Character opacity overlapping
Copy link to clipboard
Copied
Hello There,
So I am working on a project in Arabic, and I am doing a simple animation-in for the text using opacity and position. However, when the opacity is anything lower than a 100%, the overlapping characters appear darker between the intersections, because that is the approach After Effect uses to connect Arabic text. I can precompose the text and animate the composition, but what is the point? I will be giving up all of the text properties. This solution fails to work for more complex text animation. Is there a way to have a constant transparancy all throughout the text? I am thinking of something that subtracts the opacity of the overlapping sections, but I am not sure how to achieve that.
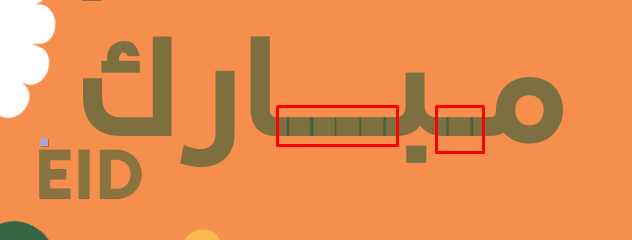
When the opacity is less than 100%:
Another Example:
When the opacity is 100% it is seamless!
Copy link to clipboard
Copied
Nothing stops you from just using the layer's regular opacity. Conversely, you can apply an effect like Fill and manipulate the source opacity/ composite over original amount some of these effects have to achieve the same result.
Mylenium
Copy link to clipboard
Copied
The thing is, I'm using type_array to easily animate this stuff, and it uses character opacity instead of the regular layer opacity.
Copy link to clipboard
Copied
"Hi, in the case of my project, where I had opacity animation, I changed it to a green fill color, and left the opacity at 100, then I picked that color with the keylight, at least the transparency overlays disappeared."
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hello there! I'm running into the same issue with Arabic text today. Curious if you've found a workaround?
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more