
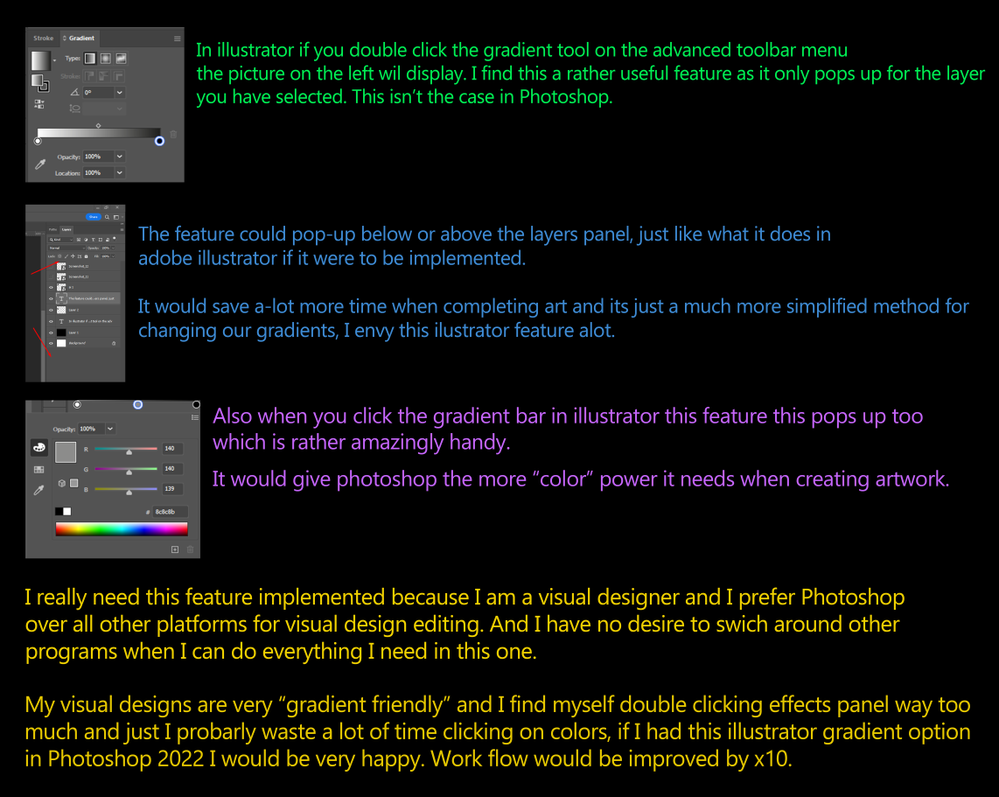
I tried to explain this in the picture above, I do hope you understand what I mean and I'm sorry if I described it wrong, thank you to @davescm & @TheDigitalDog for help if you can help me explain it better please feel free to edit my thread.
Here is an example of my latest work/style to give devs an idea of how it would be useful to me:
(Link removed by modetator)
I'm using gradients quite alot in Photoshop and I have no intention to switch to illustrator I wish to main this program and continue advancing as a visual designer in it! I trully hope to see something like this in the future.