How to mask a text with using a text layer
Copy link to clipboard
Copied
Hi everyone,
I'm quite new to After Effects but have grasped the basics so far.
I have 2 text layers. One of which is a dotted line which animates downwards using the text animator and the other layer is a simple text which shows just above the dotted line when the dotted line finishes animating.
My question is how can I connect the dotted line to the text so that the text appears above the dotted line when animating? I'm essentially trying to use the dotted line to mask the text so it appears as if the dotted line is revealing that text.
I've attached the animation. Only about 3 seconds long.
Can anyone help me with this please?
Thanks
Copy link to clipboard
Copied
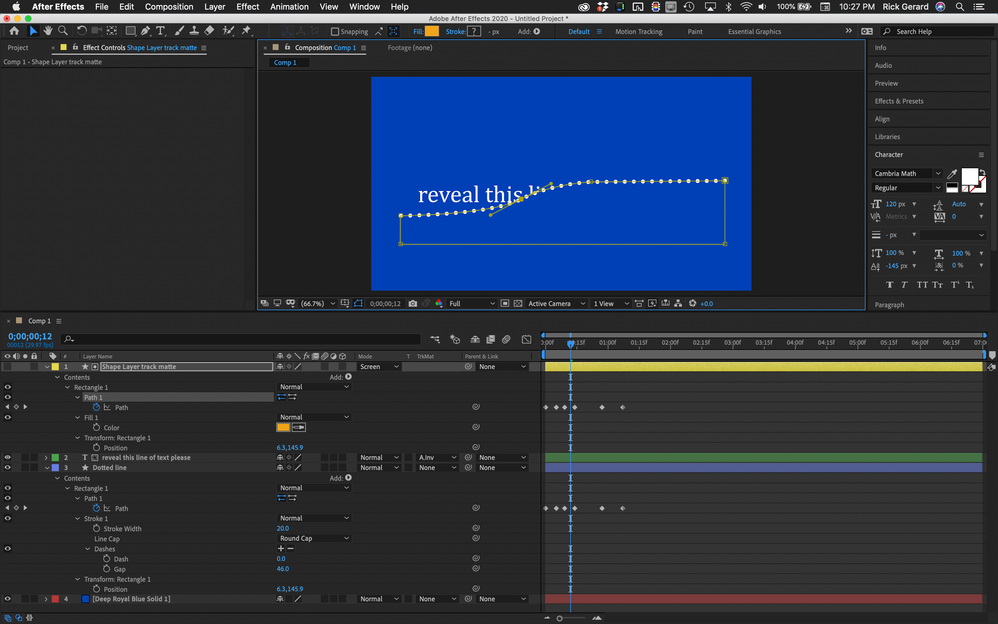
If I understand you correctly you want to have the animated dotted line reveal the text layer. I'm assuming you created the dotted line with a shape layer and animated the path. If that is the case then I would duplicated the shape layer, put one copy above the text layer, the other below, select the top shape layer, press the 'u' key twice to reveal all modified properties, turn off the stroke, add any solid color fill, and fix the animation so that you have a filled rectangle.
You can then use the filled rectangle as an Inverted Alpha track matte for the text layer. The comp would look something like this:
You can see the path in the screenshot.
Copy link to clipboard
Copied
Hi,
Thanks for your reply.
I did state in my OP that both layers are text layers. That's what I'm trying to do. The dotted line is from a text layer.
Please advise.
Copy link to clipboard
Copied
Could you show me how you do that, maybe though a quick screen recording if you have time please? As I said, I'm very new to AE so the screenshot you provided only visually helps me to an extent.
Thanks
Copy link to clipboard
Copied
I would suggest a different workflow. Instead of using the text animator to animate the dots, create the dots as text on a path and then animate the path moving down. Then you can use that same path (linked with expressions) as a mask for a solid (or a path for a shape layer) that is used as a track matte for your text. (Basically what Rick said.)
Alternatively, if you're only doing one of these, just animate a mask on your letters to match the movement of the dots. It wouldn't take too long.
However, if you're dead set on doing it this way, duplicate your dots layer, use baseline shift, tracking, and font size as needed, and use it as a track matte. Might consider switching to a font that uses boxes like Redacted Font or Blokk Font. Might use some blurring and then crushing of alpha with Levels to get it to be a bit smoother.
Copy link to clipboard
Copied
I do agree with your points here but the great thing about the text animator is that animating the up and down and everything of a layer is so interactive with more options I feel, as opposed to using a shape layer. But I would like to explore more and see what else I can do with this. I'll try Rick's solution first...
Thanks though!
Copy link to clipboard
Copied
You can just keep your two text layers and animate a shape layer as shown in my screenshot. I used your movie as a guide. It just took a few keyframes.