- Home
- After Effects
- Discussions
- How do I quickly get the average between 2 colors ...
- How do I quickly get the average between 2 colors ...
How do I quickly get the average between 2 colors and sample opacity with the eyedropper?
Copy link to clipboard
Copied
When changing the colors of pixels and using the paint tool I often need to blend 2 colors together. Like for example if one pixel is red and the other is blue is there a way for the eyedropper to take the value from both pixels and get the average color between the 2 as in purple? Or if there is a light blue pixel and dark blue pixel, using the eyedropper on both pixels to get a medium blue.
I'm sure this feature existed in some other app and thought it existed in AE but don't know how to access it.
Also, the eyedropper doesn't change the opacity setting of the paint tool when sampling colors. Is there a way to make it pick up the opacity value as well?
Copy link to clipboard
Copied
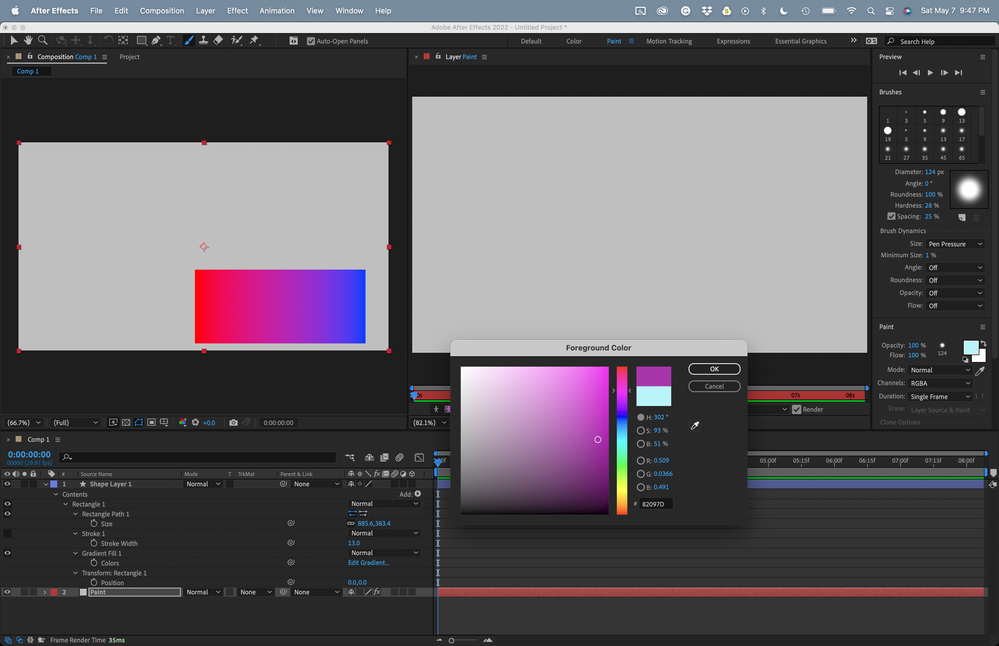
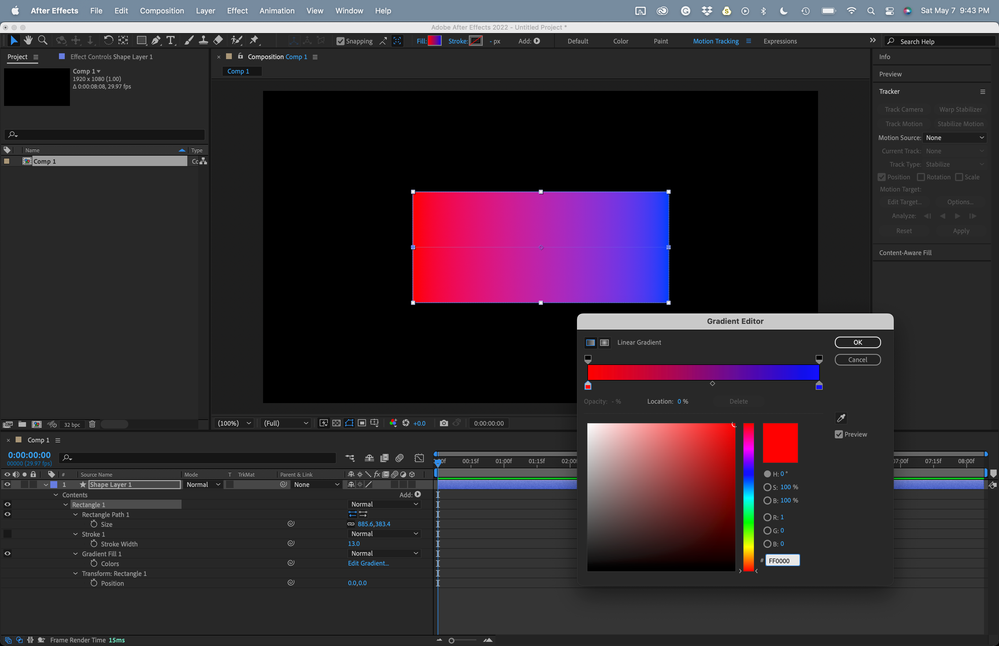
The eyedropper only samples RGB values. You can use and expression to sample RGBA. I know of no Adobe app that lets you mix samples but there is a workaround. Create a new shape layer with a gradient fill. Sample red at one end of the gradient, then sample blue at the other end. The workflow looks something like this:

It's kind of funky, but it should do what you want to do.
Copy link to clipboard
Copied
This does what I want but it takes way too long to do when I need a new color every few seconds.
It would be way more convenient if a feature was added for sampling a secondary color with ctrl-alt-shift or something. I remember seeing a video of an artist using two color sampling to create perfect gradients between different points extremely fast by constantly mixing colors. I can see a lot of use cases for it when editing footage or images.
Copy link to clipboard
Copied
This intrigued me, so I've had a quick play at an expression.
var col1 = content("Rectangle 1").content("Fill 1").color;
var col2 = content("Polystar 1").content("Fill 1").color
var halfwayCol = [];
halfwayCol[0] = (col1[0]+col2[0])/2;
halfwayCol[1] = (col1[1]+col2[1])/2;
halfwayCol[2] = (col1[2]+col2[2])/2;
halfwayCol[3] = 1;
halfwayCol;
If you create a solid/null, and add three Expression Color Controls, you could add this expression to the third one, then save them all as an effect's preset.
Copy link to clipboard
Copied
I'm still new to AE so I don't know how to do this. Can you send me a project file or the effect preset?
Copy link to clipboard
Copied
It's really quite a simple preset. To add an expression to a value, hold down the ALT key and click on the stopwatch. After pasting the below code, all that's left is to link the col1 and col2 values to the other colour pickers, so that it ends up like this:
var col1 = effect("Colour 1")("Color")
var col2 = effect("Colour 2")("Color")
var halfwayCol = [];
halfwayCol[0] = (col1[0]+col2[0])/2;
halfwayCol[1] = (col1[1]+col2[1])/2;
halfwayCol[2] = (col1[2]+col2[2])/2;
halfwayCol[3] = 1;
halfwayCol;
Here's the preset, but when you add it in, take a look at set up.
Copy link to clipboard
Copied
Sorry for the late reply, the file was blocked and I got logged out but I worked out how to link the expression properly. But depending on which color is sampled first, the color is different. It's not a true gradient between the colors. It's the same as using paint tool and putting 1 stroke over the other at 50% opacity.
Copy link to clipboard
Copied
Not sure what you are getting at. Mathematically it is a simple linear interpolation and at that the result is correct. any perceptive rendering would require much more complex algorithms and that seems to be your misunderstanding right from the start. Color calculations are rarely ever actually linear, not as a whole nor for individual spectral components. A simple gradient from red to blue will never produce a nice purple. That's just how this stuff works in the computer.
Mylenium
Copy link to clipboard
Copied
I was referring to how the expression color sampling was the same as just painting 1 color over another at 50% opacity, if the red is placed first it contains less red, if blue is placed first it contains less blue, so it's a biased gradient. The expression worked similarly, unless I copied it wrong.
Ricks method worked, that is what I meant by the average between 2 colors, the center color in a 2 color gradient. But I want to be able to hold a modifier key or something with the eyedropper to do it instantly. Even using expressions is too cumbersome. I will do a feature request for it later.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now