- Home
- After Effects
- Discussions
- How do I use a json file to animate a bar graph?
- How do I use a json file to animate a bar graph?
How do I use a json file to animate a bar graph?
Copy link to clipboard
Copied
I am very new to javascript, so forgive me if my terminology is wrong.
I have created a json file with all of the data for a bar graph.
How do I bring it into after effects to be able to parse the data and use it to drive my animations?
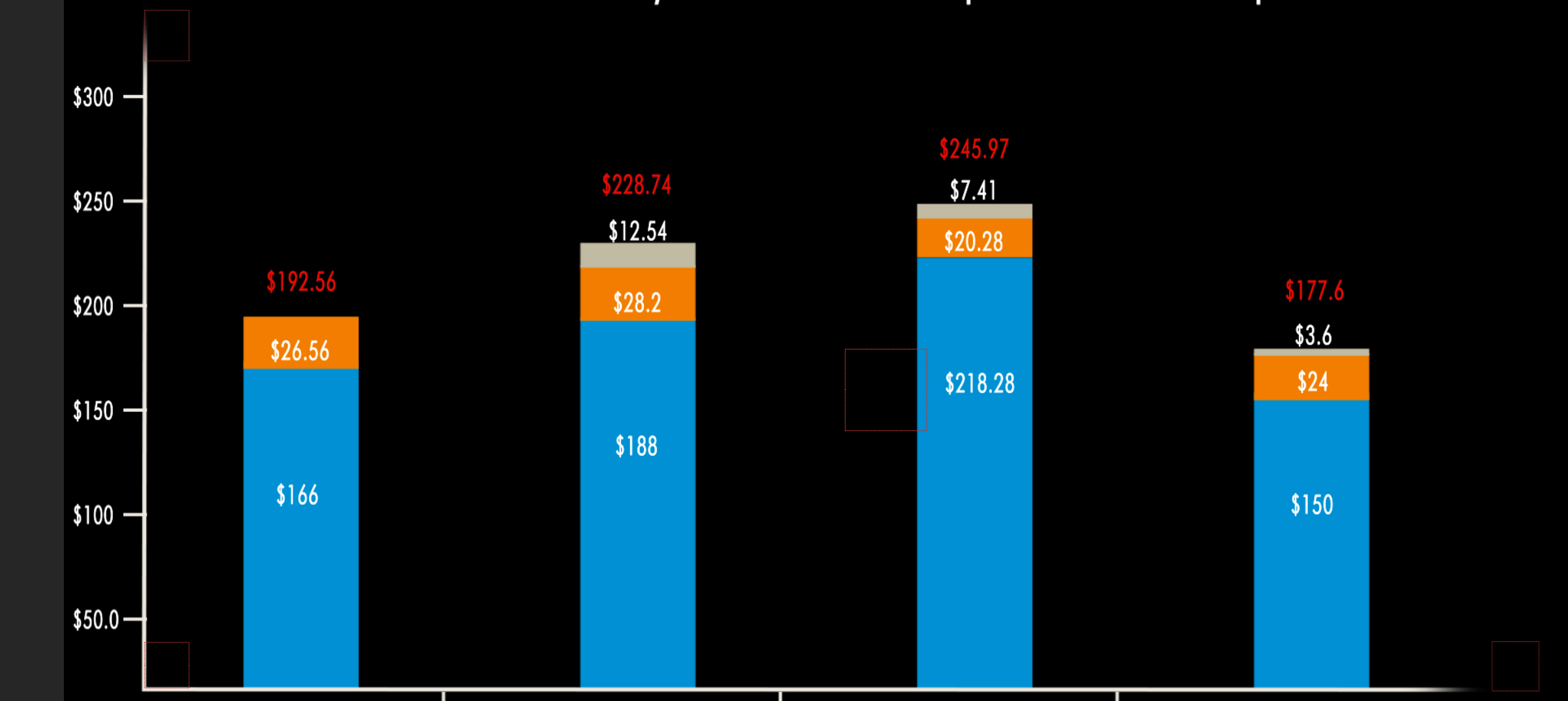
Here is an example. The three sections move independently, and dynamically adjust to each other.
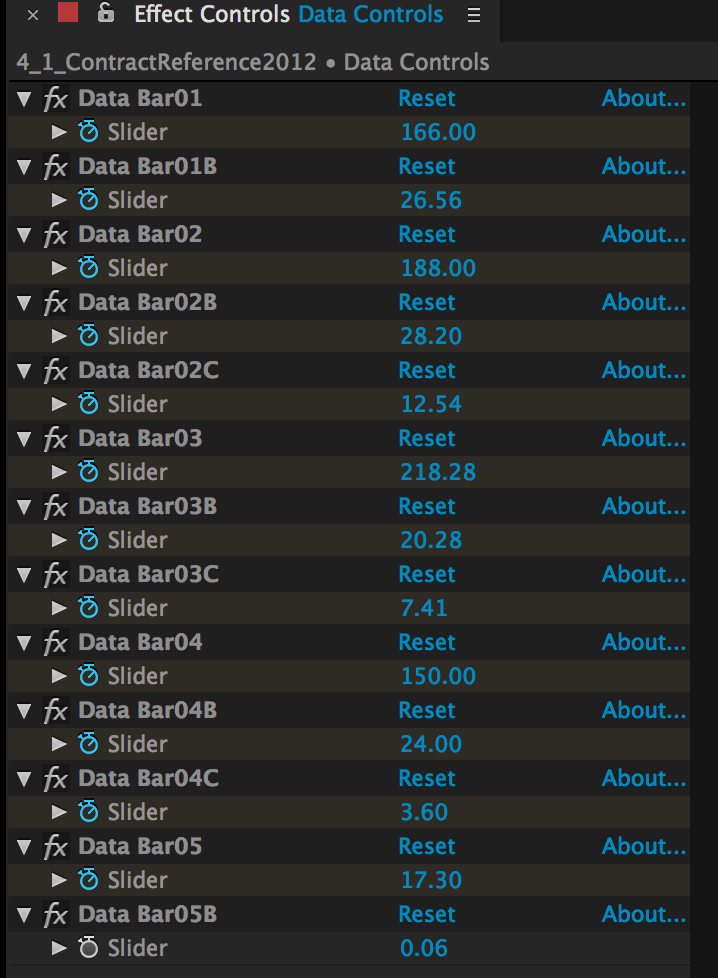
I have a Null Object that I am using to control the bars.
What I want to be able to do is parse the data from the json, so that all updates to the data can be made in the json file instead of adjusting each individual slider for each bar.
Copy link to clipboard
Copied
Here is super useful tutorial from Lloyd about interacting with JSON files:
http://aescripts.com/learn/After-Effects-Scripting-JSON-Tutorial/
After you`ll import JSON file, I think you can use such construction to change your values:
var theComp = app.project.activeItem;
var DataBar01 = theComp.layer("Data Controls").effect("Data Bar01")("Slider"); // grab slider
var time = 1 // specify where you want to set graph value
var jsonBar01 = jsonFile.bar01; // parsed value from JSON
DataBar01.setValueAtTime(time, jsonBar01); // set keyframe
/*or apply several values at different time with*/
DataBar01.setValuesAtTimes(time, jsonBar01); // where "time" is an array with your time and "jsonBar01" is an array with value
Copy link to clipboard
Copied
I went through this video once before, I guess this is where I don't fully understand what is going on. He outputs a file around 4:30 then as he says "pretifies" it at 5:45, but then I guess this is where I don't fully understand what is going on. He then change the code to do the open, read and parse function. How does all of this interact with After Effects? I guess my first question, what do I do with the first json fille that is created? You said I need to import it, here is my ignorance, how do I do that?
Copy link to clipboard
Copied
He "pretifies" data for output. You don`t need it for now, because you gonna read the file.
After importing the file you can work with it as JavaScript Objects .
If it is still hard, you can send example of your json file that I could provide you live example.
Copy link to clipboard
Copied
It is the importing step that I don't understand. Do I "Run Script File" in AE?
Here is my code:
var Graph1 = [{
"label" : "Southwest",
"BarAData" : "100",
"BarBData" : "10"
},
{
"label" : "American",
"BarAData" : "110",
"BarBData" : "15"
},
{
"label" : "Delta",
"BarAData" : "113",
"BarBData" : "17"
},
{
"label" : "United",
"BarAData" : "104",
"BarBData" : "20"
},
];
var myFile = new File ("~/Desktop/JSON/JSONTest.json");
if(myFile.open("r")){
myFile.encoding = "UTF-8";
var myJson = myFile.read();
var Graph1 = JSON.parse(myJson);
myFile.close();
}
Here is the json text:
[
{ "label": "Southwest",
"BarAData": "100",
"BarBData": "10" },
{
"label": "American",
"BarAData": "110",
"BarBData": "15"},
{
"label": "Delta",
"BarAData": "113",
"BarBData": "17" },
{
"label": "United",
"BarAData": "104",
"BarBData": "20" }
]
Copy link to clipboard
Copied
Basically the data within the JSON file is being read in so you can then loop through said data and apply it to your controls. So your script is being launched in AE, looking for the JSON file, retrieving the data, and then you have to program in your script how that data gets used.
So this section of your code is only reading in the data and storing it as a multidimensional array in a variable called Graph1...
var myFile = new File ("~/Desktop/JSON/JSONTest.json");
if(myFile.open("r")){
myFile.encoding = "UTF-8";
var myJson = myFile.read();
var Graph1 = JSON.parse(myJson);
myFile.close();
}
Now that you have read that data in, you can now loop through your Graph1 variable to extract the data and apply to your controls like so....
var Graph1Len = Graph1.length;
var curGraphData;
for(var i=0; i<Graph1Len; i++){
curGraphData = Graph1;
curGraphName = curGraphData.label;
curGraphAData = curGraphData.BarAData;
curGraphBData = curGraphData.BarBData;
//So with each pass of the loop you are setting your variables to have the Label, AData, and BData for a bar.
//Now you just have to loop through your associated comp layers/slider effects and set the values to the above variables
}
Hopefully that makes sense, if not let me know and I can try to get more detailed.
Copy link to clipboard
Copied
I think that makes sense on executing it. But my problem is still at the basics of launching the script.
Copy link to clipboard
Copied
But my problem is still at the basics of launching the script.
In what regard?
Your script code would go into a simple text file with the .jsx extension and placed in your "Scripts" folder. In After Effects you would go File > Scripts > choose script name to launch it.
If you wanted a UI it will be a different process, but you can get away with just launching the script straight up with out a UI.
If you wanted to customize the code a little, you could add a select file feature, so you don't have to hard code the file path every time.
var getFile = File.openDialog("Choose file");
if(getFile != null){
var myFile = new File ("~/Desktop/JSON/JSONTest.json");
if(myFile.open("r")){
myFile.encoding = "UTF-8";
var myJson = myFile.read();
var Graph1 = JSON.parse(myJson);
myFile.close();
}
//run the rest of your code here.
}
Copy link to clipboard
Copied
Maybe this question/answer is as easy as this:
To import the JSON file
Just import it to your project panel as any other footage. File - import.
To connect to the data
myData = footage("myJasonFile.json").sourceData;
Depending on the structure of your JSON file you can extract the data from the variable myData like this:
myData.City.Stockholm.Price;
or if it's an array, perhaps:
myData[2].Price;
Use a validator for your JSON file if you have problems getting the data. It might be a comma (,) at the wrong place. And be sure to use dots (.) for decimals and not commas (,)
Best wishes
Markus
Find more inspiration, events, and resources on the new Adobe Community
Explore Now