Copy link to clipboard
Copied
Hi eveyone! I'm new to After Effects. I wonder, how this button effect is done. I've tried it to do with alpha matte and then deforming path key by key, but it seems impossible for me to do by path deforming. Hope you understand what i mean :). Anyway, can somebody explain this to me, please?
 1 Correct answer
1 Correct answer
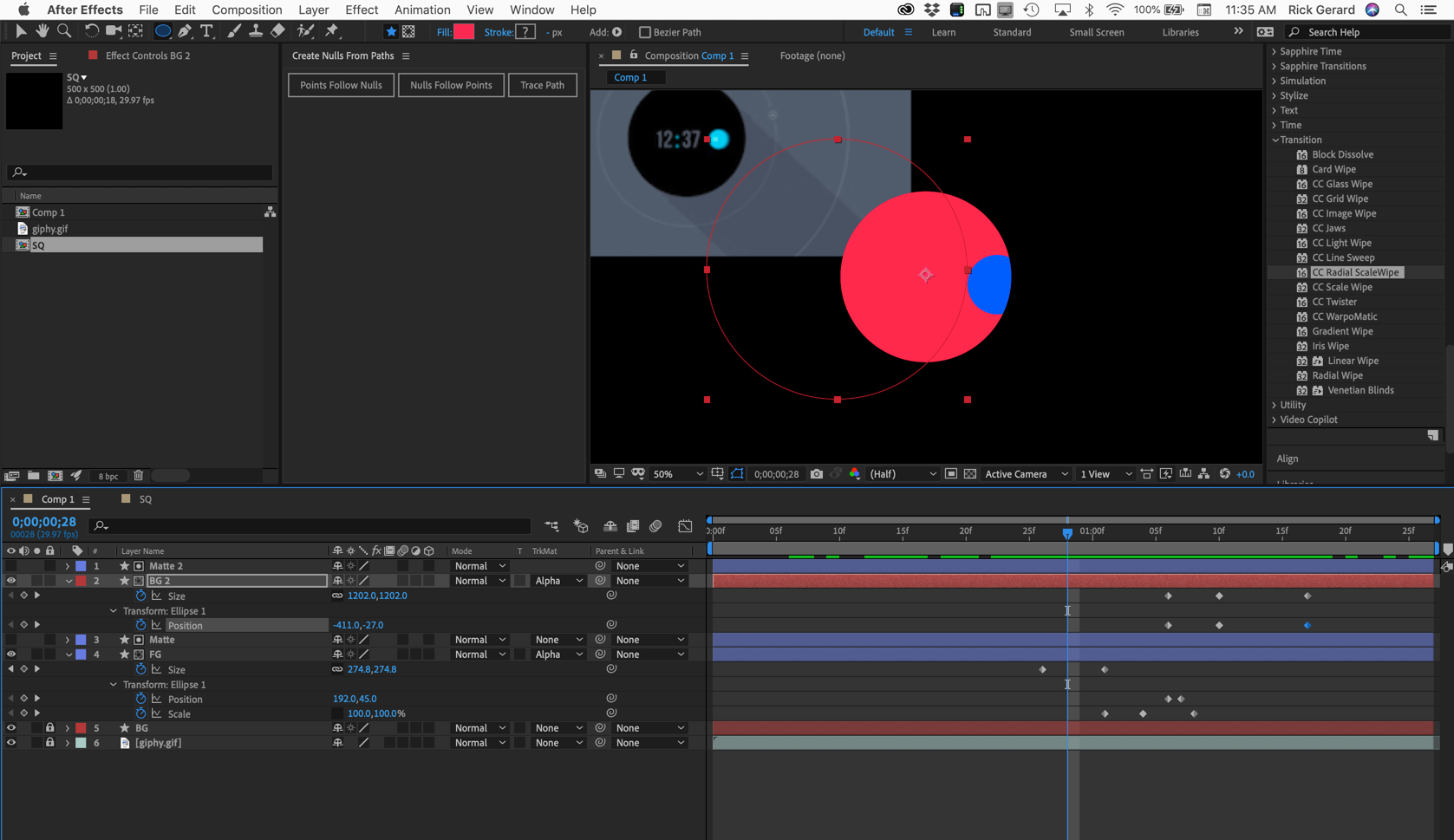
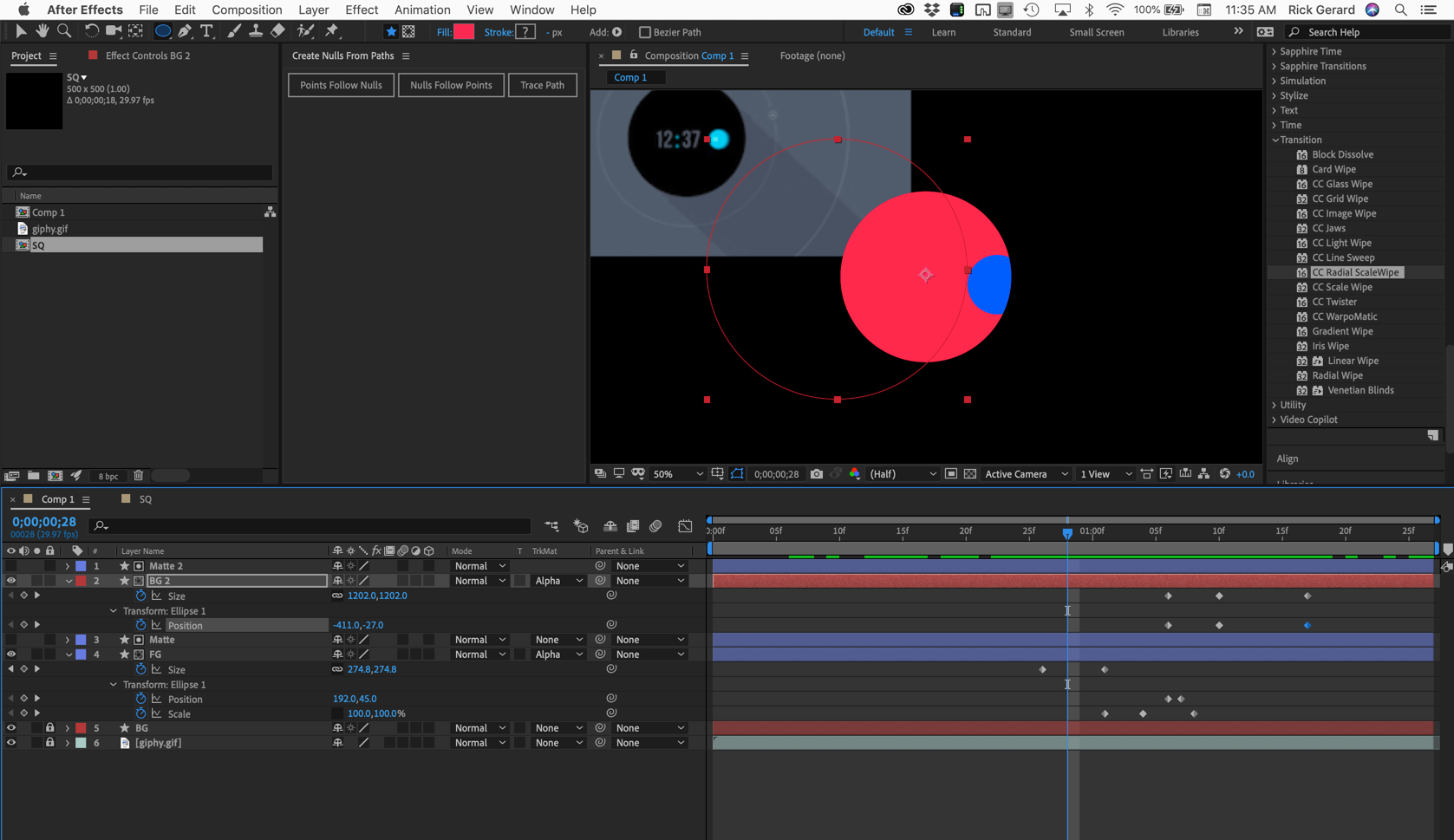
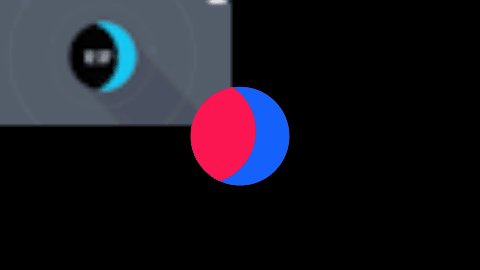
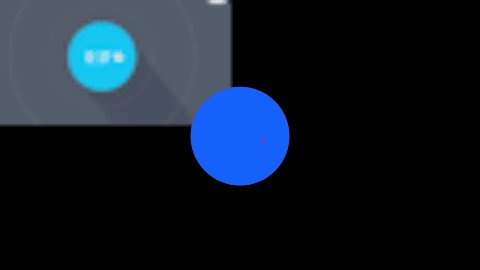
It's pretty easy to create a circle that appears to turn itself inside out if you don't try and do it with one layer. I did this in about 5 minutes:

Track mattes and a copy of the background to cover up the ever-expanding circle is the trick. Used the GIF as a guide to match the timing and did not do the color changes. It looks like this:

Actually took me longer to export the movie and turn it into a gif in Photoshop than it did to do the animation.
Copy link to clipboard
Copied
This looks crazy!
Path animation should be the way to replicate this, as well as a circle just scaling down.
Grab the gif and get it into AE somehow (converting to video, converting to single images, make a screen cap and put this into AE - there are several ways). Once in AE, you can go through frame by frame, giving you the most clearance of what is going on.
*Martin
Copy link to clipboard
Copied
You can download the gif to your computer and then upload it here:
https://picasion.com/get-frames/
This gives you all the frames and also download option.
From the frames, it looks like you can do the animation with two cycles, without centered anchor point, scaling up/down animation and clever timing, looks like those cycles are masks to the blue background, and everything is masked by a cycle in the end.
*Martin
Copy link to clipboard
Copied
Actually i cut this animation (and uploaded it) from this video Showreel and decided to ask how to do it, but it seems that deforming paths is the only way. It's crazy how hard it is to make this seemingly simple animation. The guy who did it is insane ![]()
Copy link to clipboard
Copied
Well, that's because the guy knows how to work in 3D. You don't.
Copy link to clipboard
Copied
Did he used 3d for this button?
Copy link to clipboard
Copied
It's pretty easy to create a circle that appears to turn itself inside out if you don't try and do it with one layer. I did this in about 5 minutes:

Track mattes and a copy of the background to cover up the ever-expanding circle is the trick. Used the GIF as a guide to match the timing and did not do the color changes. It looks like this:

Actually took me longer to export the movie and turn it into a gif in Photoshop than it did to do the animation.
Copy link to clipboard
Copied
Wow, Thank you, Sir! i'll try my best to replicate this.
