- Home
- After Effects
- Discussions
- Auto-scale image to always fill composition when c...
- Auto-scale image to always fill composition when c...
Copy link to clipboard
Copied
Hello,
I've been searching everywhere for this and haven't found how to do this.
What I'm trying to do is to have a composition that is for example 4k (3840 x 2160)
and to have a still image that I insert into my composition that's sometimes larger than the composition and sometimes smaller than the composition and varies in sizes like portrait, landscape and square images, regardless, I just need to create an expression on the image Scale property that will automatically fill the whole composition regardless of where I move the image.
Say that I animate the image position from point A to point B, I want the image to maintain a constant scale that fills the entire composition throughout the whole animation for the image.
Please help.
Thanks.
 2 Correct answers
2 Correct answers
This is another possible interpretation of what you may be asking for. It will scale the image layer uniformly to keep the comp view full of the image while you move the image around:
p = position;
xScale = p[0] > thisComp.width/2 ? p[0]/(width/2) : (thisComp.width - p[0])/(width/2);
yScale = p[1] > thisComp.height/2 ? p[1]/(height/2) : (thisComp.height - p[1])/(height/2);
s = Math.max(xScale,yScale);
[s,s]*100
You could do something like this, but it will be slow if your comp is long. (You could always do Animation > Keyframe Assistant > Convert Expression to Keyframes once you're happy with the result.)
t = Math.max(inPoint,0);
maxS = 0;
while (t < thisComp.duration){
p = position.valueAtTime(t);
xScale = p[0] > thisComp.width/2 ? p[0]/(width/2) : (thisComp.width - p[0])/(width/2);
yScale = p[1] > thisComp.height/2 ? p[1]/(height/2) : (thisComp.height - p[1])/(height/2);
s = Math.max(xScale,ySCopy link to clipboard
Copied
Something like this will stretch (or shrink) your image layer, non-uniformly, so that the image is the same size as the comp:
[thisComp.width/width,thisComp.height/height]*100I'm not sure if that's what you're asking for though...
Copy link to clipboard
Copied
This might help?
Copy link to clipboard
Copied
Thank you Joost. I did saw that video before posting my question here. The expressions from the video work well as long as you don't move your image.
Copy link to clipboard
Copied
This is another possible interpretation of what you may be asking for. It will scale the image layer uniformly to keep the comp view full of the image while you move the image around:
p = position;
xScale = p[0] > thisComp.width/2 ? p[0]/(width/2) : (thisComp.width - p[0])/(width/2);
yScale = p[1] > thisComp.height/2 ? p[1]/(height/2) : (thisComp.height - p[1])/(height/2);
s = Math.max(xScale,yScale);
[s,s]*100
Copy link to clipboard
Copied
Never mind the reply I just posted. This expression is exactly what I needed. Thank you Dan.
One more thing, what change can I make to the expression you suggested to have the image maintain the same scale?
If I animated the position of the image from point A to point B I suppose that a calculation needs to be made to get the scale of the image at the point that is further away from the center of the composition and keep that same scale throughout the whole animation.
I'm trying to figure out how to do that.
Copy link to clipboard
Copied
You could do something like this, but it will be slow if your comp is long. (You could always do Animation > Keyframe Assistant > Convert Expression to Keyframes once you're happy with the result.)
t = Math.max(inPoint,0);
maxS = 0;
while (t < thisComp.duration){
p = position.valueAtTime(t);
xScale = p[0] > thisComp.width/2 ? p[0]/(width/2) : (thisComp.width - p[0])/(width/2);
yScale = p[1] > thisComp.height/2 ? p[1]/(height/2) : (thisComp.height - p[1])/(height/2);
s = Math.max(xScale,yScale);
maxS = Math.max(maxS,s);
t += thisComp.frameDuration;
}
[maxS,maxS]*100Copy link to clipboard
Copied
This works perfectly. Thank you very much Dan. You're the best.
Copy link to clipboard
Copied
did you know you are a wizard?
Copy link to clipboard
Copied
Thank you for to suggestion Dan. If the image is square in size and my composition is 3840 x 2160 the image will look stretched with the suggested expression and will not maintain its aspect ratio.
Another thing is that the expression will work fine as long as the image position is not moved away from the center of the composition.
What could I do to maintain the image's aspect ratio while autoscaling the image to fill the composition with the image not being at the center of the composition?
I need the image to autoscale (maintaining its aspect ratio) every time I change the image's position in my composition.
Copy link to clipboard
Copied
I'm also trying to do this but I haven't found the above solution perfectly works for me. I want to know what is the expression logic for the "fit to comp" option in after effect. I'm adding all the given expressions but the expression won't be able to fit the comp size sometimes it gets stretched or shrink. Can you provide me or guide me how do i do this?
Copy link to clipboard
Copied
There are three fit options in After Effects under Layer > Transform: Fit to Comp, Fit to Comp Width, and Fit to Comp Height.
Use the appropriate option for source footage item when it's being scaled to fit the Comp.
I've found all three to be very helpful.
Copy link to clipboard
Copied
Thanks for answering. I know these methods using the GUI of after effects. But I want to apply fit to comp method by giving expression logic. Any way to do it?
Copy link to clipboard
Copied
A scale expression like this?
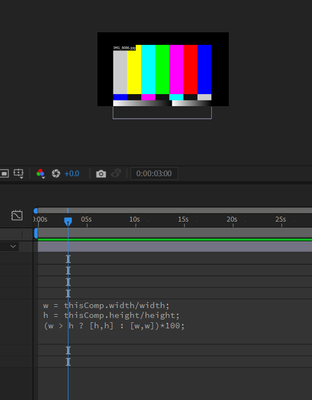
w = thisComp.width/width;
h = thisComp.height/height;
w > h ? value*h : value*w;Copy link to clipboard
Copied
Copy link to clipboard
Copied
Ah, OK. How about this then:
w = thisComp.width/width;
h = thisComp.height/height;
(w > h ? [h,h] : [w,w])*100;Copy link to clipboard
Copied
Copy link to clipboard
Copied
So, what do you want?
Copy link to clipboard
Copied
Like
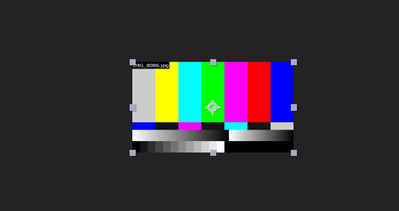
After applying the above expression, it looks this way. But I want to make a full fit to the outer composition. Like:
I have done this way by using the transform layer property of fit to comp. But I want to apply fit to comp through expression. Is there any way to do it?
Copy link to clipboard
Copied
I guess you'd need something like this for scale:
w = thisComp.width/width;
h = thisComp.height/height;
[w,h]*100
and like this for position:
[thisComp.width,thisComp.height]/2
Copy link to clipboard
Copied
Thanks for your support @Dan Ebberts It's working.
Copy link to clipboard
Copied
Sounds like you want to increase the source footage size such that the width and height always exceed the Comp size. So, use Dan Ebberts Scale expression set high enough above 100 such that the source image can pan and always filling the Comp.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now