Copy link to clipboard
Copied
I am running into a problem with resizing my layers - I am animating a signature, and part of it was done as a shape, part of it as a mask that 'reveals' a signature (someone else created the original) when I try to enlarge the whole thing, only the shape portion enlarges without artifacting (vector) the mask portion gets blocky and ugly if enlarged.
 1 Correct answer
1 Correct answer
Mylenium
Copy link to clipboard
Copied
Mylenium
Copy link to clipboard
Copied
copy and paste does not work the way i want it.
if i copy the mask and paste it onto a shape layer, its amask path on a shape layer - not a shape path!
do you know what I mean?
greetings
seb
Copy link to clipboard
Copied
Be sure that you select the path property on the shape layer before pasting.
Copy link to clipboard
Copied
Hi, I have the same problem and the suggestion didn't work for me. The steps I'm making are:
In a new comp, drag with Rectangle tool creates Shape Layer 1
Pick the Star tool, click Tool Creates Mask button, and draw a star mask over the rectangle
Press F2 to deselect layers, pick Ellipse tool and draw to create Shape Layer 2
Select and copy Mask Path property from Shape Layer 1
Select the Ellipse Path property from Shape Layer 2, and paste
This does not convert the mask to shape but adds the mask to Shape Layer 2
Here's what I'm trying to achieve.
I have a text layer with text on a mask path that is a closed circle and animated. I want to fill that animated circle with color. To achieve that I'm trying to convert a copy of that mask to a shape layer.
Copy link to clipboard
Copied
Ok, I solved my problem by duplicating the text layer, then Create Shapes from Text, delete the shapes from the Content and added a box that was masked from the already animated path.
Anyway, I still would like to know how mask can be converted to shape and will greatly appreciate help with this.
Copy link to clipboard
Copied
Shape layers that are created with everything except the pen tool are defined by rules that don't apply to masks. The size, radius, number of points, number of sides are defined by numbers. These numbers create the vectors that create the shapes.
Masks, even when created with the shape tools, are converted immediately to paths. Once a mask is drawn you cannot change the number of points in a star by simply adjusting a number. A shape layer, on the other hand, that was created using the shape tools (Keyboard shortcut q) can be edited after the shape is created by simply adjusting the number of points, inner radius, outer radius and so on. You'll find the shape properties in the timeline under Contents, then Polystar, Rectangle and so forth.
If you want to take a mask and convert it to a shape layer then all you have to do is select the mask path, copy that, then use the pen tool (keyboard shortcut g) to draw any path in the comp window. You then spin down the shape layer's Contents, drill down to Shape>Path, then select the path and paste. Your mask is now a Shape Path.
When copying and pasting shapes I always find it easiest to set a keyframe for the mask path, select the keyframe, copy that, then go to the Shape Layer >Contents>Shape>Path>path and set a keyframe there, highlight the keyframe and paste. This assures you that you're moving the path info and it always works. That's also how you would turn an animated mask into an animated shape layer.
I hope this helps.
Copy link to clipboard
Copied
Thank you for the great explanation Rick
But this still doesn't work for me:
... If you want to take a mask and convert it to a shape layer then all you have to do is select the mask path, copy that, then use the pen tool (keyboard shortcut g) to draw any path in the comp window. You then spin down the shape layer's Contents, drill down to Shape>Path, then select the path and paste. Your mask is now a Shape Path...
I repeated the same steps as in my previous message, except that instead of "pick Ellipse tool and draw to create Shape Layer 2", I picked the Pen tool and created a closed triangle. The result as before was still pasted mask insted of shape in the target layer.
However, this worked great:
Rick Gerard wrote:
... set a keyframe for the mask path, select the keyframe, copy that, then go to the Shape Layer >Contents>Shape>Path>path and set a keyframe there, highlight the keyframe and paste ...
I animated the mask, selected and copied its keys and then selected the path properties of the target in the layers and pasted - worked great. The mask was converted to shape and no keyframes were required for the target. If the target was also animated and its keyframes are on different places than the keyframes of the replacing mask (the source), then I got some interesting morphing animation created by keyframes of star and triangle paths.
Copy link to clipboard
Copied
I'm glad you found you answer.
Copy link to clipboard
Copied
The After Effects CC (12.2) update makes creating Bezier paths easier and more obvious.
option for creating shape layers based on Bezier paths:
When a shape tool (Rectangle, Rounded Rectangle, Polygon, Star, or Ellipse tool) is active, you can use the new Bezier Path option in the Tools panel to create a new shape based on a Bezier path, as opposed to the default of creating a new shape based on a parametric path. Holding the Alt (Windows) or Option (Mac OS) key while drawing a shape causes the opposite behavior—i.e., if the Bezier Path option is enabled, holding the Alt or Option key causes the shape tool to create a parametric path; if the Bezier Path option is disabled, holding the Alt or Option key causes the shape tool to create a Bezier path.
command for converting a parametric shape layer path to a Bezier path:
You can convert a parametric path to a Bezier path after the parametric path has already been created by context-clicking (right-clicking or Control-clicking on Mac OS) the property group for the parametric path (e.g., Rectangle Path 1) and choosing the Convert To Bezier Path command from the context menu. If the parametric path is animated (keyframed), the converted Bezier path is a static path based on the parametric path at the current time; keyframes are lost.
IMPORTANT: When you use the Convert To Bezier Path command to convert a parametric shape path to a Bezier shape path, the Bezier path that is created does not animate well (i.e., interpolation between paths behaves strangely and unpredictably). This is related to path direction and how transformations are stored. For now, you should not use these converted paths for animated paths (interpolation between paths); but, if you do want to try, you may be able to work around the issues by reversing the path before conversion.
Copy link to clipboard
Copied
Rick, you are such an asset to this community. thank you for your patience. your posts are always helpful.
tomd
Copy link to clipboard
Copied
Thank you Rick Gerard,
This explanation was exactly what I was looking for and it worked in AE CC 16.0.1
"If you want to take a mask and convert it to a shape layer then all you have to do is select the mask path, copy that, then use the pen tool (keyboard shortcut g) to draw any path in the comp window. You then spin down the shape layer's Contents, drill down to Shape>Path, then select the path and paste. Your mask is now a Shape Path."
Copy link to clipboard
Copied
Hi there!
It's been a while since this was posted, but for anyone interested, here's how I made it work:
Copy mask path, create a new shape layer, click Add: > Path, and paste.
Credits go to this guy: http://motionworks.net/mask_to_shapes/
Simple but you have to know it!
Cheers ![]()
Copy link to clipboard
Copied
![]() It's amazing ! Finally, the correct answer !!!!!! Thank you so much!
It's amazing ! Finally, the correct answer !!!!!! Thank you so much!
Copy link to clipboard
Copied
For some reason it's not working for me. I realize this is 2-3 years later, and AE might've changed from various updates, but no such luck. I'm following the latest instructions to a "T", including the video that included one more step (adding adding the stroke to a path), but would like to either directly copy and paste paths into the contents of a shape layer from Illustrator, or convert the mask paths into the contents of a shape layer. Please help! Thanks.
Copy link to clipboard
Copied
I found out that if an illustrator path (singular path, not multiple paths) is copied to the clipboard it will paste under the shape layer if first "initiated" with a path. Here's a video that made it more clear for me:
AE Quick tip - Copy Illustrator path into after effects - YouTube
Copy link to clipboard
Copied
I found if I copy the Mask Path directly and paste it on to the Path of the shape, it will convert that mask into a shape. *Did it on AE CC 2018 but maybe it translates to other versions...
1. Create a new empty Shape layer
2. Use the pen tool on the Shape layer. Click once (anywhere on the comp) to add a "path" attribute on that Shape Layer.
3. Go to your layer with the mask that you want to copy.
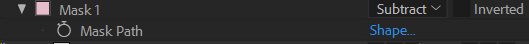
4. Drill down into the mask to reveal the Mask Path (it's the attribute with the stopwatch).
5. Copy the Mask Path directly

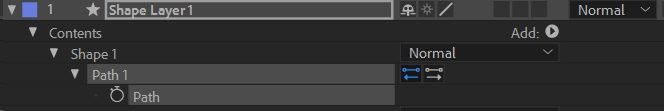
6. Go back to the new Shape layer and drill down into the Contents > Shape 1 > Path > Path 1. (The inner most attribute with the stopwatch).
7. Paste directly onto that Path attribute.

Copy link to clipboard
Copied
Worked great Alx0 - thank you!
Copy link to clipboard
Copied
This is still a bit of a mystery to me, I don't think I've ever got this to work.
So I just want to paste some paths via the clipboard from a photoshop shape layer into an existing shape layer (on a path section by stopwatch) Only seems to mask the layer.
Copy link to clipboard
Copied
If you have anything that can be copied and pasted to a mask path all you have to do is make sure no layers are selected, select the pen tool, click anywhere to start a path, then paste. It works every time. If you have a mask path or a motion path or a shape path and you want to make sure that you copy it perfectly set a keyframe and then Cut the keyframe you just created (Ctrl/Cmnd + x) then select the pen tool, click to start a mask on a layer or a new shape layer and paste (Ctrl/Cmnd + v). It works every time. Just selecting a mask or motion path doesn't always work. Setting a keyframe, then cutting it and pasting to a new path that you have just started always works.
Copy link to clipboard
Copied
Try this
- Keyframe Mask Path
- Copy Keyframe
- Paste Keyframe to Path
Done~
Copy link to clipboard
Copied
Thank you so much for this answer! Works perfectly for 2022. I think other solutions were too "old" to work on the newest versions.
I was missing the keyframe to correctly copy the path whitout the mask layer.
Copy link to clipboard
Copied
Confirming this works in 2022 and you don't have to make a keyframe. Just be sure you drill all the way down to the path on the Shape Layer. If you only go to Path 1, it will paste as a mask. Thank you all for this solution!
Copy link to clipboard
Copied
Just the job, thank you!
Copy link to clipboard
Copied
This was the answer for my problem! Thank you!
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more

