Add roundness to slider control
Is there any way to add shape roundness properties to slider control.
I created a subtitle background, using adjustment layer but can't able to find the way to add roundness to it.
Is there any way to add shape roundness properties to slider control.
I created a subtitle background, using adjustment layer but can't able to find the way to add roundness to it.
You should not use an Adjustment layer to control the properties of a shape layer or any other layer's transform properties. Instead, apply expression controls to the layer itself or to a Null. That's better housekeeping and workflow practice.
The only time it is advisable to add expression controls to an Adjustment layer is when the adjustment layer also controls effects that effect all layers below it.
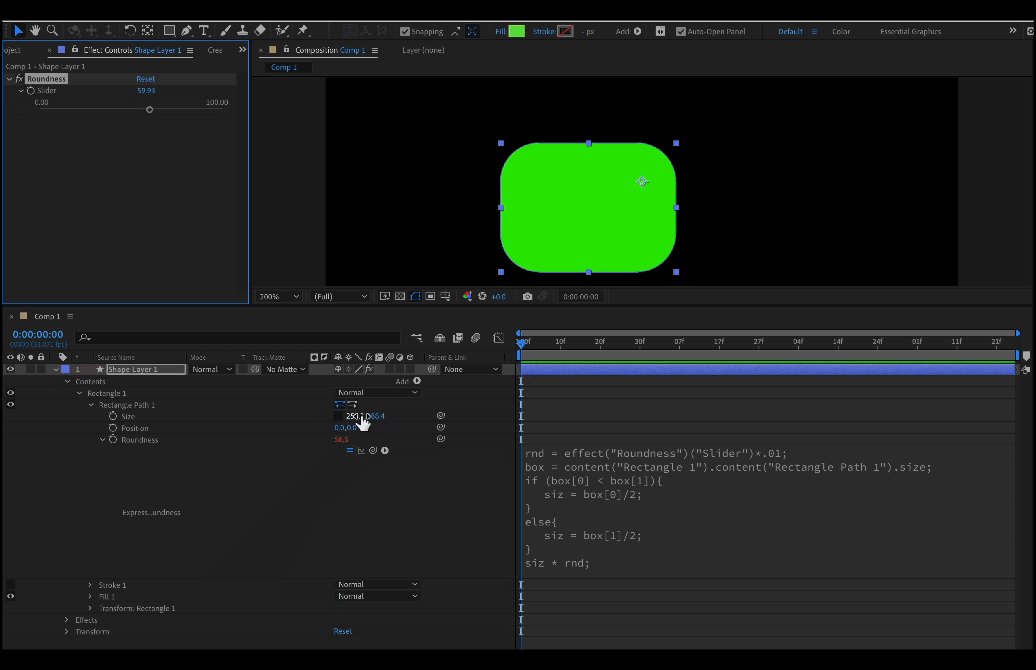
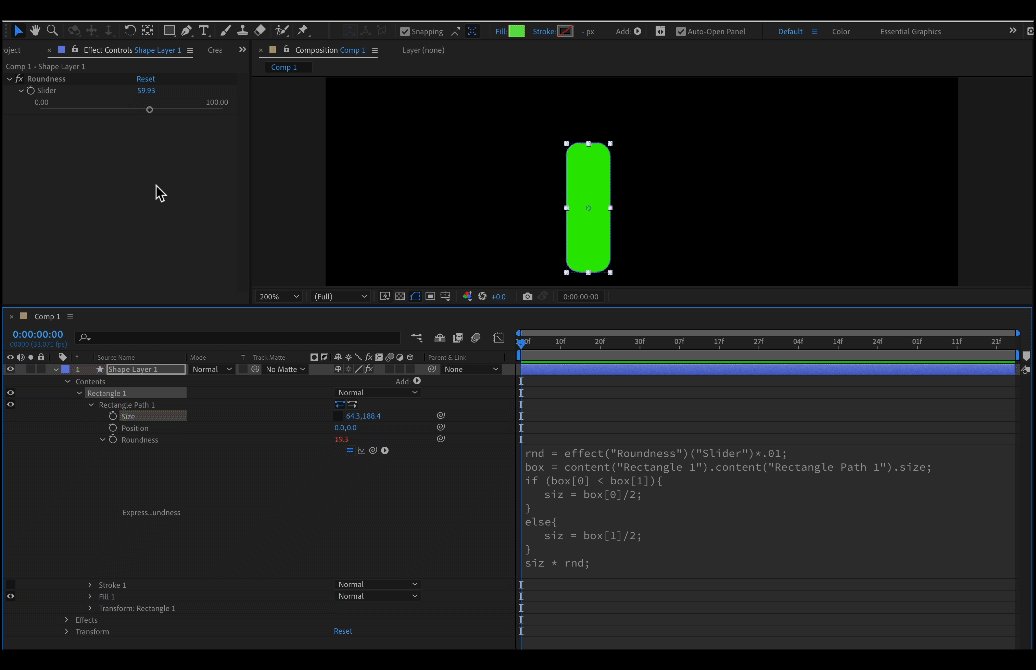
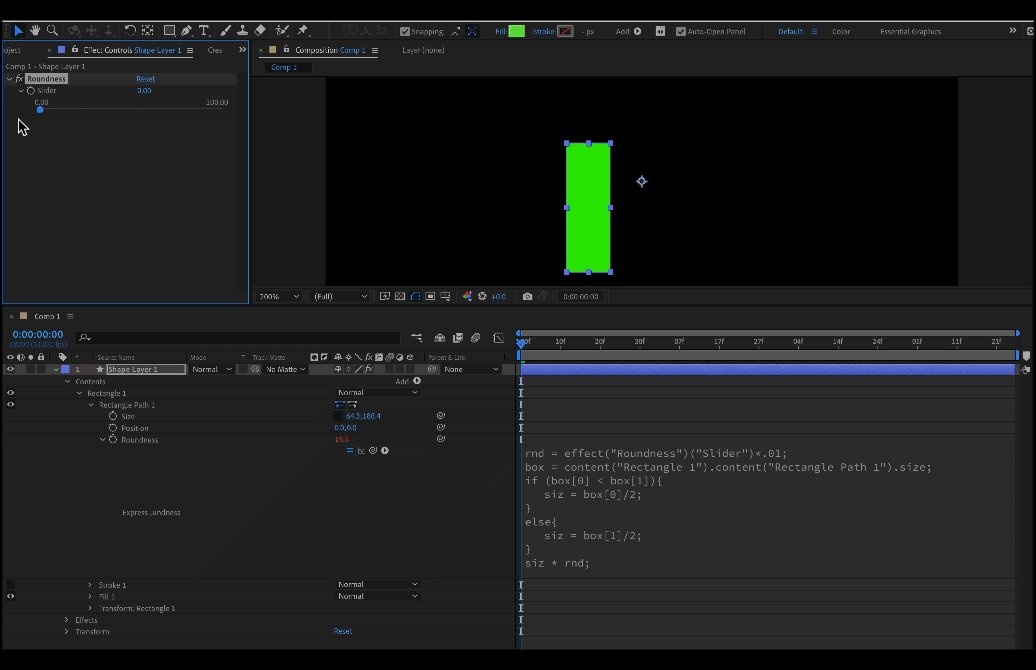
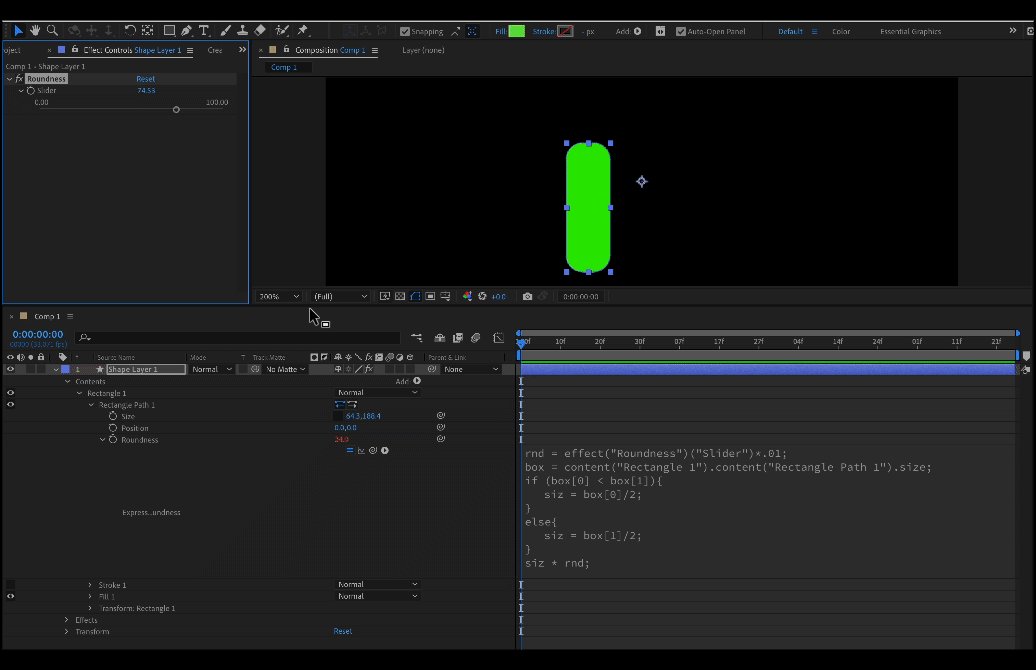
If you can set a keyframe, you can add an expression. I add a little math for roundness and an if statement, so a slider going from 0 to 100 will give you a roundness value that goes from square corners to round ends.
Here's what it looks like if you add the sliders to the same shaped layer. If the Slider is on a null, then thisComp.layer("Layer Name"). would proceed the "effect("Roundness")("Slider") * .01 part of the expression.
rnd = effect("Roundness")("Slider")*.01;
box = content("Rectangle 1").content("Rectangle Path 1").size;
if (box[0] < box[1]){
siz = box[0]/2;
}
else{
siz = box[1]/2;
}
siz * rnd;

Already have an account? Login
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.