- Home
- After Effects
- Discussions
- Control pingpong expression with slider controler
- Control pingpong expression with slider controler
Control pingpong expression with slider controler
Copy link to clipboard
Copied
I would like to control ping pong expression with slider controler. So I cound stop and restart it again more easily whenever I want. How can I set up my slider controller to do so? Is there any other effective way to control ping pong expression?
Many thanks,
Naama
Copy link to clipboard
Copied
Try something like this:
- Add a slider control to your layer
- Enable Time Remapping
- In the expressions area, type:
linear(effect("Slider Control")("Slider"),0,100,0,3)
- 0 = the bottom value of the slider
- 100 = the top value
- 0 = the start of the video, e.g. 0 seconds
- 3 = equals the length, in this case three seconds
Copy link to clipboard
Copied
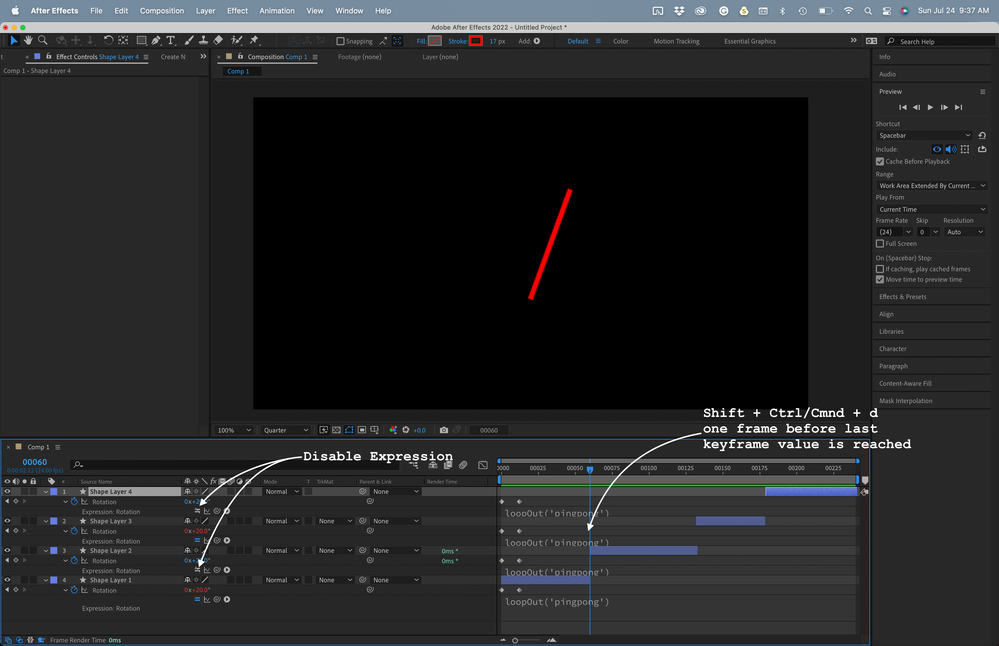
What are you trying to do? loopOut("pingpong") can create a pendulum or metronome animation or make a ball bounce up and down forever. Do you want the animation to accelerate, decelerate and repeat? Starting and stopping the animation is easiest to accomplish by just splitting the layer and turning off the expression (Shift + Ctrl/Cmnd + d). There is a great temptation to overcomplicate things by doing everything on one layer.
Controlling the speed and even the direction of an animation with an expression and a slider is explained very well by Dan Ebberts on his Expression Speed and Frequency Control - MotionScript.com website.
If you explain your design goal, we can point you to the most efficient workflow. Directly controlling loopOut("ping-pong") with a slider will be a very complex expression. Pre-composing and time remapping is going to be an efficient way to slow down, stop, then speed up or even time-reverse any animation.
Copy link to clipboard
Copied
Thank you very much for the detailed answer.
I have a character waving a hand. I created the waving by creating 2 keyframes in the rotaion and added a loop expression. In some point I want to stop the movment of the hand but after a minute start again.
Copy link to clipboard
Copied
You have two simple options. Split the layers or Pre-compose and time remap. Pre-compose and time remap will give you more control over the timing and the speed of the hand waving.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now