- Home
- After Effects
- Discussions
- Change Colorama Colors Via Scripting
- Change Colorama Colors Via Scripting
Change Colorama Colors Via Scripting
Copy link to clipboard
Copied
Observe the following code:
mycomp = get_comp_by_name("BACK")
var jj = mycomp.layers[1].property("Effects").addProperty("APC Colorama")
jj.property("Blend With Original").setValue(50)
jj.property("Use Preset Palette").setValue(6)
jj.property("Output Cycle").setValue([6, 8, 10])
The first two properties are able to be modified successfully. However, no matter the argument I give to setValue of the last line (for "Output Cycle"), I always end up with the following error from After Effects:

Is it possible individually manage every color used in the Output Cycle of Colorama (you are able to with the GUI, so I would hope you could with a script)? As I demonstrated in the line before, you can change which preset palette you select, but I'm not sure how to change individual colors on the Output Cycle wheel (how many, what color, at what rotation, alpha, etc.)
Is it possible to have that level of control for Colorama with After Effects scripting? If not, what would you suggest as a scriptable alternative to achieve similar effects (mapping grays to different hues)?
Copy link to clipboard
Copied
I'm seeing the same issue here, the data type seems to be custom/inaccessible. In situations like this, I've heard of people modifying a preset and applying that preset to a layer. Gets pretty tricky to reverse engineer ffx presets, but in some situations, that's your only option.
Copy link to clipboard
Copied
That won't work for me since this needs to be entirely automated. Do you happen to know if there are other ways to achieve the same effect as Colorama? Or perhaps have custom presets that can automatically be loaded in any project file?
Copy link to clipboard
Copied
You can fully automate the process once you have it solved, but of course, it's best if you can find a more straightforward way. What are you using colorama to achieve? If it's just remapping luminance values to color, you could try Tint.
Copy link to clipboard
Copied
I'm really just using it as a special effect, but it usually involves rotating the input phase "Phase Shift" parameter to make it look like colors are "flowing" over the source. I primarily like it because I can rotate it an arbitrary number of times while still looking continuous. Here's an example of what I mean:

I have no idea how to achieve an effect like this without Colorama. It would be great to find a scriptable alternative.
(This was the source image)

Copy link to clipboard
Copied
Hmm, I'm sure there's another way but can't think of what other effect could be used to do that. Do you need to animate the output cycle or just set it once per effect? Cause it looks like you can animate the Phase Shift by scripting/expressions, and if you're just setting the output phase once, you could easily save a preset and apply it without having to reverse engineer anything.
Copy link to clipboard
Copied
You're right, I can animate the phase shift through scripting. The output cycle only needs to be set once per effect. However, I'm not exactly sure how you can "save a preset" as you mention. Would you please elaborate on how to do that? That would help me out a lot.
Copy link to clipboard
Copied
Basically add Colorama to your layer, adjust the Output Cycle settings as desired, select the effect and save with "Animation" > "Save Preset". Copy the path to your .ffx preset file.
Now you can apply that preset in scripting like this:
var preset = new File("C:\\Program Files\\Adobe\\Adobe After Effects CC 2019\\Support Files\\Presets\\Image - Creative\\Colorama-Custom.ffx");
var layer = app.project.activeItem.layer(1);
layer.applyPreset(preset);
And then adjust the accessible parameters as needed.
Copy link to clipboard
Copied
Thank you so much! That helps a lot, and I was able to easily figure out the format of the .ffx file (through trial and error and searching the .ffx file for hex values of unusual colors in the gradient in a hex editor).
"Triangles" on the gradient wheel (I'll call them keys) start at 2C80 (hex address in the .ffx file) where each each key takes up 8 bytes (the next key is located immediately after the previous key) and is of the form:
0000XXXX AARRGGBB
where XXXX is the hex value corresponding to the angle on the color wheel, and that hex value can be calculated with (pseudocode) decToHex(floor(Degrees * 2^16/360)) where Degrees must be between 0 and 360 and corresponds to the number of degrees going clockwise from the vertical (twelve o'clock).
and RRGGBB is just the hex code of the color you want that key to have (example, RGB(248, 68, 7) would go in as f84407). The AA part is the alpha of that color (how much it blends the specified color with the original layer's pixel), where FF corresponds to 100% opacity and 00 corresponds to 0% opacity.
The number of keys is a single byte specified at 2E83.
Everything after the last key is just junk data up until 2E80 (allowing for an absolute maximum of 64 different keys). If you increase the number of keys (the byte at 2E83), AE will attempt to interpret that junk data as a new key. So if you want to add more keys, you can overwrite that junk data (8 bytes at a time) and then increase the number of keys.
Here's an example Python script that modifies an existing .ffx file.
For reference, the huecycle.ffx this works on is exported immediately after colorama is applied to a new layer (so no keyframes or other modified parameters). Tested in AE CC 2014.0 only.
The reason I did this is because I can't change the gradient colors and positions through .jsx scripting directly. So now I can easily write a script that changes those parameters in a preset .ffx file and then imports the modified .ffx, just as you suggested, so now I can create custom gradient wheels at run time!
Copy link to clipboard
Copied
Hi John, Thank you for this Python script. It runs but when I use the generated huecycle.ffx the colors are not modified (I use Python 3.7.0b4 and AE CC 2019 and 2020) .
Any idea ???
Copy link to clipboard
Copied
You can always try "CC Color Offset" and offset the green channel by 180 degrees.
It's a bit more work, because will need to create two copies of the same layer.
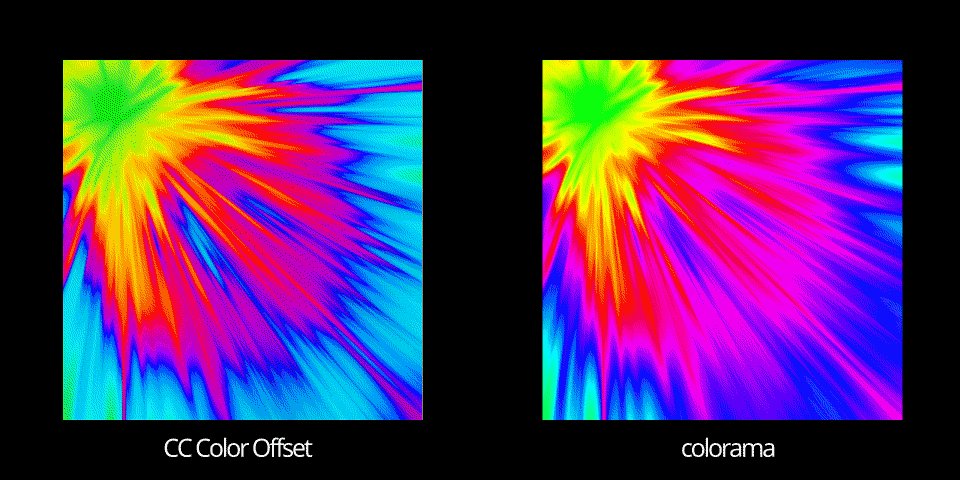
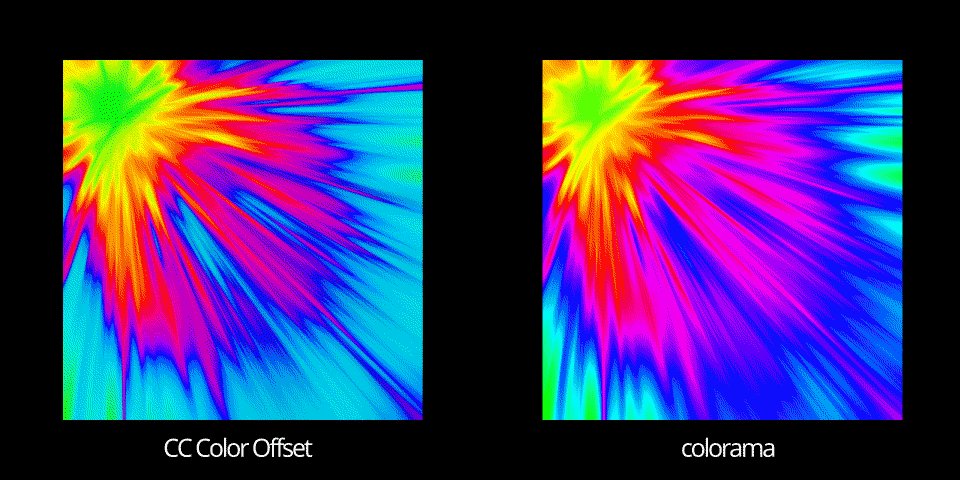
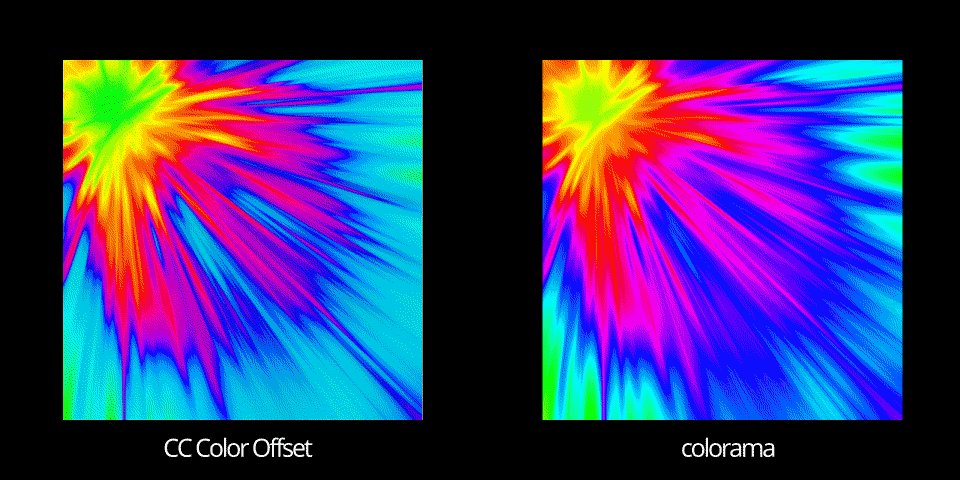
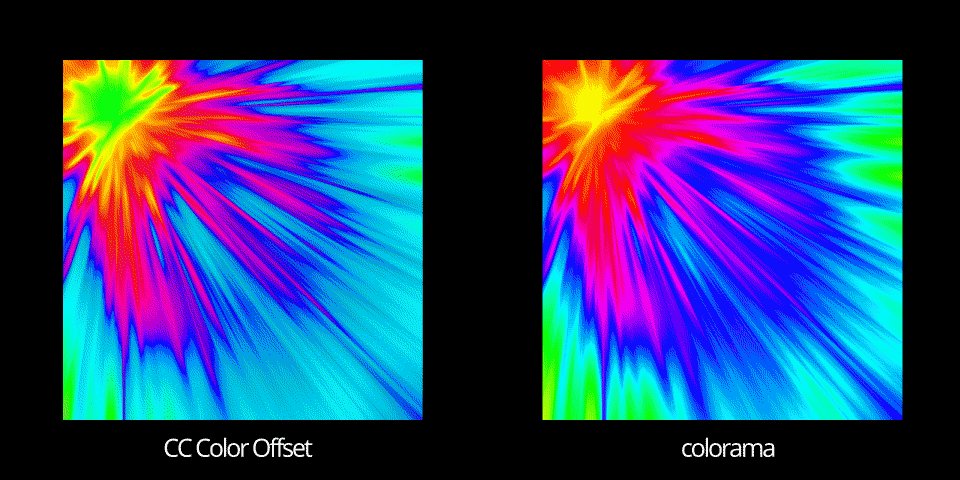
Here is a comparison:

There are subtle differences but the end-result is pretty similar.
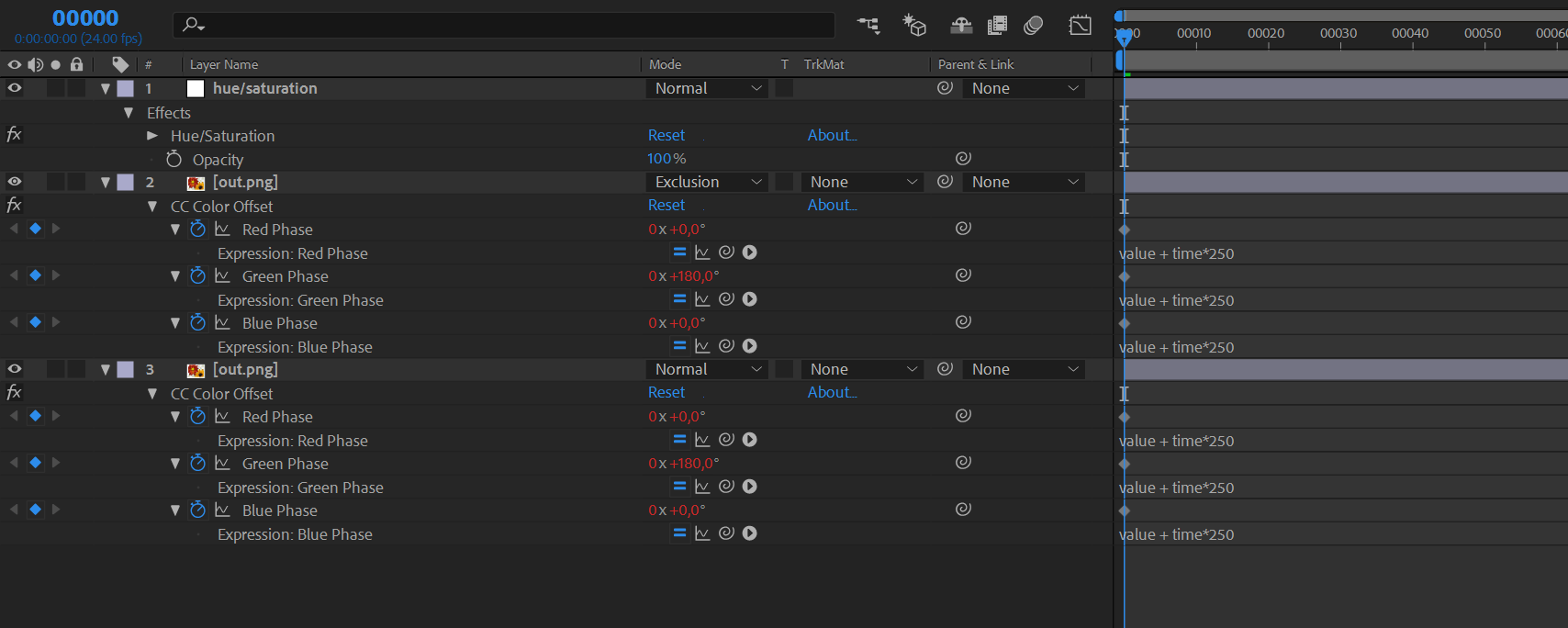
Here is how I set it up:

- I applied "CC Color Offset" and offset the green channel by 180 degrees and set the overflow to Solarize.
I've put a time expression to each channel, just to see the animation over time.
You can easily connect the Red/Green/Blue Phase to a single slider and have that slider animate instead.
- I duplicated the layer, put it on top and set the blending mode to "Exclusion".
- Finally, I added an adjustment layer with a Hue/Saturation effect (Master Saturation: 100, Master Lightness: 25), to brighten up the colors a bit.
By changing the blending mode on the top layer, or by changing the initial offset to a different color you can create some pretty interesting results.
Hope this helps.
Cheers.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now