- Home
- After Effects
- Discussions
- Illustrator CMYK to After Effects - coloring issue
- Illustrator CMYK to After Effects - coloring issue
Illustrator CMYK to After Effects - coloring issue
Copy link to clipboard
Copied
Copy link to clipboard
Copied
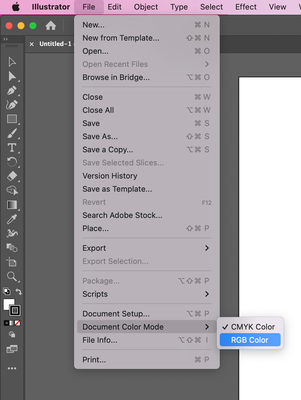
Try saving a duplicate Illustrator file and then change the duplicate Document Color Mode to RGB.
With both the CMYK original and the RGB duplicate open in Illustrator, use Window > Arrange > Tile to view the two documents side by side. If the RGB duplicate needs any color adjustments, then make them, save, and then import that into After Effects.
On the After Effects side, what is the Working Space for color set to in the Project Settigns?
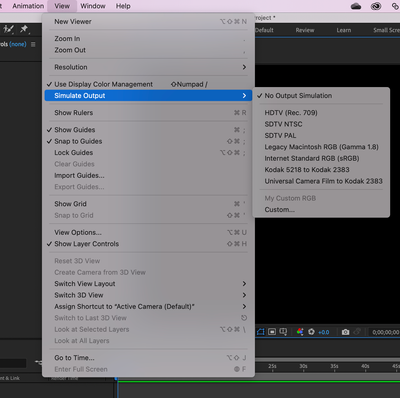
If you're using a Working Space, what are the Display Color Management options set to under the View pulldown menu?
Copy link to clipboard
Copied
Depending on what the actual color profiles are, you may want to check the AI side as well and/ or import the AI file in Photoshop and convert it to a rasterized image. The blending modes are going to change either way, regardless if you flatten the appearance in AI or in PS and some tweaking will be necessary, which may be easier using Photoshop's tools instead of Illustrator's clunky appearance palette and figuring out e.g. which object/ layer opacity settings need to be changed.
Mylenium
Copy link to clipboard
Copied
If the document changes its appearance in Illustrator when you select File/Document Color Mode/RGB, then you will have to do what you have to do in Illustrator to make it work.
If there are layers in the AI file that you must convert to Shape Layers in After Effects because your design requires you to use the C4D rendering engine to extrude 3D shape layers, animate the vector paths, use shape layer animators, or convert an Illustrator path to a motion path, then you need to follow some rules. Vector layers that are converted to shape layers should only contain solid color fills and strokes. Brushes will not convert to paths. They convert to filled shapes. Gradients convert to gray layers. Compound paths convert to groups. Raster effects like drop shadows on shapes will not convert because they contain pixels. Blend modes between shapes on the same layer probably will not convert properly. There is no advantage in converting a vector layer, that means any Illustrator Layer, to a shape layer if you are animating the transform properties (Anchor Point, Position, Rotation, Scale, Opacity) or adding effects.
In all of my years using After Effects, I have never had an Illustrator file designed for offset printing (CMYK and Spot Colors) that could not easily be converted to an RGB AI file for use in video or the web.
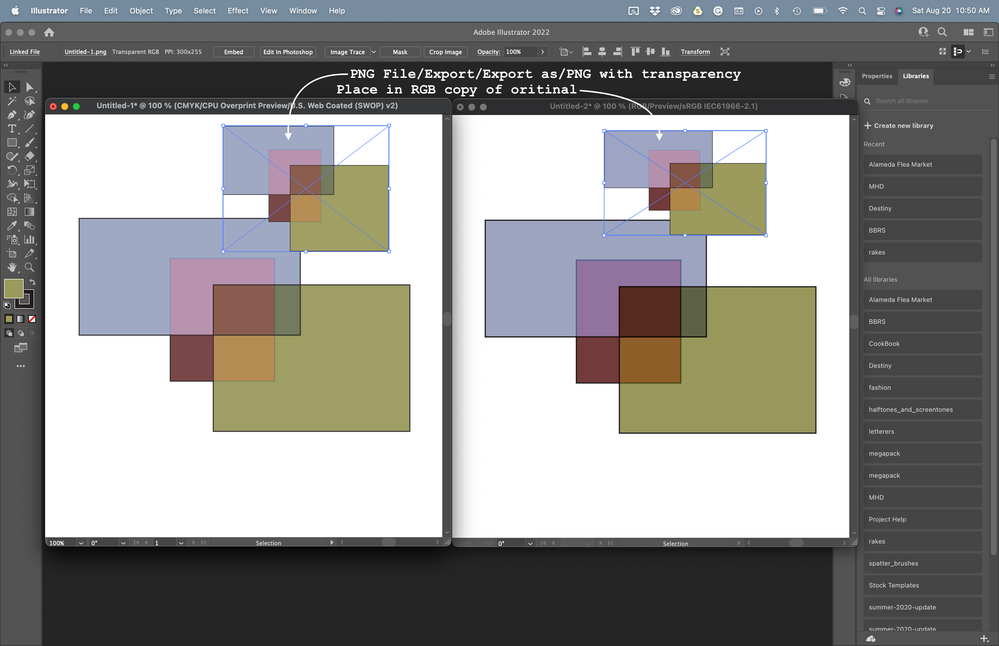
I took your description, normal below multiply, overlay above multiply, exported a PNG from the CMYK document, then copied the shapes to an RGB document and placed the PNG in both. The RGB PNG accurately represents the CMYK document, even when placed in the RGB document.
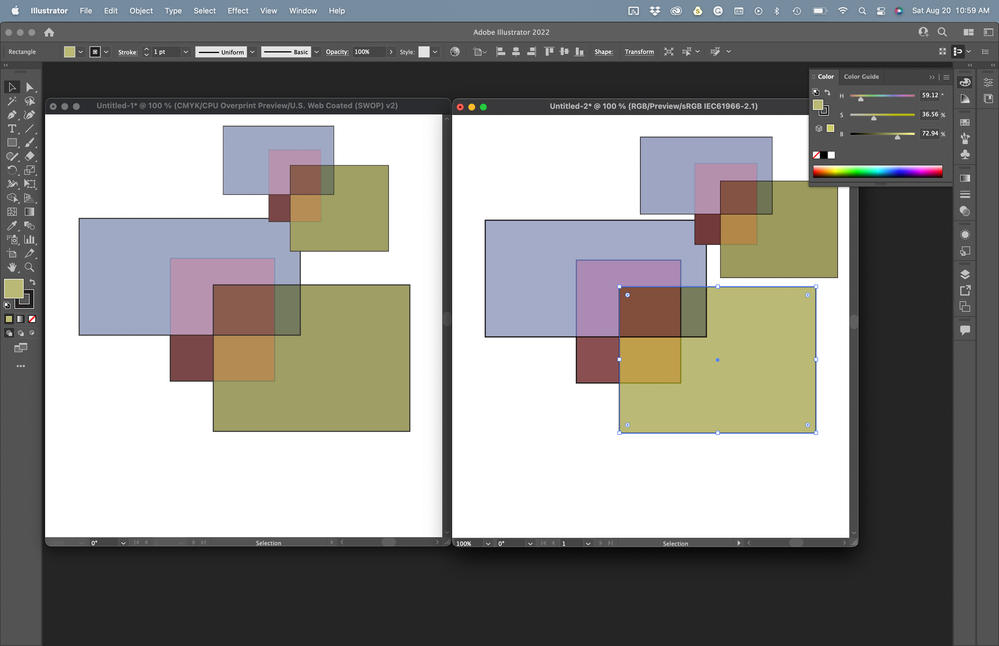
Using the placed PNG file as a guide and adjusting only the Saturation and Brightness HSB sliders for the three layers gave me a more accurate conversion. Color management also plays a part.
It would be nice if converting an AI file to RGB didn't foul up blending modes. It looks like it is possible because the RGB PNG (png does not support CMYK) conversion appears to be perfect. It isn't, and I don't know any way of making it perfect. If you can use PNG files, bu upsizing the AI file or the PPI when you export so scaling isn't a problem, converting AI layers to PNG files may be the easiest solution.
You might also want to change the blending modes of all AI layers to normal in your RGB copy, put every layer with a blending mode on a separate layer, then apply the blend modes in After Effects after you import as a layered comp. I would have to see your file to see if that is going to work. In all of my work, even for really big ad agencies, I've been able to match the final video to the original artwork to everyone's satisfaction with a little fiddling.
If you have texture layers, and they are bitmaps or have raster effects, or there are brushes, and they get fouled up when you convert the document to RGB, you'll have to do the fix in Illustrator. Any layer with brush or texture fills or raster effects, or
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more