- Home
- Premiere Pro
- Discussions
- Re: What would it take to allow the visual content...
- Re: What would it take to allow the visual content...
Copy link to clipboard
Copied
Or any HTML content. Would love the ability to create an HTML file, format it 3840x2160 or 1920x1080, etc, give the body background-color an opacity of 0, and and run full HTML/CSS/JS directly in a timeline. It's a little out there, but would be a great extra way of getting lower 3rds and any other info quickly, easily, dynamically into an edit.
 1 Correct answer
1 Correct answer
To some, those challenges of placement and styling are a career. ![]()
[Bruce Bullis]
You could write a PPro Importer plug-in, that interpreted a webpage into pixel buffers.
Sounds exciting. How would I begin to do something like that?
Here's the PPro C++ SDK; feel free to reach out to API Engineer Zac Lam with any questions; tell him I sent you.
Copy link to clipboard
Copied
It's not possible today.
To my knowledge, you're the first to request such behavior—which, after further consideration, is kind of odd, because it sounds pretty compelling.
When you say 'format it 3840x2160...', how would you propose doing that? In the HTML, or in some PPro-provided sizing layer?
Copy link to clipboard
Copied
I was imagining the dimensions would be defined in the HTML, standard CSS
body{
width:3840px;
height:2160px;
background-color:rgba(0,0,0,0)l;
}
But re-thinking it, you might even be free as the editor/graphic designer to actually ignore the defining the body height/width, under the assumption that the sequence frame size effectively defines the browser window.innerWidth and .innerHeight. More important is the allowance for background-color:rgba(r,g,b,0); for alpha-channel-style support on any and all HTML objects.
The easiest and obvious path I imagine most users would choose would be to create and clone a bunch of single, static html pages, changing, say divs that hold Name and Title info per each page.
But the more compelling thing for, say, a sports program, a game show, science shows, or other stats-heavy programming would be to allow full JavaScript coupled with an ability to pass in data from the playing sequence, things like...
- Timecode at Playhead
- ClipNameAtTrackV3
- (or more dramatically) MetaDataField[*FieldName*]ForClipOnTrackA5, where *FieldName* is any field from the PPro MetaData display.
Opens up a whole world of options, including...
- Out-sourcing typing and spell-checking to producers and assistants
- Quickly integrating web content, including animated web content, into programming
- Increasing dynamic content in programming
Copy link to clipboard
Copied
So last night along came a perfect example of where this feature would be very useful. Clients call needing to generate 13 basically-the-same, but-with-slight-changes close credit rolls.
So we know
- the contents will change by some small amount per episode.
- each credit roll has to be styled exactly the same
- The styling will be changed multiple times before we've completed generating the credit roll. Each minor tweak will need to be applied to all 13 episodes.
HTML/CSS/JS offers great tools for making this a practical, efficient process:
- You can assign classes to various parts of the roll
- You can change any individual line
- Results cascade
I don't see Premiere or After Effects, nor even Illustrator or Photoshop having the kind of flexibility you can get from an HTML environment.
But of course, none of those apps accommodates an embedded HTML page, so I can see great solution is very close, but just can't make that final leap.
I'm looking into Generating SVG from HTML, or even perhaps figuring out a way to dynamically generate SVG text as a solution, but it would have been great to create some HTMLs and just link to them in AE or PPro.
Copy link to clipboard
Copied
I think the tools available in after effects exceed what will be possible via HTML, for the foreseeable future… Which doesn't mean your idea isn't worth trying. ![]()
You could write a PPro Importer plug-in, that interpreted a webpage into pixel buffers.
Copy link to clipboard
Copied
In terms of doing great visual FX and stellar styling, HTML is no match for AE, absolutely agree.
But when it comes to close credits, those are typically simple enough to look at, plain white text on black background, but there's enormous complexity, confusion and all kinds of political battles going on behind the scenes as things get closer to lock, and my impression is AE is not geared toward this kind of unsexy text management type stuff.
So to give an example: I've got a credit roll built of data that comes in three different types, say Names, Titles, and a Header
A Header would be something like "Hong Kong Production Unit"
A Title might be "Stunts"
Names "[some long list of names]"
Production might ask, on Monday, for Header to be centered in the roll, Title right-justified, Names left-justified, meeting in the middle, top-edge aligned
Then on Tuesday we all take a look and decide, no, everything centered, one thing after another, Header under one style, Title at another, Names at yet another.
Then on Wednesday they change their minds again.
And through all of that they are making text additions and subtractions and spelling fixes
I've got the credits list for each show in a database, that can generate JSON files which HTML can suck up and process producing a perfectly styled roll in a split-second, and It doesn't take a lot of CSS and JS to keep up with any and all unreasonable production demands. The cascading nature of HTML and the ability to make style changes against classes makes this quick to apply. Even changing an crazy long list of thank you's into a wider 4-column block is a snap.
But try doing the same thing with AE, and -- to the best of my knowledge -- you run into all kinds of challenges with placement and styling that really slow you down, not to mention you have to chase any style changes across (in this case) 13 episodes. This is not what AE is really about. So that's where HTML integration into Adobe products would be very helpful, not for sexy text graphics but for the visually simple, clerically complex ones.
You wrote:
[Bruce Bullis]
You could write a PPro Importer plug-in, that interpreted a webpage into pixel buffers.
Sounds exciting. How would I begin to do something like that?
Copy link to clipboard
Copied
To some, those challenges of placement and styling are a career. ![]()
[Bruce Bullis]
You could write a PPro Importer plug-in, that interpreted a webpage into pixel buffers.
Sounds exciting. How would I begin to do something like that?
Here's the PPro C++ SDK; feel free to reach out to API Engineer Zac Lam with any questions; tell him I sent you.
Copy link to clipboard
Copied
Bruce Bullis wrote:
To some, those challenges of placement and styling are a career.
So wait no HTML integration on the horizon because Adobe is out to protect jobs for closing credit roll designers? I certainly appreciate the sentiment, but we'd have to switch over to Adobe Forums' "labor rights & protections" discussions, which I suspect no one has set up yet. Integrating something as novel as this would open up all kinds of new opportunities, which I hope would inspire credits designers with new tools on top of the great ones Adobe's already created. Feature request!
Sounds exciting. How would I begin to do something like that?
Here's the PPro C++ SDK; feel free to reach out to API Engineer Zac Lam with any questions; tell him I sent you.
No way to do it via some ExtendScript route? C++ only? Unfortunately I'm not familiar with it. Perhaps time to learn. ![]()
Copy link to clipboard
Copied
C or C++ are required, not an interpreted language, for pushing pixels in a timely fashion.
Copy link to clipboard
Copied
Bruce Bullis wrote:
I think the tools available in after effects exceed what will be possible via HTML, for the foreseeable future…
Ok, so taking you up on AE route, here's the challenge:
I've got a credit roll.
First line is a title: "Script Supervisor"
Second line is a name: "Leo Tolstoy"
Then a little space followed by another title/name pair, and say a 3rd batch with 1 title and 2 names
etc. etc. plus exceptions to the pattern like a few logos, columnar titling, etc. But at this point keeping
Of course I can brute force all this in manually, meticulously building a credit roll controlling all the fonts, sizing and styling as I go, but I'd rather not have to do that.
I'd rather, however assign each entry a style. Then as the various demands and changes come down from production I can change the font of a single class, and have it ripple through the entire credit roll.
Is there any way in After Effects to do this? That's my first step (If so, the second step is filling in the data from an external data source using a custom panel). In the land of HTML you create divs and with classes and then apply CSS changes to those classes and everything cascades into place. I'm not aware of any Adobe product that can achieve the same effect with the same amount of ease and control. If I'm wrong and Adobe has a great solution, I'd love to see it.
Copy link to clipboard
Copied
They're not from Adobe, but numerous ExtendScript-based solutions similar to the workflow you've [above] are available, for After Effects.
aescripts.com
Also, scripting aside, your workflow reminded me of this tutorial, which I found helpful:
How to create text templates for Premiere Pro | Adobe After Effects CC tutorials
Copy link to clipboard
Copied
Text templates I'm familiar with, as well as credit roll templates, but this is different. The Live Text Templates works for handling global changes across a bunch of single page graphic text elements in one timeline, but can't address a credit roll with it's long list of entries and the repeating patterns of font stylings. The goal is to generate a super flexible credit-roll system, a system that make it possible to edit the text and do global font changes per the whims of the production team.
Copy link to clipboard
Copied
Searching aescripts.com for 'credit roll' reveals many possibilities;
Search results for: 'credit roll' - aescripts + aeplugins - aescripts.com
Copy link to clipboard
Copied
Sounds like a very cool, inspiring idea ![]()
What if instead of HTML, you used the Canvas API in the browser to draw whatever lower-thirds graphic you wanted, save the Canvas data as a Blob, then write it to disk as a temporary image (PNG) file, and import it into Premiere?
If you need to allow the user to make changes to the Canvas drawing in the panel, you could repeatedly overwrite that temporary PNG file, and Premiere (should) refresh the image used on the timeline.
Just an idea that might be worth trying.
Copy link to clipboard
Copied
jingtaotan wrote:
What if instead of HTML, you used the Canvas API in the browser
Funny you should mention that. I've got dom-to-image-master library downloaded waiting for me to run tests (no idea if that's a way to go or if your posted links (thanks for including) might be better. Totally an option, and one that would work across multiple edit systems.
What's so compelling about the Adobe approach is creating a dynamic and increasingly open eco-system, from interactivity between apps to the increasingly powerful SDK. Going with HTML instead of exported PNG would mean your text is potentially (hopefully) vector graphics, so that conceivably zooms into a page would retain resolution. Of course that assumes a) this is possible; b) if so, how HTML renders to the screen.
Copy link to clipboard
Copied
Seems like it may be possible to turn the contents of a Canvas element into SVG, that should solve the raster/vector problem?
Copy link to clipboard
Copied
There, as far as I'm aware, you run into Premiere's current limitations. It handles AI files well enough, but not SVG.
Copy link to clipboard
Copied
Possible workaround: Embed an SVG object in a Photoshop or AI file, update the SVG, and see if that works. Haven't tested yet.
Copy link to clipboard
Copied
Wait, I thought Premiere didn't do continuous rasterization the way After Effects could. Even when you import an Illustrator file, I thought it always rasterizes it. Am I wrong, did they change that in an update or something?
Copy link to clipboard
Copied
Great alias, "wastingyourlifeaway" (sounds like one too many hours toiling away in a darkened room)
I just tested. A couple of things:
- In Illustrator there doesn't seem to be a way to an external SVG. It's vector graphics, and embedding, as opposed to linking, is the only option.
- In Photoshop you can link to an external SVG, so you get the benefit of changing the SVG to update the PSD, but you nonetheless lose resolution when scaling.
- There's actually no reason to export HTML to SVG. If you can make HTML dynamic, you can do it to SVG as well.
But going back to the bigger picture:
The goal of all of this is to find ways to gain powerful, coherent control over large numbers of motion graphics, making use of Adobe-based templates to control the look, and external data sources to deliver the content. With this architecture you would get huge benefits:
- Change a template, and you affect everything in the show using based on that template
- Re-assign any particular text graphic to a different template (say "ID Lower 3rds Left" to "ID Lower 3rds Right"), to surgically make one change, retaining the source data (e.g. name & ID)
- Change a data content for any entry at any time, in such a way that responsibility for proper info, spelling, legal concerns etc. lies outside the edit bay -- and text graphics update with minimal down time in the edit bay.
For shows that use a small number of lower 3rds or maybe use a lot of them, but have been around a few seasons, you don't necessarily this level of sophistication. But as shows become increasingly elaborate with their integration of style elements and content -- think sports, game shows, new generation science shows, and up and coming web content -- especially during the development stage, the above strategy can be mean time & money savings, fewer errors, and quantum improvements in style and creativity. Suddenly you're able to do develop and continually update large numbers of sophisticated, motion graphic text elements.
We're currently using a custom-developed system that can take Adobe templates (PS, AI, ID, and esp. AE). That system generates external files using rigorous naming conventions so that updates appear in the timeline the moment the render finishes. This external file approach has certain benefits in that it can be used across all editing platforms: Premiere, Avid & FCP.
But the All-Adobe approach would conceivably be a smoother overall workflow environment.
Live Text Templates held out the promise not using external files, but it turns out there are a few down-sides:
- The data is maintained in the edit system, so entries, updates, typos, etc. remain the burden & responsibility of the editor.
- The data content is reviewable in with the kind of oversight and management power you get from a database or spreadsheet.
- Switching between templates requires re-entering the data content.
Custom Panels are not yet an alternative because
- Automating the importing of Comps from AE to PPro is not yet possible
- Moving data between AE and PPro is not yet there (though, per Bruce's suggestion, you could create temporary data transfer files to compensate)
(Bruce, LMK if I'm wrong about this. Always looking for better ways to achieve this)
The HTML idea outlined above seems like an intriguing extra opportunity. You wouldn't get nearly the design sophistication of After Effects, but they'd be quick to create, and can leverage the expertise of web designers, coders and data wranglers.
Copy link to clipboard
Copied
I don't know why my e-mail still shows up as my username. The username should be John Travolski. I only use that e-mail to make accounts that I aren't particularly important. It's kind of annoying how many people have commented about my username at this point. When I'm logged in, this is what I see on every post:

I don't know why everybody else sees "wastingyourlifeaway."
Copy link to clipboard
Copied
Per Bruce's suggestion I've been looking into the PPro C++ SDK. No idea if this is going ot eventually bear fruit, so in the meantime, wanted to re-up this thread with a real-world example of when this would be of great benefit:
We've got over 100 videos in production / post.
Each video has an Intro card that consists of stylized text and a unique graphic element.
The stylized text we can handle using Live Text Templates coupled with a Custom Panel which references an external data set to keep the text ever updating and accurate. In other words, we do absolutely no text entries in PPro or AE; it's all stored in an external database and piped in using a Custom Panel.
That same database also knows the unique graphic paired with each text entry, and we'd love to leverage that BUT...
...to the best of my knowledge neither AE expressions nor PPro, nor LTTs/MOGRTS can programmatically reference an ever-evolving large volume of external graphics files. I hope I'm wrong about that.
HTML 5 / CSS + JS seems much more adept at referencing external image files, sizing and positioning them than AE, and in this particular case we're using AE less for it's rich visual controls than as a stand-in for what would be much easier in a browser.
This idea is admittedly out of the norm but there's a lot of potential value in there.
Copy link to clipboard
Copied
This whole thread sounds a lot like folks are requesting something like what Scaleform did for games: allow game devs to use Flash to create animated UI in video games because Flash is good at UI...
Perhaps hacking a Chromium Embedded Framework to handle certain inputs (timeline position?) and render to a specific frame buffer would get you a good deal of the way there...?
Copy link to clipboard
Copied
sberic wrote
Perhaps hacking a Chromium Embedded Framework to handle certain inputs (timeline position?) and render to a specific frame buffer would get you a good deal of the way there...?
+1 re: Chromium, inputs, and frame buffer
The challenges in building such an interface are considerable but hopefully limited:
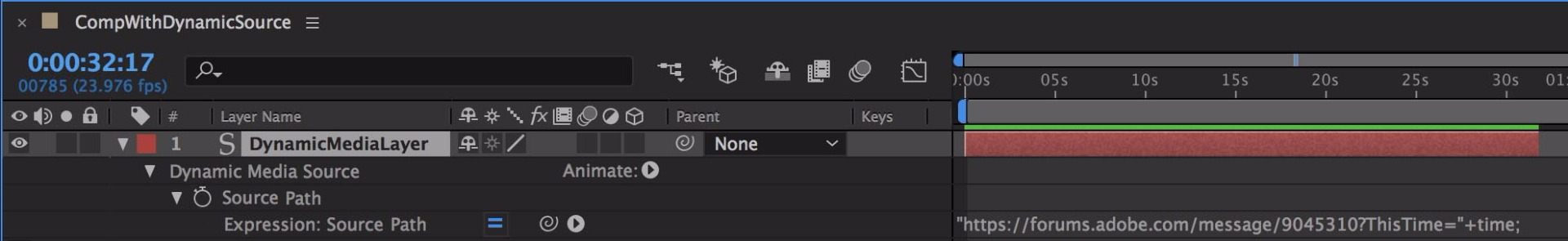
What I could imagine this as either a plugin effect or as of now entirely fictional "dynamic media layer", either way a feature whose value could be entered via an AE expression along the lines of... (This is pulled from an AE concept -- making use of a fictional "DynamicMediaLayer" -- suggesting maybe the better place to develop this concept is within AE and imported to PPro via Live Text Template / MOGRT).

Where the layer serves as the rendered result of the value returned by the expression, in the above example the URL to this discussion.
But you could just as easily pass a path to a custom-coded locally-hosted URL.
Immediate Considerations:
- Sberic's "Inputs" could be passed to the HTML via query string (the above example passes the Timeline Postion via AE's "time" variable to the query string's "ThisTime" variable)
- Re "Frame Buffer": No doubt the above "Dynamic Media Layer" would likely need to be rendered to be reliable. It would make sense to add an additional property -- a pre-render delay -- that waits a pre-defined amount of time per frame prior to rendering to allow the HTML page to fully load before beginning the rendering
I can imagine a PPro plug-in accomplishing basically the same via property inputs.
To the extent the above AE-based example implies a desire for PPro to adopt AE-type expressions, that's something that would be a welcome improvement, but that's a good topic for a separate discussion.
Copy link to clipboard
Copied
ETorr wrote
- Re "Frame Buffer": No doubt the above "Dynamic Media Layer" would likely need to be rendered to be reliable. It would make sense to add an additional property -- a pre-render delay -- that waits a pre-defined amount of time per frame prior to rendering to allow the HTML page to fully load before beginning the rendering
I think I would probably structure things a little differently to avoid the requirement of a "pre-render" delay. I would probably have the interface be: "Here are some times. [Wait.....] Oh! Thanks for the frame!" This would assume that the contents of the browser had its own internal timeline that you would simply be syncing with the "time" value. You could also develop a setup that would freeze time until "pumped" by this request (via a time delta) - effectively, only ticking the webpage when the plugin in PP or AE requests a frame.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now