- Home
- After Effects
- Discussions
- Conditional Text Color (if/else expression)
- Conditional Text Color (if/else expression)
Copy link to clipboard
Copied
Hi, I am uploading information into my after effects animation via CSV. Some of these contain numbers and I would like to change the color based on if they're negative or positive.
my script so far is as follows
var textcolor = thisComp.layer("Testgame4.csv")("Data")("Outline")("Difference")("Difference 12")
if (textcolor < 0 ){
textcolor.fillColor = hslToRgb(C20621);
}else { textcolor.fillColor = hslToRgb(44C206)}
but it keeps throwing an error one way or the other. Sometimes it's expecting a semi-colon where there is one and other times it's expecting a parenthisies where there is one.
Any help would be appreciated as this would save a ton of time while creating content. Cheers!
 1 Correct answer
1 Correct answer
I just found a good way to do this:
Color = comp("Main_Comp").layer("Customization").effect("TeamColor")("Menu").value;
colorArr = ["FFFFFF", "EAAA00", "444F51"];
hexToRgb(colorArr[Color -1]);
Copy link to clipboard
Copied
You cannot manipulate the text color this way. You have to use a Fill text animator with expressions and calculate the position of the element to be colored. And your color codes make no sense at all. AE treats colors as float values between 0 and 1 and to boot, your color codes aren't even valid hex because the # is missing. Once they are fixed, it's hexToRgb(), not HSL. There's a ton of things wrong here. You may want to read the online help on some basics.
[Abuse removed by moderator]
Copy link to clipboard
Copied
the last line was unecessary and rude.
Copy link to clipboard
Copied
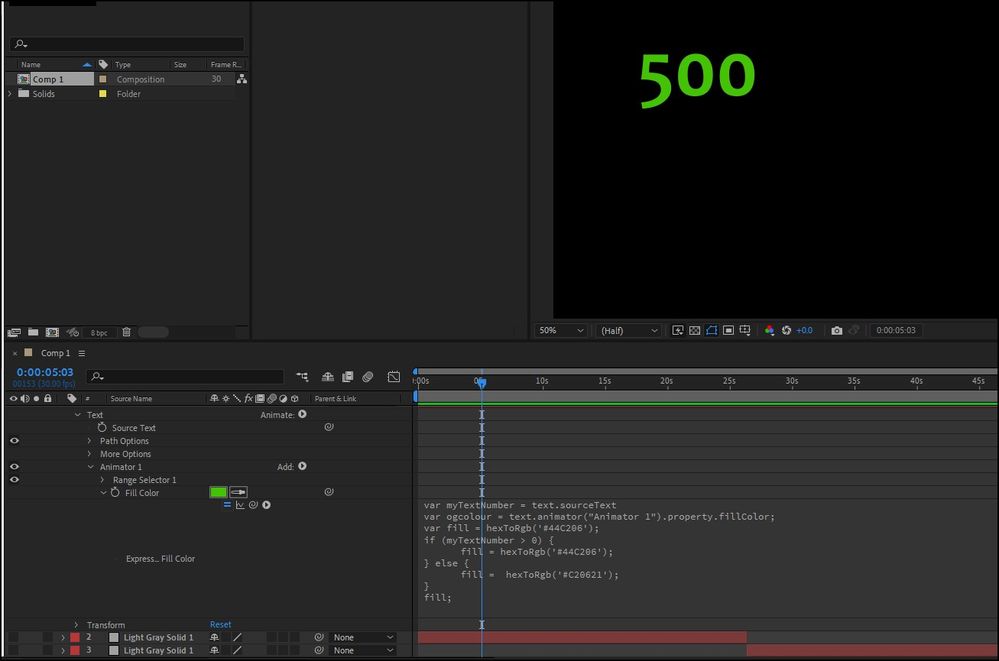
I didn't bother creating a CSV to test this, but based on the value of the source text, I think this changes as you want:
var myTextNumber = text.sourceText
var ogcolour = text.animator("Animator 1").property.fillColor;
var fill = hexToRgb('#44C206');
if (myTextNumber > 0) {
fill = hexToRgb('#44C206');
} else {
fill = hexToRgb('#C20621');
}
fill;I used the Fill animator and added this expression to it. It gives me an extra colour which I could have substituted for one of your hex codes.
I think I've spelled everything out, it probably could be written more efficiently, but basically:
- Take the value of the text
- create variables for the original colour and a fill value
- If the text is more than 0, use the #44c206 colour value
- else use the other colour #c20621
- Tell After Effects which variable to use
Copy link to clipboard
Copied
Thank you so much. I was able to add a Fill option on the essentail graphics and use that. It now works as intended. Thanks Again!
Copy link to clipboard
Copied
I just found a good way to do this:
Color = comp("Main_Comp").layer("Customization").effect("TeamColor")("Menu").value;
colorArr = ["FFFFFF", "EAAA00", "444F51"];
hexToRgb(colorArr[Color -1]);
Copy link to clipboard
Copied
I have a situation where I have 35 different colors that need to be selected by a dropdown menu. I need to link each to a unique HEX. So far I haven't been able to find a way to do this.
Copy link to clipboard
Copied
You can use a for(let ...) loop or a stack of if (menu == 1){color = 1} arguements in the expression. You just have to fill in the right data for the conditions. I'm on a mobile device now so I don't have time to give you the exact expression, but either workflow should give you the ability to pick a fill color with a menu and add that to the Esscential Graphics panel.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more