- Home
- Premiere Pro
- Discussions
- Re: How to enable NodeJs for HTML5 Panels
- Re: How to enable NodeJs for HTML5 Panels
Copy link to clipboard
Copied
Hi All,
We are trying to implement downloading assets from url, in our Premiere pro Panel.
From the premiere pro sdk forum we came to know that by using NodeJs we can implement this feature(Downloading file with NodeJS in CEP extension )
Also we have gone through the github sample Nodejs.html (Samples/Nodejs.html at db6086245ee6b64466710056f60ca324fce12880 · Adobe-CEP/Samples · GitHub )
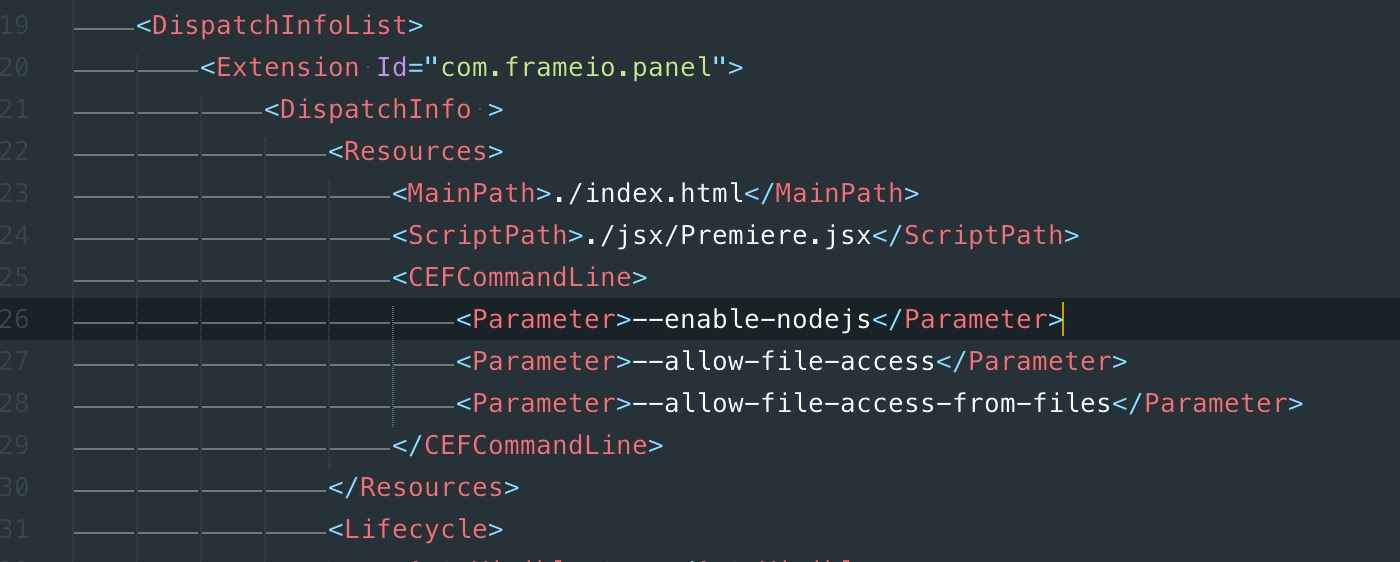
Here is the code and Panel screenshots:
function isNodeJSEnabled() {
if (typeof(require) !== 'undefined') {
$('#result').val("Node.js is enabled");
} else {
$('#result').val("Node.js is disabled");
}
}
But when we run the code from our panel, we are getting the message "Node.js is disabled".
We have added the following values in manifest file
<CEFCommandLine>
<Parameter>--enable-nodejs</Parameter>
</CEFCommandLine>
Downloading file with NodeJS in CEP extensionBut still we get the same result. "Node.js is disabled"
We are testing the panel in Windows 7,Adobe Premiere pro CC 2015.2 (9.2.0(41))
What are the steps we need to take care in-order to enable NodeJs in our panel?
Thanks and Regards,
Anoop NR
 1 Correct answer
1 Correct answer
Davide Barranca's blog post is authoritative: HTML Panel Tips #19: CC2015.1 (CEP6.1) Node.js Fixes | Photoshop, etc.
Copy link to clipboard
Copied
Davide Barranca's blog post is authoritative: HTML Panel Tips #19: CC2015.1 (CEP6.1) Node.js Fixes | Photoshop, etc.
Copy link to clipboard
Copied
I gave this a shot from a panel in Premiere Pro and was unsuccessful.
require("http") returns the following error: ReferenceError: require is not defined
I've got
<RequiredRuntime Name="CSXS" Version="6.0" />
in the manifest in the <RequiredRuntimeList> tag
and
<Parameter>--enable-nodejs</Parameter>
<Parameter>--mixed-context</Parameter>
in the <CEFCommandLine> tag
Using a panel under Premiere that's otherwise working fine.
Using Premiere Pro CC 2015.3
Any ideas?
Copy link to clipboard
Copied
You need to change ExtensionManifest Version to "5.0" in manifest.xml
Copy link to clipboard
Copied
jimbocho239671 wrote:
You need to change ExtensionManifest Version to "5.0" in manifest.xml
Thanks jimbocho239671
Unfortunately, that didn't do it. Changed the manifest, re-launched Premiere, and nonetheless get the same error:
ReferenceError: require is not defined
Copy link to clipboard
Copied
<CEFCommandLine> must be place under <Resources> .
PProPanel's manifest.xml is wrong.
Copy link to clipboard
Copied
Just followed up on that as well. <CEFCommandLine> tag now inside <Resources>
Full tree to <CEFCommandLine> is
<ExtensionManifest> <DispatchInfoList><Extension><DispatchInfo><Resources><CEFCommandLine>
Quit and re-launched Premiere, but got same error.
Copy link to clipboard
Copied
See other manifest.xml (e.g. CC_LIBRARIES_PANEL_EXTENSION_2_6_64)
and try same kind of writing.
I solved my problem with that.
Copy link to clipboard
Copied
Davide Barranca's instructions are pretty authoritative: http://www.davidebarranca.com/2015/12/html-panel-tips-19-cc2015-1-cep6-1-node-js-fixes/
Copy link to clipboard
Copied
Bruce Bullis wrote:
Davide Barranca's instructions are pretty authoritative: http://www.davidebarranca.com/2015/12/html-panel-tips-19-cc2015-1-cep6-1-node-js-fixes/
Thanks Bruce,
That was indeed the resource I was using. Came across this eyebrow raiser on that page:
"Node.js and the Browser context don’t talk to each other anymore. This is a big pain in the ass, and, according to Adobe’s engineers, a unified context will be back in CEP7 (that should be released, if they keep the same pace, alongside with Photoshop CC2016, so many months from now)."
Does that mean Node.js is not available to the HTML/JS side of an extension but nonetheless available to the ExtendScript side? I wonder if anyone is successfully using Node.js in any context on latest version Premiere Pro.
Copy link to clipboard
Copied
Node.js works great in the HTML5 layer; see CEP HTML sample extension, on Github.
ExtendScript is NOT NOT NOT JavaScript.
Copy link to clipboard
Copied
From the CEP HTML example I was able to see Node.js functions just fine. Thanks for that.
As I understand it, the "require" command is, when dealing with Node.js, typically server side. The use of it in in the HTML/JS context seems to be part of the bson.js library (?). I may be completely misunderstanding all this. My knowledge of Node minimal.
I was hoping to grab only the minimum amount necessary to start figuring learning to work with Node.js. Possible?
Looking at the CEP example I wasn't immediately able to figure out core essential Node.js files. There are a lot of .js libraries in there.
Copy link to clipboard
Copied
Premiere acts as a Node server. You can use node modules along with your JS/HTML code. This is useful when uploading stuff or writing files etc. You can use Node.js built-in modules (see the docs) or import modules using npm.
"require" is used to call a nodejs module. Here is an example that uses node.js "path" module in order to compose a cross platform string to the user´s library Application Support (mac):
var path = require("path");
var folder = path.join(csInterface.getSystemPath(SystemPath.USER_DATA),"Frameio","Premiere")
Thomas
Copy link to clipboard
Copied
Thanks Thomas_Szabo,
So where I'm stuck in trying to use Node.js is just getting started using it. Always the hard part. I've built a custom html/js panel that works just fine, I've got the manifest configured correctly, but I'm probably missing either a library or series of libraries or maybe just, who knows, an ajax call to make my first Node.js call. If I drop the whole "CEP_HTML_Test_Extension" github folder (https://github.com/Adobe-CEP/Samples/tree/db6086245ee6b64466710056f60ca324fce12880/CEP_HTML_Test_Ext...) into my Premiere extensions folder, I can see that Node.js runs, but so far I'm not understanding why. It works there, but not in my own custom panel. What would be the minimum essential files (library, commands etc) that would allow my own custom panel to access node.js?
Copy link to clipboard
Copied
You need to explictily enable nodejs in you manifest.xml file.

Copy link to clipboard
Copied
Also, see page 50 of this pdf:
CEP-Resources/CEP_7.0_HTML_Extension_Cookbook.pdf at master · Adobe-CEP/CEP-Resources · GitHub
Copy link to clipboard
Copied
Thomas_Szabo wrote:
Also, see page 50 of this pdf:
CEP-Resources/CEP_7.0_HTML_Extension_Cookbook.pdf at master · Adobe-CEP/CEP-Resources · GitHub
Something of a leap forward with that one...
p. 51 says:
• CEP injects following symbols into the root HTML DOM:
- global, GLOBAL, root - same with the window object
- Buffer - node's Buffer class
- process - node's process class
- require - the magic function that bring you node API
- module - in node the main script is a special module, this is for the compatibility
So far that hasn't been my experience. My manifest matches the jpg example posted above, but that alone doesn't seem to make "require" available in the html/js context, neither as the global variable "require" nor "window.require".
I found the library "mini-require.js" and tested that. That makes "require" available, so perhaps that's a forward, but the command
require("http");
returns "Error: Module not defined: http"
Copy link to clipboard
Copied
Can you send a copy of your manifest.xml?
Please note that if you edit the manifest.xml that you have to restart Premiere.
What about the debug console in Chrome? If you start typing require, it should auto-complete. It´s a function. Also, if you input "process.versions" it should give you an object.
What Premiere version are you using?
P.S. forget "mini-require.js", that´s not the way to go and should conflict with node.js´s require.
Copy link to clipboard
Copied
Thomas_Szabo wrote:
Please note that if you edit the manifest.xml that you have to restart Premiere.
Yes, aware of this.
What about the debug console in Chrome? If you start typing require, it should auto-complete. It´s a function. Also, if you input "process.versions" it should give you an object.
"require" function does not autocomplete. I've been testing using typeof(require); and typeof(window.require), logging results to the console.
What Premiere version are you using?
CC 10.4
Can you send a copy of your manifest.xml?
Pasted below.
You may notice Files used are named and structured slightly different than normal.
At extension root:
Panel.html
Panel.js
Panel.jsx
jquery-1.9.1.js
CSInterface.js
The manifest remains in the CSXS folder
It's a little cleaner for my workflow, and it's working fine. Panel is fully functioning, info, playing clips. So all good -- except for node.js
<?xml version="1.0" encoding="UTF-8"?>
<ExtensionManifest Version="4.0" ExtensionBundleId="com.adobe.Test_Premiere01" ExtensionBundleVersion="1.0.1"
ExtensionBundleName="Test_Premiere01"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<ExtensionList>
<Extension Id="com.adobe.Test_Premiere01" Version="10.3.0"/>
</ExtensionList>
<ExecutionEnvironment>
<HostList>
<Host Name="PPRO" Version="[9.0,10.9]" Port="8088" />
</HostList>
<LocaleList>
<Locale Code="All" />
</LocaleList>
<RequiredRuntimeList>
<RequiredRuntime Name="CSXS" Version="5.0" />
</RequiredRuntimeList>
</ExecutionEnvironment>
<DispatchInfoList>
<Extension Id="com.adobe.Test_Premiere01">
<DispatchInfo>
<Resources>
<MainPath>./Panel.html</MainPath>
<ScriptPath>./Panel.jsx</ScriptPath>
<CEFCommandLine>
<Parameter>--allow-file-access</Parameter>
<Parameter>--allow-file-access-from-files</Parameter>
<Parameter>--enable-nodejs</Parameter>
<Parameter>--mixed-context</Parameter>
</CEFCommandLine>
</Resources>
<Lifecycle>
<AutoVisible>true</AutoVisible>
</Lifecycle>
<UI>
<Type>Panel</Type>
<Menu>Test_Premiere01</Menu>
<Geometry>
<Size>
<Height>300</Height>
<Width>800</Width>
</Size>
</Geometry>
</UI>
</DispatchInfo>
</Extension>
</DispatchInfoList>
</ExtensionManifest>
Copy link to clipboard
Copied
<RequiredRuntime Name="CSXS" Version="5.0" />
should be
<RequiredRuntime Name="CSXS" Version="6.0" />
<Host Name="PPRO" Version="[9.0,10.9]" Port="8088" />
not sure what port is for but if you want to support from PPro 9.0 and above, then try this:
<Host Name="PPRO" Version="9.0" />
Copy link to clipboard
Copied
Ok, removed the port and changed the "Version" attribute for both nodes <RequiredRuntime> and <Host>.
Quit Premiere and re-launched, but "required" function still not available in the html/js context.
Copy link to clipboard
Copied
What is <Parameter>--mixed-context</Parameter> doing?
Copy link to clipboard
Copied
That's for CEP7 apps.
(Thomas' advice is excellent.)
Copy link to clipboard
Copied
From Extension Cookbook page 52, in fact, but I'd actually read something earlier and added it at one point hoping it might resolve some earlier issue, so it's leftover research detritus in my case. Better to leave in or better to take it out?
Copy link to clipboard
Copied
Take it out. Not sure how it messes things up right now. We´re not using CEP7 in PPro right now.
If node.js is still not working then please zip your extension and post it here, so I can test it.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now