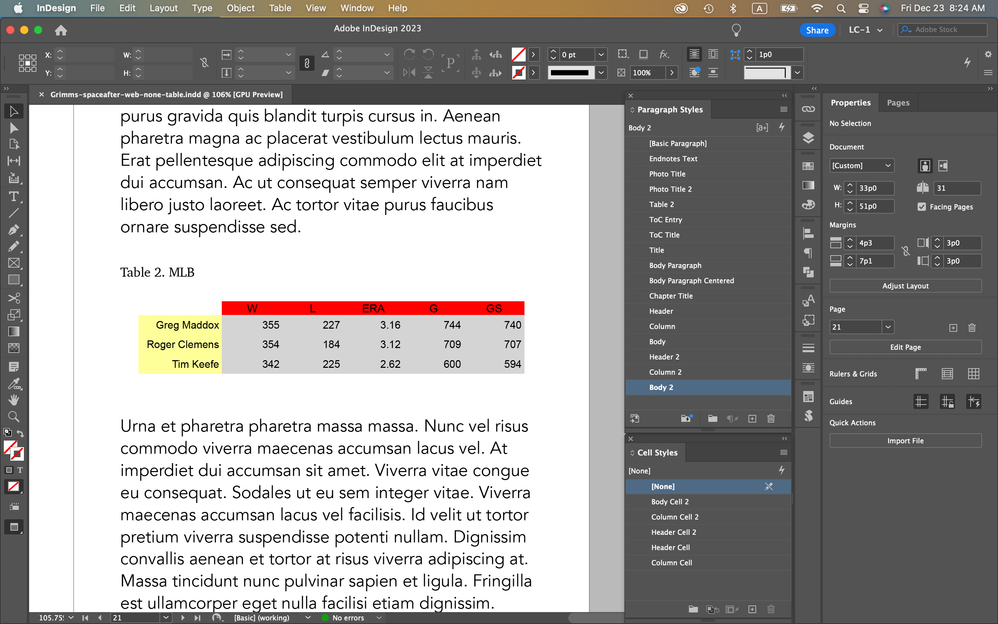
STEP 1. There are no text frames.
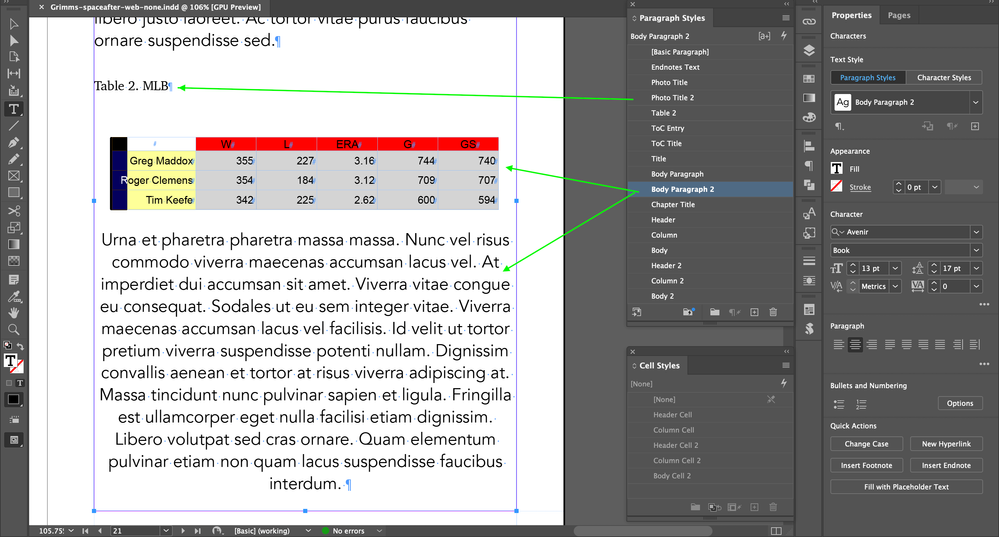
STEP 2. I placed the table in the middle (width: 90%). There was an issue; the following paragraph is wrongly formatted.
So,
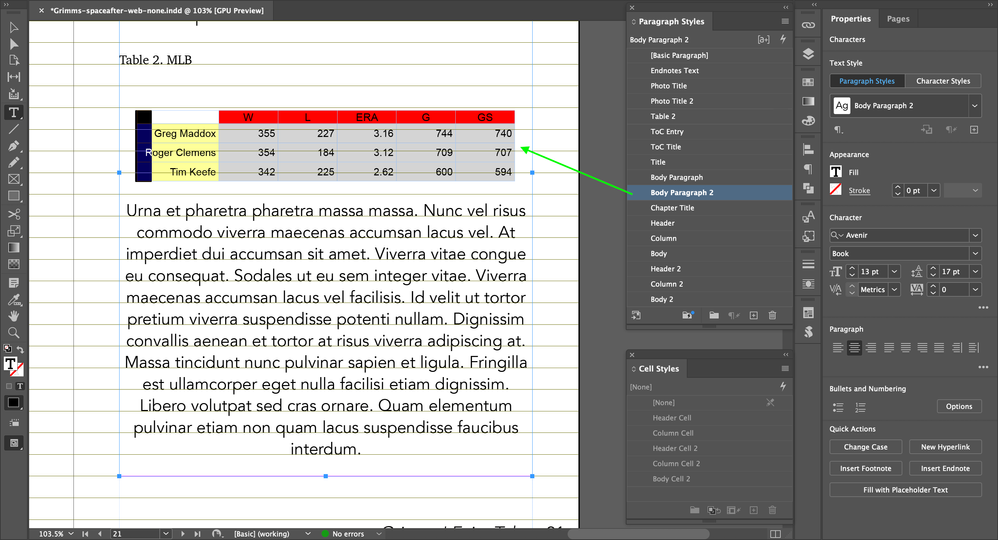
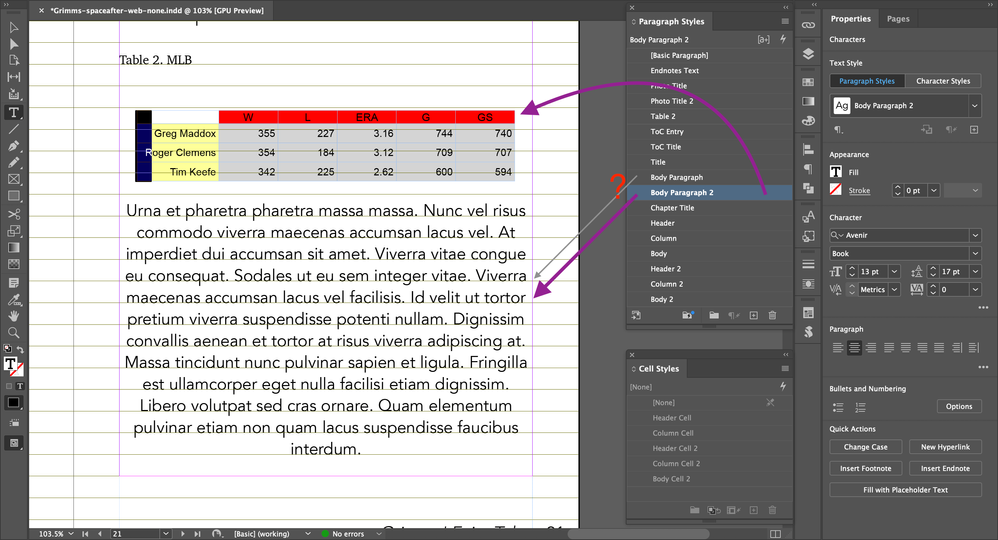
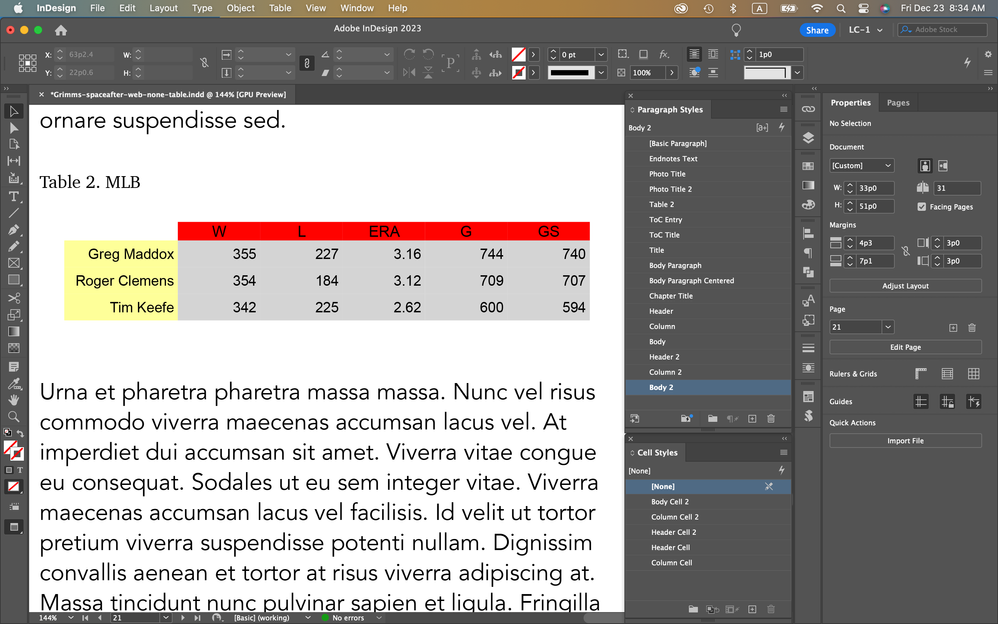
STEP 3. I applied Body Paragraph 2 to the table to keep it in the middle.
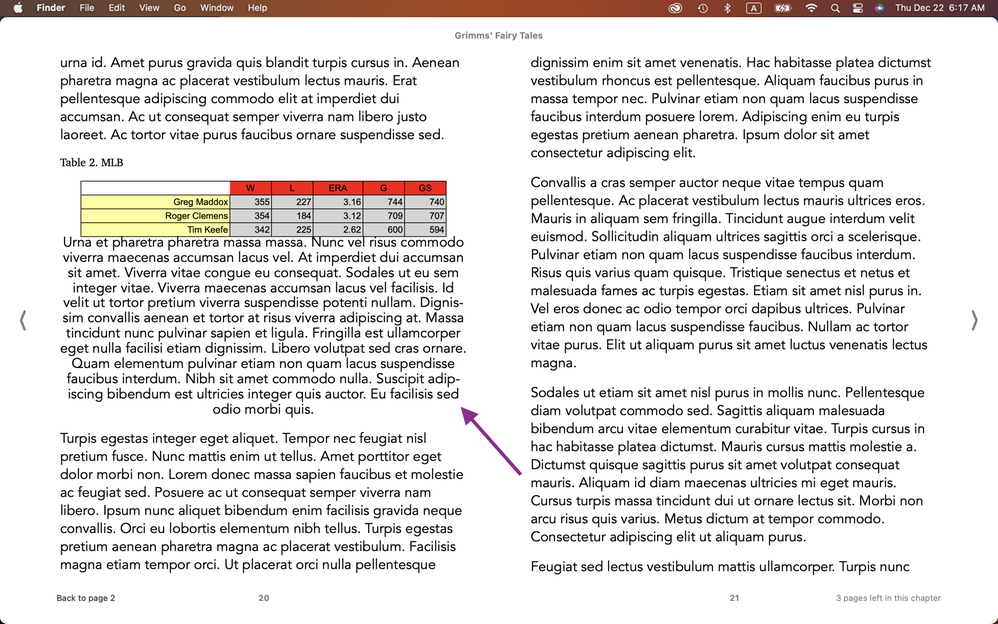
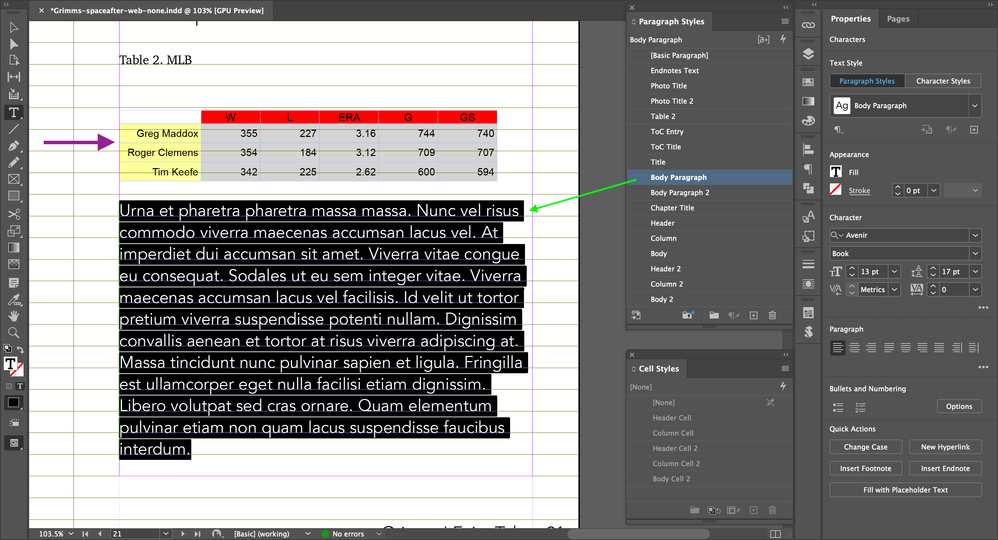
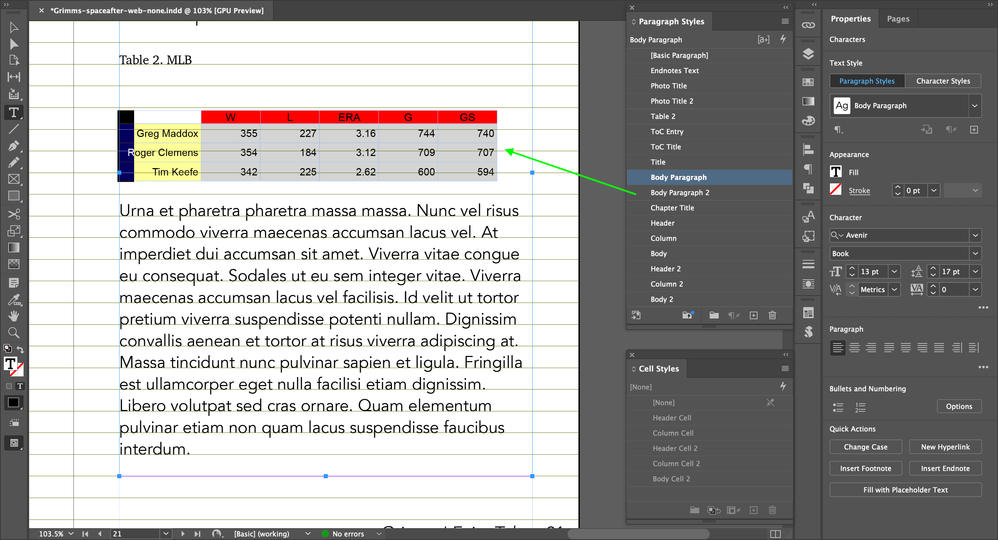
STEP 4. I applied Body Paragraph to the following paragraph. The issue is; the table is aligned to the left.
STEP 5. I applied Body Paragraph 2 to the table.
STEP 6. The issue is; the following paragraph is also under Body Paragraph 2.
I was expecting:
the table to Body Paragraph 2
the following paragraph to Body Paragraph.
Why do the table and the following paragraph fall into the same paragraph style?
Is there any way to differentiate them?





Hosun
Copy link to clipboard
Copied
Tables will attach in different ways to adjacent paragraphs, including just "running on" from prior paragraph text or into following text. You want to make sure they are on a paragraph of their own:
[Paragraph in BODY style]¶
[Paragraph in centered style, holding Table]¶
[Paragraph in BODY or some other style]¶
That is, with hidden characters on, you should see a pilcrow at the end of each of these three paragraphs, the table included.
Copy link to clipboard
Copied
This is what I see now.
Hosun
Copy link to clipboard
Copied
Apply whatever style you want or need to each of those three elements. They should be completely independent with the connection between the table and the following paragraph broken by the paragraph return.
I assume you want the regular body style on the last paragraph; apply it, and it should leave the table (and its paragraph) centered. That formatting should all export to EPUB without needing any CSS changes other than the width: statement.
Copy link to clipboard
Copied
I thought I almost made it done.
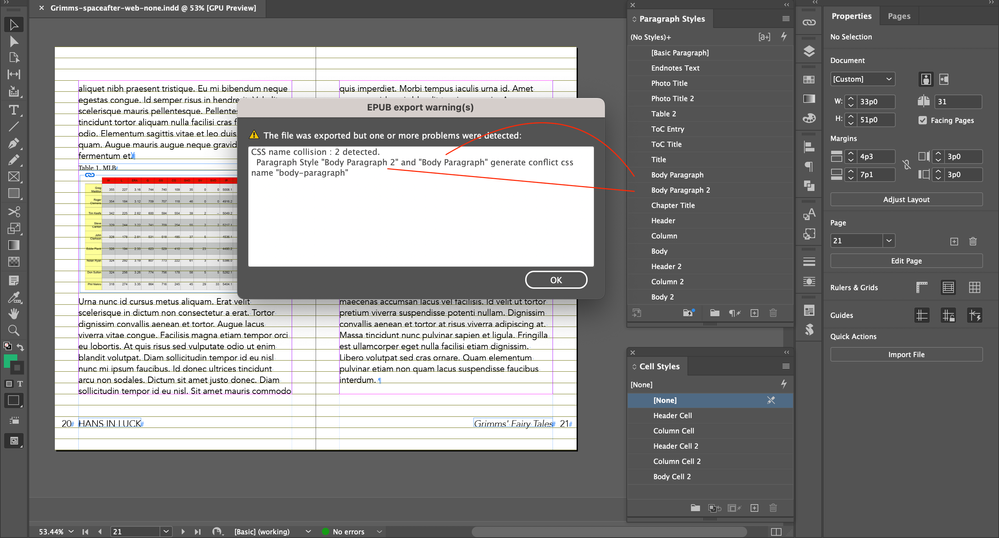
I encountered an unexpected issue, all of a sudden; the paragraph formats are broken on EPUB.
I think the problem is the alert sign I saw in exporting to EPUB.
Is there any workaround?
Hosun



Copy link to clipboard
Copied
I have never seen that error.
Try renaming the second instance — and always use meaningful paragraph style names that give some context. In this case, 'body paragraph' and 'body paragraph centered' would be more intuitive and might elimnate this odd collision.
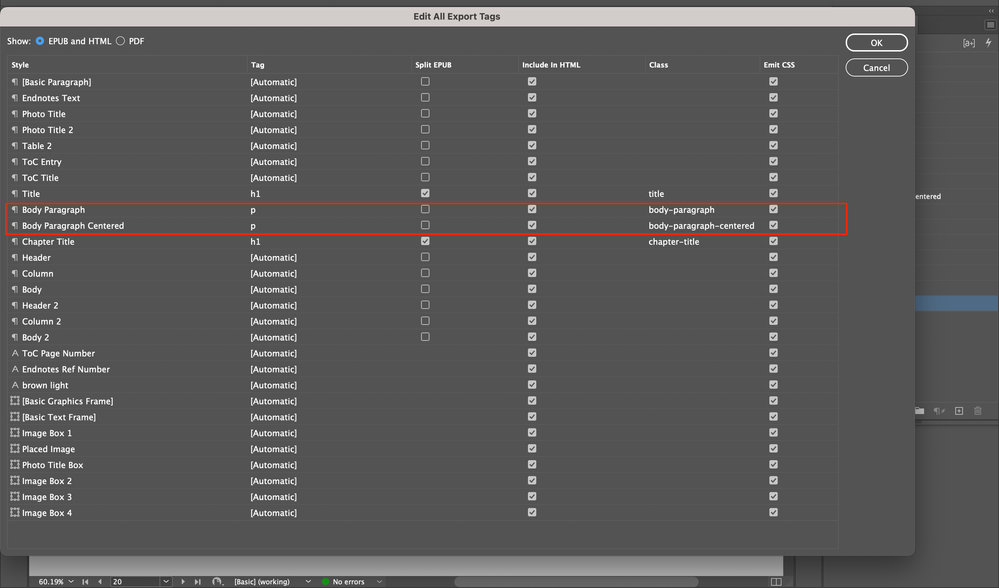
You can also look at the global paragraph styles export list (click the 'hamburger' icon in the Paragraph Styles list, then select Edit All Export Tags). In that list, make sure every style, especially these two, have a unique export name.
Copy link to clipboard
Copied
I found out the same class names.
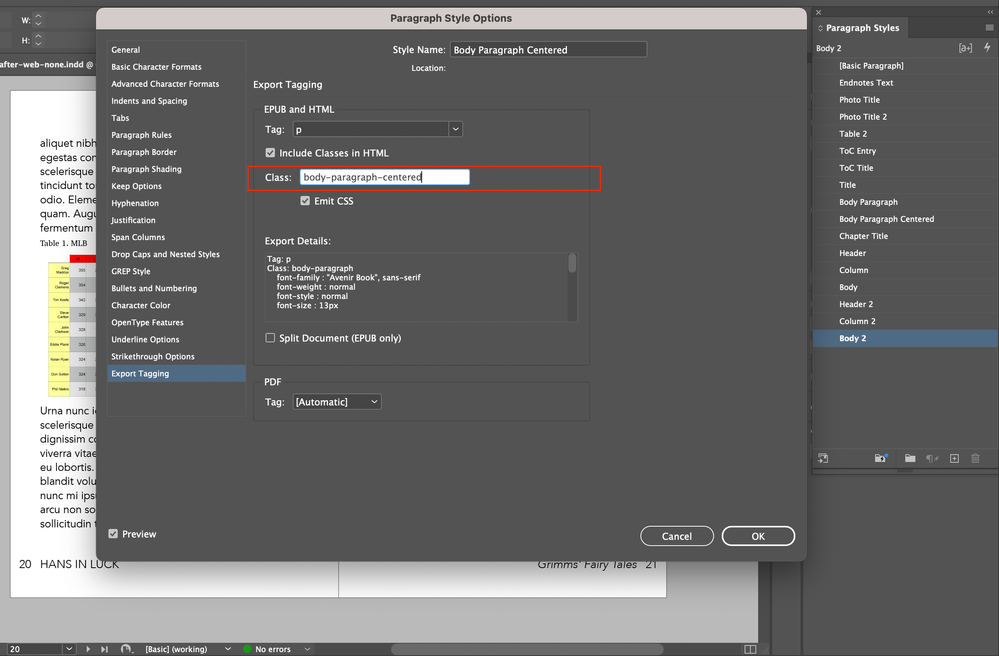
Can I change the name of Body Paragraph 2 into Body Paragraph Centered?
Hosun
Copy link to clipboard
Copied
You can assign any export names to them; it does not affect the InDesign styles. Besides just general management, this feature is VERY useful when you want to maintain "sensible" InDesign style names but export more compact, HTML/CSS-friendly versions to the EPUB.
Copy link to clipboard
Copied
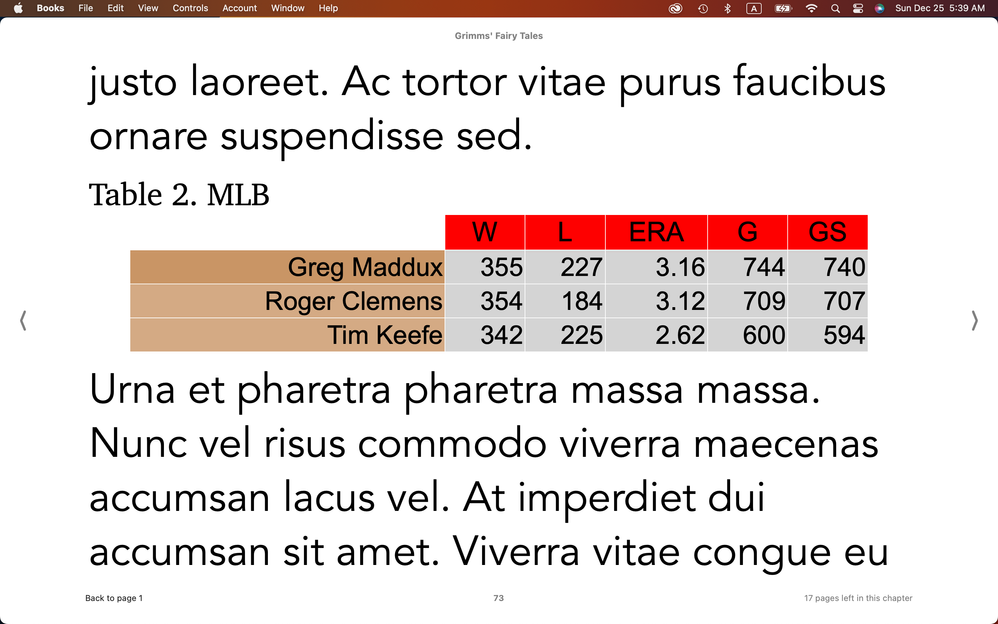
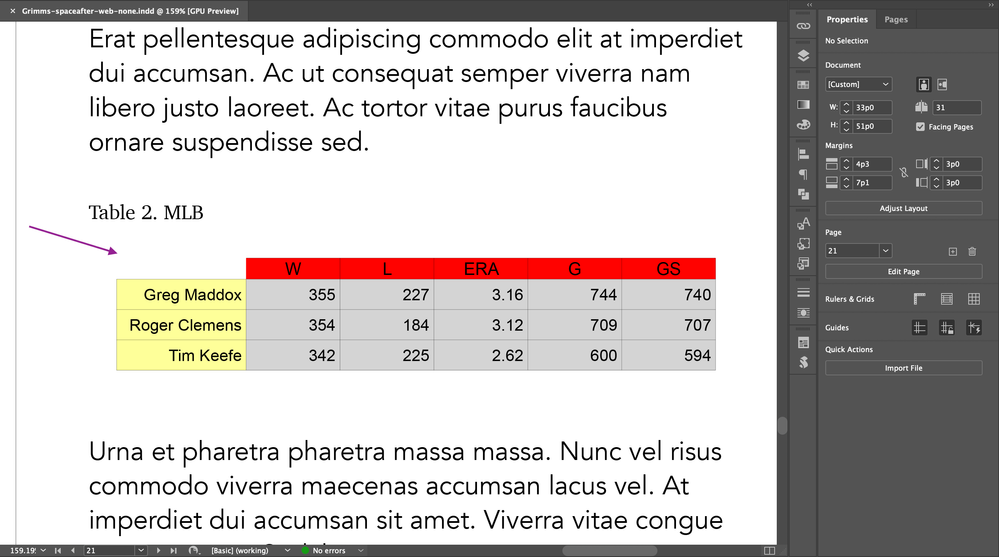
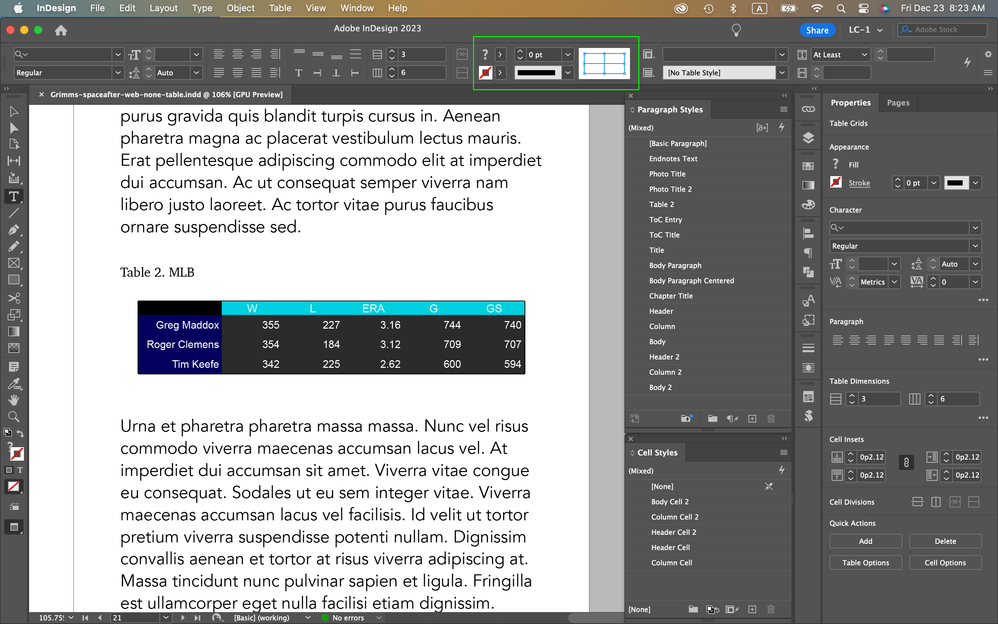
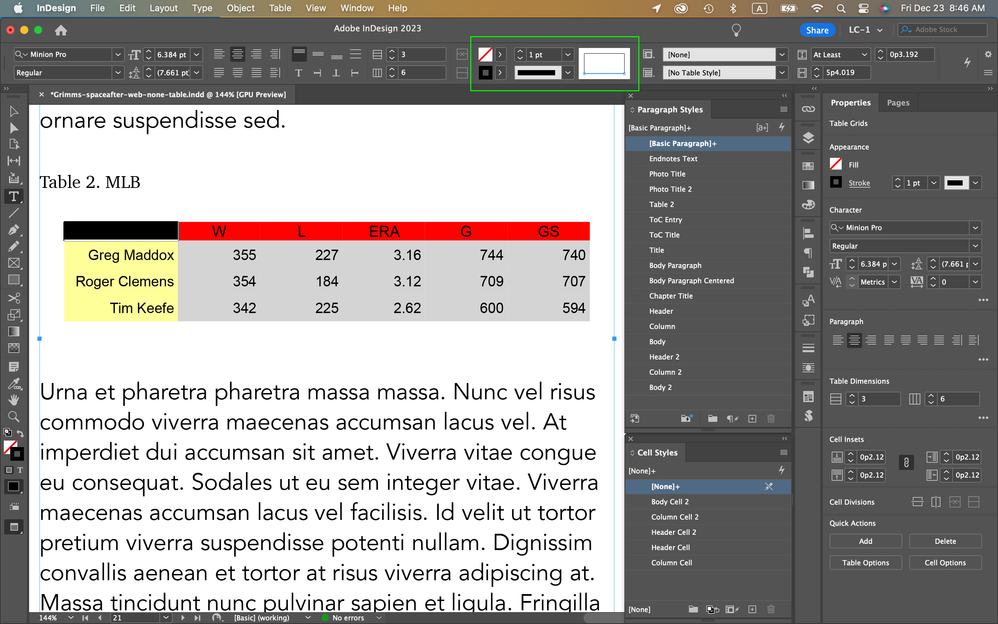
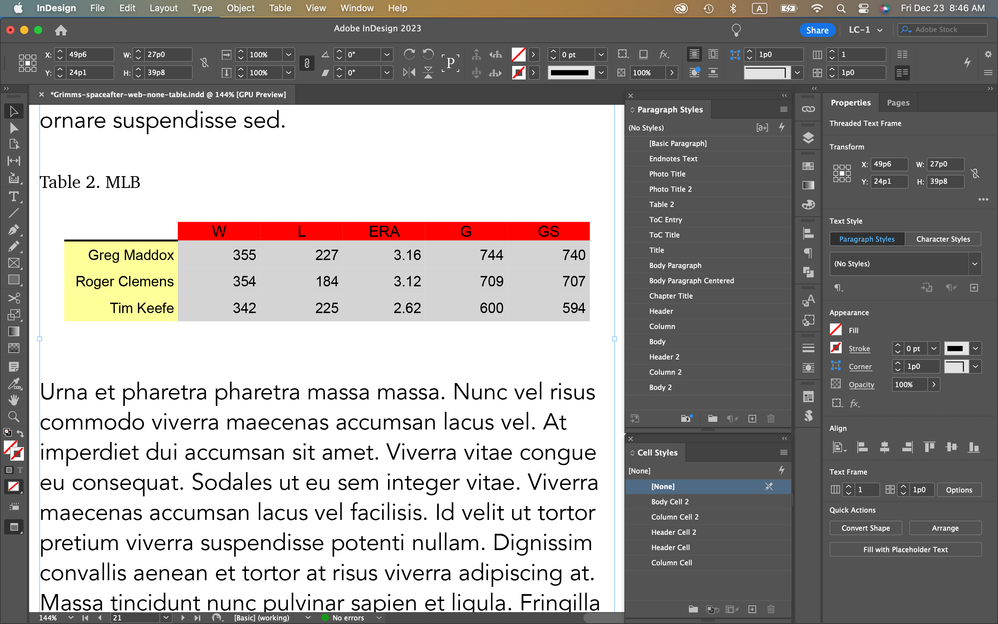
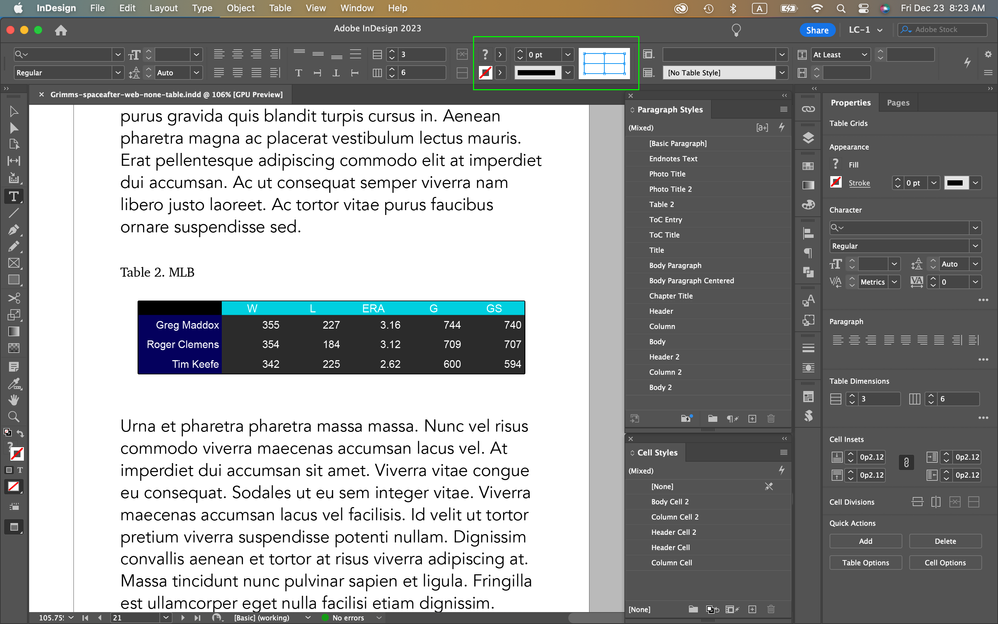
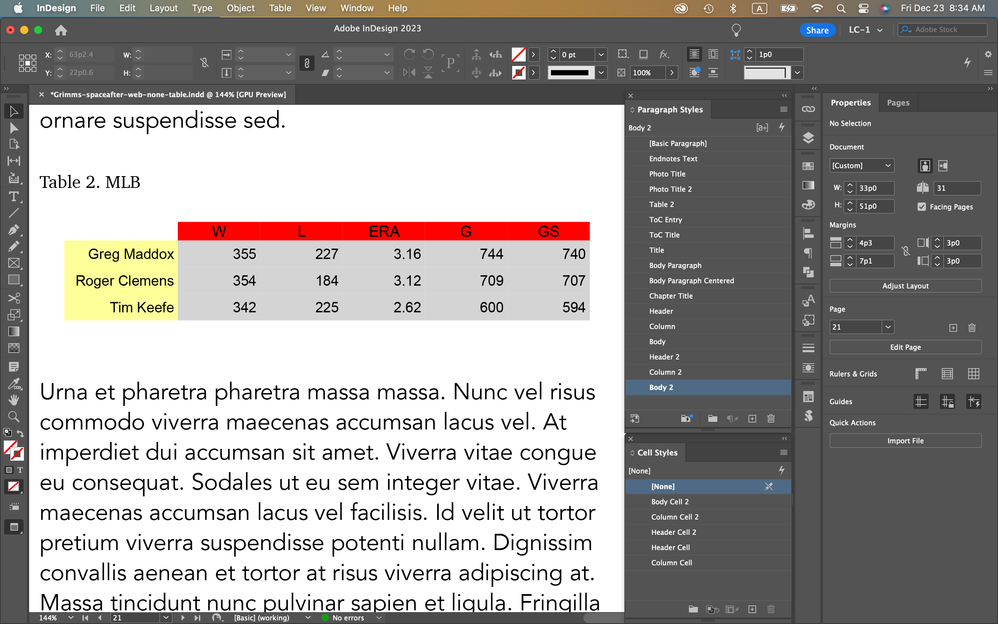
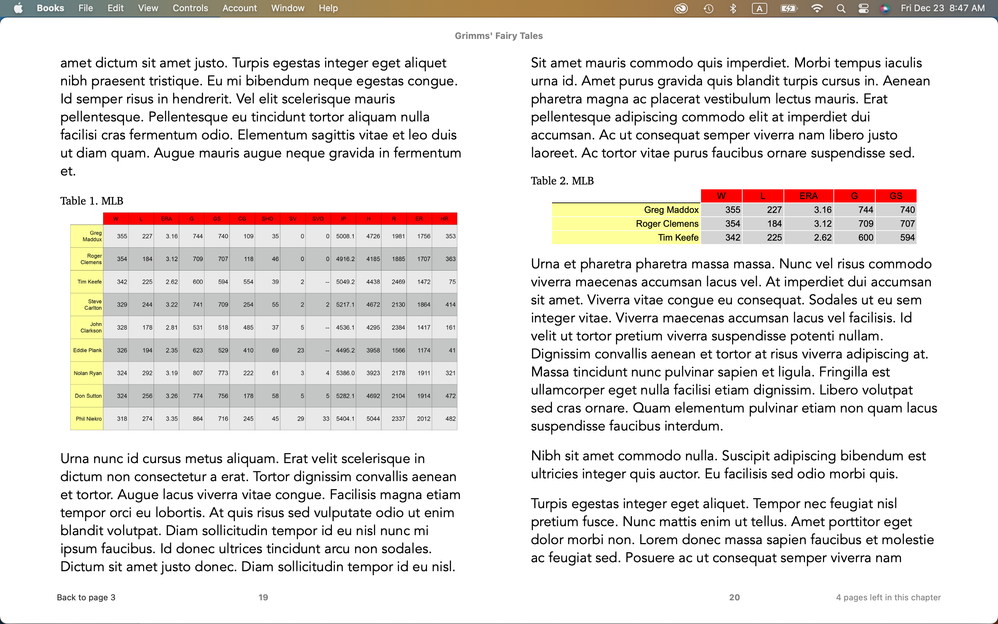
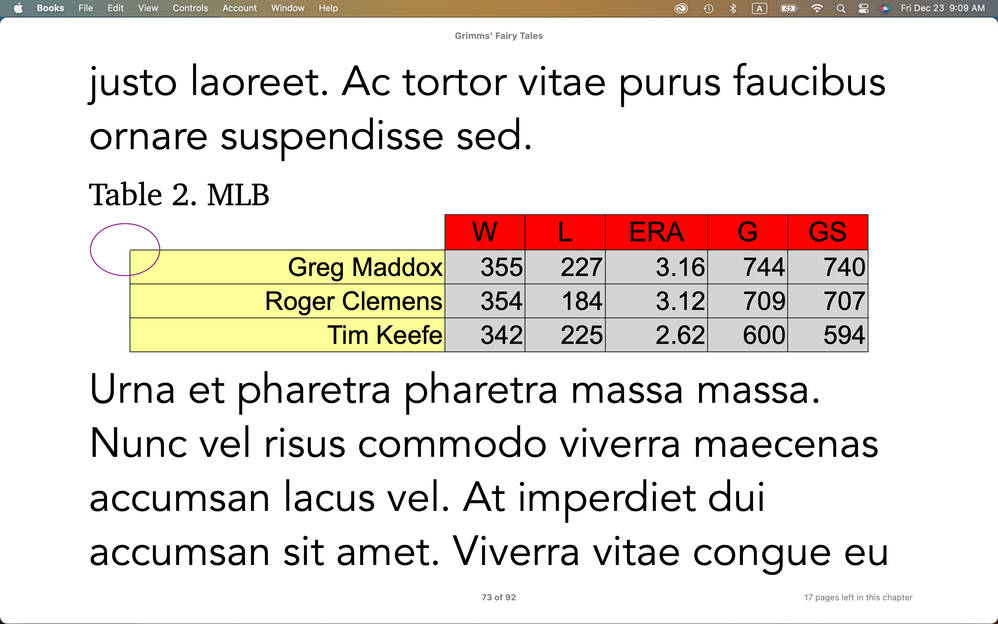
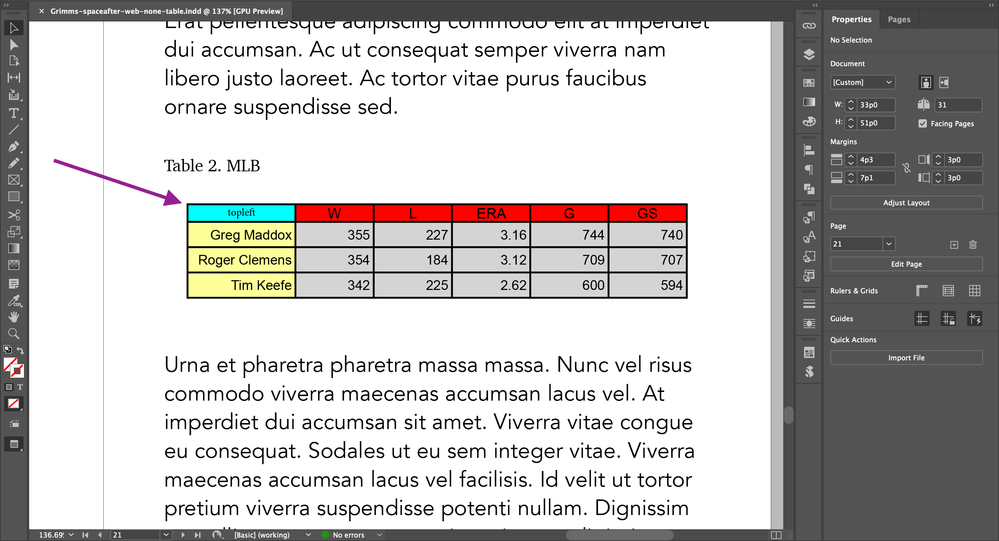
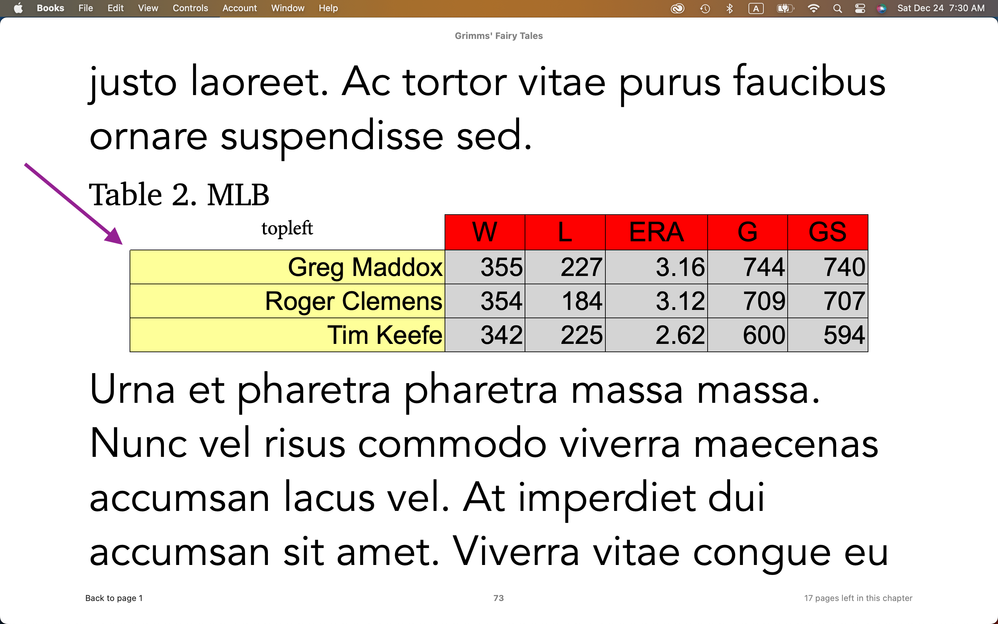
Looking at Table 2, there is only bottom border in the top-left corner cell on Id.
On EPUB, there are all 4 borders.
Can I place white rectangle on Id?
Hosun


Copy link to clipboard
Copied
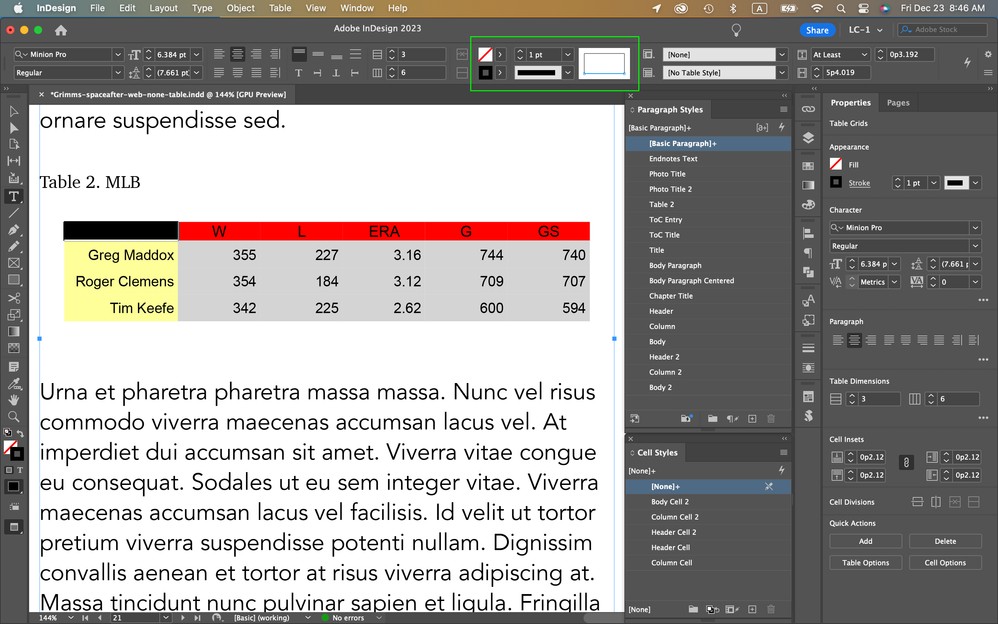
Tables get tricky because table and cell styles overlap in a hierarchy that's not always predictable.
Try creating a cell style with a white background and "none" or 0 for borders. If that doesn't work, apply thin white borders. One or the other should produce that "missing" cell appearance.
Copy link to clipboard
Copied
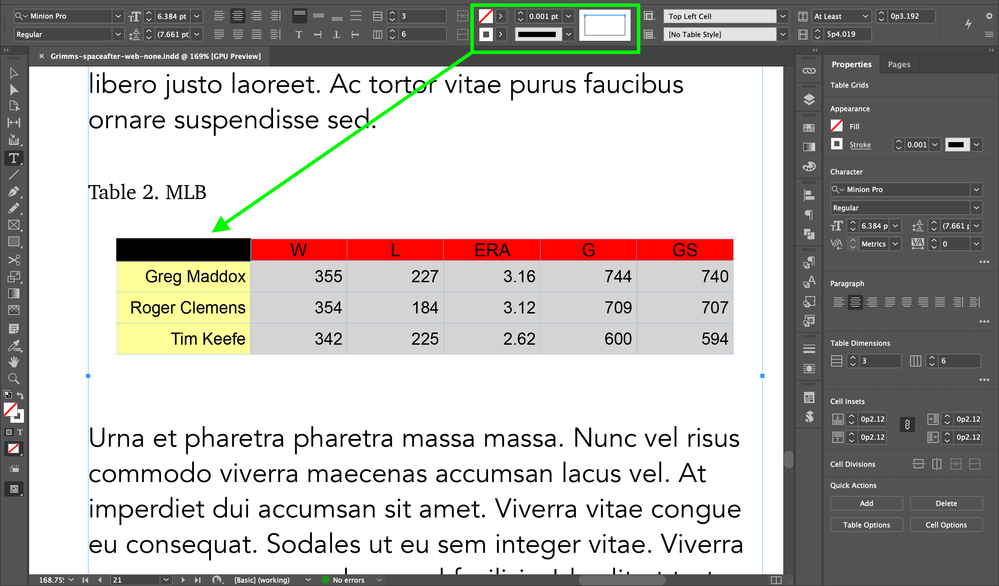
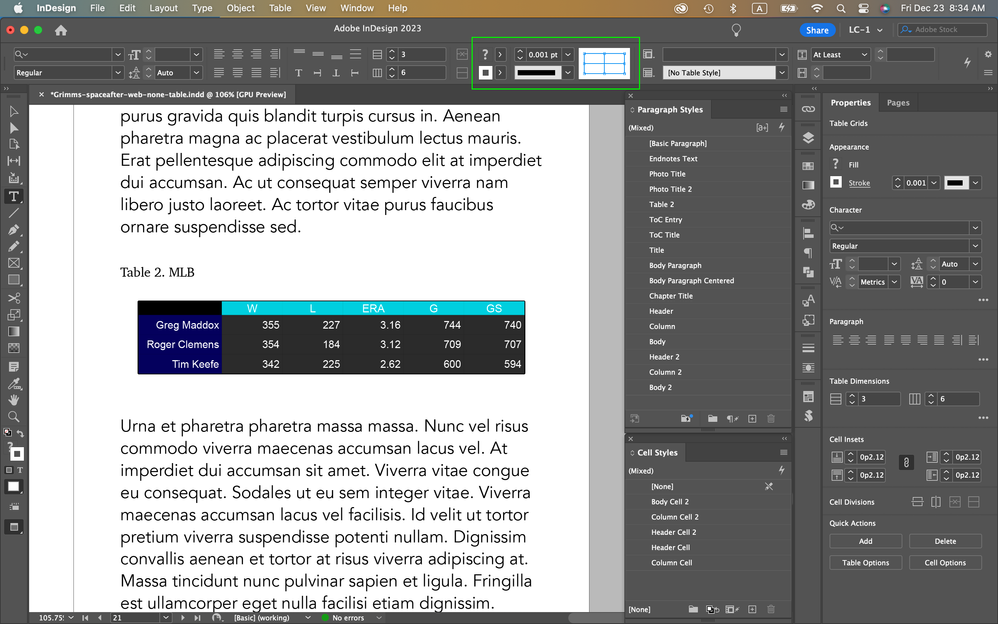
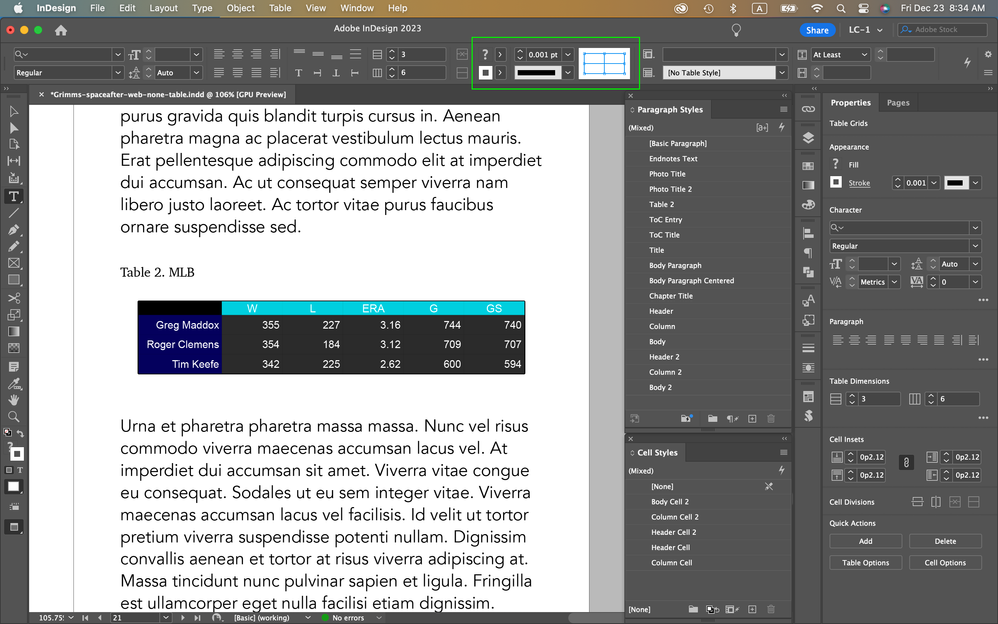
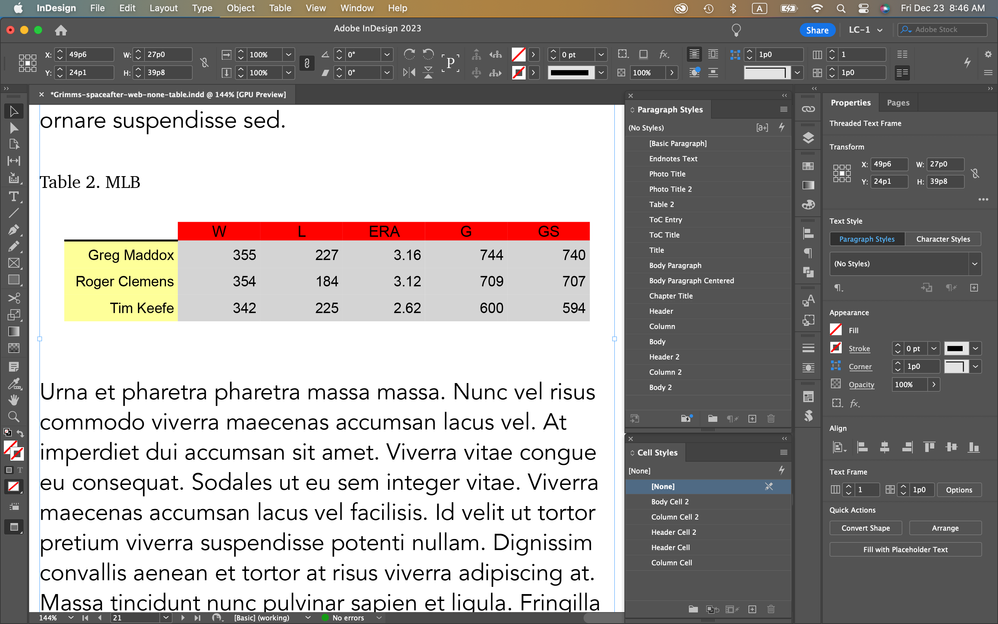
Starting from the black and no/zero border didn't work.
The white and 0.001pt border worked.
I got what I wanted.
Thank you very much for your help.
Hosun



Copy link to clipboard
Copied
Just to make sure this is in the info-stream, it's important to remember that "Table Style" settings are a first layer, and "Cell Style" settings overlay those. In this case, it would have helped to make all of the Table Style borders 0 or none, and then define borders for ONLY the cell styles that need them. That would have left that corner box "invisible" without the need for an overlay cell style.
In both ID and EPUB/HTML, there are three layers of style: table, table-row (<tr>) and table cell (<td>). For the most part, the TR stuff has no effect on results (in EPUB it only holds row-break information).
Copy link to clipboard
Copied
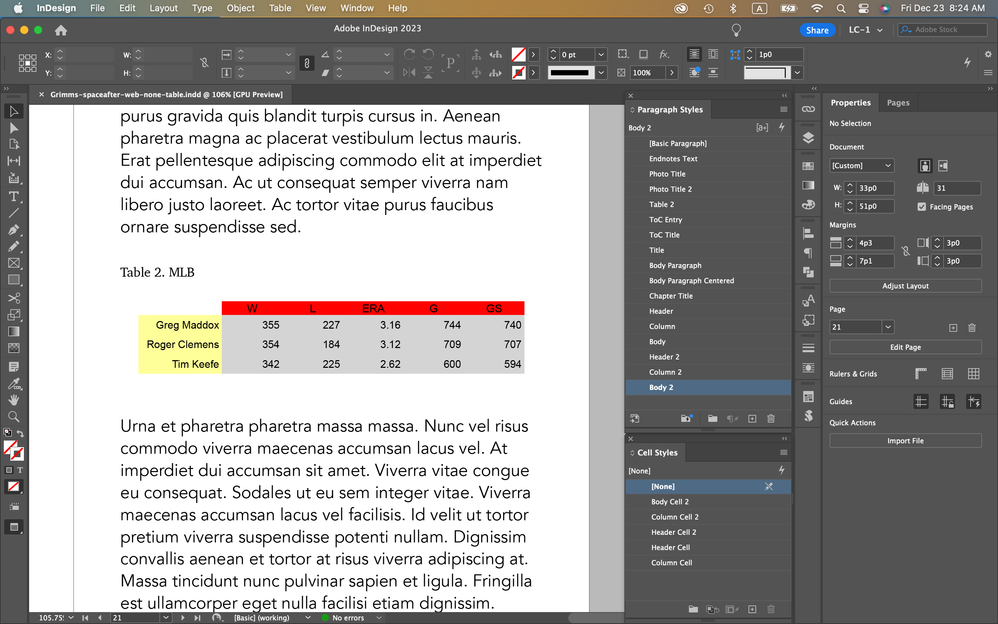
[SOLUTION 1 (Steps 1-3)]
Start from no border.
On EPUB, there are borders.
[SOLUTION 2 (Steps 4-9)]
Start from white and 0.001pt border.
black and 1pt bottom border to the top-left cell.
In my case, SOLUTION 1 doesn't work.
Only issue of SOLUTION 2 is the corner of the top-left cell. (White gap is hardly seen.)
Hosun










Copy link to clipboard
Copied
My previous reply is wrong.
********************************************
[SOLUTION 1 (Steps 1-3)]
Start from no border.
On EPUB, there are borders.
[SOLUTION 2 (Steps 4-9)]
Start from white and 0.001pt border.
black and 1pt bottom border to the top-left cell.
In my case, SOLUTION 1 doesn't work.
Only issue of SOLUTION 2 is the corner of the top-left cell. (White gap is hardly seen.)
Hosun










Copy link to clipboard
Copied
Copy link to clipboard
Copied
I changed the class name in Paragraph Style Options.
It looks OK.
Hosun
Copy link to clipboard
Copied
Tables are one of the areas where a small amount of CSS goes a long, long ways in allowing you to control appearance, positioning, cell format, etc. It's a little bit tricky and non-intuitive; you have to blend an ID understanding of tables with an HTML/CSS understanding.
But, for example, these three tables:
...are all the exact same export from InDesign, with adapted CSS.
You can do a lot with ID styling, if you're willing to experiment and "try again." But if you're going to get into CSS at all for EPUB, this is a great place to start.
Copy link to clipboard
Copied
I just imagine:
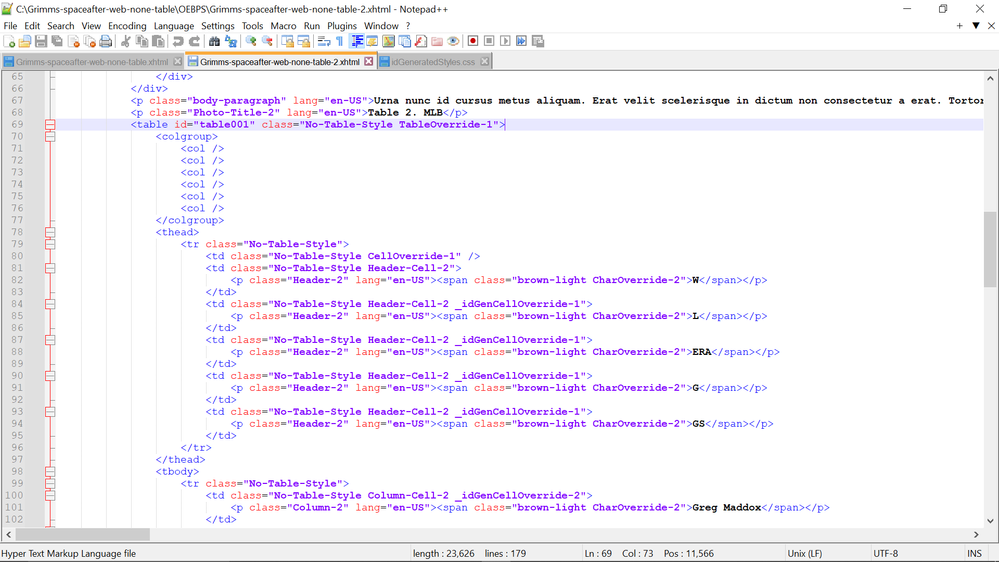
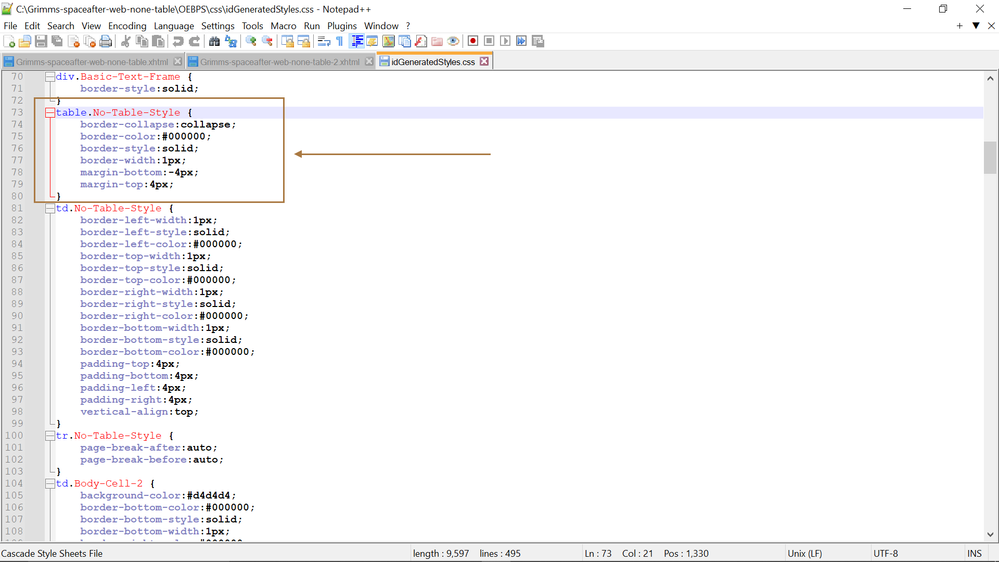
There are xhtml and css.
It sounds like; I can write a css to overwrite table.No-Table-Style { }.
Is there any way to specify a specific cell to change the border color of the cell?
Hosun


Copy link to clipboard
Copied
Use the CSS border statements. You can break them out by top, bottom etc.
Again, the way commands layer and stack is a little unpredictable, so Cell A with a black border might overwrite the adjacent border of Cell B with a red border. You have to experiment.
AFAIK, border colors in ID will translate through, but CSS is easier to manage if you're up to speed on it.
Copy link to clipboard
Copied
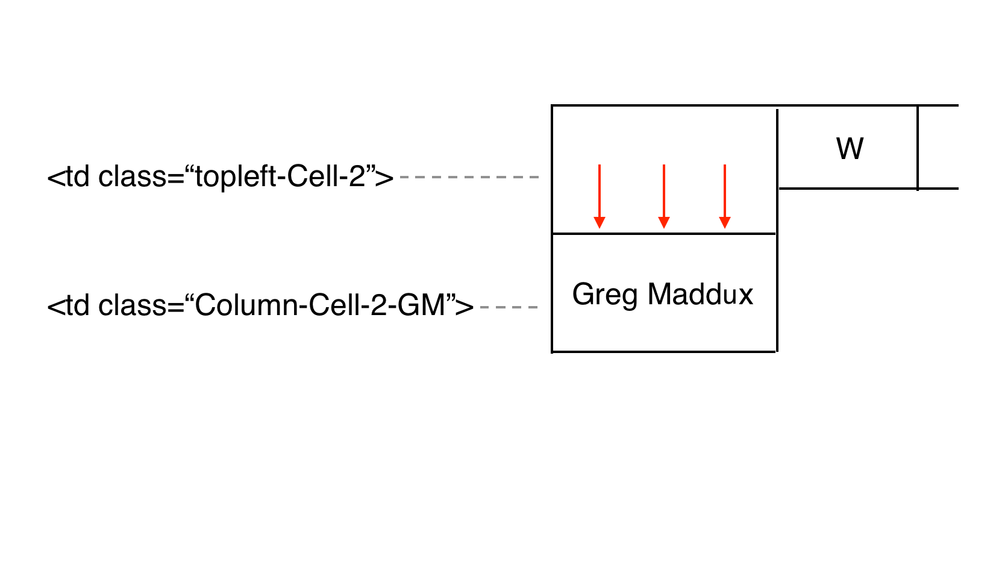
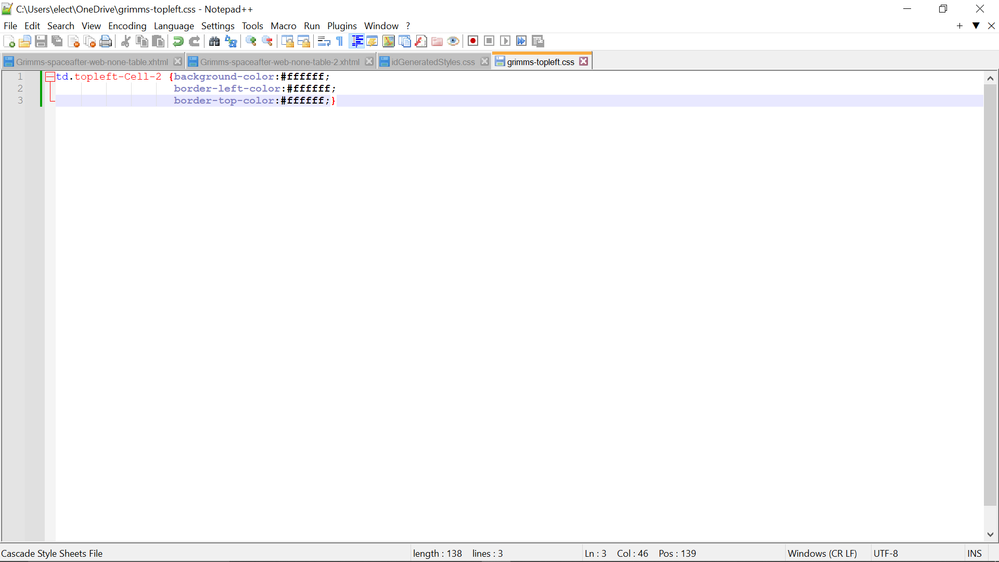
Step 1. For some test, I made a change to the table on Id.
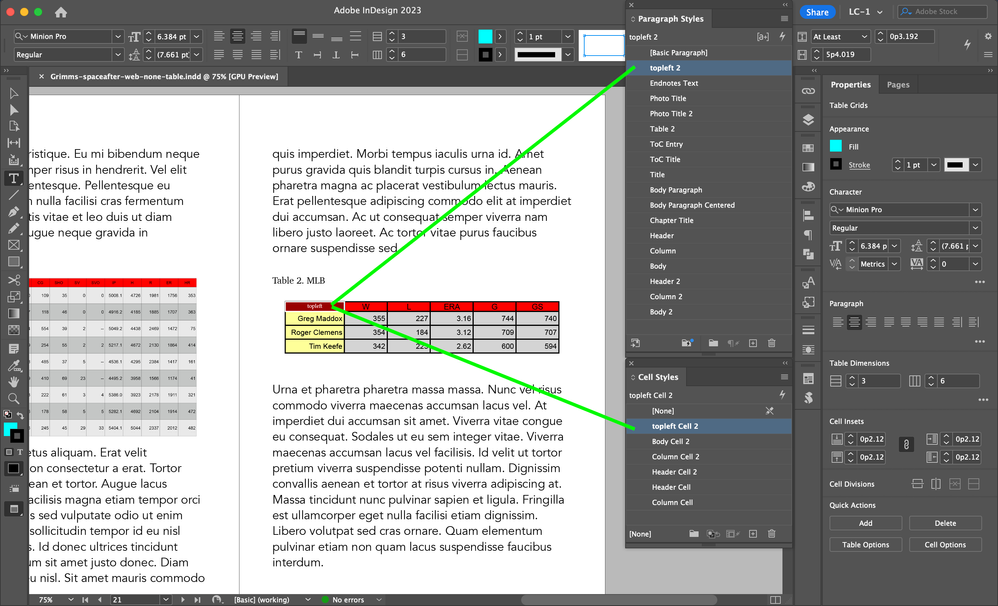
Step 2. I created cell style for the top-left cell (topleft Cell 2).
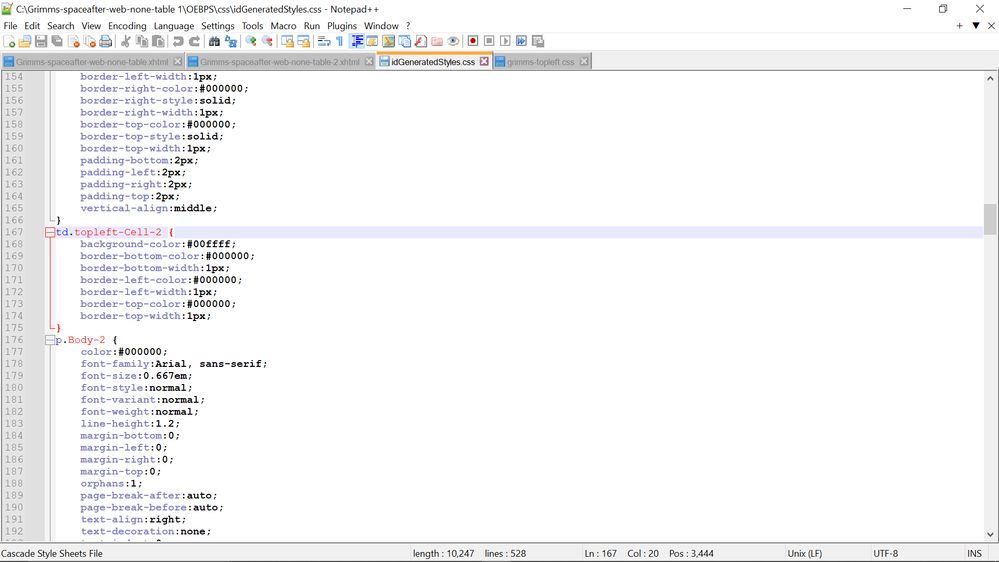
Steps 3-5. I wrote css.
Step 6. On EPUB, I still see a white gap at the corner in the top-left cell.
Am I following you?
Hosun






Copy link to clipboard
Copied
It's kind of like stacking tiles; you have to get all the commands in the right order. You may have to create four cell styles there (blank, red, yellow, gray) and be sure the black borders are defined in each.
There are also more sophisticated table commands that control table layout in more sophisticated, indirect ways, such as empty-cells, the collapse arguments, and more. Just as this is a good place to use CSS, a full command of all these infrequently-used CSS table statements is an asset.
Copy link to clipboard
Copied
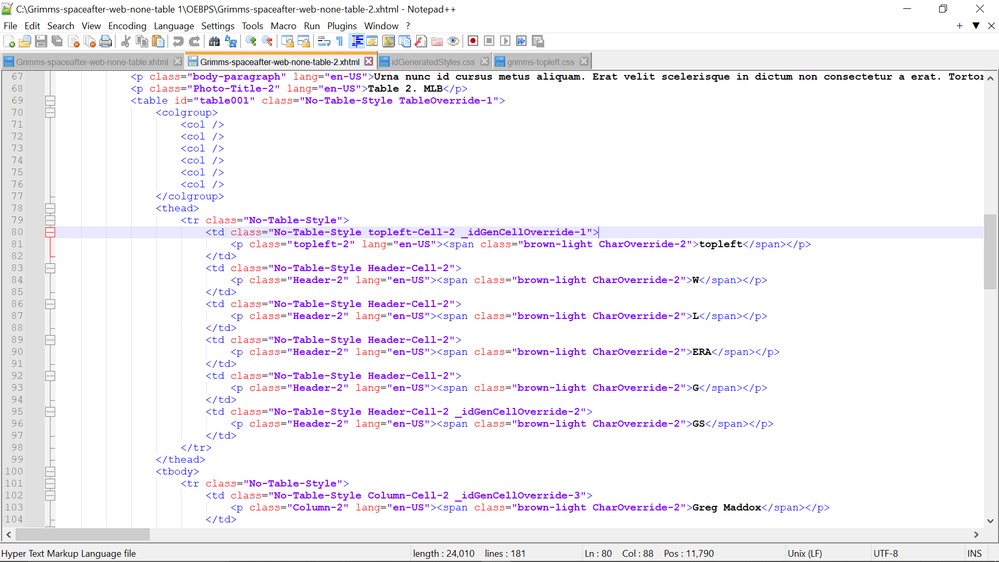
I think the problem is; <td class="topleft-Cell-2"> is above <td class="Column-Cell-2-GM">.
The top border of <td class="Column-Cell-2-GM"> is not visible.
I'd rather go with white border.
Hosun
Copy link to clipboard
Copied
I don't see a problem in the latter example, unless that is with the white border.
I can't find my detail notes on tables so I may just spend some of this long weekend messing around with a redo and some things I didn't evaluate before.
Something you might try is adding 'border-collapse: separate;' to your table definition, to see if that affects the various adjoining borders in a positive or negative way. I'm pretty sure 'collapse' is the default value for both ID export and EPUB interpretation; experiment with both.
Copy link to clipboard
Copied
I went to the Dreamweaver Community.
https://community.adobe.com/t5/indesign-discussions/arrange/m-p/13444068#M508609
They recommended z-index, but it didn't work for table.
The people in Dreamweaver Community are usually ardent in giving solutions.
My case seems a little unusual to anyone.
I will do the last try with collapse.
Thank you very much for your help.
Hosun
Copy link to clipboard
Copied
Yes, z-index (in my experience, and I believe in its formal defintion) only works on whole entities, and won't move things within something like a table.
It also tends to be spottily implemented in "browser-like" viewers like EPUB. Most readers don't implement the full HTML/CSS defintions and have limited implementations of some of the "fringier" statements like this.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now