 Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Re: incorrect text animator animation at the end o...
- Re: incorrect text animator animation at the end o...
Copy link to clipboard
Copied
I've got a setup that animates each word from the bottom up and changes the opacity from 0 to 100% midway. I only kinda get this effect. The problem is that the final words are already in place when the opacity starts to change (the first words work as expected).
Check this to images:
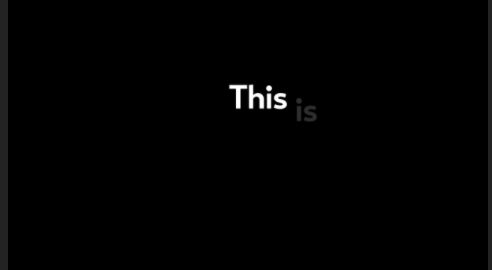
This is the start of animation

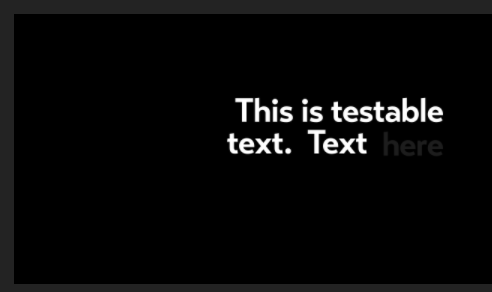
And this is the last word:

You can see that the word is already at the final position, but the opacity just started to change. The desired result is that each word start fading in when it is a constant distance away from the final position.
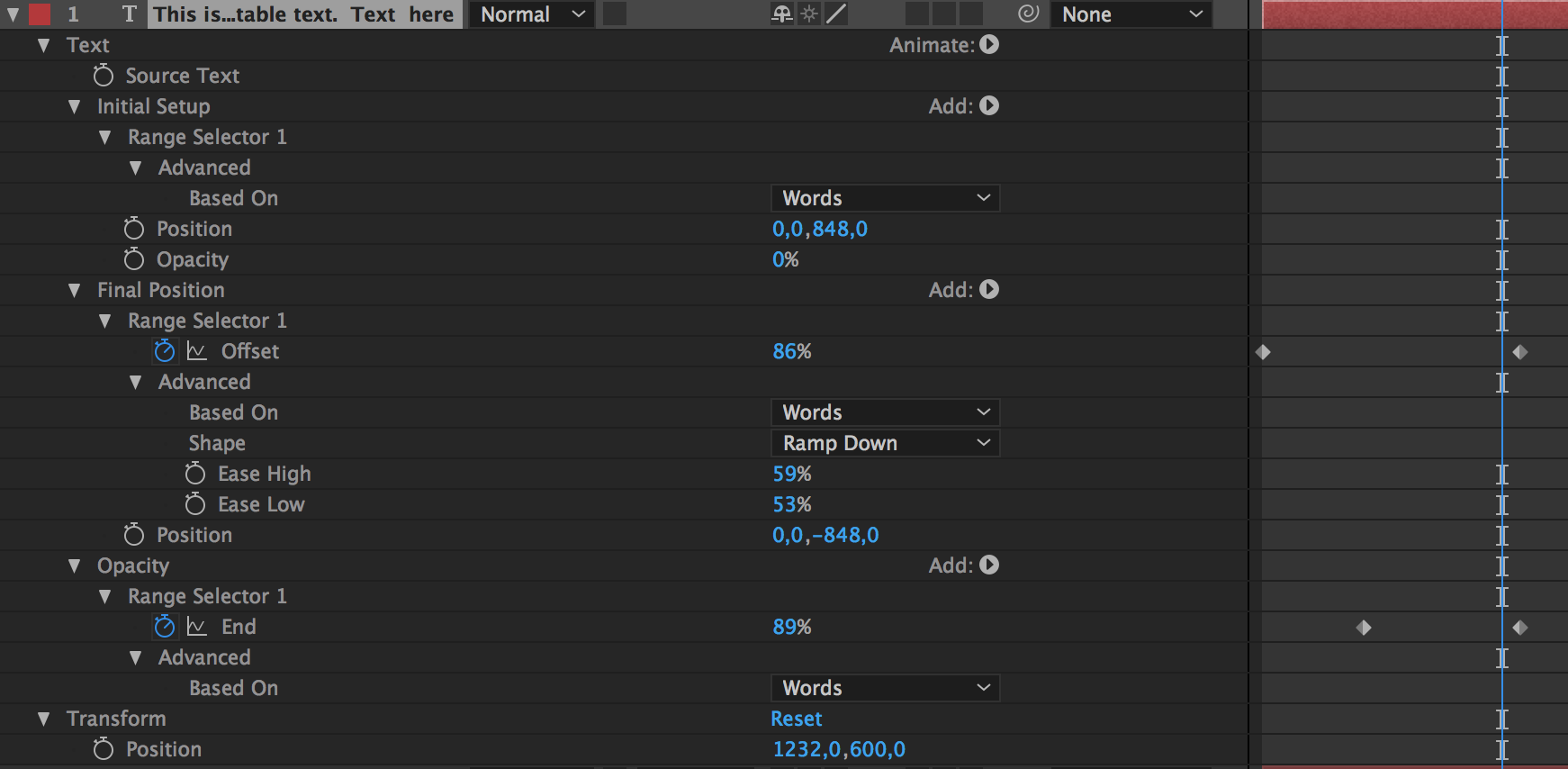
This are my settings, changed from default:

Adjusting the keyframes kinda helps, but I think I fundamentally don't get it how text animators should work. Any ideas what should be changes in my setup?
 1 Correct answer
1 Correct answer
You only need one Animator Group and TWO Animator Properties (Position & Opacity). When working with the Text Tool, LESS is MORE.
The workflow for the Text Tool is this -
1) Type your text and set its attributes and Transform values to suit your needs.
2) Decide which properties/attributes you want to animate.
3) Create a Text Animator Group; based on the properties and attributes you want to animate - add these attributes and properties as required
4) Understand the following - the Text Tool has a
...Copy link to clipboard
Copied
Change the easing in the "Advanced" section of the animators to only ease in/ fade up.
Mylenium
Copy link to clipboard
Copied
Turn off the eyeball for, or delete, the "Opacity" animator.
Under your "Final Position" animator, choose Add > Property > Opacity. Set that new Opacity property to zero.
Now both of those properties will be using the same set of keyframes, and thus happen at the same time.
Copy link to clipboard
Copied
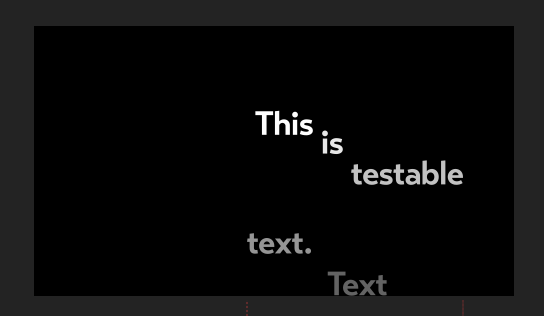
Thanks. I did what you suggested and now every word has the same opacity relative to it's final position. The problem is, that opacity change now takes the same as time as keyframe animation, instead of just 0.3s before it slides into its final position. Take a look:

Copy link to clipboard
Copied
You only need one Animator Group and TWO Animator Properties (Position & Opacity). When working with the Text Tool, LESS is MORE.
The workflow for the Text Tool is this -
1) Type your text and set its attributes and Transform values to suit your needs.
2) Decide which properties/attributes you want to animate.
3) Create a Text Animator Group; based on the properties and attributes you want to animate - add these attributes and properties as required
4) Understand the following - the Text Tool has an auto-animation feature. The Range Selector properties allow you to define a range of text characters that are selected/unselected. As text characters get selected/unselected, they auto-animate by being offset from/to their original attributes and Transforms.
The Range Selector requires both the Start and End properties to work - one of these on its own does nothing - you need to have both of these working strategically to achieve your goals. These two properties are required for the Square Shape. The other Shape Types require the Range Selector's Offset property, in addition to Start and End. This Offset property shifts the Range defined by the Start and End properties. The Offset property has minimum and maximum values of -100% and 100%, respectively.
To achieve expected results when working with a Shape Type other than Square, you leave Start and End at 0 and 100 (or vice versa) - there is no need to animate these two properties when a non-Square Shape Type is active. Then, you keyframe/animate Offset, going from -100% to 100% or reverse these values; depending on what you want to achieve.
For easing in, use the Ease High/Low properties. What these properties get ultra-difficult when you add plethora of combinations available when you combine Range Selector properties together with Modes, Shape Types and whether you want to animate in or out or simply jiggle text that is already on-screen.
Back to your issue, your first and second Animator Groups' Position Animator Property cancel each other out - this is the primary cause of your unexpected result. Here's a set up that should achieve what you want. Take note that I've keyframed the Offset value; going from -100% to 100%.

Copy link to clipboard
Copied
Thanks Roland! The animation looks good now ![]() Kyle's suggestion also works, but I messed up with the amount of y-position change. Thank you both.
Kyle's suggestion also works, but I messed up with the amount of y-position change. Thank you both.
On a side note. The animation speeds up a lot when the number of words (or lines) increases. I suspect I am gonna have to write expression that counts the words and adjusts duration accordingly. While counting the words is as simple as counting the " " characters, counting lines appears more troublesome. For example, in a paragraph text in which line breaks are spontaneous (without pressing enter), I cannot rely on the "\n" characters, because there are none. Should I just make an approximation: 30 characters are 1 line, 60 are two and so forth?

