Copy link to clipboard
Copied
Hi.
Every week I have to build a newsletter in PS. They are the same elements that are needed each time: change the name of the article, changeing prizes, show/hide buttons... I would like to make these things through a dialog box. It´d be more comfortable.
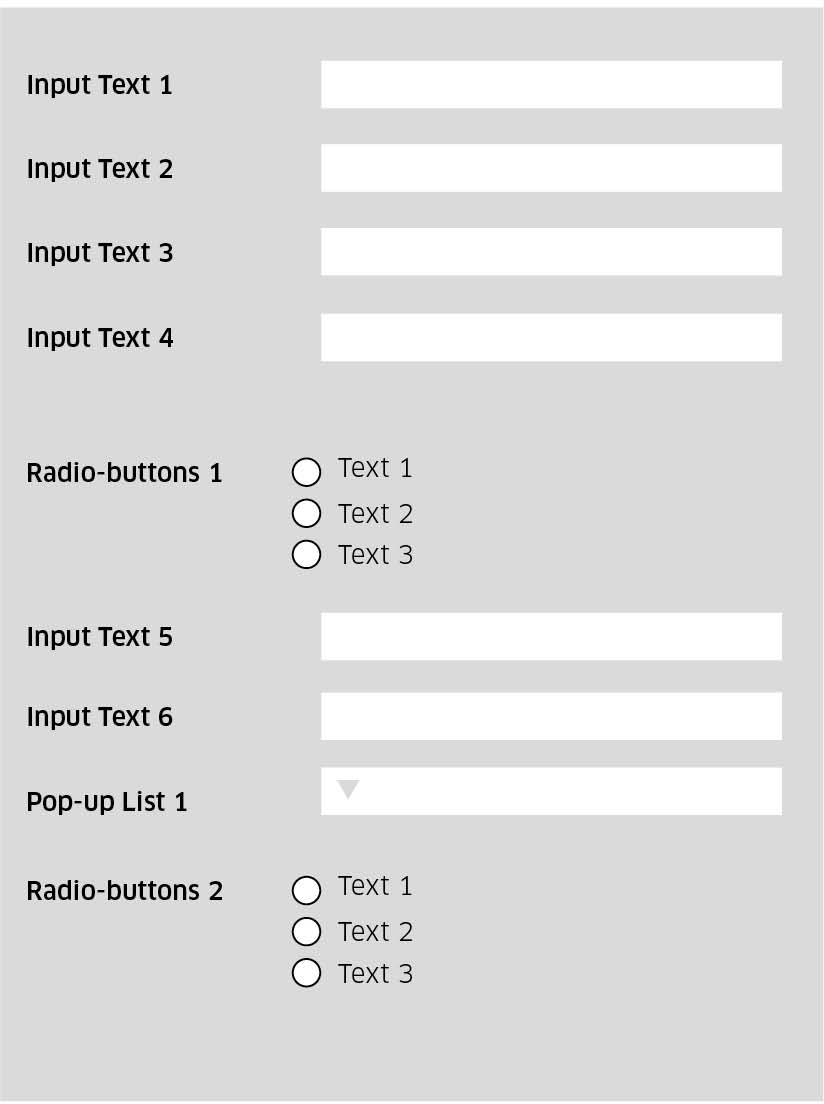
Here is a sketch

Is it scriptable with JavaScript (ExtendScript)?
 1 Correct answer
1 Correct answer
PS do not know a dialog.add method.
Read the guide, please.
There are several methods to made a size. varDale wrote one of them. But it does not work without the correct syntax.
In the past the best way was alignChildren
But with in newer version this does not fullfully correct with dropdownlists.
Here is an example
...var dlg = new Window('dialog', "Some title");
dlg.panel = dlg.add('panel', undefined, "Panel title");
dlg.panel.alignChildren = "fill";
dlg.panel_text1 = dlg.panel.add('edittext', undefined,
Explore related tutorials & articles
Copy link to clipboard
Copied
The dialog box - yes.
Copy link to clipboard
Copied
I've made a dialog box for an Indesign file already. But have not much experience with input fields.
Copy link to clipboard
Copied
It's the same as in ID.
Window.add ("edittext"), undefined, "text");
Have fun
![]()
Copy link to clipboard
Copied
So far, so good.
that's what i have. How can I define the sizes?
var dlg = app.dialogs.add();
dlg.name = "Newsletter";
var dlgCol = dlg.dialogColumns.add();
var sText = dlgCol.staticTexts.add();
sText.staticLabel = "Make your selection";
var dropDown = dlgCol.dropdowns.add();
dropDown.stringList = ['first', 'second', 'third'];
var eText = dlgCol.textEditboxes.add({editContents:"write something"});
var res = dlg.show();
Copy link to clipboard
Copied
The best answer for this and for further Script UI questions: looking for Peter Kahrel Script UI PDF
![]()
Copy link to clipboard
Copied
The problem is, that script does not work with Photoshop ("undefined, is not an object"), only InDesign! Why???
Copy link to clipboard
Copied
PS do not know a dialog.add method.
Read the guide, please.
There are several methods to made a size. varDale wrote one of them. But it does not work without the correct syntax.
In the past the best way was alignChildren
But with in newer version this does not fullfully correct with dropdownlists.
Here is an example
var dlg = new Window('dialog', "Some title");
dlg.panel = dlg.add('panel', undefined, "Panel title");
dlg.panel.alignChildren = "fill";
dlg.panel_text1 = dlg.panel.add('edittext', undefined, "value_1");
dlg.panel_text2 = dlg.panel.add('edittext', undefined, "value_2");
dlg.panel_text3 = dlg.panel.add('dropdownlist', undefined, ['first', 'second', 'third']);
dlg.show();
And again - read the guide or better Peter Kahrels Script UI
And one note:
If there are helpful or correct answers mark them as correct or helpful
Copy link to clipboard
Copied
Thanks.
And again - read the guide or better Peter Kahrels Script UI
I was on his site and didn´t found the Script UI. I will look for it tomorrow
If there are helpful or correct answers mark them as correct or helpful
of course I do if it was one for me.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Ok. That is really helpful, though a little hard to understand (in english). ![]()
Now I tried some script-versions with "new Window()". The new window appears, but I get the error-message (PS and ID):
Skript kann in Zielengine "main" nicht ausgeführt werden!
(#1116) Can't start debug session.
When I open the script out of PS there is no error... :S
Copy link to clipboard
Copied
Seems to be a problem with ESTK...
Try to reinstall ESTK
or you can add one of the following lines to your script (in first row):
for default photoshop version:
#target photoshop (you should get the same error message)
for CC2018:
#target photoshop-120
#target photoshop-120.064
#target photoshop-120.032
for CC2019:
#target photoshop-130
#target photoshop-130.064
#target photoshop-130.032
ps: Du hättest deinen Beitrag auch in deutsch vefassen können - das Forum hat eine eingebaute Übersetzungsfunktion. Allerdings sind die Übersetzungen teilweise echt grausam, so dass es zielführender ist, gleich in english zu schreiben.
Copy link to clipboard
Copied
special photoshop target doesen´t work eather unfortunately. ![]()
Our IT-specialists opinion is: the problems name is ExtendScript Toolkit... no more updates last few years (?). No compatibility with newer CC-App versions.
Now I´ll make a try with other editors (e.g. sublime text). I´ll see...
Update: no comparable editor. ![]()
The mentioned problem is quite new:Extendscript Toolkit debugger fails on Mac: Can't start debug session
P.S.
![]()
Naja. Für hier reicht's. Nur bei Fachbüchern wird's dann happig. Auch mangels Zeit. Dank dir.
Copy link to clipboard
Copied
cmoke73 schrieb
Skript kann in Zielengine "main" nicht ausgeführt werden!
(#1116) Can't start debug session.
… und ich quäle mich hier mit meinem antiquiertem Schulenglish ab.
![]()
Zu deinem letztem Problem kann ich nichts sagen - außer, dass es so ein „ESTK-Mac-Ding“ ist. Ich hatte damit noch nicht zu tun, da ich nur noch mit Windows-PCs arbeite.
Aktualisiert
Es wird bereits daran gearbeitet:
Extendscript Toolkit: Error Message "(#1116) Can't start debug session."
Copy link to clipboard
Copied
Add this -
dlg.preferredSize = [400, 500];
Copy link to clipboard
Copied
Ok.
Now I´ve reached my first aim and made the dialog-construct. Sounds not that much, but for me it is a big step. ![]() I did that, thanks to Peter Kahrel's Script UI for dummies.
I did that, thanks to Peter Kahrel's Script UI for dummies.
#targetengine "debug";
var myName = myInput ();
// Formularaufbau in eine Funktion verpackt
function myInput () {
var myWindow = new Window ('dialog {orientation: "row", alignChildren: [" ", "top"]}', "Newsletter Teaser", undefined, {closeButton: false, borderless: false});
myWindow.margins = [5,5,5,5];
//myWindow.orientation = "row";
myWindow.alignChildren = "bottom";
var ersteReihe = myWindow.add("panel");
ersteReihe.orientation = "row";
ersteReihe.alignment = "left";
ersteReihe.add ("statictext", undefined, "NL-Überschrift:");
var nlUeberschrift = ersteReihe.add ("edittext", [0,0,200,20], undefined, {multiline: false, scrolling: false});
//~ nlUeberschrift.characters = 30;
nlUeberschrift.active = true;
var zweiteReihe = myWindow.add("panel");
zweiteReihe.alignment = "left";
zweiteReihe.add ("statictext", undefined, "NL-Stichworte:");
var bulletGroup = zweiteReihe.add("group {orientation: 'column'}");
var nlStichworte1 = bulletGroup.add ("edittext", [0,0,200,20], undefined, {multiline: false, scrolling: false});
var nlStichworte2 = bulletGroup.add ("edittext", [0,0,200,20], undefined, {multiline: false, scrolling: false});
var nlStichworte3 = bulletGroup.add ("edittext", [0,0,200,20], undefined, {multiline: false, scrolling: false});
nlStichworte1.active = false;
nlStichworte2.active = false;
nlStichworte3.active = false;
var dritteReihe = myWindow.add("panel");
dritteReihe.alignment = "left";
dritteReihe.add("statictext", undefined, "Werbeanbringung:");
var druck1 = dritteReihe.add ("radiobutton", undefined, "keine möglich");
druck1.value = false;
var druck2 = dritteReihe.add ("radiobutton", undefined, "Werbedruck");
druck2.value = true;
var druck3 = dritteReihe.add ("radiobutton", undefined, "Lasergravur");
druck3.value = false;
var druck4 = dritteReihe.add ("radiobutton", undefined, "Etikettierung");
druck4.value = false;
var druck5 = dritteReihe.add ("radiobutton", undefined, "Werbeprägung");
druck5.value = false;
dritteReihe.alignChildren = "left";
var vierteReihe = myWindow.add("panel");
vierteReihe.orientation = "row";
vierteReihe.alignment = "left";
vierteReihe.add ("statictext", undefined, "Artikelbezeichnung:");
var ArtName = vierteReihe.add ("edittext", [0,0,200,20], undefined, {multiline: false, scrolling: false});
ArtName.active = false;
vierteReihe.add ("statictext", undefined, "Artikelpreis:");
var ArtPreis = vierteReihe.add ("edittext", [0,0,50,20], undefined, {multiline: false, scrolling: false});
ArtPreis.active = false;
var fuenfteReihe = myWindow.add("panel");
fuenfteReihe.alignment = "left";
fuenfteReihe.add("statictext", undefined, "Streichpreis:");
var streichPreisJA = fuenfteReihe.add ("radiobutton", undefined, "ja");
streichPreisJA.value = false;
var streichPreisNEIN = fuenfteReihe.add ("radiobutton", undefined, "nein");
streichPreisNEIN.value = true;
fuenfteReihe.alignChildren = "left";
var sechsteReihe = myWindow.add("panel");
sechsteReihe.alignment = "left";
var buttonCheck1 = sechsteReihe.add ("checkbox", undefined, "&Nachhaltig");
buttonCheck1.value = false;
var buttonCheck2 = sechsteReihe.add ("checkbox", undefined, "&Made in Germany");
buttonCheck2.value = false;
var buttonCheck3 = sechsteReihe.add ("checkbox", undefined, "&Prozente");
buttonCheck3.value = false;
var buttonCheck4 = sechsteReihe.add ("checkbox", undefined, "&Störer");
buttonCheck4.value = false;
var buttonCheck5 = sechsteReihe.add ("checkbox", undefined, "&Lasergravur");
buttonCheck5.value = false;
var buttonCheck6 = sechsteReihe.add ("checkbox", undefined, "&Express 48h/72h");
buttonCheck6.value = false;
sechsteReihe.alignChildren = "left";
var letzteReihe = myWindow.add("group");
//dritteReihe.orientation = "column";
letzteReihe.alignment = "right";
var btnOk = letzteReihe.add ("button", undefined, "OK");
var btnCancel = letzteReihe.add ("button", undefined, "Cancel");
btnOk.onClick = function () {
alert('Sie haben OK gedrückt');
exit();
}
btnCancel.onClick = function () {
alert('Sie haben geCancelt');
exit();
}
myWindow.show ();
}
The problem is, after running that script an error message occures: "exit is not a function". Than Photoshop crashes (sometimes). When I run it in InDesign, there is no error message. But it also can crash.
Has PS a problem with exit()?
Copy link to clipboard
Copied
Das Photoshop DOM (Document Object Model) kennt kein exit ()
Da du eine Funktion benutzt kannst du diese mit return; verlassen.
Copy link to clipboard
Copied
Achso! Jetzt bin ich aber in einer Endlosschleife und komme aus PS nciht mehr heil raus. Nur mit der Holzhammer Methode: sofort beenden. Kann man das script irgendwie stoppen lassen?
Copy link to clipboard
Copied
Versuchs mal hiermit:
myWindow.close();
Copy link to clipboard
Copied
myWindow.close();
Perfekt! Danke dir.
Mal sehen wie ich mit der Validierung weiterkomme. Bis die Tage ![]()
Copy link to clipboard
Copied
Is there a possibility to check an active radiobutton? Something like this:
...
var dritteReihe = myWindow.add("panel");
dritteReihe.alignment = "left";
dritteReihe.add("statictext", undefined, "Werbeanbringung:");
var radioButtonGroup = dritteReihe.add("group {orientation: 'column'}");
var druck1 = radioButtonGroup.add ("radiobutton", undefined, "keine möglich");
druck1.value = false;
var druck2 = radioButtonGroup.add ("radiobutton", undefined, "Werbedruck");
druck2.value = true;
var druck3 = radioButtonGroup.add ("radiobutton", undefined, "Lasergravur");
druck3.value = false;
var druck4 = radioButtonGroup.add ("radiobutton", undefined, "Etikettierung");
druck4.value = false;
var druck5 = radioButtonGroup.add ("radiobutton", undefined, "Werbeprägung");
druck5.value = false;
radioButtonGroup.alignChildren = "left";
...
alert(radioButtonGroup.children.activeObject.text);
alert (radioButtonGroup.children[1].text);//thath´s fine
....
Line 18 doesn´t work. But I need the active Element from the collection. Is the only way a for-loop?
Copy link to clipboard
Copied
Well, after a short test-time, the solution was a loop, indeed:
var butNum = radioButtonGroup.children.length;
for (var i=0; i<butNum; i++){
if (radioButtonGroup.children.value == true) {
var myRadioButton = i
}
};
alert (radioButtonGroup.children[myRadioButton].text) ;
Hope it is helpfull for somebody else (a part-time-scripter like me) as well. ![]()
Copy link to clipboard
Copied
The work is not entirely done but I think, thanks to your support, I can mark this thread as solved. Thank you for help guys!
Copy link to clipboard
Copied
Hey! I know that you've probably moved on to other projects.
But in the future you can add something like this (Made with "ScriptUI Dialoge Builder"):

Here's the code:
// DIALOG
// ======
var dialog = new Window("dialog");
dialog.text = "Newsletter Generator";
dialog.orientation = "column";
dialog.alignChildren = ["center","top"];
dialog.spacing = 10;
dialog.margins = 16;
// GROUP1
// ======
var group1 = dialog.add("group", undefined, {name: "group1"});
group1.preferredSize.width = 250;
group1.orientation = "row";
group1.alignChildren = ["left","center"];
group1.spacing = 10;
group1.margins = 0;
// GROUP2
// ======
var group2 = group1.add("group", undefined, {name: "group2"});
group2.orientation = "column";
group2.alignChildren = ["left","center"];
group2.spacing = 10;
group2.margins = 0;
var statictext1 = group2.add("statictext", undefined, undefined, {name: "statictext1"});
statictext1.text = "Input Text 1";
var statictext2 = group2.add("statictext", undefined, undefined, {name: "statictext2"});
statictext2.text = "Input Text 2";
var statictext3 = group2.add("statictext", undefined, undefined, {name: "statictext3"});
statictext3.text = "Input Text 3";
var statictext4 = group2.add("statictext", undefined, undefined, {name: "statictext4"});
statictext4.text = "Input Text 4";
// GROUP3
// ======
var group3 = group1.add("group", undefined, {name: "group3"});
group3.orientation = "column";
group3.alignChildren = ["left","center"];
group3.spacing = 10;
group3.margins = 0;
var edittext1 = group3.add('edittext {properties: {name: "edittext1"}}');
edittext1.preferredSize.width = 150;
edittext1.alignment = ["right","center"];
var edittext2 = group3.add('edittext {properties: {name: "edittext2"}}');
edittext2.preferredSize.width = 150;
edittext2.alignment = ["right","center"];
var edittext3 = group3.add('edittext {properties: {name: "edittext3"}}');
edittext3.preferredSize.width = 150;
edittext3.alignment = ["right","center"];
var edittext4 = group3.add('edittext {properties: {name: "edittext4"}}');
edittext4.preferredSize.width = 150;
edittext4.alignment = ["right","center"];
// GROUP4
// ======
var group4 = dialog.add("group", undefined, {name: "group4"});
group4.preferredSize.width = 250;
group4.orientation = "row";
group4.alignChildren = ["left","center"];
group4.spacing = 10;
group4.margins = 0;
var statictext5 = group4.add("statictext", undefined, undefined, {name: "statictext5"});
statictext5.text = "Radio Buttons 1";
statictext5.alignment = ["left","top"];
// GROUP5
// ======
var group5 = group4.add("group", undefined, {name: "group5"});
group5.orientation = "column";
group5.alignChildren = ["left","center"];
group5.spacing = 10;
group5.margins = 0;
var radiobutton1 = group5.add("radiobutton", undefined, undefined, {name: "radiobutton1"});
radiobutton1.text = "Text 1";
radiobutton1.value = true;
var radiobutton2 = group5.add("radiobutton", undefined, undefined, {name: "radiobutton2"});
radiobutton2.text = "Text 2";
var radiobutton3 = group5.add("radiobutton", undefined, undefined, {name: "radiobutton3"});
radiobutton3.text = "Text 3";
// GROUP6
// ======
var group6 = dialog.add("group", undefined, {name: "group6"});
group6.preferredSize.width = 250;
group6.orientation = "row";
group6.alignChildren = ["left","center"];
group6.spacing = 10;
group6.margins = 0;
// GROUP7
// ======
var group7 = group6.add("group", undefined, {name: "group7"});
group7.orientation = "column";
group7.alignChildren = ["left","center"];
group7.spacing = 10;
group7.margins = 0;
var statictext6 = group7.add("statictext", undefined, undefined, {name: "statictext6"});
statictext6.text = "Input Text 5";
var statictext7 = group7.add("statictext", undefined, undefined, {name: "statictext7"});
statictext7.text = "Input Text 6";
// GROUP8
// ======
var group8 = group6.add("group", undefined, {name: "group8"});
group8.orientation = "column";
group8.alignChildren = ["left","center"];
group8.spacing = 10;
group8.margins = 0;
var edittext5 = group8.add('edittext {properties: {name: "edittext5"}}');
edittext5.preferredSize.width = 150;
edittext5.alignment = ["right","center"];
var edittext6 = group8.add('edittext {properties: {name: "edittext6"}}');
edittext6.preferredSize.width = 150;
edittext6.alignment = ["right","center"];
// GROUP9
// ======
var group9 = dialog.add("group", undefined, {name: "group9"});
group9.preferredSize.width = 250;
group9.orientation = "row";
group9.alignChildren = ["left","center"];
group9.spacing = 10;
group9.margins = 0;
var statictext8 = group9.add("statictext", undefined, undefined, {name: "statictext8"});
statictext8.text = "Pop-up List 1";
var dropdown1_array = ["Item 1","-","Item 2","-","Item 3","-","Item 4"];
var dropdown1 = group9.add("dropdownlist", undefined, undefined, {name: "dropdown1", items: dropdown1_array});
dropdown1.selection = 2;
dropdown1.preferredSize.width = 140;
// GROUP10
// =======
var group10 = dialog.add("group", undefined, {name: "group10"});
group10.preferredSize.width = 250;
group10.orientation = "row";
group10.alignChildren = ["left","center"];
group10.spacing = 10;
group10.margins = 0;
var statictext9 = group10.add("statictext", undefined, undefined, {name: "statictext9"});
statictext9.text = "Radio Buttons 1";
statictext9.alignment = ["left","top"];
// GROUP11
// =======
var group11 = group10.add("group", undefined, {name: "group11"});
group11.orientation = "column";
group11.alignChildren = ["left","center"];
group11.spacing = 10;
group11.margins = 0;
var radiobutton4 = group11.add("radiobutton", undefined, undefined, {name: "radiobutton4"});
radiobutton4.text = "Text 1";
radiobutton4.value = true;
var radiobutton5 = group11.add("radiobutton", undefined, undefined, {name: "radiobutton5"});
radiobutton5.text = "Text 2";
var radiobutton6 = group11.add("radiobutton", undefined, undefined, {name: "radiobutton6"});
radiobutton6.text = "Text 3";
// DIALOG
// ======
var divider1 = dialog.add("panel", undefined, undefined, {name: "divider1"});
divider1.alignment = "fill";
var button1 = dialog.add("button", undefined, undefined, {name: "button1"});
button1.text = "OK";
button1.alignment = ["center","top"];
dialog.show();Just for anyone that needs a better solution (that's also in english) for this...
Copy link to clipboard
Copied
Can you walk through how to install this?
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more