Expression Help - Simulate Line Spacing Controls Across Multiple Text Layer Position Values
Copy link to clipboard
Copied
I have five separate text layers (each have custom expressions so must be separate instead of a single paragraph) and I wish to create a single slider control that simulates a line spacing control across all four layers as if they were all part of a single paragraph of text.
I've been attempting to do this via y-value expressions which exponentially increase for each layer (as below) but this doesn't work as the amount they need to change relative to each-other is variable based on the line spacing itself.
First layer -> value+(thisComp.layer("Null 53").effect("SPACING")("Slider"))*10
Second layer -> value+(thisComp.layer("Null 53").effect("SPACING")("Slider"))*12
Third layer -> value+(thisComp.layer("Null 53").effect("SPACING")("Slider"))*15 Any help with this would be fantastic - I'm fairly new to AE expressions so would love to learn from some pros!
Copy link to clipboard
Copied
I think this is just a maths challenge. Multiplying is increasing the distance by an ever increasing multiple. What you need to do is increase the distances by the same amount added to the last amount.
In your set up, can each layer be either parented to the one above or can each position by linked to the one above? This would allow you to have the same spacing for each layer, but have their position measured from their parent.
Copy link to clipboard
Copied
I wasn't at my PC when I posted earlier, what I was trying to say (badly) was instead of multiplying by 10 and 12 etc... add the same distance but "parent" the layer instead in your expression.
But that seems like a lot of work, so instead of editing each expression to link to the above layer by name, try using layer.index-1:
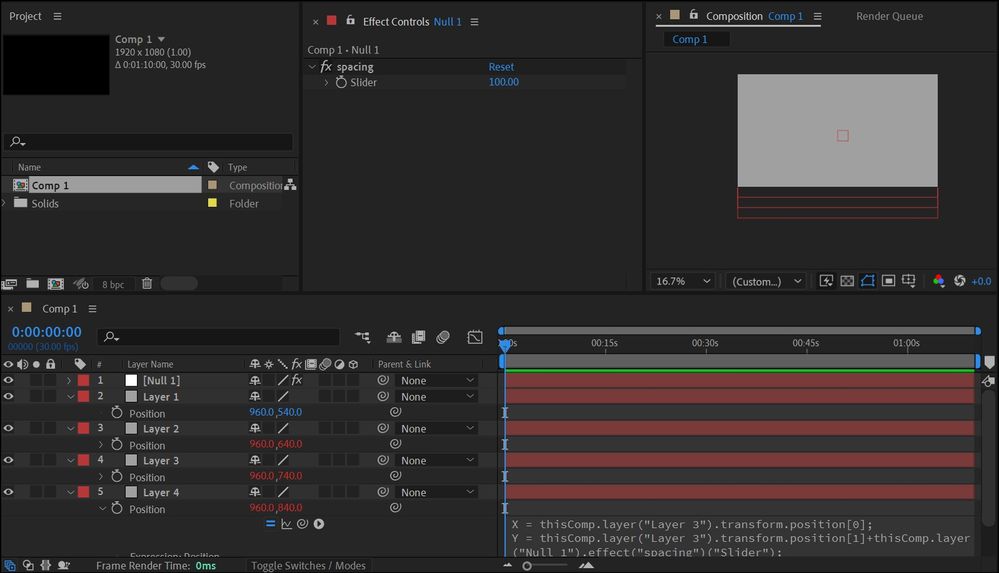
var uplayer = thisComp.layer(index-1);
var X = uplayer.transform.position[0];
var Y = uplayer.transform.position[1]+thisComp.layer("Null 1").effect("spacing")("Slider");
[X,Y]
Copy link to clipboard
Copied
if you have iExpressions, you could use this one:
https://mamoworld.com/after-effects-expression/align-layers-rowcolumn
Then you can simply link the first or last one's position to the slider and let all others be positioned by the iExpression.