- Home
- After Effects
- Discussions
- Re: How to Reverse - Text / Animate In / Slow Fade...
- Re: How to Reverse - Text / Animate In / Slow Fade...
How to Reverse - Text / Animate In / Slow Fade On
Copy link to clipboard
Copied
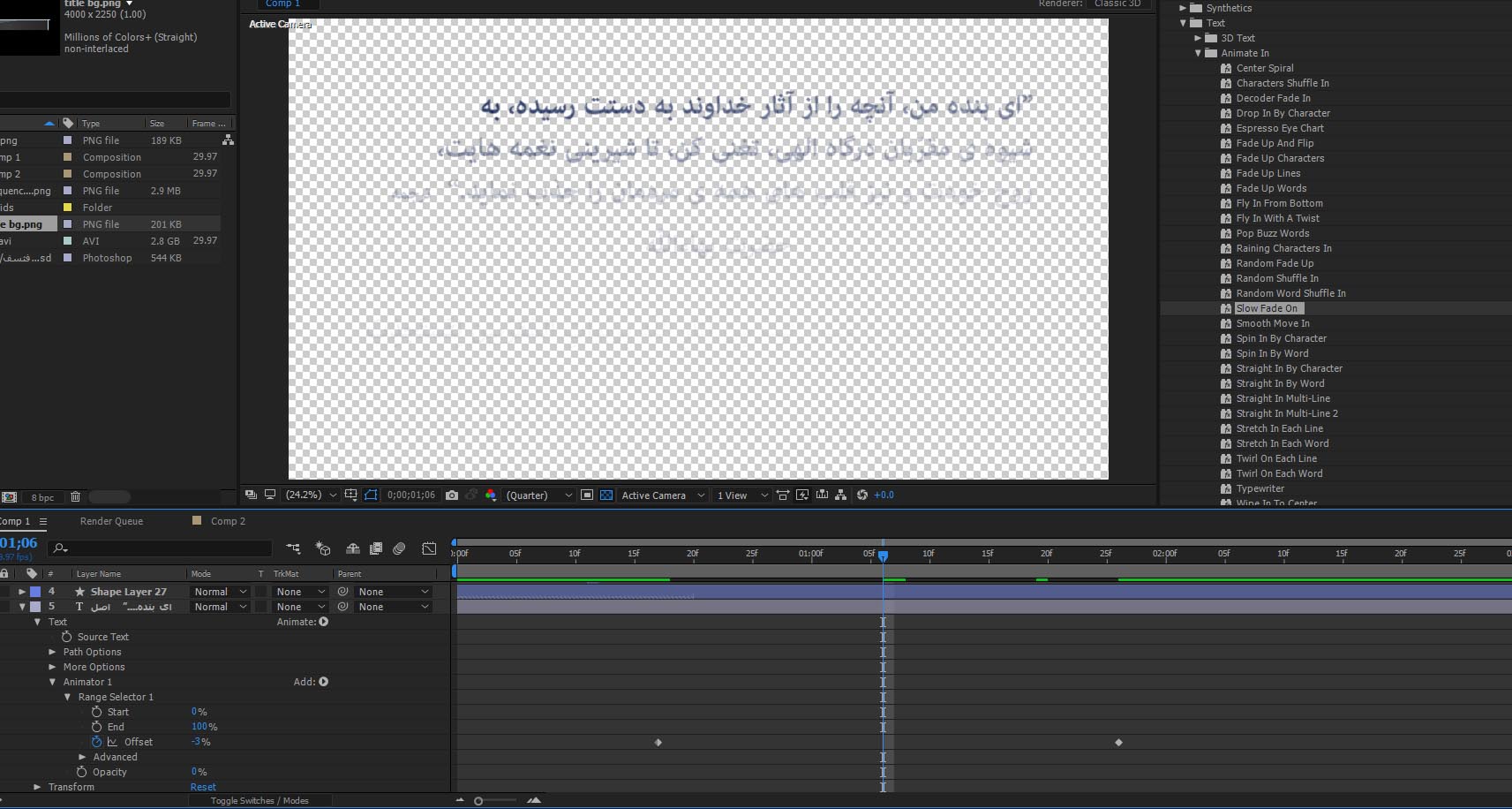
Could you please tell me how to reverse the direction of "Slow Fade On".
I'd like the text to Fade On from the right side instead of its default left side.
Image attached, thanks!

Copy link to clipboard
Copied
Chnage the direction in the advanced section of the text animator/ swap start and end. Please read the help by all means. If you can't even figure out something that basic...
Mylenium
Copy link to clipboard
Copied
Thanks, my knowledge is very very basic with AF. I did what you said - made Start 100 & End 0 for the beginning key-frame - but still it fades from the left side. I couldn't find any solutions after searching. I'm not sure if "Offset" has to do with it. Anyway, thanks for your reply.
Copy link to clipboard
Copied
Workaround,. change the mode from add to subtract and keyframe it the other way around, sorry for the late reply lol
Copy link to clipboard
Copied

Copy link to clipboard
Copied
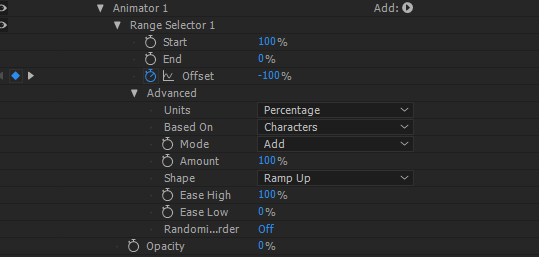
Do this:
Set the first offset keyframe to: 100%
Set the second offset keyframe to : -100%
Change the Advanced > Shape menu to: Ramp down.
Copy link to clipboard
Copied
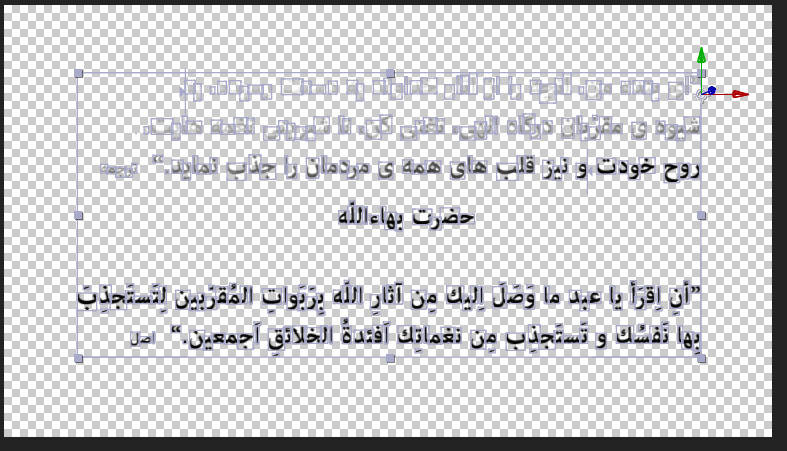
Thanks for your reply Mike! I did this and it worked as far as fading the text from the right side, however, the transition starts from the bottom of the text instead of the top.

Copy link to clipboard
Copied
OK - I now realise you are working with right-to-left text. Ae doesn't really support this, but the following may be a work around....
1. Go back to your original text with no text animation at all.
2. In the standard layer transform properties unlink the scale value and set x scale to -100%.
3. Now apply a text animator by clicking on the 'animate' pop up menu and selecting 'scale'.
unlink this scale property and set it's x scale to -100%.
4. Now click back on your text layer and apply the 'slow fade on' preset - which will be an additional animator.
This should now work right to left and top to bottom. Yes?
However I'm not sure if your individual Arabic characters will be the correct way round. Let me know. If they are not we should be able to turn them around.
Hope this helps.
Copy link to clipboard
Copied
Hah, this is a creative approach, but unfortunately it won't work. The -X scale reverses the whole layer horizontally, but the -X scale on the Animator reverses each character in place, so you end up with a horizontally flipped layer, with the individual characters facing the right direction, but still in the flipped order.
Like you said, unfortunately there is no support for right-to-left languages in AE, so hopefullly this gets implemented sometime soon.
Meanwhile, ali m.r7155227, you could (somewhat) mimic this effect with just a soft linear wipe going diagonally across your text block.
Copy link to clipboard
Copied
Like you said, unfortunately there is no support for right-to-left languages in AE, so hopefullly this gets implemented sometime soon.
there is some support that I find resolves every case with some workaround. the latest version introduced the LTR type engine which lets you write the text with no workaround, but fails to animate the range selectors properly if the text layer has more than one line of text (line breaks). for a text layer with line breaks that needs a text animator you have 2 choices:
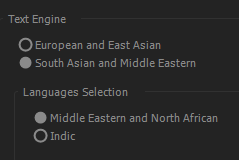
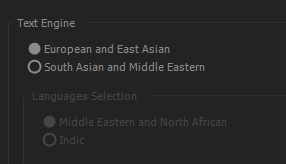
1. use the new LTR type engine (in preferences->type) change to this:

2. create each line in a separate layer and change the range selector to animate the end parameter in reverse instead of the start.

OR like we have been doing it here in the middle east ever since text layers were a feature in Ae - use Mike_Abbott's suggested workaround:
1. use the RTL type engine

note: make sure you copy the text un-formatted because it's supposed to be pasted reversed and that's fine. if you past from Ps (where LTR languages are supported) it won't be pasted in reverse and that won't work.
3. paste the text. it's written in reverse - don't panic.
4. set the x scale value for - (usually the layer is 100 scale, so -100)
5. add a scale animator and change the x scale to -100
6. animate as usual
Copy link to clipboard
Copied
Thank you Roei! I did the second method but the text doesn't paste reverse. I just typed the text (in Persian) somewhere else & then pasted it after changing LTR to Middle Eastern. I might try to do the first method you suggested, otherwise I'll just use another kind of a fade animation. Thank you so much again!
Copy link to clipboard
Copied
Ever get this working to your satisfaction Ali.m.r.? If not, please file a feature request for your needs here.
Thanks,
Kevin
Copy link to clipboard
Copied
Thanks again Mike, I did what you said but unfortunately it's upside down. I'll just use another kind of fade animation that is similar & can look like a slow fade of the letters. Thanks much for you time! 
Copy link to clipboard
Copied
What an ass. How are you a "most valuable participant" when you give responses like "If you can't even figure out something that basic."
Copy link to clipboard
Copied
Mylenium skunkass wtf triggered your punkass? lol.
got popped in this world with 100% basic knowledge?
get lost if you dont wanna help.
Copy link to clipboard
Copied
Ok, Mylenium, there's no need to be a jerk about it. They asked a simple question, if you don't want to be bothered with simple questions, maybe stop cruising help boards 🤷:female_sign:
Copy link to clipboard
Copied
I believe that the post is quite old, still wanted to give my input for the new users:
The default settings for the Animation Presets e.g. Typewriter is from left to right.
In order to change the appearance from right to left as in Arabic, Urdu or other languages.
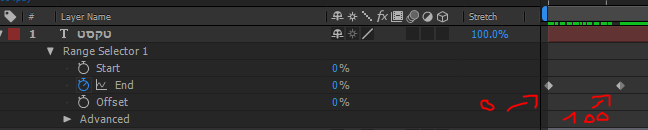
You simply need to change settings of the Animator->Range selector
Set Start to 0
Define keyframes for the 'End' from 100 down to zero as in percentage.
Leave offset to 0.
It worked for me, hope it will work for everyone else as well.
Cheers,
Umer
Copy link to clipboard
Copied
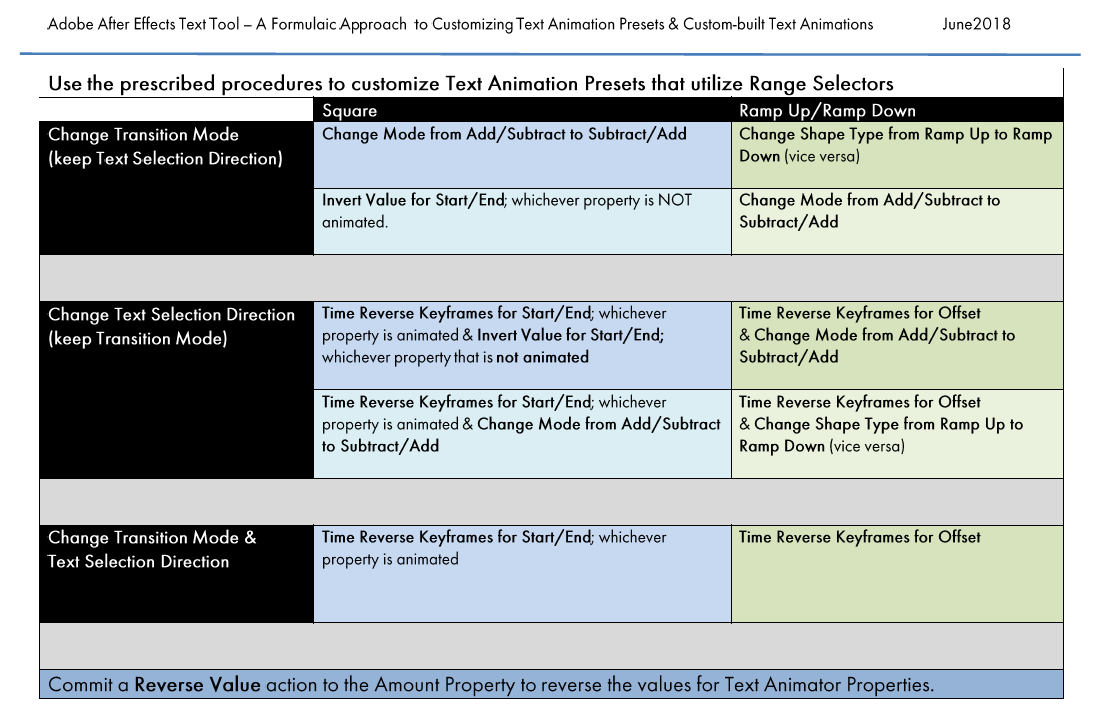
I wrote short article which provides for a formulaic approach to having full control over shipped Text Animation Presets or 3rd party Text Animation Presets. Here's the Cheat Sheet -

Here's the URL to the article in PDF - http://www.broadcastgems.com/MediaServer01/RolandK_TextTool_CustomizingPresets_aFormulaicApproach_Ju...
Copy link to clipboard
Copied
Thats dope, umer! worked for me too.
for anyone coming later on,
trick is to set start to 0 end to 0% and offset at 0 too.
change both key frames places to reverse the effect.!
cheers, Afzal
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more

