Copy link to clipboard
Copied
I'm trying to build some sort of "Are you sure?" prompt in my script panels, but it wont ever recognise the "no" button. Addiditonally, if I use it more than once in a row it wont work correct any more - in a reduced test it opens a big empty window after the first one, in a larger script it disables my main window (just as if a dialog has been loaded), but does not show a window at all.
The base idea was to have a button in my main panel (window/palette) start a sub window (dialog), that "stops" the main panel for a moment when it's started so the user is forced to make a decision.
Here is the code, reduced to a demo with only the essential elements needed to replicate my problem:
// Create Main Window
myPanel = new Window ('palette');
myButton = myPanel.add('button {text:"Test"}');
var overWriteMe = true; // initialize
// Create Prompt Window
var promptWin = new Window ("dialog","Warning", undefined, {resizeable:false});
var promptWinYes = promptWin.add('button {text:"Yes"}');
var promptWinNo = promptWin.add('button {text:"No"}');
promptWinYes.onClick = function () {var overWriteMe = true; promptWin.close();} // If Yes button in prompt is clicked set var to true and close prompt
promptWinNo.onClick = function () {var overWriteMe = false; promptWin.close();} // If No button in prompt is clicked set var to false and close prompt
// If button "test" is clicked, start function "doSomething"
myButton.onClick = function (){doSomething();}
function doSomething(){
promptWin.center(); // build prompt (will be closed by prompt button)
promptWin.show();
if(overWriteMe == true){alert ("True");}
if(overWriteMe == false){alert ("False");}
}
myPanel.center();
myPanel.show();
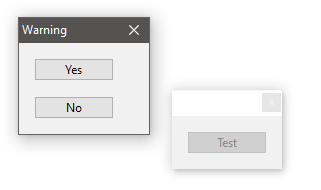
First start:
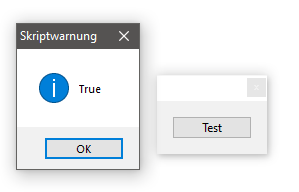
After clicking Yes or No:
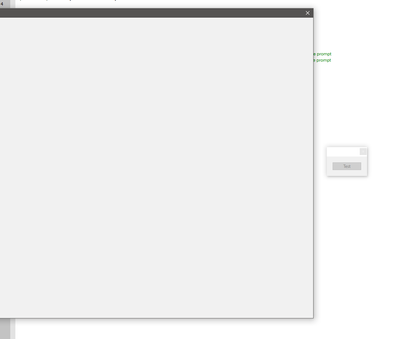
Every Click on Yes or No afterwards:
followed by the image above ("true").
 1 Correct answer
1 Correct answer
So at first glance there seemed to be a variable scope issue. You were defining overWriteMe in both global scope and then again inside the scope of the onClick functions, so essentially they're not the same variable. You shouldn't be using var in the onClick functions. As for trying to reuse the closed prompt without rebuilding it each time, I haven't got time to dig down into why that may or may not work, so here's a version that rebuilds it each time and does seem to work correctly:
// Create Copy link to clipboard
Copied
So at first glance there seemed to be a variable scope issue. You were defining overWriteMe in both global scope and then again inside the scope of the onClick functions, so essentially they're not the same variable. You shouldn't be using var in the onClick functions. As for trying to reuse the closed prompt without rebuilding it each time, I haven't got time to dig down into why that may or may not work, so here's a version that rebuilds it each time and does seem to work correctly:
// Create Main Window
myPanel = new Window ('palette');
myButton = myPanel.add('button {text:"Test"}');
var overWriteMe = true; // initialize
function buildPrompt() {
// Create Prompt Window
var win = new Window ("dialog","Warning", undefined, {resizeable:false});
var winYes = win.add('button {text:"Yes"}');
var winNo = win.add('button {text:"No"}');
winYes.onClick = function () {overWriteMe = true; win.close();} // If Yes button in prompt is clicked set var to true and close prompt
winNo.onClick = function () {overWriteMe = false; win.close();} // If No button in prompt is clicked set var to false and close prompt
return win;
}
// If button "test" is clicked, start function "doSomething"
myButton.onClick = function (){doSomething();}
function doSomething(){
var promptWin = buildPrompt();
promptWin.center(); // build prompt (will be closed by prompt button)
promptWin.show();
if(overWriteMe == true){alert ("True");}
if(overWriteMe == false){alert ("False");}
}
myPanel.center();
myPanel.show();Copy link to clipboard
Copied
Thanks Paul, that seems to do it. Looks like my main problem (apart from the global vars) is that I was only creating the window once and used show&close to reveal it while your funtion essenitally builds it anew every time. Thanks!
Copy link to clipboard
Copied
I was just thinking, it's still not a great solution as if user closes dialog using escape it will just use whatever the overwriteme variable was last set to. So you'd need to reset it to false before each call of the prompt. Dialogs have these things called defaultElement and cancelElement where it automatically sets what are the ok and cancel buttons if they're named as such. Doesn't mean that have to have that text on the buttons but can be the internal names. And in this case you don't need to close the dialogs, the true/false is returned from the show() call and escaping the dialog is same as cancel.
// Create Main Window
myPanel = new Window ('palette');
myButton = myPanel.add('button {text:"Test"}');
function buildPrompt() {
// Create Prompt Window
var win = new Window ("dialog","Warning", undefined, {resizeable:false});
var winYes = win.add('button {text:"YES",properties:{name:"ok"}}');
var winNo = win.add('button {text:"NO", properties:{name:"cancel"}}');
return win;
}
// If button "test" is clicked, start function "doSomething"
myButton.onClick = function (){doSomething();}
function doSomething(){
var promptWin = buildPrompt();
promptWin.center();
alert(promptWin.show() == 1);
}
myPanel.center();
myPanel.show();
Copy link to clipboard
Copied
Note that there is no need to create your own window for a simple yes/no question.
You can use the built-in confirm function.
var result = confirm("do you really want this?");
// now result is true, if user clicked yes
See here for details
Copy link to clipboard
Copied
Good to know, thanks Mathias!