- Home
- After Effects
- Discussions
- Re: convert rectangle to editable Path?
- Re: convert rectangle to editable Path?
convert rectangle to editable Path?
Copy link to clipboard
Copied
How do I create a rectangle of my desired size/shape and position as a Shape Layer then convert it to an editable Path?
Copy link to clipboard
Copied
You don't. There is no such feature.
Mylenium
Copy link to clipboard
Copied
What about a work around, for pixel perfect creation, placement and then subsequent editing?
Copy link to clipboard
Copied
Holding down the Alt/Option key while dragging out a shape rectangle gives you an editable path instead of a mathematically defined path. This works with the Rectangle, rounded rectangle, ellipse, polygon and star tool.
If your shape is already created then you can select the shape layer and use auto-trace.
To perfectly place vertices on whole pixel values set the composition window to 100% scale, design in illustrator with snap to pixel turned on, or work in Photoshop.
Pixel perfect is only a viable or necessary option in video production if the graphic you are creating does not move or comes to rest. Single pixel width lines and single pixel height lines cause all kinds of problems when you introduce movement so this brings up the question "what are you trying to achieve?"
Copy link to clipboard
Copied
As stated in a few other places, I'm working on a User Interface for iPads. Hence the desire for perfect pixel placement.
You can (and probably would like to) argue against the need for pixel perfect placement. But you can rest assured it's important. Very important.
I'm aware of the Alt/Option trick from google searching for a way to convert a Shape to a Path. However it does not solve the problem of getting pixel perfect placement AND being able to edit. It only solves the edit side of the problem.
Importing Illustrator and Photoshop files doesn't seem to work either, as neither of them create paths that are then editable in After Effects, despite both creating good/great pixel perfect originals.
As to your other comment about "pixel perfect is only a viable or necessary option in video production if the graphic you are creating does not move or comes to rest." I can think of some very good examples of other examples of great need/desire for pixel perfection in design. Whether or not it's necessary ALL of the time is another discussion. I'm trying to ascertain if (and to what extent) pixel perfect placement is possible in After Effects.
I can't help thinking that if they'd just make the Guidelines in After Effects work as Guidelines all these of things would be non-issues.
Copy link to clipboard
Copied
Here's the deal. If your vertex is exactly on 30, 30 and the second is at 30, 100 and you stroke is 1 pixel wide and black then the stroke will be sub pixel interpreted and displayed as a gray line 2 pixels wide covering the area of 29 - 30, 29 - 30 and 29 - 30, 100 - 101. To get the vertex position and the generated stroke to exactly line up the coordinates of the vertex will need to be 30.5, 30.5 and 30.5, 99.5. You can do this by observing the info panel while dragging things around while the comp window is zoomed in to 800 or 1600%.
If you are filling a rectangle then whole pixel values are going to work for the vertex placement.
AE can snap to grid and snap to guides. You can set the grid up in the preferences. You could set grid spacing to 2 pixels with 3 sub devisions to give you the half pixel guide you need for stroked lines or 1 even 1 pixel and 2 sub divisions if you would like, then alt/option click and drag to your hearts content.
I didn't mean to imply that there were not times when sub pixel accuracy was important. Quite the opposite. Rolling titles with thin fonts is entirely possible in video if you set things up correctly but your design must comply with rules of motion. Had you stated in the first question that you were trying to create a ui for a mobile device (sorry I don't keep track of all the threads and can't remember that you asked abut UI design in other threads) your question could have been better answered the first time by referring to the grid setup I just told you about.
I've done at least a dozen UI designs in AE for mobile devices and have never had a problem using layout grids. Most of my work for UI's has started in Photoshop. You can, by the way, copy a path in Photoshop and paste it to a shape layer path in AE...
Good luck with your design.
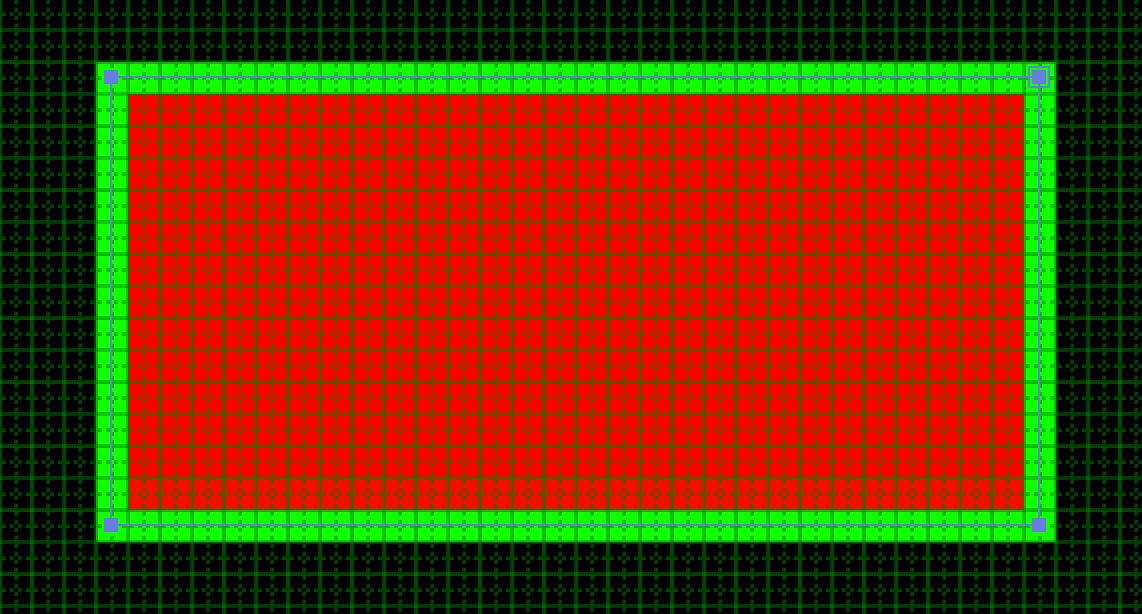
A rectangle shape layer drawn using a grid of 1 pixels with 2 sub divisions in AE by holding down the alt/option key while draggingthen edited on the left side:

A rectangle with a 1 pixel stroke drawn using the grid set to 1 pixel and 2 subdivisions by starting and ending in the sub division:

Copy link to clipboard
Copied
Thanks Rick!
Copy link to clipboard
Copied
Use the add anchor point tool to add an anchor.
Do whatever you need to with the shape, then delete the extra anchor
Copy link to clipboard
Copied
You must be a very busy time traveller. 😉
The post previous to yours was five years ago. lol
For now, with CC 2018, AE has an installed script called Create Nulls from Paths. This script will appoint a Null Object/Layer to each vertex/point on a Shape Path.
Additionally, you can convert a parametric Shape Path; such as a Rectangle Path, into a Bezier Path by context (right-click) clicking on the Rectangle Path label to bring up a contextual menu from which to convert said Parametric Path to a Bezier Path.
Copy link to clipboard
Copied
Does right-clicking Rectangle Path 1 and choosing Convert to Bezier Path work for what you are trying to do?
Copy link to clipboard
Copied
Thank you, man!

