- Home
- After Effects
- Discussions
- Chat room style text animation with expressions
- Chat room style text animation with expressions
Chat room style text animation with expressions
Copy link to clipboard
Copied
Hey everyone! I’m trying to make a Twitch chat / chat room style animation, with lines of text continously popping up one by one from the bottom side as they push the upper ones higher. I can't do this within the text layet itself since I have emojis and icons as seperate layers. All text will be in one text layer and everything will be connected to a null that will run the animation through an expression.
I've been trying to write an expression that;
- continuosly moves the null in Y position by a set value (one text line height worth - ie 30 pixels)
- and timed irregularly (sometimes it'll wait for a second or so before the new line appears, sometimes it'll be 2-3 lines in quick succession), so that it looks like people are sending messages in a chat room simultaneously.
Thank you!
Copy link to clipboard
Copied
The technique I would use to automate this kind of animation includes markers or keyframes on a control layer and sourceRectAtTime() plus layer index to make the layers jump up when the next control layer marker or expression control slider keyframe is reached. I don't have time to build the expressions or a sample comp for you, but I have created a fair amount of similar animations using that basic workflow.
Let me know if you need help with the expressions and I'll share a couple of potential building blocks.
Copy link to clipboard
Copied
Hello Rick! Thanks for your reply. If you can share anything to help me compile this that would be amazing, I'm quite lost : ) I can't even figure out how to continously add 30 pixels to my Null's position every x seconds.
Copy link to clipboard
Copied
The random timing requires the random function to run in a loop or else you never know how far the content actually has already moved and when. See explanations here:
http://www.motionscript.com/articles/speed-control.html
Otherwise it's easily doable. the specifics just depend on how you want it to look and feel.
Mylenium
Copy link to clipboard
Copied
Thanks for your reply Mylenium! That's what I figured too but my knowledge of expressions is limited so I coulnd't make it work. I want it to look exactly how chat rooms function. Like this one;
https://imgur.com/r/GlobalOffensive/OAOubcl
Although this one is scrolling multiple lines at a time and it's much faster than what I'm trying to achieve.
Perhaps there is an easier way of doing this but I have no idea how to write this as an expression:
Subtract position Y value by 30 every x frames (x = random number between 3-40).
Copy link to clipboard
Copied
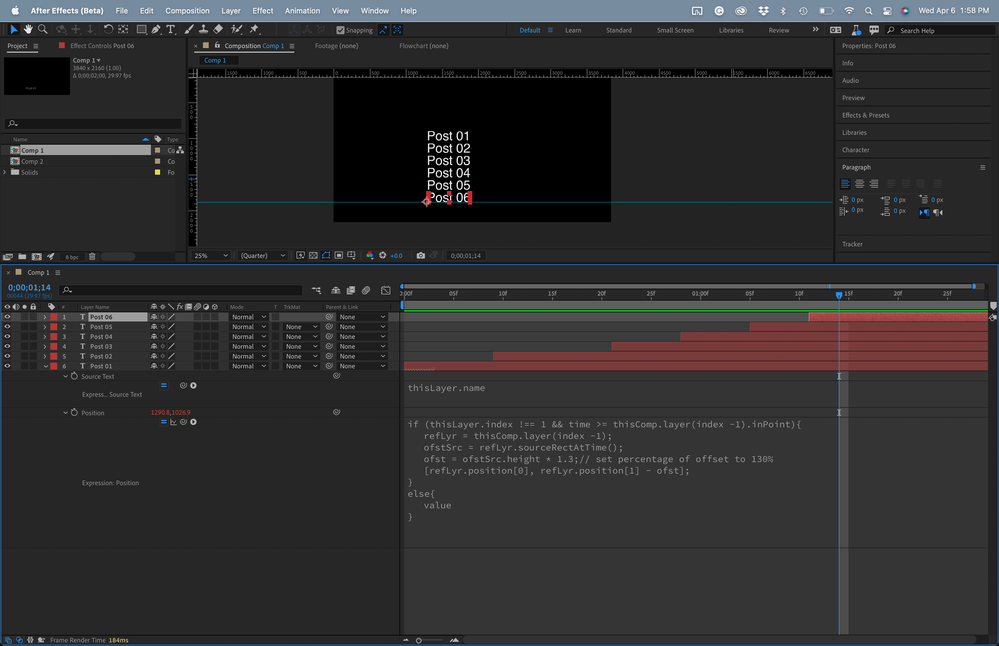
This expression will offset the height of the text layers above the first layer by 130% of the height of the previous text layer. All you have to do is set each text layer's in point.
if (thisLayer.index !== 1 && time >= thisComp.layer(index -1).inPoint){
refLyr = thisComp.layer(index -1);
ofstsrc=refLyr.sourceRectAtTime();
ofst = ofstSrc.height * 1.3;// set percentage of offset to 130%
[refLyr.position[0], refLyr.position[1] - ofst];
}
else{
value
}
It gets a little more complicated if you want to add a background layer to the text, but the basic expression would work for the position. You would have to change the index value to -2 and possibly use the shape layer background height instead of the sourceRectAtTime().height for the text layer.
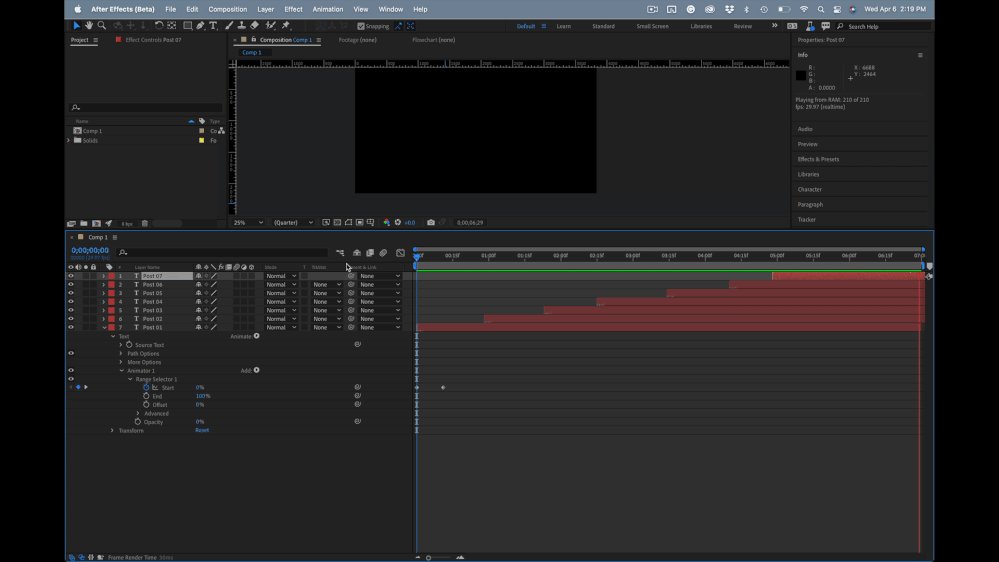
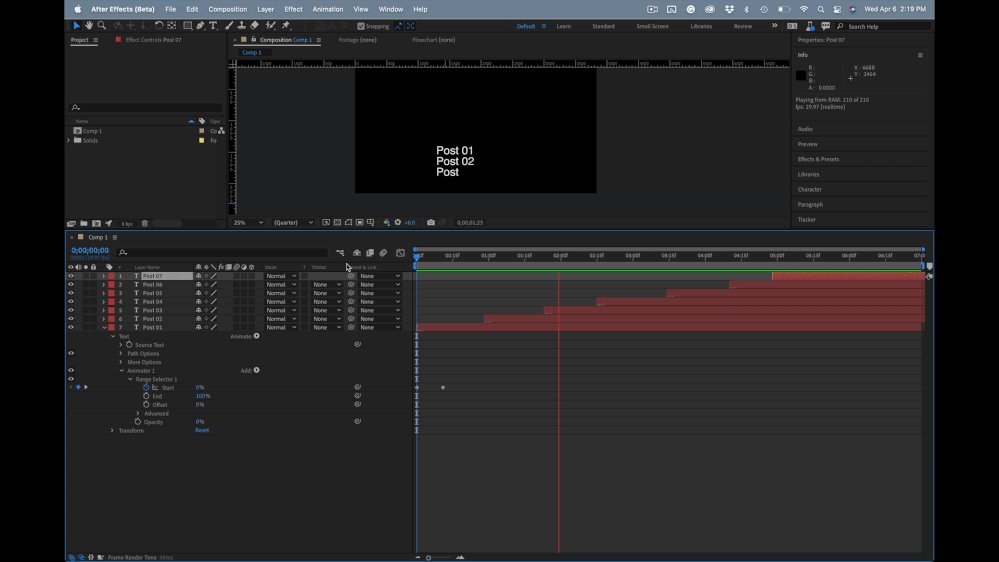
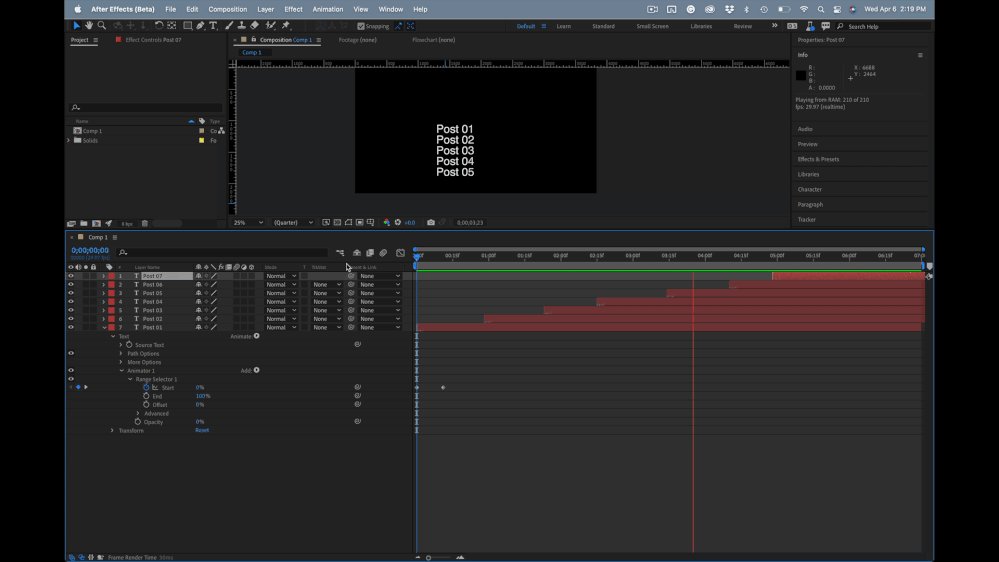
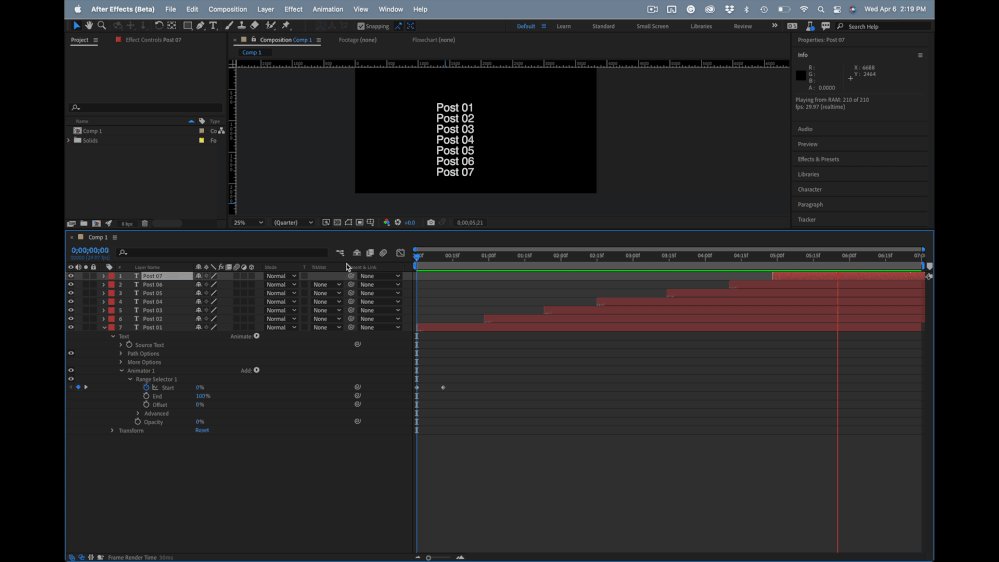
This is what it would look like with an added opacity text animator added.
You could also create an ease(t, tMin, tMax, value1, value2) operator that works on time from the inPoint to ease the layers into their new position.
Maybe this will get you started. I uploaded a sample comp.
Copy link to clipboard
Copied
Maybe you can just keyframe the position of the null to move upwards (with changing speed) and then use the Snap To Grid iExpression or some manually written expression using the % operator to round the position value to multiples of the line height (such that the position jumps from line to line).
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more